Как создать программу в notepad. Интересный нотепад
Здравствуйте уважаемые начинающие веб мастера.
В этой статье мы рассмотрим, как скачать, установить и использовать самый популярный редактор кода — Notepad++.
Так же будут некоторые дополнения с учётом последних версий редактора, а именно — как добавить браузер в меню Запуск.
Так же в этой статье рассмотрим основные моменты работы с редактором, так как все его возможности описать сразу невозможно и этому посвящён целый раздел (см. меню в конце статьи).
Итак приступим.
Notepad++ — бесплатный, очень удобный редактор, с подсветкой синтаксиса, русскоязычным интерфейсом, поддержкой всех языков программирования, и кучей других полезных примочек.
Первое, чему Вам нужно будет научиться, и что Вам, безусловно, очень понравиться делать — это написать в редакторе некоторый код, и тут же открыть результат в браузере, чтоб посмотреть, что получилось, и исправить то, что получилось не так, как Вам бы хотелось.
То есть сделать, как бы песочницу, или отладочный полигон. Хоть подобных программ и полно в интернете, но Notepad++ в этом случае вне конкуренции.
Он открывает результат кода непосредственно в браузере, что уже реалистичнее песочницы, и в нём можно применить аналитику, к примеру .
В дальнейшем, я познакомлю вас с плагинами, которые расширяют возможности редактора до таких пределов, что в общем-то не остаётся ничего невозможного.
Но не будем забегать вперёд и начнём с установки.
Как обычно набираем в поисковике «Notepad++ русский скачать бесплатно». Щёлкаем по «Поиск», и открывается столько предложений, что глаза разбегаются.
Правда сайт на английском, но с переводчиком Chrome, это большого значения не имеет.
Зато софт скачивается прямо с сайта, без всяких перенаправлений на страницы загрузок и файлообменники.
Здесь есть абсолютно весь софт редактора. На главной представлены свежие версии, а если перейти по ссылке more nevs>> , то откроются все версии от первой до последней.
Это весьма актуально из-за недавнего бума обновлений редактора и в связи с этим, зачастую его некорректной работы.
Я привык работать с версией 6.1.2. к которой никогда не было никаких нареканий, поэтому и устанавливать буду именно её, но это лично мои предпочтения, вы же можете установить свежую версию
Итак, щёлкаем по выбранной версии, после чего редактор начинает скачиваться.
В браузере Chrome, в окне загрузок, в нижнем левом углу экрана, щёлкаем по треугольнику справа, и в открывшемся меню выбраем «Открыть по завершении».

Затем появится окно контроля учётных записей. Нажмите «Да».

В следующем окне выбирается язык интерфейса редактора. По умолчанию там уже стоит «Русский», так что просто жмём «ОК». После этого Вас поприветствует мастер установки, которому нужно дать команду «Далее».

Затем будет предложено ознакомиться с лицензионным соглашением, которое лучше просто «Принять», так как они все стандартные.

После этого указывается папка, в которую устанавливается редактор, обычно это Program Files, нажимаем «Далее».

Затем спрашивается, какие компоненты программы Вам нужно установить. Зачастую бывает, что в таком списке прячутся рекламные приложения, но я проверил здесь ничего подобного нет, так что «Далее».

Здесь нужно указать где, и какие ярлыки будут созданы. Можно тоже ничего не менять, и просто нажать «Установить»

Произойдёт установка, и вновь откроется окно мастера установки, в котором нужно дать команду «Готово».

После этого, на панели задач, внизу экрана, появится иконка с изображением блокнотного листа с карандашом, и если щелкнуть по ней, то откроется главная страница редактора.

