Сонымен қатар, PNG еркін формат ретінде веб-дизайнерге GIF-тен әртүрлі практикалық артықшылықтарды ұсынады:
PNG форматында GIF сияқты анимацияға рұқсат бермейтінін атап өткен жөн. Бірақ бұған мүмкіндік беретін Multiple-image Network Graphics (MNG) стандарты бар, бірақ оған веб-шолғыштар мен кескін өңдегіштері кеңінен қолдау көрсетпейді.
Жарнамаланғандай жақсы болса, PNG интернетте неге кең қолданылмайды деген сұрақ туындайтын шығар. Жауап, көбінесе, пішім және оның браузерді қолдауы туралы қате түсінік.
Internet Explorer 6 және одан бұрынғы нұсқалары PNG мүмкіндіктерінің толық спектрін қолдамайтындықтан (соның ішінде альфа-арна мөлдірлігін), адамдар Internet Explorer-ді PNG-ге мүлде қолдамайды немесе, кем дегенде, мөлдірлікті қолдамайды деп сенеді (бірақ шындыққа сәйкес келмейді). Шын мәнінде, Internet Explorer 5 және 6 PNG спецификациясын анимацияланбаған GIF кескіндеріне функционалды эквивалентті (немесе одан да көп) ету үшін жеткілікті түрде қолдайды. Барлық аталған браузерлер, соның ішінде Firefox, Netscape 6 және одан жоғары, Mozilla, Opera 6 және одан жоғары, Safari және Camino PNG мөлдірлігін толығымен қолдайды.
Браузерді қолдау туралы қате түсініктен басқа, кірістірілген GIF анимациясы оның табысының негізгі себебі болды (және солай болып қала береді). Көптеген жылдар бойы GIF пайдалану анимация үшін қолайлы болып келе жатқан басқа технологиялармен (мысалы, Flash) салыстырғанда аз танымал бола бастады.
Мөлдірлік GIF және PNG файлдарының негізгі сипаттамасы болып табылады және көбінесе веб-дизайнер қай пішімді пайдалану керектігін таңдауының себебі болып табылады. PNG кеңейтілген мөлдірлікті қолдауды ұсынса да, веб-дизайнерлер ескі браузерлерге сәйкес келетін кескіндердің GIF нұсқаларын жасауы керек. CSS-ті пайдалану ескі браузерлер үшін GIF кескіндерін және оларды түсінетін браузерлерге жоғары сапалы PNG файлдарын жіберу арқылы мүмкін (және біршама тривиальды). Бірақ бұл веб-дизайнер үшін екі есе жұмыс, нәтижесінде адамдар ең аз қарсылықпен жүріп, GIF кескіндерін пайдаланады.
Сонымен, біз GIF әлі де танымал болуының бірнеше себептерін қарастырдық, бірақ олардың көпшілігі түсініктерді дұрыс түсінбеуге немесе таныс жұмыс процесін пайдалануға негізделген. PNG туралы кейбір негізгі білімдермен және оны браузерлерде қалай сенімді пайдалануға болатынымен қаруланған болсаңыз, сіз оның барлық артықшылықтарын пайдалана аласыз.
JPEG - басқа жерде таралған веб пішімі және көп жағдайда фотосуреттер (немесе сол сияқтылар) PNG немесе GIF-тен де жақсырақ. PNG JPEG форматымен бәсекелесуге арналмаған. JPEG қысу файлдарды фотосуреттермен жұмыс істегенде PNG форматынан әлдеқайда кішірек етеді. Екінші жағынан, PNG кескіндердің ішінде мәтін, көркем сызықтар, логотиптер, «тұтас» түстер және т.б. болған кезде кішірек файлдарды шығарады.
Енді PNG форматын веб-дизайнда қалай пайдалану керектігін қарастырайық. Мен әрбір мысал үшін барлық файлдарды ED достарында қолжетімді бөлек қалтаға жинадым.
Соңғы бірнеше жылда градиент - екі немесе одан да көп түстер арасындағы тегіс ауысу - веб-дизайнердің ең жақсы досына айналды. Тереңдік пен текстура сезімін көзге көрінбейтін етіп жасайтын нәзік, нәзік градиентті толтырулар әсіресе танымал.
Кейде GIF градиент үшін ең жақсы таңдау болып табылады. Егер градиент қарапайым екі түсті ауысу болса, онда GIF мінсіз жұмыс істейді. Дегенмен, GIF-тің тек 256 түспен шектелуі күрделі градиенттік ауысулар арасында жиі байқалатын және ретсіз «жолақ» жасайды. JPEG, керісінше, өте ұқыпты градиенттерді жасай алады, бірақ көбінесе файл өлшемі үлкенірек. JPEG градиенттері әдетте жеткілікті жақсы болғанымен, JPEG жоғалтатын қысуды қолданатынын есте сақтаңыз, яғни алынған кескін ешқашан қысылмаған кескіннің сапасына сәйкес келмейді.
Қарастырылып отырған әдеттегі фондық градиент мәнері түймелер, қораптар немесе кез келген басқа жерде қолданылады. Ол 5-1-суретке ұқсауы мүмкін. Сағат тілімен, жоғарғы сол жақтан біз түпнұсқа (қысылмаған) кескінді, GIF нұсқасын, PNG нұсқасын және JPEG форматын көреміз. Нәтижеде PNG өлшемі ең кіші (515 байт) екенін көруге болады. Бұл GIF кескінінен төрт есе аз. JPEG форматы PNG 637 байттан сәл үлкенірек, сонымен қатар жоғалтатын қысуға байланысты сапасы төмен (бірақ бұл қарапайым мысалда адам көзінің сападағы айырмашылықты анықтау мүмкіндігі күмәнді).
