webrtc js пайдалану. Веб-камера және VPS сервері арқылы WebRTC тікелей трансляциясын қалай ұйымдастыруға болады
WebRTC(Web Real-Time Communications) — веб-қосымшалар мен веб-сайттарға аудио және/немесе бейне мультимедиа ағындарын түсіруге және таңдаулы түрде жіберуге, сондай-ақ делдалдарды қажет етпестен браузерлер арасында ерікті деректермен алмасуға мүмкіндік беретін технология. WebRTC технологиясы кіретін стандарттар жиынтығы пайдаланушыға плагиндерді немесе кез келген басқа үшінші тарапты орнатуды қажет етпей, деректер алмасуға және тең дәрежелі телеконференцияға мүмкіндік береді. бағдарламалық қамтамасыз ету.
WebRTC бірнеше өзара байланысты бағдарламалау интерфейстерінен (API) және бірге жұмыс істейтін протоколдардан тұрады. Мұнда табатын құжаттама WebRTC негіздерін, деректер мен медиа қосылымын орнату және пайдалану жолын және т.б. түсінуге көмектеседі.
Үйлесімділік
WebRTC енгізулері жасалып жатқандықтан және әрбір браузерде WebRTC функционалдығы болғандықтан, кодпен жұмыс істеуді бастамас бұрын Google ұсынған Adapter.js политолтыру кітапханасын пайдалану ұсынылады.
Adapter.js оны қолдайтын мәтінмәндер арасындағы WebRTC іске асыруларындағы айырмашылықтарды біркелкі жою үшін сыналар мен көп толтыруларды пайдаланады. Adapter.js сонымен қатар жеткізушінің префикстерін және басқа сипат атауларының айырмашылықтарын өңдейді, бұл WebRTC әзірлеу процесін ең дәйекті нәтижемен жеңілдетеді. Кітапхана NPM бумасы ретінде де қол жетімді.
Adapter.js кітапханасын қосымша зерттеу үшін қараңыз.
WebRTC түсінігі және қолданылуы
WebRTC жан-жақты және -мен бірге Интернетке арналған қуатты мультимедиялық мүмкіндіктерді, соның ішінде аудио және бейне конференцияларды қолдауды, файлдарды ортақ пайдалануды, экранды түсіруді, сәйкестікті басқаруды және DTMF дыбыстық теруді қоса алғанда, бұрынғы телефон жүйелерімен өзара әрекеттесуді қамтамасыз етеді. Түйіндер арасындағы қосылымдар арнайы драйверлерді немесе қосылатын модульдерді пайдаланбай, көбінесе аралық қызметтерсіз жасалуы мүмкін.
Екі түйін арасындағы байланыс RTCPeerConnection интерфейсінің нысаны ретінде ұсынылған. RTCPeerConnection нысанын пайдаланып қосылым орнатылған және ашылғаннан кейін қосылымға медиа ағындарын ( MediaStream ) және/немесе деректер арналарын ( RTCDataChannel s ) қосуға болады.
Медиа ағындары мультимедиа ақпаратының кез келген санынан (тректерден) тұруы мүмкін. MediaStreamTrack интерфейсінің нысандарымен ұсынылған бұл тректер аудио, бейне, мәтінді (субтитрлер немесе тарау тақырыптары сияқты) қоса, бір немесе бірнеше мультимедиа түрлерін қамтуы мүмкін. Көптеген ағындар кем дегенде бір аудио жолдан (бір аудио трек) немесе бейне жолдан тұрады және оларды ағындар (нақты уақыттағы медиа) ретінде жіберуге және қабылдауға немесе файлға сақтауға болады.
Сондай-ақ, тасымалдау үшін пайдалануға болатын RTCDataChannel интерфейс нысанын пайдаланып ерікті деректермен алмасу үшін екі түйін арасындағы байланысты пайдалануға болады. қызмет туралы ақпарат, қор деректері, ойын күйі пакеттері, файлдарды тасымалдау немесе жеке деректер арналары.
қосымша мәліметтер мен тиісті нұсқаулықтар мен оқулықтарға сілтемелер қажет
WebRTC интерфейстері
Өйткені WebRTC бірге жұмыс істейтін интерфейстерді қамтамасыз етеді әртүрлі тапсырмалар, біз оларды санаттарға бөлдік. Қараңыз алфавиттік көрсеткішжылдам шарлау үшін бүйірлік тақта.
Қосылымды орнату және басқару
Бұл интерфейстер WebRTC қосылымдарын орнату, ашу және басқару үшін пайдаланылады. Олар екі жақты мультимедиалық қосылымды орнату кезінде ең жақсы конфигурацияны таңдау үшін әрбір түйіннің мүмкіндіктері туралы ақпарат алмасу үшін пайдаланылатын тең дәрежелі медиа қосылымдарын, деректер арналарын және интерфейстерді білдіреді.
RTCPeerConnection арасындағы WebRTC қосылымын білдіреді жергілікті компьютер және қашықтағы хост. Екі түйін арасында сәтті деректерді тасымалдауды өңдеу үшін пайдаланылады. RTCSessionDescription Сеанс параметрлерін көрсетеді. Әрбір RTCSessionDescription келіссөздер процесінің қай бөлігін (ұсыныс/жауап) сипаттайтынын және SDP сеансының дескрипторын көрсететін түр сипаттамаларын қамтиды. RTCIceCandidate RTCPeerConnection қосылымын орнатуға арналған Интернет қосылымын орнату (ICE) сервер үміткерін білдіреді. RTCIceTransport Интернетке қосылу құралы (ICE) туралы ақпаратты білдіреді. RTCPeerConnectionIceEvent ICE үміткерлерінде болатын оқиғаларды көрсетеді, әдетте RTCPeerConnection . Осы оқиға нысанына бір түрі жіберіледі: icecandidate . RTCRtpSender RTCPeerConnection түріндегі нысан үшін MediaStreamTrack түріндегі нысан арқылы деректерді кодтауды және жіберуді басқарады. RTCRtpReceiver RTCPeerConnection түріндегі нысан үшін MediaStreamTrack түріндегі нысан арқылы деректерді қабылдауды және декодтауды басқарады. RTCTrackEvent MediaStreamTrack түріндегі жаңа кіріс нысаны жасалғанын және RTCRtpReceiver түріндегі нысан RTCPeerConnection нысанына қосылғанын көрсетеді. RTCCertificate RTCPeerConnection нысаны пайдаланатын сертификатты білдіреді. RTCDataChannel Екі қосылым түйіні арасындағы екі бағытты деректер арнасын көрсетеді. RTCDataChannelEvent RTCDataChannel түріндегі нысан RTCPeerConnection datachannel түріндегі нысанға тіркелгенде көтерілетін оқиғаларды көрсетеді. RTCDTMFSender RTCPeerConnection түріндегі нысан үшін Қос тонды көп жиілікті (DTMF) сигналының кодталуын және берілуін басқарады. RTCDTMFToneChangeEvent Кіріс DTMF үнін өзгерту оқиғасын көрсетеді. Бұл оқиға көпіршіктенбейді (егер басқаша көрсетілмесе) және жойылмайды (егер басқаша көрсетілмесе). RTCStatsReport MediaStreamTrack түріндегі өткізілген нысан үшін күйді асинхронды түрде хабарлайды. RTCIdentityProviderRegistrar Идентификатор провайдерін (idP) тіркейді. RTCIdentityProvider Браузерге идентификациялық мәлімдемені жасауды немесе тексеруді сұрауға мүмкіндік береді. RTCIdentityAssertion Ағымдағы қосылымның қашықтағы хост идентификаторын білдіреді. Егер түйін әлі орнатылмаған және расталмаған болса, интерфейс сілтемесі null мәнін қайтарады. Орнатқаннан кейін ол өзгермейді. RTCIdentityEvent Идентификатор оқиғасы нысанының сәйкестендіру провайдері (idP) мәлімдемесін білдіреді. RTCPeerConnection түріндегі нысан оқиғасы. Бір түр осы identityresult оқиғасына жіберіледі. RTCIdentityErrorEvent сәйкестендіру провайдерімен (idP) байланысты қате оқиғасы нысанын көрсетеді. RTCPeerConnection түріндегі нысан оқиғасы. Бұл оқиғаға қатенің екі түрі жіберіледі: idpassertionerror және idpvalidationerror .Гидтер
WebRTC архитектурасына шолу желілік протоколдаржәне қосылу стандарттары. Бұл шолу осы стандарттарды көрсету болып табылады. WebRTC ерікті деректерді, аудио, бейне ағындарын немесе олардың кез келген комбинациясын шолғышта тасымалдау үшін түйіннен түйінге қосылымды орнатуға мүмкіндік береді. Бұл мақалада біз WebRTC сеансының қызмет ету мерзімін қарастырамыз, ол қосылымды орнатудан және қажет болмаған кезде оны аяқтауға дейін. WebRTC шолуы WebRTC API екі немесе одан да көп түйіндер арасында деректер мен медиа ағындарын алмасуды қолдау үшін бірге жұмыс істейтін бірнеше өзара байланысты API және протоколдардан тұрады. Бұл мақала ұсынылады қысқа шолуосы API интерфейстерінің әрқайсысы және ол қандай мақсатқа қызмет етеді. WebRTC негіздері Бұл мақала кросс-шолғышты RTC қолданбасын құруға көмектеседі. Осы мақаланың соңында сізде нүктеден нүктеге жұмыс істейтін жұмыс деректері мен медиа арнасы болуы керек. WebRTC протоколдары Бұл мақала WebRTC API жасалған протоколдармен таныстырады. Бұл нұсқаулық түйіннен түйінге қосылымды және байланыстыруды қалай пайдалануға болатынын сипаттайдыWebRTC қазіргі уақытта ыстық технология болып табылады аудио ағыныжәне браузерлердегі бейне. HTTP Streaming және Flash сияқты консервативті технологиялар жазылған мазмұнды (сұраныс бойынша бейне) тарату үшін қолайлы және нақты уақыттағы және онлайн-хабарламалар бойынша WebRTC-тен айтарлықтай төмен, яғни. Көрермендерге не болып жатқанын «тікелей» көруге мүмкіндік беретін ең аз бейне кідірісі қажет.
Нақты уақыттағы жоғары сапалы байланыстың мүмкіндігі WebRTC архитектурасының өзінен туындайды, мұнда UDP хаттамасы бейне ағындарын тасымалдау үшін пайдаланылады, бұл бейнені минималды кідірістермен беру үшін стандартты негіз болып табылады және нақты уақыттағы байланыс жүйелерінде кеңінен қолданылады.