Если иконка редактора не появилась на панели задач, то нужно зайти в меню «Пуск» (первый символ внизу экрана), найти там строчку «Notepad++», щёлкнуть по ней, и в открывшемся подменю, щёлкнуть правой клавишей по строке с иконкой Notepad++(блокнот с карандашом), откроется ещё одно меню, в котором нужно выбрать «Закрепить на панели задач».
На панель задач её нужно поместить потому, что в дальнейшем пользоваться им придется очень часто, а с панели задач открывать редактор можно одним кликом.
Редактор Notepad++ установлен. Теперь начинается самое интересное.
Руководство по применению
Руководство займёт целый раздел, так как в одной статье невозможно описать все возможности Notepad++.
Так что здесь начнём, а уж продолжение смотрите в меню в конце статьи.
Даже не знаю пока, сколько в нём будет пунктов, так как плагинов у редактора уже порядка пятидесяти, а ведь есть ещё горизонтальное меню и панель инструментов.
Первым делом научимся делать то, о чём я говорил в начале статьи, а именно открывать в браузере результат написанного кода.
Проще говоря, смотреть как браузер отобразит то, что мы написали в редакторе.
Для этого нужно будет сделать некоторые приготовления на Вашем компьютере. Они совсем не сложные, и делаются один раз.
После их выполнения, можно будет открывать в Вашем браузере сколько угодно, написанных Вами, файлов. Даже написать целый сайт.
Итак, чтобы написанный в Notepad файл, открылся в браузере Вашего компьютера, нужно чтоб этот файл, на Вашем компьютере, присутствовал.
А так как по умолчанию он в Вашей ОС, конечно же, не предусмотрен, то нам нужно его создать, вернее создать место (папку), в которую мы сохраним, написанный в Notepad файл. А уж браузер его там увидит, и выведет на экран.
Папку проще всего создать в библиотеке «Документы», из-за простоты доступа. Можно, конечно, для этих целей выбрать любое другое место на компьютере.
Заходим в библиотеку «Документы» (Пуск — Компьютер — Документы), и щёлкнув по полю с файлами правой клавишей, выбираем, в открывшемся меню, «Создать».
В меню «Создать», выбираем «Папку», после чего, в столбце файлов библиотеки «Документы», появиться строка, с эмблемой папки, и окрашенной в синий цвет, строкой — «Новая папка».

Нажимаем клавишу «Bachspace», строка «Новая папка» очищается, и пишем вместо неё название «site». Напоследок щёлкаем по пустому полю — папка «site» сохранена.
Это значит, что место на Вашем компьютере для файлов, написанных в Notepad++, готово.

Если Вы планируете создавать и открывать php файлы, то намного по другому, так как для скриптов потребуется интерпретатор, функции которого может выполнить .
Теперь открываем редактор, щёлкнув по его иконке, и попадаем на главную страницу Notepad++.

На этой странице находим иконку «Новый», которая расположена в самом начале панели инструментов редактора (самая верхняя строка), и щёлкнув по ней открываем новую вкладку, nev1, в которой и будем создавать файл.
 .
.
Следующим шагом находим меню «Кодировки», в той же верхней строке, и щёлкнув по нему, выбираем UFT8(без BOM). Эта кодировка предназначена для правильного отображение русских букв.
В других кодировках все русские буквы будут отображены в виде знаков вопроса, или каких нибудь других непонятных символов.

Файл — это html документ, и чтобы не тратить время на написание его каркаса, предлагаю зайти в главу , скопировать приведённый в начале статьи код, и вставить его в nev1.

Кстати, в той же статье можно узнать, из чего состоит каркас html документа. Пригодится.
Теперь щёлкаем по меню «Файл» (верхняя строка), выбираем «Сохранить как…», и в открывшемся поисковом окне проводника, находим созданную нами папку «site».

Открываем её (откроется пустое поле), и внизу к названию файла nev1, приписываем расширение, в котором мы будем создавать документ.
Это могут быть nev1.html, или nev 1.css, или nev 1.php. Можно вообще убрать nev 1 и сразу писать index.html, index.php или style.css и «Сохранить».
Кстати, редактор поддерживает все имеющиеся в природе расширения.

После этого наш файл в редакторе приобретёт вот такой симпатичный вид.

Теперь можно попробовать что либо написать в теле документа (тег body), и посмотреть, как отобразит нашу запись браузер.
Давайте, для пробы, напишем самый большой заголовок h1.