Кейде әртүрлі субстраттарда бірдей орындайтын кескінді жасау қажет. Кейбір жалпы мысалдар логотиптер мен белгішелер. Бұл жағдайларда дәстүрлі түрде GIF файлдары басым болды, бірақ PNG бұл жағдайда жақсы таңдау болуының бірнеше себептері бар. PNG логотиптер немесе басқа қарапайым «өнер» үшін файл өлшемін жеңеді. Сонымен қатар, PNG-ге тән мөлдірлік кез келген фонның үстінде жұмыс істейтін жалғыз файлдарды жасауды жеңілдетеді. PNG GIF сияқты екілік мөлдірлікті ұсынады, сонымен қатар пикселдер қосулы немесе өшірулі емес, ішінара мөлдір болуы мүмкін альфа-арнамен әлдеқайда қажет опцияны ұсынады. Соңғысын пайдалану файл өлшемін, кейде екілік мөлдірлігі бар GIF-тен де жоғарылайды, бірақ ол кескіннің шеттерін тегістеуге мүмкіндік береді және оны фонға орналастыруды талғампаз етеді.
Дегенмен, мен трафарет таңбалары бар ақ суретті пайдаланып, олардың тұжырымдамасын қайта өңдедім. Олар мөлдір фонда ақ символды пайдаланды, бұл әдетте өте тиімді болуы мүмкін. Бұл жағдайда CSS өңінің түсі таңбаның өзіне емес, оның айналасындағы шаршы немесе тікбұрышты аймақта пайда болады.
Dan және PJ екеуі PNG орнына мөлдір GIF пайдаланды. Бұл олардың қажеттіліктерін толығымен қанағаттандырды және олар белгішелер стилі үшін пиксельді кескіндерді жасауға мәжбүр болды. PNG көмегімен сіз ұқсас әдісті ала аласыз, бірақ одан да егжей-тегжейлі белгішелерде пайдалану үшін антиалиазинг пен ішінара мөлдірліктің қосымша артықшылығы бар.
Мен сіздің не ойлайтыныңызды білемін: PNG мөлдірлігінің бәрі жақсы көрінеді, бірақ бұл практикалық ма?
Жақсы жаңалық мынада: барлық заманауи браузерлер PNG кескіндерін, соның ішінде альфа-арна мөлдірлігін, артықшылықтарын мен мысалдарда көрсеттім. Safari (барлық нұсқалар), Firefox (барлық нұсқалар), Opera (6 және одан жоғары нұсқалар), Netscape (6 және одан жоғары нұсқалар) және Mozilla (барлық нұсқалар) мен олардан сұрағанның бәрін бірден орындайды. Бірақ жаман жаңалық - мен әлі атап өтпеген бір шолғыш, ол сіздің пайдаланушыларыңыздың көпшілігінде бар: Internet Explorer.
Internet Explorer 6 және одан төмен нұсқалары PNG пішімінде ендірілген альфа-арна мөлдірлігін қолдамайды. Браузерді таңдау (немесе таңдау емес) көптеген веб-серферлердің көпшілігі үшін жасалғандықтан, бұл бос тесік веб-дизайнерлерді PNG-ден алшақ ұстады. Бірақ, Internet Explorer 7 шығарылымымен біз барлық негізгі браузерлерде PNG альфа мөлдірлігіне толық қолдау алдық. Келесі не болады, Internet Explorer 6 және одан төменірек нұсқаларында PNG альфа мөлдірлігімен жұмыс істеу жолдары бар ма? Сондықтан, егер сіз бұл әсерді қолданғыңыз келсе, сізді ештеңе тоқтата алмайды. Internet Explorer 6 және бұрынғы нұсқалары жеткілікті назар аударуды қажет етеді, бірақ бұл сөзсіз мүмкін.
Internet Explorer әртүрлі жергілікті сүзгілерімен бірге келеді. Олар CSS-де пайдаланылады, бірақ олар ресми CSS спецификациясының бөлігі емес. Басқаша айтқанда, олар желіде стандартталмаған. Өкінішке орай, Internet Explorer 6 және одан төмен нұсқалары PNG пішімін толық қолдамайды (оны W3C ұсынады), Microsoft корпорациясында бұл кемшілікті түзететін сүзгі бар: AlphaImageLoader.
Майкрософттың ресми веб-сайтындағы бөлімге сәйкес, AlphaImageLoader «кескінді нысанның шегінде және нысанның фоны мен оның мазмұны арасында көрсетеді». Басқаша айтқанда, AlphaImageLoader PNG кескінін толық мөлдірлігімен жүктейді, бірақ ол оны өзінің қабаты ретінде жүктейді, оның астында ол қолданылатын нысанның мазмұны болады. Осылайша жүктелген PNG кескіндері алдыңғы қатардағы кескіндерге қарағанда фондық кескіндер сияқты әрекет етеді (бірақ олар объектінің фонының жоғарғы жағында «отыратын»).
Жалпы, AlphaImageLoader қолданбасын CSS-те img элементтеріне жай ғана қолдануға және нәтижеден ләззат алуға болады. Кескін алдымен жүктеледі, мөлдірлігі сақталады, бірақ содан кейін сурет қайтадан жүктеледі - нысанның алдыңғы мазмұны ретінде - мөлдір емес аймақтармен (осылайша мөлдір нұсқаңызды «көлеңкелейді»).
Мөлдір PNG файлын (X)HTML элементі үшін CSS фондық кескіні ретінде пайдалана алмайсыз (айталық
) және AlphaImageLoader жұмысты Internet Explorer шолғышында дұрыс орындауын күтіңіз. AlphaImageLoader суретіңізді нысанның өңі мен алдыңғы фонының арасына кірістіретінін есте сақтаңыз. Осылайша, ол сіздің кескініңізді өзінің барлық мөлдір даңқымен жүктегенімен, оны тамаша мөлдір пикселдерсіз CSS фондық кескіні ретінде жүктеуді жалғастырады.
AlphaImageLoader қолданбасын нақты пайдалану
Бұрынғы мысалдардың біріне оралайық және оны Internet Explorer шолғышында дұрыс жүктеп көрейік. 49-арна, Топекадағы телеарна есіңізде ме? Мен сенімдімін иә. 5-21 суретте сайттың Internet Explorer 6-да қалай көрінетіні көрсетілген.

