Podstawowe pojęcia grafiki wektorowej i rastrowej. Grafika rastrowa, co to znaczy; definicja terminu znaczenie
Komputerowa mapa bitowa jest reprezentowana jako prostokątna macierz, której każda komórka jest reprezentowana przez kolorową kropkę.
Podczas digitalizacji obraz jest dzielony na tak maleńkie komórki, że ludzkie oko ich nie widzi, postrzegając cały obraz jako całość. Sama sieć nazywa się mapa rastrowa, a jego element jednostkowy to piksel.
Piksele są jak ziarna na zdjęciu, a przy dużym powiększeniu stają się zauważalne. Mapa rastrowa to zbiór (tablica) trójek liczb: dwóch współrzędnych piksela na płaszczyźnie i jego koloru.
W przeciwieństwie do obrazów wektorowych, przy tworzeniu obiektów grafiki rastrowej nie stosuje się wzorów matematycznych, dlatego do syntezy obrazów rastrowych konieczne jest ustawienie rozdzielczości i wymiarów obrazu.
Za pomocą grafiki rastrowej możesz odzwierciedlić i przekazać całą gamę odcieni i subtelnych efektów tkwiących w prawdziwym obrazie. Obraz bitmapowy jest bliższy fotografii, pozwala dokładniej odtworzyć główne cechy zdjęcia: oświetlenie, przezroczystość i głębię ostrości.
Najczęściej obrazy rastrowe uzyskuje się poprzez skanowanie fotografii i innych obrazów za pomocą aparatu cyfrowego lub „przechwytywanie” klatki wideo. Obrazy rastrowe można również uzyskać bezpośrednio w programach do grafiki rastrowej lub wektorowej, konwertując obrazy wektorowe.
Istnieje wiele formatów plików grafiki rastrowej, a każdy z nich ma swój własny sposób kodowania informacji o obrazie. Podajemy cechy tylko najpopularniejszych formatów.
| Format | Maks. bity/piksel | Maks. liczba kolorów | Maks. rozmiar obrazu, piksel | Metody kompresji | Wielokrotne kodowanie obrazu |
| BMP | 16 777 216 | 65535 x 65535 | RLE | - | |
| gif | 65535 x 65535 | LZW | + | ||
| JPEG | 16 777 216 | 65535 x 65535 | JPEG | - | |
| PCX | 16 777 216 | 65535 x 65535 | RLE | - | |
| PNG | 281 474 976 710 656 | 2147483647 x 2147483647 | Deflacja (wariant LZ77) | - | |
| SPRZECZKA | 16 777 216 | łącznie 4 294 967 295 | LZW, RLE i inne | + |
Spośród dużej liczby formatów plików graficznych w Internecie, tylko dwa są obecnie powszechnie używane - GIF i JPEG. Porozmawiajmy o nich bardziej szczegółowo.
Format GIF
Popularny format GIF został opracowany przez firmę CompuServe jako niezależny od sprzętu. Jest przeznaczony do przechowywania obrazów bitmapowych z kompresją. W jednym pliku tego formatu można przechowywać kilka obrazów. Zazwyczaj ta funkcja służy do przechowywania animowanych obrazów (w postaci zestawu ramek).
Format GIF umożliwia nagrywanie obrazu „po linii” (z przeplotem), dzięki czemu mając tylko część pliku, można zobaczyć cały obraz, ale w niższej rozdzielczości. Ta funkcja jest szeroko stosowana w Internecie. Na początku widzisz obraz o przybliżonej rozdzielczości, a wraz z napływem większej ilości danych jego jakość się poprawia. Głównym ograniczeniem formatu GIF jest to, że obraz kolorowy może zawierać nie więcej niż 256 kolorów. W przypadku drukowania to wyraźnie nie wystarczy.
format jpeg
Format pliku JPEG ( Wspólna Grupa Ekspertów Fotograficznych - Wspólna Grupa Ekspertów ds. Fotografii) został opracowany przez firmę C-Cube Microsystems jako wydajna metoda przechowywania obrazów o głębokiej głębi kolorów, takich jak zeskanowane fotografie z licznymi subtelnymi (czasami subtelnymi) odcieniami kolorów.
Największa różnica między formatem JPEG a innymi formatami polega na tym, że JPEG używa algorytm kompresji stratnej(nie bezstratny algorytm).
Algorytm kompresji bezstratnej zachowuje informacje o obrazie w taki sposób, że zdekompresowany obraz dokładnie odpowiada oryginałowi. Kompresja stratna poświęca część informacji o obrazie w celu osiągnięcia wyższego współczynnika kompresji.
Kompresja zastosowana w formacie JPEG trwale zniekształca obraz. Nie jest to zauważalne po prostu podczas oglądania, ale staje się widoczne przy kolejnych manipulacjach. Ale rozmiar pliku jest 10 do 500 razy mniejszy niż BMP! Jeśli zdecydujesz się nagrać obraz w formacie JPEG, najlepiej wykonać wszystkie niezbędne operacje przed pierwszym zapisaniem pliku.
Porównanie GIF i JPEG
- Format GIF jest wygodny podczas pracy z ręcznie rysowanymi obrazami.
- Format JPEG najlepiej nadaje się do przechowywania zdjęć i obrazów z dużą ilością kolorów.
- Format GIF służy do tworzenia animacji i obrazów z przezroczystym tłem.
Grafika wektorowa
Głównym elementem logicznym grafiki wektorowej jest obiekt geometryczny. Jako obiekt akceptowane są proste kształty geometryczne (tzw. prymitywy - prostokąt, koło, elipsa, linia), kształty złożone lub kształty zbudowane z prymitywów, wypełnienia kolorami, w tym gradientami.

Zaletą grafiki wektorowej jest to, że kształt, kolor i położenie przestrzenne jej obiektów składowych można opisać za pomocą wzorów matematycznych.
Ważnym obiektem grafiki wektorowej jest splajn. Splajn to krzywa opisująca konkretną figurę geometryczną. Nowoczesne czcionki są zbudowane na splajnach prawdziwy typ oraz postscriptum.
Grafika wektorowa ma wiele zalet. Jest oszczędny pod względem przestrzeni dyskowej potrzebnej do przechowywania obrazów: wynika to z faktu, że zapisywany jest nie sam obraz, ale tylko niektóre podstawowe dane, z których program każdorazowo odtwarza obraz. Ponadto opis cech kolorystycznych prawie nie zwiększa rozmiaru pliku.
Obiekty grafiki wektorowej można łatwo przekształcać i modyfikować, co prawie nie ma wpływu na jakość obrazu. Skalowanie, obrót, krzywizna można zredukować do kilku elementarnych przekształceń na wektorach.
W tych obszarach grafiki, w których ważne jest zachowanie wyraźnych i wyraźnych konturów, na przykład w kompozycjach czcionek, tworzeniu logo itp., niezbędne są programy wektorowe.

Grafika wektorowa może również zawierać fragmenty grafiki rastrowej: fragment staje się tym samym obiektem, co wszystkie inne (choć ze znacznymi ograniczeniami w przetwarzaniu).
Niewątpliwą zaletą programów do grafiki wektorowej są zaawansowane sposoby integracji obrazów i tekstu, ujednolicone podejście do nich. Dlatego też programy do grafiki wektorowej są niezbędne w zakresie projektowania, rysunku technicznego, rysunku, grafiki i prac projektowych.
