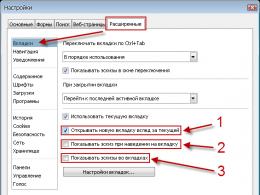
Свое приложение для Windows Phone? Легко! Как создать свое первое приложение для Windows Phone. Пример разработки на конструкторе Microsoft App Studio Как создать приложение для windows 10
Есть мнение, что в реальной жизни смартфоны с ОС от Microsoft встречаются так же часто, как люди с отчеством «Артёмович». Странная (мягко говоря) политика «Корпорации зла» в отношении седьмого и восьмого семейств мобильной операционной системы отвратила множество пользователей от экспериментов с «окошками» для смартфонов, и сейчас корпорация всерьез взялась за исправление своего имиджа в этой пользовательской нише. Как подпольный фанат Microsoft я надеюсь, что у них все получится - «десятка» шагает по планете, ее главный козырь - одно ядро для всех платформ, и поэтому у нее есть все шансы перетянуть на себя хорошую часть мобильного рынка. А как программист я с удовольствием сделаю для тебя вводную статью по разработке под эту мобильную ось, чтобы ты всегда был готов к росту ее популярности:).
Обзор архитектуры
Благодаря общему ядру и системе выполнения приложений UWP однажды написанное приложение будет работать на всех девайсах под управлением Windows 10. В этот диапазон входят:
- настольные компьютеры;
- серверные системы - ОС Windows Server 2016;
- ноутбуки - MS Surface Book;
- планшеты - MS Surface Pro;
- смартфоны - Lumia;
- игровые приставки - Xbox One;
- очки дополненной реальности - MS HoloLens;
- настенные планшеты - MS Surface Hub;
- умные часы - MS Band 2.
Список внушительный. Кроме того, UWP не ограничивается только исполнением прикладных программ, также она на ядерном уровне поддерживает работу драйверов. Это позволяет создавать драйверы, которые функционируют на различных устройствах, при условии, что конкретный компонент, для которого предназначен данный драйвер, один и тот же.
UWP поддерживает драйверы как уровня ядра, так и пользовательского уровня. Подсистема включает интерфейсы драйверов устройств (Device Driver Interface - DDI), из числа которых драйвер для UWP может использовать.
Но это все не избавляет разработчика от подгонки интерфейса под определенные платформы и разрешения экрана. В каких-то особенных случаях, возможно, это и не понадобится.
Инструменты разработчика
Для написания, отладки, развертывания и тестирования приложений под Windows 10 Mobile тебе понадобится Visual Studio 2015 (кто бы сомневался). Этим летом вышел третий апдейт. Категорически рекомендую! Основной его багфикс - это уменьшенное потребление памяти по сравнению со вторым апдейтом.
Также тебе понадобится Windows 10 Anniversary Update SDK : он включает все необходимые инструменты для разработки приложений под весь парк устройств, работающих на Windows 10. Если же используется VS 2015 с третьим обновлением, тогда в нее уже входит новейший SDK.
Одно из главных новшеств - это чернила Windows (Windows Ink). С помощью этого API можно двумя строчками кода добавить поддержку пера. Для этого существуют два объекта управления: InkCanvas и InkToolbar.