Сохраняем написанный код, щёлкнув по третьей слева, на панели инструментов, иконке — «Сохранить».
Кстати, у каждой иконки, расположенной на панели инструментов редактора, при наведении на неё курсора, появляется название соответствующего ей инструмента, на русском языке, что исключает ошибку.
При сохранении, дискетка файла окрашивается из красного, в синий цвет, что так же всегда предостережёт Вас от ошибки.
Чтобы открыть результат, находим меню «Запуск», и выбираем в нём Ваш браузер.

Так как у меня Chrome, то и открою файл я в нём.

Ну вот, теперь можно смело экспериментировать с html кодом, и таблицами стилей (их так-же можно писать в html файле, в теге head), и сразу смотреть, что из этого получается.
Обновление
Эту главу мне приходится включить в статью уже в этом, 2019 году, так как и редактор, и ПО с момента написания статьи, пережил бум обновлений.
Мне стали приходить комменты, о том, что в меню Запуск, у новых версий редактора, нет списка браузеров, в которых можно открывать файлы.
Для меня это было как-то непонятно, ровно до тех пор, пока не купил новый ноутбук с 10-й виндой и столкнулся с такой же проблемой.
Если у вас то-же самое, то читайте решение, если нет, то пропустите эту главу.
Итак, в меню Запуск нет списка браузеров, зато есть какая-то хрень, типа Wiki и ещё чего-то, которая ничего не открывает.
Первым делом идём в Компьютер — Диск С . Нас интересуют две папки Program Files и Program Files (x86)

Открываем обе и смотрим, в какой из них установлен Nontepad++, а в какой папка Google — Chrome.
У меня они оказались в разных каталогах. Просто не пойму, с какого перепугу Microsoft установил Хром и Мозиллу в (х86). Но что есть, то есть.
Идём в Панель инструментов, в десятке она открывается по значку Поиск на панели задач, куда надо ввести команду Панель инструментов, затем Программы и компоненты и удаляем наш Notepad++.
Затем снова идём в Notepadd++ Home и выбираем версию редактора со значком (x86), на разрядность уже можно не смотреть.

Загружаем её и запускаем редактор так, как было описано выше.
В меню Запуск то-же самое, поэтому будем добавлять браузеры в ручную.
Сначала напишем что нибудь в редакторе для тестирования, после установки браузера.

Теперь смотрим, я тут немного переделал не совсем так как было, специально для вас, ну суть поймёте.

Всё лишнее можно удалить. Для этого нажимаем Изменить горячие клавиши

Откроется окно Горячих клавиш, в котором щёлкаем по строке с названием опции, она выделяется синим и жмём Delete (Удалить).

Закрываем окно, и снова в меню Запуск . В нём осталась лишь одна строка — Запуск.
Переходим по ней. Откроется окно Запуск, с просьбой ввести параметры.

Нажимаем на поисковик (квадратик с тремя точками) и находим в открывшемся поисковике на нашем компьютере нужный браузер.
То-есть снова Этот компьютер — диск С — Program Files (x86) — Google — Chrome — Application
В этом каталоге и есть исполняемый файл браузера

Двойной щелчок по нему, и путь к файлу появляется в окне Запуск редактора.

Но это только запуск браузера, а нам надо отрыть файл в этом браузере, поэтому к имеющемуся пути нужно дописать команду
$(FULL_CURRENT_PATH)
Общая запись в строке параметров окна Запуск будет такой
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" "$(FULL_CURRENT_PATH)"