Z drugiej jednak strony grafika wektorowa może wydawać się zbyt sztywna, „sklejkowa”. Jest on rzeczywiście ograniczony w sensie czysto obrazowym: tworzenie fotorealistycznych obrazów w programach do grafiki wektorowej jest prawie niemożliwe.
A poza tym zasada wektorowego opisu obrazu nie pozwala na automatyzację wprowadzania informacji graficznych, jak robi to skaner grafiki punktowej.
Ostatnio coraz powszechniejsze stają się programy do modelowania 3D, które również mają charakter wektorowy.

Posiadając wyrafinowane metody rysowania (metoda śledzenia promieni, metoda promieniowania), programy te umożliwiają tworzenie fotorealistycznych obrazów bitmapowych o dowolnej rozdzielczości z obiektów wektorowych przy umiarkowanym wysiłku i czasie.
Grafika komputerowa niepostrzeżenie, ale mocno wkroczyła w naszą codzienność. To już dawno przestało być udziałem elity. Za każdym razem, gdy przesyłasz zdjęcia z aparatu cyfrowego do komputera lub po prostu klikasz przycisk „zapisz”, aby dodać zdjęcie, które lubisz do kolekcji, pracujesz z grafiką komputerową.
Czy warto poświęcać czas na teorię?
Znajomość podstaw działania metody obrazowania będzie ci dobrze służyć. Rozszerzenia po nazwie pliku nie będą już dla ciebie jakąś magiczną abrakadabrą, ale zaczną regularnie dostarczać ważne informacje. Będziesz mógł świadomie decydować, które obrazy skompresować, aby nie zaśmiecać miejsca na dysku i mądrze wybrać, w jaki sposób można to zrobić.
Edytowanie własnych zdjęć również przeniesie się z bycia „naukową metodą poke” na zupełnie nowy poziom. A dla niektórych niewinna zabawa z obrazami na ekranie stopniowo przeradzała się w dość dochodową pracę.
Różnica między grafiką rastrową a wektorową
W chwili obecnej w środowisku komputerowym wykorzystuje się głównie grafikę wektorową i rastrową. Zasadniczo różnią się od siebie sposobem kodowania informacji.
Nie jest tajemnicą, że wszystkie dane w komputerze są zapisywane za pomocą kodu binarnego. W ten sposób każda informacja, czy to tekst, obraz czy dźwięk, jest zaszyfrowana w określony sposób. Aby zapisać obraz wektorowy, dzieli się go na elementarne kształty geometryczne, które z kolei opisują najprostsze formuły matematyczne. I tak np. litera „i” dla edytora graficznego będzie opisana przez dwa równoległe segmenty o określonej długości, które są połączone linią pod kątem 45 stopni.
Obraz rastrowy jest dzielony według innej zasady. Komputer dzieli obraz na wiele kropek, zwanych pikselami, i zapamiętuje kolor oraz położenie każdego piksela.
Zalety i wady
Jeśli pracujesz z rysunkiem wektorowym, teoretycznie możesz go zwiększać w nieskończoność. Co więcej, nie wpłynie to w żaden sposób na jakość obrazu. Ponieważ parametry są ustawione w postaci wzorów geometrycznych, komputer po prostu je przetwarza i wypełnia wszystkie puste przestrzenie żądanymi kolorami. W rezultacie masz wyraźny obraz.
Wady grafiki rastrowej polegają właśnie na tym, że kompresja (która w zdecydowanej większości przypadków ma miejsce podczas zapisywania pliku) może znacząco wpłynąć na jakość. Pojawia się tak zwana ziarnistość. Jednak to grafika rastrowa jest używana w złożonych obrazach. Na rysunkach wektorowych możesz tworzyć tylko bardzo proste obrazy. Na razie skupimy się na tym, gdzie ma zastosowanie grafika rastrowa.
Obszary zastosowania
Obrazy rastrowe doskonale oddają zawartość skanowanych obiektów. Z ich pomocą możesz pracować z półtonami i płynnymi przejściami kolorów. Zdjęcia wykonane aparatem cyfrowym również wykorzystują wyłącznie obrazy bitmapowe. Format ten służy również jako niezastąpione narzędzie w dziedzinie projektowania stron internetowych.
Formaty grafiki rastrowej

Przypomnijmy, że informacja o obrazie w naszym przypadku jest zakodowana za pomocą kropek. Jednostką miary w tym kodowaniu jest piksel. Jest to najmniejszy punkt, którego nie można podzielić pod względem ani rozmiaru, ani koloru.
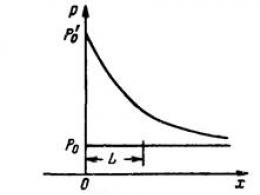
Ilość tych punktów przypadająca na daną jednostkę powierzchni nazywamy rozdzielczością. Na obrazie o wysokiej rozdzielczości (duża ilość pojedynczych kropek) zobaczymy wyraźny wzór i płynne przejścia kolorów. Jednak w przypadku, gdy rozdzielczość jest niska, jakość obrazu może mocno ucierpieć (w końcu komputer po prostu wyświetla liczbę punktów dostępnych w swojej pamięci i rozciąga je do żądanego rozmiaru).
Można z grubsza porównać z językiem. Aby przekazać te same informacje w różnych językach, wymagana będzie inna liczba liter, dźwięków i słów. Również w większości przypadków struktura gramatyczna będzie się różnić. A „tłumacze” z tych „języków” w naszych komputerach to wyspecjalizowane programy, które albo „odczytują” go, albo konwertują do pożądanego formatu.
Główną różnicą między formatami jest sposób przechowywania informacji. Rozważmy najczęstsze.
BMP

To jeden z pionierów. Kiedy powstawała, grafika rastrowa była, można powiedzieć, u samych początków jej istnienia. Twórcy specjalnie nie zawracali sobie głowy i zaprogramowali BMP tak, aby sekwencyjnie zapamiętywał każdy piksel. W rzeczywistości jest to tylko kopia, ale z pewną utratą koloru, ponieważ format BMP ma do dyspozycji tylko 256 kolorów.
SPRZECZKA
Dość kłopotliwe w skali cyfrowego przechowywania, ale po prostu niezbędne przy drukowaniu informacji. W przeciwieństwie do BMP obsługuje funkcję informacyjną. I do tego możesz użyć nie jednego, ale kilku różnych algorytmów. Jeśli jednak nie pracujesz w branży poligraficznej lub przynajmniej w jakimś wydawnictwie, nie będziesz szczególnie potrzebował poważnej mocy tego formatu.
gif

Jest to już format bliższy rzeczywistemu wykorzystaniu (dla nie-specjalistów). Jest szczególnie znany ze swojej umiejętności wykorzystywania sekwencji animacji. Grafika komputerowa wykonana w tym formacie pozwala również na tworzenie obrazów półprzezroczystych. Jednak nie będziesz w stanie przekazać płynnych przejść kolorów. Najczęściej w projektowaniu stron internetowych widać wykorzystanie grafiki rastrowej w formacie GIF. Jest kompatybilny ze wszystkimi platformami, a także kompresuje informacje dość kompaktowo, co jest ważnym czynnikiem wpływającym na szybkość otwierania stron internetowych.