Новый Cortana API упрощает реализацию управления голосом. Компонент Cortana Actions в новом API позволяет создавать новые фразы/выражения.
Биометрическая аутентификация Windows Hello теперь стала доступна веб-разработчикам в браузере Edge.
Средство для моделирования пользовательских интерфейсов Blend for Visual Studio 2015 предоставляет расширенные возможности построения интерфейса по сравнению с VS. С его помощью на языке XAML можно создавать макеты всех поддерживаемых приложений: прикладных, веб, универсальных, мобильных и так далее. Также он содержит конструкторы для дополнительных задач, среди них создание анимации и управление поведением элементов.
Способы создания приложений для Windows 10 Mobile
Основной способ создания приложений для смартфонов с Windows 10 Mobile - это разработка универсальных (UWP) приложений (свиток Visual C# → Windows → Universal мастеры создания проекта).
Однако он не единственный. Как ты знаешь, в Visual Studio 2015 встроен Xamarin, с его помощью тоже можно создавать приложения для Windows 10 Mobile, одновременно для Android и iOS, меняя интерфейс и оставляя программную логику на C# (Visual C# → Cross-Platform).
Кроме языка Visual C#, равнозначно может быть выбран Visual Basic или Visual C++. VS 2015 позволяет создавать универсальные приложения с помощью JavaScript (JavaScript → Windows → Универсальные приложения). Их также можно развернуть на устройстве с Windows 10 Mobile.
Инструменты для работы с унаследованными проектами
За долгую историю операционной системы Windows для нее было создано колоссальное количество самых разных приложений. С выходом Windows 8 и WinRT (а позже Windows 10 и UWP) старые классические приложения остались в прошлом, поскольку только в настольных Win 8 и Win 10 поддерживаются классические Win32-, COM-, .NET-приложения. От этого в Microsoft стало грустно. Но ребята смекнули, что могут разработать конвертер, который будет преобразовывать старые приложения для новой продвинутой UWP-подсистемы. Из этого родился Desktop App Converter .
Преобразование Xcode-проекта выполняется в два шага. Сначала надо добавить подсветку синтаксиса языка Objective-C в Visual Studio: установить расширение objc-syntax-highlighting.vsix из папки winobjc\bin. Затем с помощью утилиты командной строки vsimporter.exe надо преобразовать проект на Xcode в проект на VS. После этого полученный sln-файл можно открыть в студии, где синтаксис Objective-C будет подсвечен. Можешь построить и запустить приложение, оно будет выполняться так же, как все другие Windows-программы.
Разрази меня гром, как это удивительно - видеть в Visual Studio корректно подсвеченный код Objective-C!
Для компиляции кода Obj-C используется свободный компилятор Clang . Поскольку на выходе получается стандартное UWP-приложение, его можно запустить на мобильном устройстве в среде Windows 10 Mobile. В одной программе может быть код на C++ и на Obj-C.