5-21-сурет
49abcnews.com тақырыбы Windows жүйесіне арналған Internet Explorer 6 нұсқасында PNG мөлдірлігі бұзылмаған.
Ауа-райына қатысты топ үшін HTML сіз әлдеқашан болжаған сияқты:

Қазіргі уақытта Топекада, KS:
82°
Болжамды және т.б. алыңыз...
Сіз кескінді көресіз және бұл PNG екені сөзсіз, тіпті Internet Explorer оны мінсіз жүктейді. Мұның құпия ингредиент JavaScript болып табылады. Шын мәнінде, мен img элементін жылдам жою және оны AlphaImageLoader пайдаланатын div элементімен ауыстыру үшін біраз DOM сценарийін қолдандым. JavaScript шартты түсініктемелерде сипатталған, Microsoft корпорациясының Internet Explorer шолғышында орнатылған басқа ыңғайлы, бірақ мүлдем стандартты емес идиома. Шартты түсініктемелер кодты тек Internet Explorer бағдарламасының белгілі нұсқасы үшін пайдалануға мүмкіндік береді. Кодты барлық басқа браузерлер елемейді, сондықтан ол оларға ешқандай әсер етпейді. Элементте
www.49abcnews.com веб-сайтында сіз мыналарды таба аласыз:
Бірінші жолдың арқасында, егер lte IE6 болса, бұл сценарий Internet Explorer нұсқасында (lte-де көрсетілген) 6-дан аз немесе оған тең көрсетілсе ғана көрсетілетін құжатқа қосылады. Барлық басқа браузерлер, соның ішінде жаңадан келген Интернет Explorer 7 мұны толығымен елемейді.
Сонымен, fixWeatherPng.js JavaScript файлында не бар? Қарап көрейік:
Window.attachEvent("жүктеу", fixWeatherPng); fixWeatherPng() функциясы ( var img = document.getElementById("weatherImage"); var src = img.src; img.style.visibility = "жасырын"; var div = document.createElement("DIV"); div.style. сүзгі = "progid:DXImageTransform.Microsoft.AlphaImageLoader(+ src + "", өлшемдер = "масштаб")"; // Кейбір 49abcnews.com сайтына арнайы CSS стилі қысқалық үшін алынып тасталды. img.replaceNode(div); )
Сценарий не істейтінін кезең-кезеңімен талдап көрейік. Алдымен браузерге бет жүктелген кезде fixWeatherPng функциясын орындағымыз келетінін айтамыз. Сценарийдің қалған бөлігі функцияның өзі.
Бастау үшін алдымен id атрибуты бойынша жұмыс істейтін кескінді іздейміз және оны img айнымалысында сақтаймыз. src төлсипатын (сурет файлының URL мекенжайы) src айнымалысында сақтаймыз. Содан кейін көріну CSS сипатын жасырын етіп орнату арқылы img элементін жасырамыз.
Біз бастапқы img элементін (жасырын) AlphaImageLoader сәтті қосылған жаңадан жасалған div элементімен ауыстырамыз.
AlphaImageLoader-ді енгізу үшін DOM сценарийін пайдалану - биттерді жылдам сүзу - оның жаман, бірақ қажетті жағы - нашар CSS. Сонымен қатар, семантикалық емес div элементтері сіздің (X)HTML белгілеуіңізден тыс болады. Мұның бәрі шартты түсініктемелерде сипатталғанша, басқа браузерлердің Microsoft коды арқылы бүліну мүмкіндігі жоқ. (handyblogger: Мұнда Джефф Microsoft корпорациясының «ебедейсіз» шешімін көрсетуге тырысады)
Егер сізге бірдеңе дұрыс емес болса, кем дегенде оны шығарып, оны қажет емес нәрселерден бөлек ұстауға болады.
Қамауда
PNG графикалық пішім ретінде GIF файлдарында кеңінен қолданылатындардан басқа көптеген техникалық артықшылықтарды ұсынады. Шын мәнінде, артықшылықтар соншалық, PNG бұрыннан фотосуреттерге қатысы жоқ графикалық пішім ретінде қабылдануы мүмкін. Internet Explorer бағдарламасының альфа-арна мөлдірлігі сияқты кейбір маңызды PNG мүмкіндіктеріне қолдау көрсетпеу нәтижесінде көптеген веб-әзірлеушілер өшірілді. Бірақ PNG-ден қорықпаудың екі жақсы себебі бар.
Біріншіден, тіпті Internet Explorer 6 және одан бұрынғы нұсқалары GIF мүмкіндіктері (әрине анимациядан басқа) тұрғысынан PNG-ді толығымен дерлік қолдайды. PNG әрқашан дерлік кішірек файл өлшемін көрсетеді, бұл оларға жылдам жүктеуге және ресурстарды аз тұтынуға мүмкіндік береді.
Екіншіден, Internet Explorer 7 PNG альфа мөлдірлігіне толық қолдауды ұсынады. Мөлдір опциялардың толық гаммасы арқылы қол жеткізуге болатын әсерлер шексіз дерлік. PNG мөлдірлігін пайдаланудың қызықты жолдарын осы мақалада сипатталғандар бойынша табатын дизайнерлер бұрын-соңды болмаған стильдердің жаңа деңгейіне есік ашады деп күтемін. Мен сізге PNG мөлдірлігімен не жасауға болатыны туралы пайдалы идеялар бердім, бірақ мұнымен тоқтап қалмаңыз. Өзіңді ізде!
Кэмерон Адамс, Марк Бултон, Энди Кларк, Саймон Коллисон, Джефф Крофт, Этан Маркот, Дерек Фезерстоун, Иэн Ллойд, Дэн Рубин және Роб Вейчерттің Web Standards Creativity кітабынан үзінді; ED достары жариялады. Авторлық құқық Джефф Крофт 2007. Apress, Inc. рұқсатымен пайдаланылады.
PNG растрлық графикалық форматы интернеттің дамуын тұншықтырған технологиялық олигархияға, ақшақұмарлыққа және ашкөздікке қарсы еркін әзірлеушілердің Майданының бір түрі ретінде пайда болды.
Өткен ғасырдың 90-шы жылдарының ортасында Бірінші Интернет-революция қарқынды түрде өрбіді. Қансыз төңкеріс кезінде W3C World Wide Web консорциумы заңды түрде сайланған (сайлаушыларды сатып алу арқылы) Microsoft пен Netscape-тің уақытша кеңсесін алып тастады. Соңғылары стандарттар бойынша келісе алмады және жас цифрлық өркениетті браузер соғысының шегіне жеткізді.
Интернет-технологияларды жалпы унификациялауды тез арада енгізу қажет. Дегенмен, сол кезде болған GIF графикалық пішімінің шағын, бірақ маңызды кемшілігі болды - оның коммерциялық лицензиясы, соның ішінде деректерді қысу технологиясы болды.
Әдеттегідей, ешкім төлегісі келмеді, сондықтан бір әзірлеушінің сайттарын басқасының браузерлерінде қарау мүмкін болмаған кезде, Дүниежүзілік Интернетте хаос болдырмас үшін, ерікті бағдарламашылар тобы PNG спецификациясын жасады, ол шықты. GIF-тен кем емес және кейбір жағынан айтарлықтай артықшылықтарға ие болды.
PNG форматының техникалық мүмкіндіктері
Жалпы, мұқият қарасаңыз, PNG GIF-тен MS Office-тің LibreOffice-тен айырмашылығы сияқты ерекшеленеді. Сығылған растрлық графикаға, индекстелген түстер палитрасына негізделген. Дегенмен, PNG әзірлеушілері GIF қателерін ескеріп, жаңа технологияны бұрынғы қиыншылықтардан арылта алды.
- PNG деректерін қысу схемасы қысу дәрежесіне қарамастан түпнұсқа кескіннің толығымен жоғалтпауын қамтамасыз етті.
- Деректерді қысудың жоғары деңгейі.
- Суретте түстерді шектеусіз пайдалануға рұқсат етілді. Бұл суреттің сапасы мен шынайылығын JPEG фотопішімінің деңгейінде дерлік қамтамасыз етуге мүмкіндік берді.
- Көп деңгейлі қабат мөлдірлігін қолдау.
- PNG пішімі кескінді өңдеудің барлық аралық кезеңдерін сақтауға және сапасын жоғалтпай кез келген қадамды қалпына келтіруге мүмкіндік береді.
PNG-нің бірден-бір кемшілігі - бұл технологияны анимациялық суреттер жасау үшін қолдануға мүмкіндік бермейтін бір файлда бірнеше кескінді сақтау мүмкін еместігі деп айта аламыз.
Бұл форматтың анимациялық нұсқаларын жасау әрекеттері болды, бірақ олар енді сұранысқа ие болмады - 21 ғасырдың басында лицензияның мерзімі аяқталды және GIF графикалық пішімі кез келген мақсатта пайдалануға тегін болды.
Қолдану аймағы PNG
Portable Network Graphics шамамен «портативті желілік графика» деп аударылады. Тіпті жобаның атауында GIF имитациясы байқалады - «желілер арқылы бөлісуге арналған графикалық пішім».
Өткен қараңғылықты жоққа шығару үшін PNG жасаушылар Интернетте «Ping бұл GIF емес» рекурсивті аббревиатурасын таратты - «Ping бұл GIF емес».
Ping - PNG-дің британдық айтылуы, американдық ағылшын тілінде ол Pi-n-ji сияқты естіледі, орыстілді бақылаушы үшін - peenge.
Шын мәнінде, революциялық графикалық орау пішімі өте жақсы болды және бүгінгі күні оның керемет қасиеттеріне байланысты веб-сайттарда, блогтарда және әлеуметтік желілерде жариялауға суреттерді дайындау үшін ең танымал болып табылады.
- Кросс-платформа – заманауи браузерлер мен графикалық редакторлардың барлық түрлері бірдей жақсы оқиды.
- Оның жоғары кескін сапасымен шағын салмағы бар.
- Сапаны жоғалтпай кең ауқымда оңай қысылады.
Әрине, егер сіз PNG форматын басып шығаруда пайдалансаңыз, мысалы, үлкен өлшемді түсті плакаттар немесе фотосуреттер үшін, кескіннің шынайылығы қажет болса, JPEG пішімі өзін жақсырақ көрсетеді.
Дегенмен, фотосуреттерді компьютер экрандарында, әсіресе шағын мобильді құрылғы дисплейлерінде көру үшін веб-сайттарда орналастырған кезде, пайдаланушылар PNG және JPEG фотосуреттерінің арасында ешқандай айырмашылықты байқамайды. Дәлірек айтсақ, айырмашылықты байқау үшін не мұқият қарап шығу керек, не кәсіби фотограф болу керек.
Веб-беттердің жүктелуін бәсеңдетпеу үшін сайттар үшін суреттердің шағын салмағы маңыздырақ.
Егер келушілер сайттарда орташа есеппен бірнеше секунд уақытын өткізетінін және мазмұны егжей-тегжейлі зерттелмейтінін, бірақ жылдам көзқараспен үстірт сканерленетінін ескерсек, PNG кескінінің сапасы оңтайлы болып шығады.
PNG форматының JPEG-ден артықшылығы