JPEG

Najpopularniejszy format. I jest zasłużony. Wszelkie edytory graficzne grafiki rastrowej bez wątpienia obsługują ten format. Został opracowany z myślą o pozbyciu się ograniczeń nałożonych przez kompresję plików GIF. w tym formacie osiąga współczynnik 100 jednostek. To duży wskaźnik. Jednak taka kompresja wciąż ma swoje wady - dochodzi do utraty danych i możliwe, że zapisany obraz stanie się nieco rozmazany. Ponieważ ten format po prostu odrzuca informacje, które uważa za nieistotne, zawsze istnieje ryzyko zniekształcenia niektórych szczegółów.
JPEG 2000
Ulepszona wersja wcześniejszej wersji. Informacje o obrazie są jeszcze bardziej skompresowane, a utrata jakości stała się znacznie mniejsza. Najczęściej ten format służy do przechowywania zdjęć na dysku twardym komputera oraz w Internecie. Należy jednak pamiętać, że jeśli wielokrotnie zapiszesz ten sam obraz w formacie JPEG lub JPEG 2000, za każdym razem straci on bity informacji, a na końcu otrzymasz obraz znacznie zniekształcony w porównaniu z oryginałem.
PNG
Znacznie poprawiony jakościowo odpowiednik formatu GIF. Zachowując dosłownie wszystkie zalety poprzednika, jest pozbawiony wad. Wykorzystywany jest zarówno do, jak i przy projektowaniu stron internetowych. Ponadto PNG, w przeciwieństwie do GIF, jest oficjalnie własnością publiczną.
PSD
Grafika rastrowa w formacie PSD przetwarzana jest wyłącznie w programie Adobe Photoshop. To jest wewnętrzny pakiet tego programu. Obsługuje pracę z warstwami edytowanego obrazu.
CDR
Jest to również wewnętrzny pakiet programu do grafiki rastrowej, który zazwyczaj jest używany przez grafików do tworzenia obrazów od podstaw. Ale funkcja edycji jest niewątpliwie obsługiwana.
Edytory bitmap

A teraz trochę o programach współpracujących z edycją obrazu.
Najpopularniejszym obecnie wśród użytkowników jest program Adobe Photoshop, potocznie nazywany po prostu „Photoshop”. Ten rozwój w rzeczywistości zmonopolizował pracę z mapami bitowymi wśród profesjonalistów zajmujących się projektowaniem. Jednak ten program jest płatny i kosztuje nie tak mało. Dlatego zaczął pojawiać się rozwój innych firm. Niektóre z nich są już szeroko stosowane.
Co do samego „Photoshopa”, nie wpłynęło to w żaden sposób na jego popularność. Program jest dość prosty i nie brakuje różnych kursów wideo i samouczków.
W Photoshopie możesz nie tylko zrobić kolaż zdjęć lub dodać wbudowane efekty do obrazu. Najprostsze funkcje tego programu można bardzo szybko opanować, a to otworzy drzwi do nieokiełznanego lotu fantazji. Możesz poprawić wady wyglądu, dostosować kolory, zmienić tło i wiele, wiele więcej.
Edytor graficzny GIMP
Jeśli chodzi o darmowe programy, tutaj możemy śmiało polecić GIMP. Ten edytor graficzny może z łatwością zastąpić popularny „Photoshop”. Doskonale radzi sobie ze wszystkimi zadaniami wymaganymi do edycji map bitowych i ma kilka podstawowych funkcji do pracy z grafiką wektorową.
Program GIMP pozwala wzbogacić i ożywić zdjęcia, z łatwością usuwa niepotrzebne elementy z obrazu i może służyć do przygotowania profesjonalnych projektów graficznych. Grafika komputerowa stworzona za pomocą tego programu wygląda naturalnie i płynnie wpasowuje się w ogólny obraz.
Edytor graficzny CorelDRAW

Błędem byłoby ignorowanie produktów firmy Corel. W programie CorelDRAW można z łatwością pracować zarówno z obrazami rastrowymi, jak i wektorowymi. Możliwości tego narzędzia są tak liczne, że nauka programu CorelDRAW jest częścią wymaganego kursu szkoleniowego dla grafików na uczelniach.
Ten program jest również płatny, a arsenał jego produktów uzupełniany jest z godną pozazdroszczenia regularnością. Jednak pomimo najszerszych możliwości, jakie daje użytkownikowi ten edytor graficzny, jego intuicyjny interfejs sprawia, że praca jest przyjemnością.
Darmowe edytory graficzne
I jeszcze kilka słów o alternatywnych programach do edycji obrazów. W większości przypadków wykonują doskonałą pracę z żądaniami przeciętnego użytkownika i zajmują znacznie mniej miejsca i zasobów na twoim komputerze. Tak, a praca z nimi jest w zasadzie łatwiejsza, ponieważ nie przytłoczy Cię konieczność wyboru spośród wszelkiego rodzaju funkcji, których cel nie jest do końca jasny.
Jeśli lubisz nietypowe i przeważnie komiczne zdjęcia, spróbuj użyć programu Funny Photo Maker. Znajdziesz tam wiele oryginalnych ramek i zabawnych efektów wizualnych.
Do poważniejszych prac odpowiedni jest Picasa. Ten edytor jest przystosowany do użytku w sieciach komputerowych. Jego nowe funkcje jeszcze bardziej ułatwią Ci projektowanie stron w sieciach społecznościowych. A wbudowane efekty do edycji nie rozczarują nawet wyrafinowanego specjalisty.
Innym ciekawym programem jest Paint.NET. Jest bardzo podobny w swoich funkcjach i możliwościach do Adobe Photoshop. A narzędzia używane w Paint.NET mogą poważnie konkurować ze wspomnianym komercyjnym odpowiednikiem.
Wstęp
Prezentacja danych na monitorze komputera w formie graficznej została po raz pierwszy zaimplementowana w połowie lat 50. dla dużych komputerów wykorzystywanych w badaniach naukowych i wojskowych. Od tego czasu graficzny sposób wyświetlania danych stał się integralną częścią zdecydowanej większości systemów komputerowych, zwłaszcza osobistych. Graficzny interfejs użytkownika jest dziś de facto standardem dla oprogramowania różnych klas, poczynając od systemów operacyjnych.
Istnieje specjalna dziedzina informatyki, która bada metody i środki tworzenia i przetwarzania obrazów za pomocą oprogramowania i sprzętowych systemów obliczeniowych, - Grafika komputerowa. Obejmuje wszystkie rodzaje i formy reprezentacji obrazów dostępnych dla ludzkiej percepcji na ekranie monitora lub jako kopię na nośniku zewnętrznym (papier, film, tkanina itp.). Bez grafiki komputerowej nie sposób wyobrazić sobie nie tylko komputera, ale i zwykłego, całkowicie materialnego świata. Wizualizacja danych znajduje zastosowanie w różnych dziedzinach ludzkiej działalności. Wymieńmy na przykład medycynę (tomografia komputerowa), badania naukowe (wizualizacja struktury materii, pól wektorowych i innych danych), modelowanie tkanin i odzieży oraz projektowanie eksperymentalne.
W zależności od sposobu formowania obrazu grafika komputerowa dzieli się zwykle na: raster, wektor i fraktal.