Если у тебя есть проект для прошлой версии Windows Phone, то есть 8.1 (или 8.0), то, когда ты его откроешь в VS 2015, студия автоматически обновит проект, чтобы он соответствовал требованиям универсального приложения Windows (UWP). Будет преобразована не только разметка пользовательского интерфейса на XAML, но и вместе с ней программная логика на JS/C++/C#/VB. Если в коде были вызовы подсистемы WinRT, тогда они будут преобразованы в вызовы UWP.
Есть еще распространенный тип приложений - игры. iOS и Android визуализируют посредством низкоуровневого интерфейса OpenGL. С другой стороны, на Windows 10 Mobile для вывода изображения в играх используется DirectX 11. Получается несовместимость. Но есть решение - открытый проект ANGLE . ANGLE (Almost Native Graphics Layer Engine) - движок почти нативного графического слоя - позволяет пользователям Windows бесшовно запускать OpenGL ES приложения на аппаратуре, работающей с DirectX 11. Это достигается путем преобразования вызовов с OpenGL ES API на DirectX 11 API. ANGLE полностью поддерживает следующие три типа приложений:
- универсальные приложения для Windows 10 (Universal Windows apps);
- приложения для Windows 8.1 и Windows Phone 8.1;
- классические приложения для рабочего стола Windows (Windows desktop applications).
Более подробно вопрос рассматривается в моей книге «Волшебство момента вращения » (опять ты книгу свою пиаришь! Ну лаадно, заслужил. - Прим. ред.).
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «сайт», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», увеличит личную накопительную скидку и позволит накапливать профессиональный рейтинг Xakep Score!
Последнее обновление: 31.10.2015
Запустим Visual Studio Express 2013 for Windows. В меню выберем File->New Project.. . Перед нами откроется окно создания проекта:
В левой части окна выберем Visual C#->Store Apps-> Windows Phone Apps . А среди шаблонов нового проекта выберем Blank App (Windows Phone) , дадим какое-нибудь название проекту, например, назовем его HelloApp. И нажмем ОК.
И Visual Studio создаст новый проект:
Проект по шаблону Blank App по умолчанию имеет следующие узлы:
Каталог Assets , содержащий используемые файлы изображений
App.xaml и App.xaml.cs - файл ресурсов приложения на xaml и файл кода приложения на c# соответственно
MainPage.xaml и MainPage.xaml.cs - файл графического интерфейса окна приложения и файл кода окна на c# соответственно
Package.appxmanifest - файл манифеста приложения
На данном начальном этапе пока для нас ценность представляют файлы MainPage.xaml и MainPage.xaml.cs . Откроем файл MainPage.xaml, который представляет графический интерфейс:
Слева в виде телефона у нас будет окно графического дизайнера. Справа - окно разметки графического интерфейса на языке xaml. Графический интерфейс в данном случае представлен классом MainPage, который представляет собой отдельную страницу. Все изменения по интерфейсу, которые мы сделаем, тут же будут отображаться в графическом дизайнере, который даст нам визуальное понимание того, как в итоге будет все выглядеть.
Допустим, наше приложение будет считать сумму вклада после начисления процентов. Для этого нам нужно поле ввода суммы вклада, поле для вывода результата и кнопку, с помощью которой мы будем инициировать вычисления итоговой суммы. Итак, изменим код файла MainPage.xaml следующим образом:
С помощью атрибутов элементов мы задаем их внешний вид и позиционирование. Например, с помощью атрибута Margin задаются отступы от внешнего края. Более подробно об атрибутах и прочих элементах языка xaml мы поговорим в дальнейшем.
После добавления элементов и их атрибутов у нас автоматически обновится и окно дизайнера:
Теперь изменим код кнопки следующим образом:
С помощью выражения Click="button1_Click" мы добавили обработчик события Click. Таким образом, по нажатию кнопки будет срабатывать метод button1_Click . Теперь определим этот метод.
Откроем файл MainPage.xaml.cs , который содержит логику страницы. По умолчанию он имеет следующий код:
Using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Runtime.InteropServices.WindowsRuntime; using Windows.Foundation; using Windows.Foundation.Collections; using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using Windows.UI.Xaml.Controls.Primitives; using Windows.UI.Xaml.Data; using Windows.UI.Xaml.Input; using Windows.UI.Xaml.Media; using Windows.UI.Xaml.Navigation; namespace HelloApp { public sealed partial class MainPage: Page { public MainPage() { this.InitializeComponent(); this.NavigationCacheMode = NavigationCacheMode.Required; } protected override void OnNavigatedTo(NavigationEventArgs e) { } } }