Қайталанатын қысу және өңдеу процесінде JPEG файлдарындағы кескіндер бұрмаланады, түсті ореолдар пайда болады және пиксель блоктары түсіп кетуі мүмкін.
Егер сізге сайт бетінде өте анық схеманы, түсінікті ұсақ бөлшектермен, инфографикамен жариялау қажет болса - мұнда PNG JPEG-ге қарағанда әлдеқайда жақсы нәтижелерді көрсетеді, бұл реализм басты талап болып табылатын кескіндерді орау үшін ең қолайлы - табиғи ландшафттардың фотосуреттері, жануарлар, адамдар.
Мөлдір қабаттарды жасау мүмкіндігі PNG пішімін логотиптерді, белгішелерді, белгілерді және түймелерді жобалау үшін таптырмас етеді.
PNG-де метадеректерді сақтау функциясы бар - күні, уақыты, кескіннің жасалған орны, автор, авторлық құқық иелері туралы ақпарат және т.б. Бұл Интернеттен алынған суретті қашан жариялағыңыз келетінін есте сақтау пайдалы. Google көшірмесін анықтауға жол бермеу үшін файлдан метадеректерді жою қажет (графикалық редакторды пайдалану).
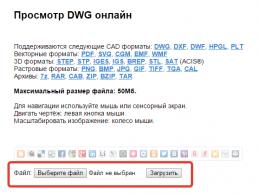
Тегін онлайн PNG кескін түрлендіргіші
Бұл сайтта кез келген дерлік кескінді PNG пішіміне оңай түрлендіруге болады, сонымен бірге түс тереңдігін 1биттен 64битке дейін орнатуға, сонымен қатар қысу деңгейін орнатуға болады.