Вводим и ОК.
Теперь в окне Запуск нажимаем кнопкуЗапуск .
Результат

Можно проверить из меню Запуск — всё отлично работает.
Другие браузеры добавляются точно так-же. Следите за тем, чтоб браузер и редактор находились в одном каталоге.
Возможно на это нужно обращать внимание ещё на этапе загрузки приложения. Нужно учесть это и повнимательней относится к установке дополнительных программ на компьютер.
Скорее всего в процессе загрузки этот вопрос оговаривается в диалоговых окнах, но по привычке после семёрки, на него не обращается нужного внимания.
Продолжаем знакомство с Notepad++
Для веб-мастеров использующих для управления сайтом CMS, редактор Notepad++ тоже очень даже пригодиться, и к тому же в самом начале.
Ведь при самостоятельной установке движка, в нём придётся кодировать файл «config», а сделать кодировку можно только в этом редакторе.
А теперь давайте посмотрим что ещё есть на панели инструментов и с чем чаще всего придётся работать.
Опция Вперёд-Назад — две полукруглые стрелочки. В основном, конечно, Назад.
Например если Вы сделали ошибку, и браузер отобразил чёрте что, можно быстро сделать шаг назад, чтоб вернуть всё на место не ковыряя код, и количество таких шагов не ограничено.

Размер шага составляет один клик, так что можете, не боясь запороть весь код, экспериментировать сколько душе угодно.
Следующим замечательным свойством, здорово облегчающим написание кода, является перетаскивание. Перетащить мышкой можно любой участок кода, в любое место кода, нужно лишь выделить нужный участок, и тащи куда пожелаешь.
Очень часто, после просмотра результата, появляется желание поменять некоторые элементы местами, и вот тут перетаскивание очень упрощает процесс.
Кстати перетаскивать можно и открытые вкладки, совсем как в браузере.
Если Вы не совсем уверены в правильности написания некоторых тегов и атрибутов html, свойств и значений css, функций, операторов и других элементов php, то для подсказки можно включить авто-завершение.
При активации этой опции, стоит Вам только набрать первую букву, как Notepad предложит вам несколько готовых вариантов слова.

Включается эта опция так. В меню «Опции» выбираем «Настройки». В окне настроек выбираем вкладку «Резерв/Авто-завершение».
Затем под заголовком «Авто-завершение» ставим галочку в чекбоксе «Включать для каждого ввода».

В самом начале изучения языков программирования, эти подсказки просто палочка выручалочка. Ведь невозможно быстро выучить и запомнить все элементы кода, да ещё и правильность их написания на английском языке.
В этом же разделе можно активировать опцию «Резерв», или бекап, которая позволит сохранять написанный Вами файл, в отдельной папке на компьютере.
Для этого под заголовком «Резервное копирование», ставите точку в чекбоксе «Простое», затем галочку в «Пользовательская папка для сохранения».
После этого нажимаете на квадратик с тремя точками, и в открывшемся поисковом окне выбираете папку, в которую редактор будет сохранять все копии написанных Вами файлов.
Поиск Notepad++
Поиск редактора снабжён не только поисковыми функциями. С его помощью можно вносить множественные изменения в файле и даже сразу во всех открытых файлах.
Можно изменить любой из символов и любое слово, а так же добавить в начало и или конец строки.
Можно добавить или убрать пробелы после обозначенного символа или слова, а так же между строк.
Тема поиска довольно обширная и поэтому по ней на днях будет отдельный пост.
Если кому-то не захочется ждать, попробуйте поиграть с кнопками и символами в полях ввода во вкладке Заменить в окне Поиск (иконка Бинокль). Вас ждут удивительные открытия.
Желаю творческих успехов.
Перемена
- Мама…мамочка-а-а!
- Что сын?
- У меня под одеялом чудовище какое-то!
- Какую с клуба вчера привел, такая и есть.
Notepad++ представляет собой open-source текстовый редактор для Windows. Мне приходится работать с различными технологиями, и нет возможности установить сразу все редакторы
(вроде Dreamweaver, Visual studio и так далее). Поэтому я использую Notepad++ в качестве своего стандартного текстового редактора
. Он простой и быстрый.
Давайте я поделюсь с вами некоторыми рекомендациями, которые помогут веб-разработчикам и дизайнерам работать более продуктивно:
1. Выделение блоков:
Как и в VS 2010, Box Selection (или выделение колонок, блоков или прямоугольников) есть и в Notepad++. Вам нужно зажать клавишу Alt, выполняя выделение. Также есть возможность выделить блок горизонтально.