В класс MainPage добавим новый метод:
Private void button1_Click(object sender, RoutedEventArgs e) { double capital; if(Double.TryParse(textBox1.Text,out capital)) { capital+=capital * 0.12; textBlock1.Text = capital.ToString() + " долларов"; } else { textBlock1.Text="Некорректное значение"; } }
В методе мы получаем введенное в текстовое поле значение и пытаемся его преобразовать к типу double. Если преобразование пройдет успешно, то выводим результат несложных вычислений.
Запустим на выполнение:
При запуске мы можем выбрать, где мы будем тестировать приложение - на реальном устройстве или эмуляторе. В моем случае я запускаю приложение на реальном смартфоне, поэтому в выпадающем списке выбираю Device . Однако можно выбрать и один из эмуляторов, если они уже установлены.
При запуске приложения на смартфоне важно, чтобы смартфон не находился в состоянии блокировки. Итак, запустим:
Введем в текстовое поле какое-нибудь число и нажмем на кнопку:
При тестировании через смартфон важно помнить, что при запуске приложение автоматически устанавливается на телефон, и мы можем его найти в списке всех приложений:
И при необходимости потом, отключившись от компьютера, также сможем его запустить, либо удалить.
На этом создание первого приложения завершено.
Всем привет!
Моя последний пост был написан довольно давно и пора бы исправлять этот прескорбный факт. Сегодня я решил разбавить череду статей о Windows Azure и поговорить о другой, не менее привлекательной платформе от Microsoft – Windows Phone .
Как вы наверняка уже знаете, операционная система для мобильных устройств компании Microsoft присутствует на рынке уже давно (аж с 2010 года) и на сегодняшний день занимает одну из лидерских позиций, в некоторых странах обходя по количеству проданных устройств даже популярную iOS. Поэтому многие разработчики как в России так и по всему миру уже вовсю пишут приложения для этой ОС, отчитываясь об отличных продажах и прибылях в Windows Store.
Начать разрабатывать приложения для Windows Phone на самом деле довольно легко. Если вы уже знаете C# и имели опыт работы с WPF или Silverlight, то можно сказать, что вы знаете 80% необходимой информации. Дело в том, что в основе платформы разработки для Windows Phone изначально лежал Silverlight, а в версии WP8 он сменился на в чем-то похожую на него платформу, хоть и более приближенную к WinRT. Так что если вы когда-либо писали приложения на WPF, знаете, что такое MVVM и для чего он нужен – то вперед, пишите приложения для Windows Phone .
Но что делать, если вы не опытный разработчик, но вам очень хочется иметь здесь и сейчас свое уникальное приложение, которое можно установить на свой телефон и хвастаться перед друзьями? Об этом и пойдет речь в сегодняшней статье.
Windows Phone App Studio
Я всегда любил компанию Microsoft за то, что она предоставляет своим пользователям разработчикам очень удобный инструменты для работы. И вот в августе Microsoft представила свой новый сервис, который позволит любому человеку, даже не знакомому с программированием вообще, создать свое собственное приложение для Windows Phone. Называется он Windows Phone App Studio .
С помощью данного сервиса вы за всего четыре шага сможете создать полноценное приложение с нуля. Вы сможете задать свои стили, изображения и данные, добавить описание и выложить результат в магазин приложений. При этом вам не обязательно быть зарегистрированным разработчиком (годовая подписка для которых стоит $99). Теперь у каждого есть возможность бесплатно разблокировать одно устройство и загрузить на него до двух собственных приложений, чтобы их протестировать.
Мне самому стало интересно, какие возможности есть у данного сервиса, и я решил создать приложение-суптник для своего мини-проекта Факты о программировании . Об этом я сейчас подробно и расскажу.
Шаг 0.1. Регистрация
Для того, чтобы начать пользоваться сервисом, вам необходимо зарегистрировать свой собственный LiveID аккаунт. Я думаю нет смысла объяснять, что это такое, если вы хоть раз пользовались каким-либо сервисом от Microsoft. Заходим на сайт App Studio и жмем кнопку Start Building:

Введите свой LiveID логин и пароль и выпопадете в систему управления своими приложениями. Если вы делаете это впервые, то у вас будет пустой список. У меня же в коллекции уже есть приложение prog_facts.

Шаг 0.2. Выбор типа приложения
Для того, чтобы создать свое первое приложение, надо выбрать пункт меню Create. Вам будет предложено два варианта – создать приложение по одному из доступных шаблонов или же настроить все с нуля.

Готовых шаблонов достаточно много. Среди них есть и шаблоны для приложений спортивной направленности (например, для отслеживания результатов любимой команды), семейные, развлекательные и многие другие. При наведении маши на шаблон вы увидите его краткое описание, а при выборе каждого из них вам откроется дополнительное окно, где будет продемонстрировано то, как это приложение может выглядеть.
В моем случае я решил не полагаться на шаблон, а создал приложение с нуля, выбрав соответствующий пункт меню create an empty app .
Шаг 1. Информация о приложении
Самый первый и самый простой шаг из тех четырех, за которые нам обещают создать приложение, отвечает за информацию о будущем приложении. Вам надо будет указать его название, краткое описание и выбрать логотип. Логотип должен быть в формате PNG и размером 160×160 пикселей.

Обратите внимание на телефон, который отображается справа. В нем всегда отображается ваше приложение с теми изменениями, которые вы с ним делаете.
Шаг 2. Наполнение контентом
Каждое приложение, создаваемое через Windows Phone App Studio, состоит из секций. Каждая секция представляет собой набор страниц, связанных между собой какой-то логикой. Например, данными, которые на этой странице можно отображать. Создадим новую секцию, в которой в качестве источника данных будем использовать поток RSS.

Здесь надо задать имя будущей секции, выбрать тип источника данных (доступны Коллекция, RSS, видео с YouTube, изображения из Flickr, поиск в Bing и HTML5 контент) и присвоить ему имя. После создания секции мы попадем на страницу редактирования.

Страница редактирования разделена на несколько частей. В разделе Data Source вы можете управлять источником данных, который связан с этой секцией. Раздел Pages содержит перечень всех страниц, которые относятся к секции. Можно заметить, что у нас по умолчанию создалось две страницы. Первая, под названием Blog – главная страница секции, которая содержит записи, считанные из RSS потока. Вторая страница Info была сгенерирована автоматически и она отвечает за отображение деталей каждой записи из RSS, когда пользователь выберет ее в списке. Мы пока оставим страницы секции и сперва отредактируем источник данных. (и не забываем нажать Save Changes, чтобы секция сохранилась в проекте)
Шаг 2.1. Источник данных
Выбрав на предыдущем экране источник данных, мы попадем в окно его редактирования. Поскольку мы выбрали тип источника RSS, то нам будет предложено указать URL, по которому будут получаться данные. Для этого примера воспользуемся RSS лентой, расположенной по адресу

Как только вы нажмете Refresh и сохраните результаты, на главной странице приложения в эмуляторе вы сразу увидите, что данные из RSS ленты уже отображаются в вашем приложении. Это крайне удобно и полезно, потому что сразу можно узнать, как программа будет выглядеть. Например, моя RSS лента не прикрепляет изображения к записям, поэтому вместо них конструктор App Studio подставляет картинки по умолчанию, которые выглядят неуместно. Давайте это исправим.
Шаг 2.2. Редактирование внешнего вида страницы
Выбрав на странице “Configure App Content” в разделе Section Pages одну из страниц, вы перейдете в окно ее редактирования. Для каждого типа страницы доступны несколько возможных шаблонов. Для страницы Blog, которую я изначально хочу поправить, по умолчанию выставлен вид отображения записей и картинок. Давайте выберем вид с только записями, попутно поправив заголовок страницы:

Сразу видно, как изменилось приложение. Теперь записи идут одна за другой последовательно, что приводит внешний вид приложения к минималистичному стилю. Стоит обратить внимание на поля Item Title и Item Subtitle. Вместо простого текста там сейчас написаны непонятные выражения {Data.Title} и {Data.Summary}. Для тех, кто знаком с WPF, это можно сравнить с Data Binding. Для остальных я поясню.
Поскольку наша секция построена вокруг Data Source, то мы должны иметь возможность каким-то образом получать данные из этого источника. Эти выражения как раз и означают, что в соответствующих полях мы хотим видеть информацию, полученную из RSS ленты. Здесь объект Data представляет собой одну запись из RSS, а поля Title и Summary – какую-то конкретную часть этой записи. Если нажать на иконку справа от поля, то вам выведется весь перечень доступных полей объекта Data, среди которых есть информация об авторе записи, ее дате, ссылке и несколько еще.
Аналогичным образом попробуем отредактировать страницу Info. Для нее доступен несколько иной набор шаблонов, среди которых мы выберем самый простой и подходящий больше всего:

На этой странице все примерно аналогично. Единственное, что вместо объекта данных Data здесь используется Context, который по сути является тем же самым.

Шаг 2.3. Добавление меню и других секций
Помимо простых секций, в Windows Phone App Studio можно добавить так называемое меню. Это секция, которая состоит из перечня ссылок на другие секции или на внешние сайты. Я решил добавить меню на разделы сайта с видео, чтобы у вас всегда был под рукой быстрый доступ к полезной информации. Добавляется меню аналогично простой секции и его настройка не представляет сложности. Так что предлагаю освоить это в качестве домашнего задания.