Rysunek 1 Rysunek 2 Rysunek 3
uważany za osobny przedmiot grafika trójwymiarowa (3D), studiowanie technik i metod konstruowania trójwymiarowych modeli obiektów w przestrzeni wirtualnej. Z reguły łączy w sobie metody obrazowania wektorowego i rastrowego.
Funkcje gamy kolorów charakteryzują takie koncepcje, jak grafika czarno-biała i kolorowa. Specjalizację w określonych dziedzinach wskazują nazwy niektórych działów: grafika inżynierska, grafika naukowa, grafika internetowa, druk komputerowy i inni.
Na styku technologii komputerowych, telewizyjnych i filmowych powstał stosunkowo nowy obszar i szybko się rozwija grafika komputerowa i animacja.
Poczesne miejsce w grafice komputerowej zajmuje rozrywka. Istniało nawet coś takiego jak mechanizm graficznej prezentacji danych ( silnik graficzny). Rynek oprogramowania do gier notuje obroty rzędu dziesiątek miliardów dolarów i często inicjuje kolejny etap ulepszania grafiki i animacji.
Choć grafika komputerowa jest tylko narzędziem, jej struktura i metody opierają się na najnowszych osiągnięciach nauk podstawowych i stosowanych: matematyki, fizyki, chemii, biologii, statystyki, programowania i wielu innych. Ta uwaga dotyczy zarówno narzędzi programowych, jak i sprzętowych do tworzenia i przetwarzania obrazów na komputerze. Dlatego grafika komputerowa jest jedną z najprężniej rozwijających się gałęzi informatyki iw wielu przypadkach pełni rolę „lokomotywy”, która ciągnie za sobą całą branżę komputerową.
1. Grafika komputerowa
Grafika komputerowa to nauka, której przedmiotem jest tworzenie, przechowywanie i przetwarzanie modeli oraz ich obrazów za pomocą komputera, tj. To dział informatyki, który zajmuje się problematyką pozyskiwania różnych obrazów (rysunków, rysunków, animacji) na komputerze.
Przez grafikę komputerową rozumie się zwykle automatyzację procesów przygotowania, przetwarzania, przechowywania i odtwarzania informacji graficznej za pomocą komputera. Informacja graficzna odnosi się do modeli obiektów i ich obrazów.
Grafika komputerowa- Jest to dziedzina informatyki, która zajmuje się problematyką pozyskiwania różnych obrazów (rysunków, rysunków, animacji) na komputerze Praca z grafiką komputerową to jeden z najpopularniejszych obszarów korzystania z komputera osobistego i nie tylko profesjonalnych artystów a projektanci są zaangażowani w tę pracę. W każdym przedsiębiorstwie od czasu do czasu istnieje potrzeba zamieszczania ogłoszeń w gazetach i czasopismach, wydania ulotki reklamowej lub broszury reklamowej. Czasami przedsiębiorstwa zamawiają takie prace w specjalnych biurach projektowych lub agencjach reklamowych, ale często radzą sobie samodzielnie iz dostępnym oprogramowaniem.
Żaden nowoczesny program nie może obejść się bez grafiki komputerowej. Praca nad grafiką zajmuje do 90% czasu pracy zespołów programistycznych, które produkują programy do masowego użytku.
Głównymi kosztami pracy w redakcjach i wydawnictwach są również prace artystyczne i projektowe z programami graficznymi.
Potrzeba powszechnego korzystania z oprogramowania graficznego stała się szczególnie widoczna w związku z rozwojem Internetu, a przede wszystkim dzięki usłudze World Wide Web, która połączyła miliony „stron domowych” w jedną „sieć”. Strona zaprojektowana bez grafiki komputerowej ma niewielkie szanse na przyciągnięcie masowej uwagi.
Zakres grafiki komputerowej nie ogranicza się wyłącznie do efektów artystycznych. We wszystkich gałęziach nauki, technologii, medycynie, w działalności handlowej i zarządczej stosuje się diagramy, wykresy, diagramy budowane przy pomocy komputera, mające na celu wizualne przedstawienie różnorodnych informacji. Projektanci, opracowując nowe modele samochodów i samolotów, wykorzystują grafikę 3D do przedstawienia finalnego produktu. Architekci tworzą na ekranie monitora trójwymiarowy obraz budynku, dzięki czemu mogą zobaczyć, jak wpasuje się on w krajobraz.
2. Rodzaje grafiki komputerowej
Istnieją trzy rodzaje grafiki komputerowej:
Grafika rastrowa
Grafika wektorowa
grafika fraktalna
Mapa bitowa, obraz cyfrowy to plik danych lub struktura reprezentująca prostokątną siatkę pikseli lub kropek kolorów na monitorze komputera, papierze i innych urządzeniach wyświetlających oraz materiałach. Tj, grafika rastrowa to format obrazu, który zawiera informacje o lokalizacji, liczbie i kolorze pikseli.
Główna zaleta grafika rastrowa jest stworzeniem (reprodukcją) prawie każdego rysunku, niezależnie od stopnia złożoności, w przeciwieństwie do np. wektorowego, gdzie nie da się dokładnie oddać efektu przejścia z jednego koloru na drugi (teoretycznie oczywiście jest to możliwe , ale plik 1 MB w formacie BMP będzie miał 200 MB w formacie wektorowym).
Grafika wektorowa(inna nazwa - modelowanie geometryczne) to użycie podstawowych elementów geometrycznych, takich jak punkty, linie, splajny i wielokąty do reprezentowania obrazów w grafice komputerowej. Termin ten jest używany w przeciwieństwie do grafiki rastrowej, która przedstawia obrazy jako macierz pikseli (kropek).
Początkowo oko ludzkie odbiera obraz jako obraz rastrowy. Obraz jest rzutowany na siatkówkę, która składa się z pojedynczych komórek reagujących na światło. Co więcej, system oko-mózg rozpoznaje na obrazie poszczególne obiekty, kształty geometryczne, które już łatwiej przetwarzać i zapamiętywać.
grafika fraktalna na podstawie obliczeń matematycznych. Podstawowym elementem grafiki fraktalnej jest sam wzór matematyczny, to znaczy, że w pamięci komputera nie są przechowywane żadne obiekty, a obraz budowany jest wyłącznie na podstawie równań. W ten sposób budowane są zarówno najprostsze regularne struktury, jak i złożone ilustracje imitujące naturalne krajobrazy i trójwymiarowe obiekty.
3. Systemy graficzne. ZSystemy grafiki rastrowej i wektorowej.
Grafika rastrowa
W przypadku obrazów rastrowych składających się z kropek koncepcja uprawnienia, wyrażanie liczby punktów na jednostkę długości. Czyniąc to, należy rozróżnić:
rozdzielczość oryginału;
rozdzielczość obrazu na ekranie;
rozdzielczość obrazu wydruku.
oryginalna rozdzielczość. Rozdzielczość oryginału mierzy się w punktów na cal (kropki za cal – dpi) i zależy od wymagań dotyczących jakości obrazu i rozmiaru pliku, sposobu digitalizacji i wykonania oryginalnej ilustracji, wybranego formatu pliku i innych parametrów. Generalnie obowiązuje zasada: im wyższe wymagania jakościowe, tym wyższa powinna być rozdzielczość oryginału.
Rozdzielczość ekranu. W przypadku ekranowych kopii obrazu zwykle nazywa się elementarną kropkę rastra piksel. Rozmiar piksela różni się w zależności od wybranego rozdzielczość ekranu(z zakresu wartości standardowych), oryginalna rozdzielczość i wyświetlacz skali.