2. Режим расширенного поиска:
В основном, он нужен для преобразования символа новой строки/вкладки. Предположим, вам нужно убрать символ новой строки:
Нажмите Ctrl+H, выберите ‘Extended Search Mode’. Используйте \n, чтобы найти то, что нужно заменить блоком текста. Нажмите Replace All (заменить все), чтобы убрать символ новой строки.
3. Вертикальный просмотр вкладок:
Предположим, вам нужно просмотреть два файла, и вручную сравнить их друг с другом. Вы можете открыть вкладки в режиме вертикального просмотра. Для этого кликните по tab > “Move to Other View (переключиться на другой режим)”. Для переключения режимов просмотра можно использовать клавишу F8.

4. Minify JS:
Вы можете исключить не обязательное пространство из вашего js-файла, и немного уменьшить файл перед использованием.
- Edit > Blank Operations > Trim Header and Trailing Space
- Edit > Blank Operations > Remove Unnecessary Blank and EOL
5. Удаление номеров строк или первого слова:
В основном, когда мы копируем код с сайта, и вставляем его, у нас отображаются номера строк или специальные символы, которые нам нужно исключить. В notepad++ это можно сделать без труда.
- TextFX > TextFX Tools > Delete Line Numbers or First word
6. Добавьте номера строк:
Вы можете добавить номера строк через меню Edit > Column Editor > Number to Insert > Set Initial Number and Increase By >OK.
Вы также можете добавить любой текст.
7. Автоматическое закрытие HTML/XML-тэгов:
Если вы работаете с HTML или XML-файлами, редактор автоматически закрывает за вами каждый HTML-тег.
- TextFX > TextFX Settings>Autoclose XML/HTML tags
8. HTML-кодировка:
Будучи блогером, мне часто приходится публиковать исходники HTML-кода. Мне нужно кодировать html перед публикацией, и Notepad++ позволяет сделать это без труда.
- TextFX > TextFX Convert > Encode HTML
9. Быстрое генерирование динамических контроллеров:
Предположим, вам нужно, чтобы html-контроллеры создавались динамическим образом. Для этого, сначала создайте статичный HTML-шаблон. Выберите нужный язык и TextFX > TextFX Convert > Convert Text to Code Command. Эта функция позаботится о цитатах и переносах строки.
10. Настройка HTML Tidy:
Предположим, что у вас есть только контента тела HTML, и вам нужно создать правильный HTML-файл. В этом случае вам на помощь приходит HTML Tidy.
- TextFX > TextFX HTML Tidy > Tidy (наиболее часто встречается HTMLTIDY.CFG)
11. Запуск в браузере:
Вы можете тестировать ваш HTML-файл прямо в браузере, нажав RUN и выбрав пункт Launch in Browser.
12. Выравнивание линий
Это, пожалуй, моя любимая функция. Вы можете выровнять несколько строк функцией,(comma), = (equal sign). Это очень удобно и полезно при выделении блоков.