Шаг 3. Стили
Завершив наполнение приложения секциями, страницами и меню, переходим к разговору о прекрасном, а именно о стиле. В разделе 3 “Configure App Style” вы сможете настроить базовую цветовую гамму, которая будет использоваться в вашем приложении. Я выбрал цвета, которые используются в блоге – это синий и белый. Таким образом приложение получилось светлым и приятным, хотя о вкусах не спорят.
Цвет Accent Brush отвечает за то, каким будет ваш основной цвет акцента. Он отвечает за заголовок приложения. Кисть Background Brush, как не трудно догадаться, отвечает за цвет фона. Вы также можете выбрать картинку, если считаете ее более уместной, чем однотонная заливка. Foreground Brush – это цвет шрифтов, которыми будут выводиться данные в вашем приложении. Ну и Application Bar Brush – цвет фона панели меню, выводящегося снизу.
Шаг 3.1. Тайлы
Тайлы – неотъемлемая часть любого приложения для Windows Phone. Они могут расширить ваше приложение, позволив пользователю видеть дополнительную информацию, не открывая основное окно программы. Конечно же, в Windows Phone App Studio вы не сможете создать умный тайл, который смог бы самостоятельно обновлять свой вид и подгружать дополнительные данные откуда-нибудь. Однако вы можете выбрать один из нескольких стандартных типов поведения, используя некие статические данные. Например, для приложения glamcoder я выбрал тип тайла Iconic Template и выведу на него краткое описание приложения:

Шаг 3.2. Splash и Lock экраны
Это дополнительные украшения, которые позволят вашему приложению выглядеть более нарядно и презентабельно. Изображение Splash Screen – это картинка, которая выводится пользователю, пока ваше приложение загружается. Там, как правило, принято помещать логотип вашей программы или фирмы, чтобы сразу дать понять пользователю, каким именно приложением он собирается пользоваться в данный момент.
Изображение для Lock Screen – это картинка, которая будет выводиться на экран блокировки. На самом деле в нем нет особого практического смысла, потому что эта картинка статична в рамках Windows Phone App Studio, и вряд ли пользователь захочет сменить красочные Bing обои вашей картинкой.
Шаг 4. Финал
Ну вот мы и дошли до самого последнего этапа – создания нашего первого приложения для Windows Phone. На последней странице с названием Generate нас ждет заветная опция – сгенерировать пакет, который впоследствии мы сможем установить на свое устройство. Нажимаем большую кнопку Generate app и ждем, пока работает магия.
После того, как генерация завершится, вы увидите соответствующее сообщение, а также на выбор несколько вариантов. Первый – вам на почту придет письмо, из которого вы сможете скачать свое приложение. Второй – вы можете загрузить на свой компьютер готовый файл пакета, чтобы потом опубликовать его в магазине приложение. И третий вариант – вы можете скачать исходные коды полученного приложения, чтобы подредактировать их. Я вам советую воспользоваться третьим способом. Во-первых, так вы получите больше гибкости и сможете внести такие изменения, которые в Windows Phone App Studio сделать нельзя. А во-вторых, и это самое главное, вы сможете самостоятельно разобраться в коде приложения, изучить как, оно работает, чтобы в следующий раз написать все своими собственными руками.

Заключение
Популярность той или иной мобильной операционной системы в наши дни определяется не теми функциями, которые она предоставляет пользователям из коробки сама, а теми приложениями, которые доступны в магазине и которые позволяют расширить функциональность каждого устройства до бесконечности. Я часто слышу слова людей, мало знакомых с Windows Phone, что это отсталая система, что для нее нет необходимых приложений и тому подобные глупости. Все это не так. Система активно развивается, с каждым днем появляется все больше новых, полезных, а порой даже эксклюзивных приложений.
Я очень надеюсь, что эта статья вдохновит вас на написание своего собственного первого приложения для Windows Phone. И мне хочется верить, что знания, которые вы приобретете, помогут вам создать новый Instagram или новые Angry Birds. А чтобы это случилось как можно раньше, заходите на портал разработки для Windows Phone , изучайте материалы, смотрите видеоуроки, творите.
Удачи и хороших вам приложений!