Monitory do obróbki obrazu o przekątnej 20-21 cali (professional grade) z reguły zapewniają standardowe rozdzielczości ekranu 640x480, 800x600, 1024x768, 1280x1024, 1600x1200, 1600x1280, 1920x1200, 1920x1600 pikseli.
Odległość między sąsiednimi punktami luminoforu w monitorze wysokiej jakości wynosi 0,22–0,25 mm.
W przypadku sitodruku wystarcza rozdzielczość 72 dpi, do druku na drukarce kolorowej lub laserowej 150-200 dpi, do wydruku na urządzeniu fotograficznym 200-300 dpi. Ustalono praktyczną zasadę, że po wydrukowaniu rozdzielczość oryginału powinna być 1,5 raza większa niż liniatura ekranu urządzenia zewnętrzne. W przypadku, gdy wydruk zostanie powiększony w porównaniu z oryginałem, wartości te należy pomnożyć przez współczynnik skalowania.
Rozdzielczość drukowanego obrazu i pojęcie lineatury. Wielkość punktu obrazu rastrowego zarówno na wydruku (papierze, kliszy itp.) jak i na ekranie zależy od zastosowanej metody i parametrów. ekranizacja oryginał. Podczas badania przesiewowego na oryginał nakłada się siatkę linii, której komórki tworzą element rastrowy. Częstotliwość siatki rastrowej jest mierzona liczbą linii na cal (linie na cal - Ipi) i zadzwoniłem liniatura.
Rozmiar kropki na ekranie jest obliczany dla każdego elementu i zależy od intensywności tonu w danej komórce. Im większa intensywność, tym gęstszy jest element rastrowy. Oznacza to, że jeśli w komórce znajduje się całkowicie czarny kolor, rozmiar kropki rastrowej będzie odpowiadał rozmiarowi elementu rastrowego. W tym przypadku mówimy o 100% obłożeniu. Dla czystej bieli wartość wypełnienia wyniesie 0%. W praktyce obłożenie elementu na wydruku wynosi zazwyczaj od 3 do 98%. W tym przypadku wszystkie kropki rastra mają tę samą gęstość optyczną, idealnie zbliżoną do absolutnej czerni. Złudzenie ciemniejszego tonu powstaje poprzez zwiększenie wielkości kropek iw efekcie zmniejszenie odstępu między nimi przy tej samej odległości między środkami elementów rastrowych. Ta metoda nazywa się badaniem przesiewowym z modulacja amplitudy (AM).
Intensywność tonu(tak zwany lekkość) Zwyczajowo dzieli się na 256 poziomów. Większa liczba gradacji nie jest postrzegana przez ludzki wzrok i jest zbędna. Mniejsza liczba pogarsza percepcję obrazu (minimalna dopuszczalna wartość dla ilustracji o wysokiej jakości półtonów to 150 poziomów). Łatwo obliczyć, że do odtworzenia 256 poziomów tonów wystarczy rozmiar komórki rastrowej 256 = 16 x 16 pikseli.
Podczas drukowania kopii obrazu na drukarce lub sprzęcie drukującym liniaturę rastra dobiera się w oparciu o kompromis pomiędzy wymaganą jakością, możliwościami sprzętu i parametrami drukowanych materiałów. Dla drukarek laserowych zalecana liniatura to 65-100 Ipi, do produkcji gazet - 65-85 lpi, do produkcji książek i czasopism - 85-133 lpi, do prac plastycznych i reklamowych - 133-300 lpi.
Podczas drukowania obrazów z nakładającymi się ekranami, np. wielokolorowymi, każdy kolejny ekran jest obracany o określony kąt. Kąty obrotu są uważane za tradycyjne dla druku kolorowego: 105 stopni dla cyjanu, 75 stopni dla magenta, 90 stopni dla żółtego i 45 stopni dla czerni. W tym przypadku komórka rastrowa staje się skośna i do odtworzenia 256 gradacji tonalnych z liniaturą 150 lpi rozdzielczość 16x150=2400 dpi już nie wystarcza. Dlatego dla profesjonalnych naświetlarek przyjmuje się minimalną rozdzielczość standardową 2540 dpi, co zapewnia wysoką jakość rastrowania przy różnych kątach obrotu ekranu. Zatem współczynnik uwzględniający korekcję kąta obrotu rastra dla obrazów kolorowych wynosi 1,06.
zakres dynamiczny. Zwykle oceniana jest jakość reprodukcji obrazów tonalnych zakres dynamiczny (D). To jest gęstość optyczna, liczbowo równa logarytmowi dziesiętnemu odwrotności przepuszczalność (dla oryginałów oglądanych pod światło, takich jak slajdy) lub współczynnik odbicia(dla innych oryginałów, takich jak drukowane kopie).
W przypadku nośników optycznych przepuszczających światło zakres dynamiki wynosi od 0 do 4. W przypadku powierzchni odbijających światło wartość zakresu dynamiki wynosi od 0 do 2. Im wyższy zakres dynamiki, tym więcej półtonów jest obecnych na obrazie i lepsza jakość jego odbioru.
Związek między parametrami obrazu a rozmiarem pliku. Za pomocą grafiki rastrowej zwyczajowo ilustruje się prace wymagające dużej dokładności w odwzorowaniu kolorów i półtonów. Jednak rozmiary plików ilustracji rastrowych rosną wykładniczo wraz ze wzrostem rozdzielczości. Fotografia przeznaczona do oglądania w domu (standardowy rozmiar 10x15 cm, zdigitalizowana z rozdzielczością 200-300 dpi, rozdzielczość kolorowa 24 bity), przyjmuje format SPRZECZKA przy włączonym trybie kompresji około 4 MB. Zdigitalizowany slajd o wysokiej rozdzielczości zajmuje 45-50 MB. Odseparowany kolorowy obraz formatu A4 zajmuje 120-150 MB.
Skalowanie bitmap. Jedną z wad grafiki rastrowej jest tzw pikselizacja obrazy, gdy są powiększone (chyba że zostaną podjęte specjalne środki). Ponieważ w oryginale jest pewna liczba punktów, to w większej skali ich wielkość również wzrasta, widoczne stają się elementy rastrowe, co zniekształca samą ilustrację (rys. 4). Aby przeciwdziałać pikselizacji, podczas skalowania zwykle przeprowadza się wstępną digitalizację oryginału z rozdzielczością wystarczającą do renderowania wysokiej jakości. Inną techniką jest użycie stochastycznego rastra w celu zmniejszenia efektu pikselizacji w określonych granicach. Wreszcie podczas skalowania stosuje się metodę interpolacji, gdy wielkość ilustracji zwiększa się nie przez skalowanie punktów, ale przez dodanie wymaganej liczby punktów pośrednich.

pojęcie
72. Rozdzielczość: 800*600, 1024*768. 1280*1024. 4. Wektor oraz mapa bitowa grafika: istota, różnice, obszary zastosowań. Zasady... gdzie i jak rysunek jest przechowywany/wyświetlany. 6. pojęcie prymityw graficzny. Najpopularniejsza grafika...