Алынған кескіннің мөлдірлігін алу үшін RGBA түсінің тереңдігін пайдалану керек екенін ескеріңіз. Бұл жағдайда А әрпі - альфа арнасын білдіреді, яғни. мөлдір.
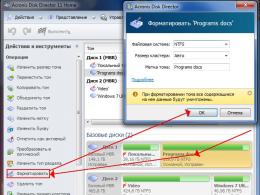
PNG оңтайландыру
Барлық бағдарламалар ең төменгі файл өлшемі бар PNG файлдарын жасамайды. Сондықтан сайтта суретті жарияламас бұрын оны оңтайландыру ұсынылады. Осы мақсаттар үшін сіз әртүрлі утилиталарды пайдалана аласыз немесе онлайн оңтайландыру қызметін пайдалана аласыз. Тек суретті таңдап, «Оңтайландыру» түймесін басыңыз.
PNG файлы - Portable Network Graphic пішімінде сақталған нүктелік кескін. Әрбір PNG кескінінде палитра бар - пайдаланылатын түстер жиынтығы. Файл өлшемін азайту үшін Deflate алгоритмі арқылы жоғалтпай қысу қолданылады. Негізінен Интернетте веб-беттерге арналған кескіндер ретінде пайдаланылады. Пішім GIF-ті ауыстыруға арналған, оның кемшіліктерінен басқа, 2004 жылға дейін тегін бағдарламалық жасақтамада пайдалануға шектеулер болды. Жаңа PNG пішімі бұл мәселелерді шешті. Атап айтқанда, ол 8 биттік альфа арнасын қолдауды және 48 битке дейінгі түс тереңдігін қолдауды жүзеге асырады. GIF пішімінде тек толық мөлдірлік мүмкін және түстер палитрасы тек 256 түспен (8 бит) шектелген. Дегенмен, оның алдындағыдан айырмашылығы, бұл формат анимацияны қолдамайды. Осы мақсатта тағы бір MNG форматы жасалды. PNG файлдарында CMYK палитрасын пайдалану да мүмкін емес, себебі бұл пішім графикамен кәсіби жұмыс істеуге арналмаған. PNG файлдарын кез келген шолғышта және кез келген дерлік кескін қарау құралы мен өңдегіште ашуға болады. Windows жүйесінде PNG файлын тінтуірді екі рет басу арқылы ашуға болады.
.png файл кеңейтімі PNG кескінін білдіреді. PNG растрлық кескіндерді келесі бағдарламалар арқылы көруге және өңдеуге болады: Microsoft Windows Photos, Microsoft Windows Photo Viewer, Microsoft Paint, Adobe Photoshop CC. Сондай-ақ, аталған бағдарламалар осы форматтағы кескіндерді, суреттерді және сызбаларды түрлендіре алады.
PNG файл пішімі арнайы бағдарламалар арқылы ашылады. Бұл пішімді ашу үшін ұсынылған бағдарламалардың бірін жүктеп алыңыз.
PNG кеңейтімі кескіндерді сапаны жоғалтпай сақтауға арналған файл пішімі болып табылады. Бұл интернетте пайдалану үшін арнайы жасалған Интернеттегі ең танымал фото пішім.
PNG файл кеңейтімі бар файл файл болып табылады Портативті желілік графика. Пішім шығынсыз қысуды пайдаланады және әдетте GIF-ке балама ретінде қарастырылады. Бірақ GIF-тен айырмашылығы, PNG файлдарында анимацияға қолдау көрсетілмейді.
Сұр реңкті және толық түсті фотосуреттердің екеуінде PNG пішімі бар, мөлдір қабаттарға қолдау көрсетіледі. PNG қысу әдетте GIF қысуынан жақсырақ. JPG кейде PNG-ге қарағанда көбірек артықшылықтарға ие, бірақ мұндай қысудан кейін мәтіні бар кескіндерде немесе жоғары контраст аймақтарының айналасында ақаулар болуы мүмкін.
PNG файлын қалай ашуға болады
PNG файлдарын ашу үшін кез келген интернет браузерін немесе графикалық редакторды пайдалануға болады. Windows OS платформасында да, Mac OS жүйесінде де мұндай кескіндерді көруге арналған кіріктірілген механизмдер бар.
PNG пішімі не үшін қажет?
Png - Windows Photo Viewer PNG файлдарын ашу үшін жиі қолданылатын әдепкі бағдарлама, себебі бұл Windows жүйелік бағдарламасы. Бірақ оларды қараудың көптеген басқа жолдары бар.
Барлық браузерлер (мысалы. Chrome, Firefox, Internet Explorerжәне т. Сондай-ақ Ctrl + O пернелер тіркесімін пайдаланып компьютеріңізде бұрыннан бар PNG файлдарын ашу үшін браузерді пайдалануға болады. Бұл бағдарламалардың көпшілігі апарып тастауды да қолдайды, сондықтан оны ашу үшін PNG файлын шолғышқа жай сүйреп апаруға болады. .
Сондай-ақ мұндай кескіндерді ашудың бірнеше офлайн опциялары бар - бұл арнайы графикалық редакторлар. Бірнеше танымал - XnView ,
IrfanView ,
FastStone кескінді қарау құралы ,
Google Drive ,
GNOME және gThumb көзі. PNG файлдарын өңдеу үшін сіз аталған бағдарламалардың, қолданбалардың кез келгенін дерлік пайдалана аласыз Бояужәне Paint.NET, танымал GIMP утилитасы, сондай-ақ белгілі Adobe Photoshop.
PNG түрлендіру
Кескін файлдарын әртүрлі бағдарламалар мен онлайн қызметтерді пайдаланып png-ға және одан түрлендіру сияқты әртүрлі тәсілдермен түрлендіруге болады. Мысалы, бұл Png редакторын орындауға мүмкіндік береді - Photo Converter.