TextFX > TextFX Edit > line up multiple lines by …
13. Остальное:
Удаление пустых строк:
TextFX > TextFX Edit > Delete Blank Lines
TextFX > TextFX Edit > Delete Surplus Blank Lines
Изменение регистра:
TextFX > TextFX Characters > выбираете нужный регистр.
Большинство встроенных функций можно выполнить при помощи режима расширенного поиска. Если у вас есть еще какие-либо советы, то не стесняйтесь, пишите в комментариях.
Наслаждайтесь Notepad++ 😉
Привет всем кто зашел на блог – www.сайт в поисках полезной информации. Вы не ошиблись в своем выборе, и я постараюсь полностью оправдать ваши намерения.
В этом материале я приготовил для вас лучшую информацию о такой незаменимой программе как бесплатный html редактор Notepad++…
Я давно изучил код html и с того времени мне приходилось иметь дело с разными редакторами кода. Но всегда более приближенной к моим требованиям была именно эта замечательная программа Notepad++. Она объединяет в себе золотой набор качеств, простоты, красоты, удобства и предлагаемый выбор нужных нам инструментов.
Если вы спросите меня, какой программой пользуются те вебмастера, которые самостоятельно занимаются своими сайтами, я без раздумий отвечу что это бесплатный html и php редактор Notepad++.
Что такое Notepad++
Notepad++ — это бесплатный текстовый редактор notepad с открытым исходным кодом, а это означает что программа является свободным программным обеспечением и вы можете его распространять и/или модифицировать в соответствии с условиями лицензии GNU General Public License.
Программа Notepad++ распространяется в надежде, что она будет полезной, но БЕЗ КАКИХ-ЛИБО ГАРАНТИЙ; даже без подразумеваемых гарантий КОММЕРЧЕСКОЙ ЦЕННОСТИ или ПРИГОДНОСТИ ДЛЯ КОНКРЕТНОЙ ЦЕЛИ.
Преимущества программы Notepad++
Из основных преимуществ я бы выделил следующие:
- Как я уже объяснил выше программа абсолютно бесплатная;
- Очень большая скорость ее загрузки (открытия);
- С помощью установки различных плагинов для Notepad++ и сторонних модулей можно значительно расширять возможности программы в соответствии с вашими требованиями, необходимостью;
- Русская, Белорусская, Украинская, Казахская, Узбекская локализации, для граждан пост советского пространства это дает возможность работать c использованием родных языков интерфейса (мультиязычность / multilanguage);
- Самый важный момент это то, что программа постоянно дополняется и обновляется, я знаю php html редактор не менее талантливее, но жаль наблюдать над тем, что он не обновляется уже несколько лет (а я им все равно пользуюсь). Не говоря уж о том, сколько редакторов загнулось на моем пути и не дожило до сегодняшних дней;
Удобства и функции редактора Notepad++
- Подсветка синтаксиса (кода);
- Кнопка «назад / вперед» (отменяет последние выполненные действия и таким же способом позволяет возвратиться к ним снова);
- Замена / Поиск;
- Масштабирование текста (легко увеличить или уменьшить размер шрифта);
- Notepad++ автоматически закрывает теги;
- Поддержка большого количества языков;
- Система вкладок для одновременной работы с несколькими документами;
Где скачать Notepad++
Программа совершенно бесплатная и именно поэтому я вам не предлагаю скачать notepad торрент.
Скачать Notepad++ можно с официального сайта разработчиков — notepad plus plus .
После перехода вы сразу попадаете на страницу скачивания «Download». И именно здесь вы можете скачать notepad rus бесплатно !

Последней версией редактора является Notepad++ v6.2 (дата выхода: 10.10.2012).
Установка редактора Notepad++
Итак, программа загрузилась и двойным щелчком запускаем мастера установки Notepad++.
Шаг 1. Выбираем язык и нажимаем «ОК».

Шаг 3. Принимаем лицензионное соглашение – кнопка «Принимаю»
Шаг 4. Выбираем путь куда будет установлена программа, нажимаем «Далее»
Шаг 5. Установка компонентов программы.
Сразу ставим галочку перед пунктом «As default html viewer» — Средство просмотра HTML по умолчанию!

Ели вы хотите иметь еще несколько языков под рукой как дополнительные, тогда откройте ветвь компонента «Localization» и поставьте галочки напротив необходимых языков.

В дальнейшем вы сможете их менять в «Опциях» редактора Notepad++ → «Настройки» → вкладка «Общие» → «Язык интерфейса»

Шаг 6.

- В первом пункте нам предлагают не использовать папку «AppData» и записать файлы конфигурации редактора Notepad++ в установочной директории (которую мы выбрали на шаге№4).
При желании можно скачать папку с программой из установочной директории на съемный носитель (флешку) и у вас получится notepad Portable версия. Но лучше не устанавливать программу на USB носитель сразу, иначе не будет необходимой записи в ветке реестра и могут возникнуть проблемы с кодировкой.
Отметьте первый пункт!
- Во втором пункте нам предлагают разрешить устанавливать плагины автоматически в директорию AppData//Notepad++//Plugins/. Откуда нам знать, что они нам туда подсунут!
Этот пункт не стоит отмечать!
- Третий пункт — это создание иконки программы Notepad++ на рабочем столе.
Отметьте его!
- Четвертый пункт – это использование старых иконок программы, он нам не нужен!