W grafice komputerowej pojęcie rozdzielczości jest zwykle najbardziej zagmatwane, ponieważ mamy do czynienia z kilkoma właściwościami różnych obiektów jednocześnie. Należy wyraźnie rozróżnić: rozdzielczość ekranu, rozdzielczość drukarki i rozdzielczość obrazu. Wszystkie te pojęcia odnoszą się do różnych przedmiotów. Te rodzaje rozdzielczości nie są ze sobą w żaden sposób powiązane, dopóki nie musisz wiedzieć, jaki fizyczny rozmiar będzie miał obraz na ekranie monitora, wydruk na papierze lub plik na dysku twardym. Rozdzielczość ekranu jest właściwością systemu komputerowego (w zależności od monitora i karty graficznej) oraz systemu operacyjnego. Rozdzielczość ekranu jest mierzona w pikselach i określa rozmiar obrazu, który może zmieścić się na całym ekranie.
Rozdzielczość drukarki to właściwość drukarki, która wyraża liczbę odrębnych punktów, które można wydrukować w obszarze długości jednostki. Jest mierzony w jednostkach dpi (punkty na cal) i określa rozmiar obrazu o danej jakości lub odwrotnie, jakość obrazu o danej wielkości.
Rozdzielczość obrazu jest właściwością samego obrazu. Jest również mierzony w punktach na cal i ustawiany podczas tworzenia obrazu w edytorze graficznym lub przy użyciu skanera. Wartość rozdzielczości obrazu jest przechowywana w pliku obrazu i jest nierozerwalnie związana z inną właściwością obrazu, jego fizycznym rozmiarem. Fizyczny rozmiar obrazu można mierzyć zarówno w pikselach, jak iw jednostkach długości (milimetry, centymetry, cale). Jest ustawiany podczas tworzenia obrazu i jest przechowywany z plikiem. Jeśli obraz jest przygotowywany do wyświetlenia na ekranie, jego szerokość i wysokość są ustawiane w pikselach, aby wiedzieć, ile zajmuje ekranu.
Jeśli obraz jest przygotowywany do druku, to jego rozmiar podaje się w jednostkach długości, aby wiedzieć, jaką część kartki będzie zajmować. Łatwo jest przekonwertować rozmiar obrazu z pikseli na jednostki długości lub odwrotnie, jeśli znana jest rozdzielczość obrazu.
Tabela 1. Zależność między liniowym rozmiarem grafiki a rozmiarem pliku
Tabela 2. Zależność między rozmiarem ilustracji (w pikselach) a rozmiarem wydruku (w mm)

Rozdzielczość kolorów i modele kolorów
Podczas pracy z kolorem używane są koncepcje rozdzielczości kolorów (nazywanej również głębią kolorów) i modelu kolorów. Rozdzielczość koloru definiuje sposób kodowania informacji o kolorze i określa, ile kolorów może być jednocześnie wyświetlanych na ekranie. Aby zakodować obraz dwukolorowy (czarno-biały), wystarczy przydzielić jeden bit na reprezentację koloru każdego piksela. Przydział jednego bajtu pozwala na zakodowanie 256 różnych odcieni kolorów. Dwa bajty (16 bitów) pozwalają zdefiniować 65 536 różnych kolorów. Ten tryb nazywa się High Color. Jeśli do kodowania kolorów używane są trzy bajty (24 bity), można wyświetlić jednocześnie 16,5 miliona kolorów. Ten tryb nazywa się True Color.
Kolory w naturze rzadko są proste. Większość odcieni kolorów powstaje przez mieszanie kolorów podstawowych. Metoda podziału odcienia koloru na jego składowe składniki nazywana jest modelem koloru. Istnieje wiele różnych typów modeli kolorów, ale w grafice komputerowej z reguły używa się nie więcej niż trzech. Modele te znane są pod nazwami: RGB, CMYK i HSB. Model kolorów RGB jest najłatwiejszy do zrozumienia i najbardziej oczywisty. W tym modelu działają monitory i telewizory domowe. Uważa się, że każdy kolor składa się z trzech głównych elementów: czerwonego (czerwonego), zielonego (zielonego) i niebieskiego (niebieskiego). Te kolory nazywane są podstawowymi. Uważa się również, że gdy jeden składnik nakłada się na inny, zwiększa się jasność całego koloru. Połączenie tych trzech składników daje neutralny kolor (szary), który przy wysokiej jasności ma tendencję do białego. Odpowiada to temu, co obserwujemy na ekranie monitora, dlatego ten model jest zawsze używany podczas przygotowywania obrazu przeznaczonego do wyświetlenia na ekranie. Jeżeli obraz jest poddawany obróbce komputerowej w edytorze graficznym, to powinien być również przedstawiony w tym modelu. Edytory graficzne posiadają narzędzia do konwersji obrazów z jednego modelu kolorów na inny.
Metoda uzyskiwania nowego odcienia poprzez sumowanie jasności składników składowych nazywana jest metodą addytywną. Znajduje zastosowanie wszędzie tam, gdzie kolorowy obraz jest oglądany w świetle przechodzącym („przez”): w monitorach, rzutnikach slajdów itp.
Łatwo się domyślić, że im mniejsza jasność, tym ciemniejszy odcień. Dlatego w modelu addytywnym punkt centralny, który ma zerowe wartości składowych (0, 0, 0), jest czarny (brak poświaty na ekranie monitora). Kolor biały odpowiada maksymalnym wartościom składników (255, 255, 255). Model RGB jest addytywny, a jego składowe – czerwony, zielony i niebieski – nazywane są kolorami podstawowymi.
Model kolorów CMYK służy do przygotowania nie sitodruku, ale wydrukowanych obrazów. Różnią się tym, że są widoczne nie w świetle przechodzącym, ale w świetle odbitym. Im więcej atramentu nałożono na papier, tym więcej światła pochłania i tym mniej odbija. Połączenie trzech podstawowych kolorów pochłania prawie całe padające światło, a z boku obraz wygląda prawie na czarny. W przeciwieństwie do modelu RGB, zwiększenie ilości farby nie prowadzi do wzrostu jasności wizualnej, ale raczej do jej zmniejszenia. Dlatego do przygotowania drukowanych obrazów nie stosuje się modelu addytywnego (sumującego), ale subtraktywny (subtraktywny). Składnikami kolorystycznymi tego modelu nie są kolory podstawowe, ale te, które wynikają z odjęcia kolorów podstawowych od bieli:
* niebieski (cyjan)=biały?czerwony=zielony+niebieski;
* magenta (magenta)=biały?zielony=czerwony+niebieski;
* żółty (żółty)=biały?niebieski=czerwony+zielony.
Te trzy kolory nazywane są komplementarnymi, ponieważ uzupełniają kolory podstawowe do bieli.
Istotną trudnością w druku jest kolor czarny. Teoretycznie można to uzyskać łącząc trzy podstawowe lub dodatkowe kolory, ale w praktyce wynik jest bezużyteczny. Dlatego do modelu kolorów CMYK dodano czwarty składnik, czerń. Ten system jest mu zobowiązany przez literę K w nazwie (czarnaK).