Portable Network Graphic (PNG) пішімінде сақталған кескін файлы; Түстердің нүктелік кескінін қамтиды және .GIF файлына ұқсас жоғалтпай қысуды пайдаланады, бірақ көшіру шектеулері жоқ. Әдетте веб-сурет графикасын сақтау үшін қолданылады.
PNG (айтылатын PNG) пішімі GIF пішімінің шектеулеріне жауап ретінде, ең алдымен түсті қолдауды арттыру және патентсіз кескін пішімін қамтамасыз ету үшін жасалған. Сонымен қатар, GIF файлдары мөлдір емес немесе толық мөлдір пикселдерді ғана қолдағанымен, PNG кескіндері түстерді мөлдірден мөлдірге өзгертуге мүмкіндік беретін 8 биттік мөлдірлік арнасын қамтуы мүмкін.
PNG кескіндерін GIF кескіндері сияқты анимациялауға болмайды. Бірақ байланысты .MNG пішімін анимациялауға болады. PNG кескіндері CMYK қолдауын қамтамасыз етпейді, өйткені олар кәсіби графиканы қолдануға арналмаған. PNG кескіндеріне көптеген веб-шолғыштар қолдау көрсетеді.
Mac OS X 10.4 және одан кейінгі нұсқалары скриншоттарды PNG файлдары ретінде сақтайды. Ubuntu Linux сонымен қатар басып шығарылған скриншоттарды PNG пішімінде сақтайды.
MIME түрі: сурет/png
Пішімге арналған бағдарламаны жүктеп алыңыз PNG
Бұл мақалада мен PNG24 форматында мөлдір кескіндерді сақтау кезінде көрінетін Photoshop бағдарламасының бір жағымсыз қасиеті туралы айтқым келеді. Түпнұсқа суретті алып, кейбір фрагментті PNG24 форматына көшірейік. Мен мұны осылай жасадым: Polygonal Lasso құралын пайдаланып, фрагментті таңдадым, оны көшіріп, жаңа құжатқа қойдым, содан кейін оны Web үшін сақтау арқылы сақтадым:

PNG24, 456 Кб
Бірінші бөлімде білгеніміздей, PNG24-те кескін екі қабаттан тұрады: әр пиксель үшін түс деректерін қамтитын RGB қабаты және олардың мөлдірлігі туралы ақпаратты қамтитын альфа арнасы.
PNG графикалық пішімі: өңдеу және қарау
Абсолютті мөлдір аймақтарда кескінді тиімдірек орау үшін кез келген түс болуы керек деп ойлау қисынды. Дегенмен, бұл Photoshop RGB қабатында сақталған нәрсе (мен оны Seashore редакторы арқылы көрдім):

Жалаңаш көзбен сіз мүлдем қажет емес ақпараттың үлкен фрагменттері бар екенін көре аласыз:

Егер сіз басқа редакторларды пайдаланғыңыз келмесе (мысалы, мен Adobe Fireworks бағдарламасында мұндай кемшілікті байқамадым), мен бұл ақауды Photoshop бағдарламасында түзетудің қарапайым әдісін ұсынамын. Біздің міндетіміз - абсолютті мөлдір аумақтардағы барлық ақпаратты бір түспен ауыстыру (бұл аймақтардың ең аз байт салмағы болатынына күмәнданбау үшін қара болғаны жөн).
1. Мысалды Photoshop бағдарламасында ашып, қабаттағы суретті таңдаңыз: Ctrl + Layers палитрасындағы қабаттың кішкентай кескінін басыңыз.
2. Жылдам маска режиміне ауысыңыз (Q пернесі).
3. Кескін → Түзетулер → Шектеу арқылы масканың түсі қара болған пикселдерін ғана қалдырыңыз. Мұны істеу үшін жүгірткіні ең сол жаққа сүйреңіз.

4. Жылдам маска режимінен шығыңыз (Q пернесі) және таңдауды төңкеріңіз (Таңдау → Кері немесе Ctrl+Shift+I). Тек абсолютті мөлдір пикселдер таңдалды.
5. Таңдалған аумақты қара түспен толтырыңыз (көптеген жолдар бар, мысалы, Өңдеу → Толтыру арқылы).

6. Таңдауды қайтадан төңкеріп, қабатқа маска қосыңыз (қабаттар палитрасындағы белгіше).
7. Енді біз Web үшін сақтауды жасаймыз және суреттің 122 КБ-ға керемет түрде «жоғалғанын» көреміз.

Тағы бір рет айтамын, барлық әрекеттер Әрекеттерде өте ыңғайлы жазылады, содан кейін олар бір пернені басу арқылы орындалады.
Жалғасы бар.
Әртүрлі семинарларда және студияда әріптестеріммен сөйлесе отырып, мен көптеген адамдар үшін PNG форматының жалғыз артықшылығы - шынайы мөлдірліктің болуы деген қорытындыға келдім. Бұл пішім туралы ақпаратты Интернеттен іздесеңіз, веб-әзірлеушілер екі лагерьге бөлінгенін оңай байқауға болады. Біріншілері қарапайым кодерлер мен дизайнерлер үшін түсініксіз таза техникалық деректермен жұмыс істейтін бұл форматтың қаншалықты керемет екендігі туралы жазады (мысалы, LZW-ден дефляцияны қысу алгоритмдерінің артықшылығы туралы), ал басқалары пайдасыздығы туралы әртүрлі дәрежедегі ақымақтық пікірлерін қалдырады. PNG туралы, тіпті спецификацияда сипатталған нәрселердің мәніне терең бойлай алмай.
Интернетке иллюстрацияларды дайындау кезінде оларды пайдалануды үйрену үшін бұл пішім қандай артықшылықтар беретінін анықтауға тырысайық.
Терминологиядан бастайық. Менің ойымша, оқырмандардың көпшілігі Photoshop-ты пайдаланады және ол жерде PNG-8 және PNG-24 атауларын көрді. Бұл екі түрлі пішім емес, тек бір PNG нұсқалары. Пішім кескіннің үш түрін сақтауға мүмкіндік береді: сұр реңк (суретті сипаттау үшін бір арна пайдаланылады - ақ), индекстелген түсті (GIF-тегідей түстер палитрасы пайдаланылады) және truecolor (үш арна пайдаланылады - RGB).
PNG форматының ең маңызды артықшылығы, әрине, жаңа қысу алгоритмдері. GIF тек көлденең, бір түсті аймақтарды тиімді сығатыны бәрінің есінде ме? Енді сіз бұл шектеуді ұмыта аласыз:
|

GIF, 2568 байт
|

PNG-24, 372 байт
|
Екінші маңызды артықшылығы - сызықты сүзу (сканерлеу сүзгісі немесе үшбұрышты сүзгілер), соның арқасында PNG бумалаушысы қысу үшін әлдеқайда ыңғайлы деректерді ала алады.
Олардың қалай жұмыс істейтінін мысалға алайық. Көлденең градиенті бар 5x5 пиксельдік кескінді алайық және оны файлда қалай сақтауға болатынын схемалық түрде көрсетейік (әрбір сан бірегей түс).