Нажимаем «Готово»! И на вашем компьютере сразу запустится самый лучший бесплатный html редактор Notepad++ !
Итак, давайте разберемся, как работать с Notepad. Ниже вы можете увидеть окно программы текстового редактора.

Вверху окна расположена главная панель программы «Панель меню».
Ниже находится панель Инструментов. Это ваша рабочая панель. Здесь вы будете часто использовать такие команды как «Сохранить», «Сохранить как», «Закрыть вкладку», «Вставить». Кнопки «Отмена | Повтор», «Найти» и т. д.
Под ней расположена «Панель вкладок», вкладок может быть любое количество, еще их можно легко менять местами. Это позволяет одновременно работать с несколькими файлами. Ну и соответственно еще ниже находиться «Рабочая область» редактора Notepad++ .
Как показано на изображении область разделена на 2 части, я сделал так специально для того что бы продемонстрировать вам что можно работать одновременно с несколькими активными документами. Это может понадобиться в том случае если вы переносите какую-нибудь часть кода из одного файла в другой. Или например смотрите в одном файле как реализован тот или иной элемент для того что бы понять как вам сделать это у себя. Но это лишь примеры, на практике вы сами все увидите.

Для просмотра двух документов одновременно необходимо всего лишь нажать правой кнопкой на вкладке того документа, который вы хотите поместить во второе окно и из контекстного меню (из выпадающего списка) выбрать пункт «Дублировать в Другом окне». Создастся новое окно в пределах рабочей области. При этом все остальные вкладки останутся в первом окне и вы можете свободно между ними перемещаться. Если выбрать пункт «Переместить в новый экземпляр» или «Открыть в новом экземпляре» → откроется новое отдельное окно, не в пределах рабочей области программы, а новое независимое окно Редактора Notepad++ и в него будет помещен ваш файл.

На самом деле, благодаря тому что для создания собственного сайта сейчас мы используем различные CMS (движки), часто ковыряться в коде вам не придется, ну разве что на первоначальном этапе, может понадобиться что-нибудь подогнать под себя, удалить внешние ссылки с шаблонов. Сменит логотип, цвет шрифта, фон, тип шрифта и т.д. В общем по мелочи!
Существует еще такой неприятный момент как вкрапления (зашифрованные ссылки), которые суют туда владельцы сайтов предлагающих скачать бесплатные шаблоны. Данные вкрапления необходимо обязательно удалять! Но подходить к их удалению нужно аккуратно потому что удалив такую зашифрованную ссылку может обрушиться весь внешний вид вашего сайта. Поэтому тут лучше обратиться к человеку знающему как удалить эти вкрапления без печальных последствий. Определить их можно с помощью специальных плагинов.
На изображении вы должны были заметить что весь код разноцветный, это и есть так называемая подсветка синтаксиса (кода) . Вы можете легко изменить ее в соответствии с собственными предпочтениями. Ну или например, если вы до html и php редактора Notepad++ пользовались другим редактором с функцией подсветки синтаксиса и очень к ней привыкли, настройте ее в Notepad ++ таким же образом. Сделать это можно следующим способом. Необходимо перейти в меню «Опции» → пункт «Определение стилей» и тогда откроется следующий интерфейс программы:

Выбираете язык, например HTML, затем подсветку каких элементов этого языка вы хотите изменить и приступаете к уродованию итак вполне приличной подсветки этого языка
В правом нижнем углу окна расположена функция «Прозрачность», видимо для того что бы при внесении изменений в настройки синатксиса пользователь мог сразу наблюдать над тем как это выглядит, я проверил, очень неудобно!
Обратите внимание что открывающий и закрывающий теги DIV , как показано на изображении — подсвечиваются! Это позволяет вебмастеру легко проследить всю его ветку и что конкретно в этом теге заключено! Также для укорачивания документа, вы можете сворачивать целые фрагменты кода, смотрим ниже:

Включается и выключается функция подсветки совпадающих (парных) тегов в настройках программы → на вкладке «Разное»

Еще одна особенность. Если поставить курсор на любую строчку кода и нажать «Ctrl + D», то выше сразу появится копия этой строки. Тоже самое произойдет и с выделенным фрагментом кода.
Для того что бы легче ориентироваться в больших документах и не забыть фрагмент кода над которым вы работали, можно поставить флажок (маркер) в виде небольшого синего шарика:

Как изменить кодировку в html редакторе Notepad++
Кодировку в Notepad++ вы можете изменить в меню «Кодировки», в том случае если у вас вдруг на сайте вместо кириллицы будут отображаться знаки вопроса, вы должны знать что вы сохранили тот файл где находится текст в кодировке ANSI, откройте этот файл и измените его кодировку на UTF-8 (без BOM) и все у вас будет в порядке!

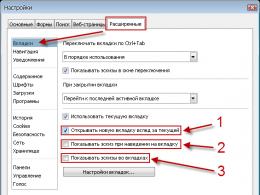
В настройках программы → на вкладке «Общие» → «Панель вкладок» я поставил галочку напротив — «Кнопка закрытия на вкладке», мне так значительно удобнее, нежели жать по ней правой кнопкой и выбирать пункт «Закрыть» или делать активной и ползти к крестику в правом верхнем углу, также я снял галочку с пункта «Уменьшить» для того что бы вкладки стали слегка по больше!

Вкладка «Общие» → «Панель инструментов» — Я использую стандартны значки, но к сожалению они мне кажутся слегка неудобными, большие значки мне тоже не пришлись по вкусу! «Список Документов» — я поставил галочку напротив «Отображать»

Полезная функция «Замена» в html редакторе Notepad++
А теперь я покажу вам как с помощью функции «Замена» можно легко и просто произвести замену одного слова на другое во всех файлах какой-либо папки.
Итак открываем меню «Поиск» и выбираем из списка функцию «Замена».
В поле «найти» я ввожу слово «div», а в поле «Заменить на» я вписал слово «www.сайт». Замена будет выполнена во всех файлах из указанной мною директории. Я создал папку на рабочем столе по названием «NOTEPAD» и поместил (скопировал) в нее файл index.php из папки своего шаблона. Ввожу путь к папке в которой лежит мой экспериментальный образец — index.php. Как вы понимаете в этом файле есть много тегов DIV , сейчас я поменяю их на «www.сайт». Нажимаю кнопку «Заменить в файлах»



Готово! 46 изменений в файле. Открываю файл, а там:

Все теги DIV превратились в «www.сайт». Однажды, при создании партнерского интернет магазина, мне очень понадобилась эта функция! Таким образом можно уникализировать код шаблона.
Как установить Notepad++ плагины
Плагины в Notepad установить очень просто! Ничего качать и импортировать не нужно.
Заходим в меню «Плагины» → «Plugin Manager» → «Show Plugin Manager» → откроется окно в котором произойдет загрузка большого количества плагинов для программы Notepad++. И не нужно думать о том где скачать плагины notepad редактора .

Из списка выбираем например плагин «Compare» — он может использоваться для сравнения двух файлов. И нажимаем кнопку «Install» → Произойдет установка → нам предложат перезапустить программу Notepad++ и внести изменения на ваш компьютер. После этого в меню «Плагины» появиться плагин «Compare»
Давайте установим еще один плагин, называется он TextFX. Который в прежних версиях программы стоял по умолчанию и имел свое собственное меню на «Панели меню», теперь его нет но можно легко и быстро установить с помощью Плагин менеджера. Итак, выбираем его из списка:
Жмем кнопку «Install».

Соглашаемся перезапустить редактор Notepad++ и внести изменения. Запускается Notepad++ и на панели меню мы видим меню «TextFX». Открываем меню и наводим курсор на самый нижний пункт пункт «TextFX Settings» → выбираем функции «+Autoclose XHTML/XML Tag» и «+Autoclose {(}