W drukarniach kolorowe obrazy drukowane są w kilku krokach. Nakładając na papier kolejno cyjan, magenta, żółty i czarny nadruki, uzyskuje się pełnokolorową ilustrację. Dlatego gotowy obraz uzyskany na komputerze przed wydrukiem jest dzielony na cztery składowe obrazu jednokolorowego. Ten proces nazywa się separacją kolorów. Nowoczesne edytory graficzne mają środki do wykonania tej operacji. W przeciwieństwie do modelu RGB, środkowa kropka jest biała (brak barwników na białym papierze). Do trzech współrzędnych kolorystycznych dodano czwarty - intensywność czarnej farby. Oś czerni wygląda na odizolowaną, ale ma to sens: dodanie składników koloru do czerni nadal da w wyniku czerń. Każdy może sprawdzić dodanie kolorów w modelu CMYK, wybierając niebieskie, różowe i żółte ołówki lub pisaki. Mieszanka niebieskiego i żółtego na papierze daje zielony, różowy i żółto - czerwony itp. Po zmieszaniu wszystkich trzech kolorów uzyskuje się nieokreślony ciemny kolor. Dlatego w tym modelu dodatkowo potrzebna była również czerń.
Niektóre edytory graficzne umożliwiają pracę z modelem kolorów HSB. Jeśli model RGB jest najwygodniejszy dla komputera, a model CMYK dla drukarek, to model HSB jest najwygodniejszy dla człowieka. Jest prosty i intuicyjny. Model HSB ma również trzy składniki: odcień koloru (Hue), nasycenie koloru (Saturation) i jasność koloru (Jasność). Dopasowując te trzy składniki, możesz uzyskać tyle samo dowolnych kolorów, co w przypadku innych modeli.
Model kolorów HSB jest wygodny w użyciu w tych edytorach graficznych, które koncentrują się nie na przetwarzaniu gotowych obrazów, ale na ich własnym tworzeniu. Istnieją programy pozwalające na naśladowanie różnych narzędzi artysty (pędzle, długopisy, flamastry, ołówki), materiałów malarskich (akwarela, gwasz, olej, tusz, węgiel, pastel) oraz materiałów płóciennych (płótno, karton, papier ryżowy, itp.). Tworząc własną szatę graficzną wygodnie jest pracować w modelu HSB, a pod koniec pracy można ją przekonwertować na model RGB lub CMYK, w zależności od tego, czy będzie wykorzystana jako ilustracja ekranowa czy drukowana.
Paleta kolorów to tabela danych, która przechowuje informacje o kodzie, za pomocą którego zakodowany jest określony kolor. Ta tabela jest tworzona i przechowywana wraz z plikiem graficznym. Najbardziej przyjazną dla komputera metodą kodowania kolorami jest 24-bitowy True Color. W tym trybie jeden bajt (8 bitów) jest przydzielany do zakodowania każdej składowej koloru R (czerwony), G (zielony) i B (niebieski). Jasność każdego komponentu jest wyrażona jako liczba od 0 do 255, a komputer może odtworzyć dowolny kolor od 16,5 miliona za pomocą trzech kodów. W tym przypadku paleta kolorów nie jest potrzebna, ponieważ trzy bajty zawierają już wystarczającą ilość informacji o kolorze danego piksela.
Sytuacja jest znacznie bardziej skomplikowana, gdy obraz ma tylko 256 kolorów zakodowanych w jednym bajcie. W tym przypadku każdy odcień koloru jest reprezentowany przez jedną liczbę, a liczba ta nie wyraża koloru piksela, ale indeks koloru (jego liczbę). Sam kolor jest wyszukiwany według tego numeru w dołączonej palecie kolorów dołączonej do pliku. Takie palety kolorów są również nazywane paletami indeksów. Różne obrazy mogą mieć różne palety kolorów. Na przykład, na jednym obrazie kolor zielony może być zakodowany z indeksem 64, a na innym obrazie ten indeks może być podany dla koloru różowego. Jeśli odtworzysz obraz z „obcą” paletą kolorów, zielona choinka na ekranie może okazać się różowa. W przypadku, gdy kolor obrazu jest zakodowany w dwóch bajtach (tryb High Color), na ekranie możliwy jest obraz o 65 tys. kolorów. Oczywiście nie są to wszystkie możliwe kolory, ale tylko jedna dwieście pięćdziesiąt szósta całego ciągłego spektrum kolorów dostępnych w trybie True Color. Na takim obrazie każdy dwubajtowy kod wyraża również pewien kolor z ogólnego spektrum. Ale w tym przypadku nie można do pliku dołączyć palety indeksu, w której byłby napisany, jaki kod odpowiada jakiemu kolorowi, ponieważ ta tabela miałaby 65 tysięcy wpisów, a jej rozmiar wynosiłby setki tysięcy bajtów. Nie ma sensu dołączanie tabeli do pliku, który może być większy niż sam plik. W tym przypadku stosowana jest koncepcja stałej palety. Nie trzeba go stosować do pliku, ponieważ w każdym pliku graficznym, który ma szesnastobitowe kodowanie kolorów, ten sam kod zawsze wyraża ten sam kolor.
Grafika rastrowa - podstawowe pojęcia. Oprogramowanie do grafiki rastrowej.
Głównym elementem mapy bitowej jest kropka. Jeśli obraz jest obrazem ekranowym, ten punkt nazywa się pikselem. W zależności od graficznej rozdzielczości ekranu systemu operacyjnego komputera, na ekranie można umieszczać obrazy o rozdzielczości 640x480, 800x600, 1024x768 lub większej liczbie pikseli.
Rozmiar obrazu jest bezpośrednio związany z jego rozdzielczością. Ten parametr jest mierzony w punktach na cal (dotsperinch- dpi). Gdy monitor jest ustawiony na 800x600 pikseli, rozdzielczość obrazu na ekranie wynosi 72dpi.
Podczas drukowania rozdzielczość powinna być znacznie wyższa. Drukowanie pełnokolorowego obrazu wymaga rozdzielczości 200-300 dpi.
Niedogodności:
1. Duże ilości danych to główny problem przy korzystaniu z obrazów rastrowych.
2. Druga wada obrazów rastrowych związana jest z brakiem możliwości ich powiększenia w celu dostrzeżenia szczegółów. Ponieważ obraz składa się z kropek, powiększenie obrazu tylko powiększa kropki. Zwiększanie punktów rastra wizualnie zniekształca ilustrację i czyni ją szorstką. Ten efekt nazywa się pikselizacją.
Głównymi parametrami obrazu komputerowego są jego fizyczne rozmiary i rozdzielczość. Wpływają na wymiary rastra obrazu i wielkość wydruku na papierze, a także jakość obrazu.
Podstawowe pojęcia związane z kolorem to rozdzielczość koloru (głębia koloru) i model koloru. Rozdzielczość kolorów określa maksymalną liczbę kolorów, które mogą być jednocześnie odtwarzane. Zależy to od liczby bajtów użytych do zakodowania koloru. Tryby podstawowe: 8-bitowy (256 kolorów), 16-bitowy (65 tys. kolorów, HighColor) i 24-bitowy (16,5 mln kolorów, TrueColor).
Model kolorów określa, w jaki sposób złożone odcienie kolorów są dzielone na ich składowe. Teoretycznie, aby określić kolor, wystarczy określić jasność trzech składników.
W modelu RGB jako składowe wykorzystywane są kolory podstawowe: czerwony, zielony i niebieski. W modelu CMYK jako elementarne składniki stosowane są dodatkowe kolory: cyjan, magenta, żółty. Oprócz nich czarny składnik jest rozpatrywany osobno (teoretycznie nie jest potrzebny, ale jest wygodny do drukowania). Model kolorów HSB traktuje barwę, jasność i nasycenie jako składniki.