Последнее обновление: 12.04.2017
UWP (Universal Windows Platform) представляет собой унифицированную платформу для создания и запуска приложений в Windows 10 и Windows 10 Mobile.
UWP стала результатом фолюции более ранних технологий. Так, с выходом Windows 8 была внедрена новая архитектурная платформа для приложений - Windows Runtime (WinRT), которая позволяла запускать приложения в так называемом режиме Modern (Metro) на десктопах, планшетах. Затем с выходом Windows 8.1 и Windows Phone 8.1 эта технология получила развитие - появились "универсальные приложения", которые можно было запускать сразу Windows 8.1 и WP8.1. И в июле 2015 года официально вышла новая ОС Windows 10. Она использует платформу UWP, которая представляет собой развитие Windows Runtime.
Как подсказывает название платформы, она является универсальной - универсальной для всех устройств экосистемы Windows 10. А это обычные дестопы, планшеты, мобильные устройства, устройства IoT (интернет вещей), Xbox, устройства Surface Hub. И приложение UWP может одинаково работать на всех этих платформах, если на них установлена Windows 10.
Почему UWP?
Программирование под UWP несет ряд преимуществ:
Широта распространения . На текущий момент (апрель 2017) Windows 10 установлена уже более чем на 400 миллионах устройств. На десктопах Windows 10 уже опередила Windows 8/8.1.
Поддержка широкого круга устройств . Десктопы, планшеты, смартфоны, большие планшеты Surface Hub, различные IoT-устройства, в перспективе устройства виртуальной реальности HoloLens - круг устрйоств, на которых может работать Windows 10 действительно широк.
Поддержка разных языков и технологий программирования . UWP-приложения можно создавать с помощью таких языков, как Visual C++, C#, Visual Basic, JavaScript. В качестве технологии для создания графического интерфейса Visual C++, C# и Visual Basic используют XAML, JavaScript применяет HTML. Кроме того, С++ может вместо XAML использовать DirectX. То есть достаточно распространенные и и знакомые многим технологии.
Магазин приложений и удобство распространения . Windows Store представляет собой прекрасное место для распространения UWP-приложений, как платных, так и бесплатных. Сами возможности платформы и магазина Windows Store позволяют использовать разные способы монетизации. Например, можно интегрировать в приложения блоки для показа рекламы через различные SDK. Можно распространять за определенную плату, причем оплату можно гибко настраивать. При необходимости можно встроить предоставление ознакомительной версии, после использования которой пользователь может решить, покупать приложение или нет. И также можно монетизировать по модели freemium, при которой приложение условно бесплатное, а отдельные услуги внутри приложения предоставляются за определенную плату. Причем все эти возможности монетизации обесечиваются встроенными инструментами SDK.
Богатые возможности платформы . UWP многое наследует от Windows Runtime из Windows 8.1 и в то же время предоставляет много новых функцональностей, как, более богатые возможности по интеграции с облаком, использование Cortana, системы уведомлений в Win10 и многое другое.
Что необходимо для разработки под UWP
Для программирования под UWP необходима ОС Windows 10. Все другие операционные системы, как Windows 8.1/8/7, не говоря уже о Windows XP, не подходят !
Также потребуется среда разработки Visual Studio 2017 Community. Это полнофункциональная бесплатная среда разработки, которую можно загрузить с официального сайта по адресу https://www.visualstudio.com/downloads/download-visual-studio-vs .
Также можно использовать версию VS 2015, а все остальные предыдущие версии Visual Studio - 2013, 2012, 2010 и т.д. с UWP не работают.
При установке Visual Studio 2017 в программе установщика необходимо отметить соответствующий пункт:
Перед чем как начать создание приложений, убедитесь, что в центре обновления в Windows 10 установлена соответствующая опция для разработчиков:
И имея Windows 10 и установленную Visual Studio 2017, можно приступать к разработке приложений.
Япония была более чем заметно затронута итогами Второй Мировой войны. В 1946 году правительство заморозило все личные вклады населения и ввело карточки на многие виды товаров, в том числе и на продовольствие. Два года спустя американские власти решил...
Продаются такие машины и в Российской Федерации, несмотря на то что, в отличие от других стран, здесь их владельцы не получают налоговых льгот. Наши соотечественники в массе своей относятся к подобным «модным штучкам» с прохладцей, тем не менее BMW в...
В 1927 году Джованни Агуста умер, оставив новое предприятие своей жене Гуссепине и 20-летнему сыну Доменико. Молодой граф увлекался мотоциклами. А когда к концу Второй мировой войны стало ясно, что в Италии одной только авиационной промышленностью бу...
Казалось бы, Ducati и чоппер – вещи совершенно несовместимые. Но ведь кто-то же ездит на круизерах! И таких людей немало. И бабок за такие байки, стало быть, они выкладывают – дай Боже сколько! Так что, отдавать на откуп конкурентам весь этот сегмент...
Джуджиро Мацуда (Jujiro Matsuda) дважды открывал кузню, но обстоятельства складывались так, что дело приходилось закрывать. Лишь в 1920 году Мацуда с группой инвесторов приобрел в Хиросиме разорившуюся строительную компанию Abemaki, занимавшуюся про...
Но исключения из правил все же находятся. Toyota Land Cruiser Prado 2002 модельного года при своем «городском» стиле способен преодолеть даже серьезное бездорожье. Одно только сочетание слов «Land» и «Cruiser» позволяет отнести модель к разряду вмест...
События — Subaru Impreza WRX
Созданный поражать Название Impreza происходит от английского слова impress, в переводе означающего «произвести впечатление», «поразить». А добавка WRX говорит о том, что это – одна из наивысших модификаций модели Subaru Impreza. Впервые она была пре...
В декабре 1887 года в крестьянской семье под Миланом родился мальчуган, который с детства интересовался не столько сельским трудом, сколько модной тогда техникой с бензиновыми двигателями. В 15 лет Джузеппе Джилера (а это был именно он) устроился на...
Она первой в Японии получила систему распределенного впрыска топлива. Существовал и вариант с дизельным двигателем, который стал первым в мире подобным автомобилем класса Gran Turismo. В наши дни эта машина является настоящей классикой и предметом об...
Белая полоса – черная, и снова белая – черная. Вверх-вниз, вверх-вниз. Это не аттракцион в «Луна-парке», а течение жизни одного из лучших гонщиков «Формулы 1». 17 сентября 1960 года в Лондоне в семье будущего двукратного чемпиона мира «Формулы-1» Гр...
Но «Сузуки» не всегда была фирмой, производившей моторы. Все начиналось прозаично и очень в духе минималистичной Японии. В небольшой богом забытой деревушке Хамаматцу в префектуре Шизуока (той самой, откуда родом был Соичиро Хонда – основатель друго...
Как оказалось, они имеют сходные взгляды, поэтому сразу стали сотрудничать. Днем рождения Volvo считается 14 апреля 1927 года – день, когда с завода в Гетеборге выехал первый автомобиль под названием Jacob. Это событие знаменовало рождение новой швед...
Механики Иоганн Винкельхофер и Ричард Йенике в феврале 1885 года под торговой маркой Wanderer начали выпуск велосипедов собственной, оригинальной конструкции, которые стали очень популярными. В результате повсеместной моторизации в 1902 появились пер...
Renault F1 Team. Параллельные – сходятся! Французская линия, прерывистая
На заре «Формулы 1» на ее трассах доминировали команды автомобильных корпораций. «Альфа-Ромео», «Мазератти», «Феррари» – никто не сомневался, что их автомобили будут в фаворитах. Потом какие-то заводские команды уходили из Королевских гонок, взамен п...
История бренда, или Почему авто с шильдиком «TRD» нельзя считать обычными «Тойотами» 7 июня 1954 года, когда еще ни Corolla, ни Crown не было в «арсенале» молодой и неизвестной за пределами Японии компании Toyota, а Land Cruiser даже не думал обзаво...