Мысалдан көріп отырғаныңыздай, GIF кодтаушысы көлденеңінен жақсы жиналмайтын жолдарды қысады (өйткені бірдей түстер тігінен таралады). PNG кодтаушысы бұл деректерді қалай түрлендіре алады:

Әр жолдың алдында 2 саны пайда болды.Бұл жолға қолданылған сүзгі. Бұл жағдайда бұл декодерге "Ағымдағы пиксел үшін жоғарыдағы пикселдің мәнін қабылдап, оған ағымдағы мәнді қосыңыз" деп айтатын Жоғары сүзгісі. Біздің жағдайда бұл 0, өйткені ағымдағы және жоғарғы пикселдердің түстері бірдей. Егер бізде жеткілікті үлкен кескін болса, бұл деректерді тиімдірек жинауға болады.
Неге жаздым мүмкін? Өйткені біздің идеалдандырылған жағдайда келесі схема тиімдірек болады:

Бұл жерде 1-сүзгі Sub деп аталатын қолданылады, ол декодерге: «Ағымдағы пикселдің сол жағындағы пикселдің мәнін қабылдап, оған ағымдағы мәнді қосыңыз». Бұл жағдайда 1.
Сүзгіден кейін барлық жолдар (сүзгі мәндерімен бірге) бір реттілікке біріктіріледі, содан кейін олар дефляция алгоритмдері арқылы қысылады (оларды талқылау осы мақаланың ауқымынан тыс).
Сүзгілерді тексерейік:
Мұқият оқырман сүзгілердің бүкіл файлға емес, жолдарға қолданылатынын байқауы мүмкін.
PNG файл пішімі - бұл не?
Соны білдіреді әрқайсысысызық болуы мүмкін менікісүзгі. Бір сурет үшін кескін биіктігін сүзудің 5 әдісі болуы мүмкін екен. Жалпы, жақсы кодтаушының міндеті файл өлшемі ең аз болатын сүзгі мәндерін дәл таңдау болып табылады. Өкінішке орай, Photoshop әрқашан өз жұмысын жақсы орындай бермейді, сондықтан OptiPNG және PNGCrush сияқты әртүрлі утилиталар көмекке келеді, олар әртүрлі сүзу әдістерін және көптеген өтулерде деректерді қысу стратегияларын таңдайды, осылайша кейбір күрделі кескіндердің өлшемін айтарлықтай азайтады. Дегенмен, бұл бағдарламалар әрбір файлдың өлшемін азайтуға кепілдік бермейтінін есте ұстаған жөн, олар деректерді кодтаудың ең жақсы әдісін табуға тырысады.
Photoshop-тың сұр реңк режимінде суреттерді сақтай алмауының тағы бір ауыр тиюі, яғни түс тереңдігін төмендете алмайды. Мұнда тағы да жоғарыда аталған утилиталар бізді құтқарады, бұл мүмкін болса, сурет сапасын төмендетпей түс тереңдігін азайтады.
|

PNG-24 (photoshop → truecolor),
8167 байт
|

PNG-24 (photoshop + OptiPNG → сұр реңк),
6132 байт
|
Truecolor бойынша сұр реңктің артықшылықтары айқын: мысалы, ақ бірінші жағдайда (ондық жүйеде) 255, ал екіншісінде 16777215 деп жазылады.
Енді PNG деректерін сақтау туралы білімімізбен қаруланған біз оны интернетке кескіндерді дайындау үшін қолдана аламыз. Бұл туралы толығырақ келесі мақалаларда.
PNG (Portable Network Graphics), "ping" деп айтылады - жоғалтпай қысуды қолданатын растрлық графикалық сақтау пішімі. PNG GIF пішімін пайдалану үшін лицензияны қажет етпейтін кескін пішімімен жақсарту және ауыстыру үшін жасалған. PNG — халықаралық стандарт (ISO IEC 15948:2003) және ресми түрде W3C ұсынады.
PNG пішімі графикалық ақпаратты қысылған пішінде сақтайды. Сонымен қатар, бұл қысу, мысалы, стандартты JPEG (тіпті ең жоғары сапа деңгейімен) айырмашылығы, «шығындарсыз» орындалады.
PNG пішімі ескірген және қарапайым GIF пішімін ауыстыруға, сондай-ақ белгілі бір дәрежеде әлдеқайда күрделі TIFF пішімін ауыстыруға арналған.
Егер біз веб-дизайн туралы айтатын болсақ, онда GIF-пен салыстырғанда оның келесі негізгі артықшылықтары бар:
Жақсартылған қысу: көп жағдайда PNG кескінінің өлшемі GIF кескінінен кішірек болады.
- Бір суретке көбірек түстер: бір суретке түстердің іс жүзінде шексіз саны, GIF шегі 256.
- Қосымша альфа-арнаны қолдау: GIF тек екілік мөлдірлікті қолдаса, PGN альфа-арна қолдауы арқылы мөлдірлік әсерлерінің шексіз санына қол жеткізуге мүмкіндік береді.
Кемшілік ретінде, әрине, GIF сияқты анимацияны қолдаудың жоқтығын атап өткен жөн. Әрине, мульти-имидждік желілік графика (MNG) деп аталатын анимацияның ұқсас стандарты бар болса да, ол кеңінен қолданылмайды және сондықтан жаппай заманауи браузерлер қолдамайды.