Operacja rozkładania obrazu kolorowego na trzy lub cztery obrazy odpowiadające zastosowanym składowym koloru nazywana jest separacją kolorów.
Model kolorów RGB odpowiada oglądaniu ilustracji w świetle przechodzącym i jest addytywny (jasności komponentów sumują się i dają biel przy maksymalnych wartościach).
Model kolorów CMYK odpowiada oglądaniu ilustracji w świetle odbitym i jest subtraktywny (jasność komponentów jest odejmowana od bieli i przy maksymalnych wartościach daje czerń).
Model kolorów HSB jest najbardziej spójny z konwencjonalnym rozumieniem zarządzania kolorami.
Paleta kolorów to tabela danych, która przechowuje informacje o kodzie, za pomocą którego zakodowany jest określony kolor. Ta tabela jest tworzona i przechowywana wraz z plikiem graficznym.
Formaty plików grafiki rastrowej. Pliki obrazów rastrowych wyróżniają się różnorodnością formatów (kilkadziesiąt). Każdy format ma swoje pozytywne cechy, które decydują o stosowności jego użycia podczas pracy z określonymi aplikacjami.
W przypadku systemu operacyjnego Windows 9x najbardziej typowym formatem jest WindowsBitmap. Pliki w tym formacie mają rozszerzenie .BMP. Ten format jest uniwersalny i jest de facto standardem dla aplikacji Windows. Charakterystyczną wadą formatu Windows Bitmap jest duży rozmiar pliku ze względu na brak kompresji obrazu.
W przypadku dokumentów internetowych krążących w Internecie rozmiar plików jest bardzo ważny, ponieważ od tego zależy szybkość dostępu do informacji. Dlatego przy przygotowywaniu stron WWW wykorzystywane są dwa rodzaje formatów graficznych, które zapewniają najgęstszą kompresję.
Aby przechowywać wielokolorowe nieregularne obrazy (zdjęcia), użyj formatu JPEG, którego pliki mają rozszerzenie JPG. Ten format różni się tym, że zapewnia przechowywanie danych z ogromnym stopniem kompresji, ale kosztem utraty części informacji. Jeżeli plik został nagrany w formacie JPG, to po rozpakowaniu wynikowy plik może nie odpowiadać oryginałowi, choć jest to prawie niezauważalne na ilustracjach np. kolorowych fotografiach. Ilość utraconych informacji można kontrolować podczas zapisywania pliku. W przypadku reprodukcji ilustracji na ekranie (ale nie na papierze) utrata nawet 90% informacji ma niewielki wpływ na jakość zdjęć.
Oprócz formatu JPEG w Internecie używany jest format GIF. To najbardziej „gęsty” z formatów graficznych, które nie powodują utraty informacji. Pliki w tym formacie mają rozszerzenie .GIF. Ten format przechowuje i przesyła obrazy o słabym kolorze, takie jak ręcznie rysowane ilustracje. (Nawiasem mówiąc, im mniej kolorów ma obraz, tym gorszy efekt korzystania z formatu JPEG. JPEG pokazuje najgorsze wyniki na dwutonowych czarno-białych obrazach.) Format GIF ma kilka bardzo interesujących funkcji, które pozwalają tworzyć niezwykłe efekty: przezroczystość tła i animacja obrazu.
Wszystkie zaawansowane edytory grafiki rastrowej są w stanie ładować i zapisywać obrazy w głównych formatach graficznych. Dzięki temu mogą być używane do konwersji obrazów z jednego formatu na inny.
W branży poligraficznej narzucane są specjalne wymagania dotyczące jakości obrazów. W tym obszarze używany jest specjalny format TIFF. Pliki w tym formacie mają rozszerzenie .TIFF. Zapewniają nie tylko dobry stopień kompresji, ale także możliwość przechowywania dodatkowych informacji w jednym pliku w niewidocznych warstwach pomocniczych - kanałach. Tak więc w standardowym programie Imaging, który jest częścią Windows98, najciekawsze możliwości nakładania adnotacji i notatek na obraz są realizowane tylko podczas pracy z obrazami w formacie TIFF. W innych wymienionych formatach nie można utworzyć warstwy do przechowywania informacji, które nie są bezpośrednio związane z obrazem.
Klasy programów do pracy z grafiką rastrową:
Narzędzia do tworzenia obrazu. Istnieje wiele programów przeznaczonych do pracy z grafiką rastrową.Wiele edytorów graficznych, takich jak Painter i Fauve Matisse, koncentruje się bezpośrednio na procesie rysowania. Do najprostszych programów tej klasy należy również edytor graficznyPaint, który jest częścią systemu operacyjnego Windows95.
Narzędzia do przetwarzania obrazu. Inna klasa rastrowych edytorów graficznych przeznaczona jest nie do tworzenia obrazów od podstaw, ale do obróbki gotowych rysunków w celu poprawy ich jakości i realizacji kreatywnych pomysłów. Do takich programów należą w szczególności Adobe Photoshop, Photostyler, PicturePublisher i inne.
Materiał źródłowy do obróbki na komputerze można uzyskać na różne sposoby, skanując kolorową ilustrację, wczytując obraz utworzony w innym edytorze lub wprowadzając obraz z aparatu cyfrowego lub kamery wideo.
Obecnie Adobe Photoshop jest uważany za najpotężniejsze narzędzie do przetwarzania gotowych obrazów rastrowych.
Edytor rastrowy Photoshopa pracuje z plikami graficznymi w głównych formatach stosowanych w druku, w sieciach komputerowych, a także wykorzystywanych przy opracowywaniu dokumentów elektronicznych i oprogramowania.
Głównym zadaniem edytora Photoshopa jest retusz gotowych obrazów (doprowadzenie ich do jakości druku), składanie kompozycji z oddzielnych fragmentów pobranych z różnych obrazów oraz stosowanie efektów specjalnych zwanych filtrami.
Główne operacje techniczne podczas pracy z obrazami to:
zmiana zakresu dynamicznego (kontrola jasności i kontrastu obrazu);
wyostrzanie obrazu;
korekcja kolorów (zmiana jasności i kontrastu w kanałach składowych koloru czerwonego, zielonego i niebieskiego);
cień (zmieniający jasność poszczególnych fragmentów);
upierzenie (wygładzenie przejścia między granicami poszczególnych fragmentów);
wycinanie („wycinanie” poszczególnych fragmentów z całej kompozycji);
wypychanie (przywracanie utraconych elementów obrazu poprzez kopiowanie fragmentów z zachowanych obszarów);
montaż (układ obrazu z fragmentów skopiowanych z innych obrazów lub zaimportowanych z innych edytorów).
Główne narzędzia edytora Photoshop, wykorzystywane w operacjach technicznych, są skoncentrowane na pasku narzędzi. Cechą paska narzędzi jest dostępność alternatywnych narzędzi.
Aby dostosować sposób działania narzędzi w edytorze Photoshop, użyj specjalnego typu okna dialogowego zwanego paletą.
Niektóre palety nie są powiązane z narzędziami edytora, ale z obrazem jako całością. Pozwalają kontrolować parametry obrazu i jego strukturę (kanały i warstwy), a także uzyskać niezbędne informacje o obrazie.