Байланыстың кешігуі тікелей ағындық жүйелерде, вебинарларда және бейне көзімен, соңғы пайдаланушылармен және шешіммен интерактивті байланыс қажет болатын басқа қолданбаларда маңызды.
WebRTC-ті сынап көрудің тағы бір жақсы себебі - бұл сөзсіз тренд. Бүгінгі әрбір Android Chrome браузерімиллиондаған құрылғылардың қосымша бағдарламалық құрал мен конфигурацияларды орнатпай-ақ хабар таратуды көруге дайын болуын қамтамасыз ететін осы технологияны қолдайды.
WebRTC технологиясын іс жүзінде сынау және оған қарапайым онлайн хабар таратуды іске қосу үшін біз Flashphoner WebRTC Media & Broadcasting Server сервер бағдарламалық құралын қолдандық. Мүмкіндіктер WebRTC ағындарын бір-көп режимінде тарату мүмкіндігін, сондай-ақ RTSP хаттамасы арқылы IP камералары мен бейнебақылау жүйелерін қолдауды жариялайды; осы шолуда біз веб-веб-таратуларға және олардың мүмкіндіктеріне тоқталамыз.
WebRTC Media & Broadcasting Server орнату
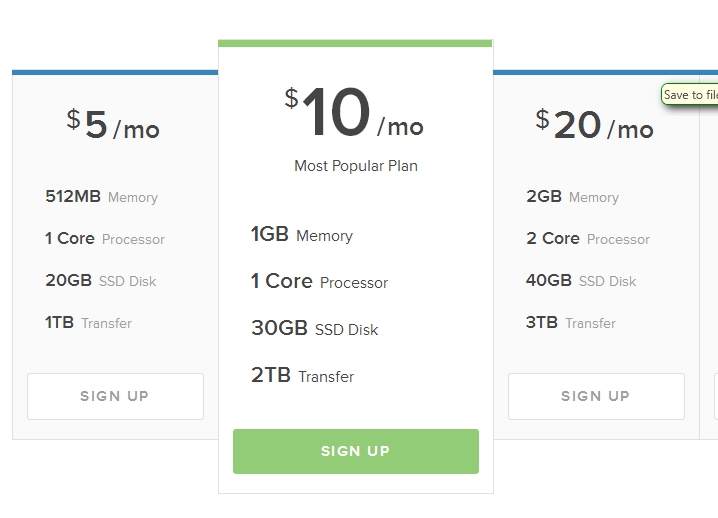
Өйткені үшін Windows жүйелерісервер нұсқасы болған жоқ, мен VMWare + Linux сияқты виртуалды машинаны орнатқым келмеді, үйде онлайн таратылымдарды сынап көргім келмеді Windows компьютеріболмай қалды. Уақытты үнемдеу үшін біз бұлтты хостингтің мысалын алуды шештік:

Бұл Амстердам деректер орталығында алдын ала орнатылған бағдарламалық құралсыз Centos x86_64 6.5 нұсқасы болды. Осылайша, біздің қолымызда тек сервер және оған ssh қолжетімділігі бар. Танысатындар үшін консоль командалары Linux, WebRTC серверін орнату оңай және ауыртпалықсыз болады. Сонымен, біз не істедік:
1. Мұрағатты жүктеп алу:
$wget https://website/download-wcs5-server.tar.gz
2. Қаптаманы ашу:
$tar -xzf download-wcs5-server.tar.gz
3. Орнату:
$cd FlashphonerWebCallServer
Орнату кезінде сервердің IP мекенжайын енгізіңіз: XXX.XXX.XXX.XXX
4. Лицензияны белсендіру:
$cd /usr/local/FlashphonerWebCallServer/bin
$./activation.sh
5. WCS серверін іске қосыңыз:
$service webcallserver іске қосылады
6. Журналды тексеру:
$tail - f /usr/local/FlashphonerWebCallServer/logs/flashphoner_manager.log
7. Екі процестің бар-жоғын тексеріңіз:
$ps aux | grep Flashphoneer
Орнату процесі аяқталды.
WebRTC тікелей ағындарын сынау
Трансляцияларды тестілеу қарапайым мәселе болып шықты. Серверден басқа, ондаған Javascript, HTML және одан тұратын веб-клиент бар CSS файлдарыжәне біз орнату кезеңінде /var/www/html қалтасына орналастырдық. Веб-клиент HTML5 Websockets арқылы серверге қосылым орнатуы үшін сервердің IP мекенжайын flashphoner.xml конфигурациясына енгізу керек болды. Тестілеу процесін сипаттайық.
1. Chrome браузерінде сынақ клиентінің index.html бетін ашыңыз:

2.
Трансляцияны бастау үшін экранның ортасындағы «Бастау» түймесін басу керек.
Мұны жасамас бұрын, веб-камера қосылғанына және жұмысқа дайын екеніне көз жеткізу керек. Веб-камера үшін арнайы талаптар жоқ, мысалы, біз 1280 × 800 рұқсаты бар стандартты кірістірілген ноутбук камерасын қолдандық.

Chrome браузері міндетті түрде камера мен микрофонға қол жеткізуді сұрайды, осылайша пайдаланушы өз бейнесінің интернет серверіне жіберілетінін түсінеді және оған рұқсат береді.
3. Интерфейс бейне ағынының камерадан WebRTC серверіне сәтті таратылуын білдіреді. Жоғарғы оң жақ бұрышта индикатор ағынның серверге өтіп жатқанын көрсетеді, төменгі бұрышта бейнені жіберуді тоқтату үшін «Тоқтату» түймесі бар.

Төмендегі сілтемені қараңыз. Онда осы ағын үшін бірегей идентификатор бар, сондықтан кез келген адам көрініске қосыла алады. Бұл сілтемені браузерде ашыңыз. Оны алмасу буферіне көшіру үшін «Көшіру» түймесін басу керек.
Вебинарлар, лекциялар, онлайн бейне трансляциялар немесе интерактивті теледидар сияқты нақты қолданбаларда әзірлеушілер бұл идентификаторды көрермендердің белгілі топтарына таратуды жүзеге асыруы керек, сонда олар қалаған ағындарға қосыла алады, бірақ бұл қолданбаның логикасы. WebRTC медиа және хабар тарату сервері ол әсер етпейді, тек бейнені таратумен айналысады.

5. Байланыс орнатылып, көрермен экрандағы ағынды көреді. Енді ол төменгі оң жақ бұрыштағы басқару элементтерін пайдаланып сілтемені басқа біреуге жібере алады, ағынмен ойнатуды тоқтата алады немесе толық экран режимін қоса алады.

Онлайн таратылымдар үшін WebRTC серверінің сынақ нәтижелері
Сынақтар кезінде кідіріс мінсіз болып көрінді. Деректер орталығына пинг шамамен 100 миллисекунд болды және кідіріс көзге көрінбеді. Осы жерден біз нақты кідіріс буферлеу уақыты үшін бірдей 100 плюс немесе минус бірнеше ондаған миллисекундтар деп болжауға болады. Flash бейнесімен салыстырғанда, Flash бұл сынақтарда WebRTC сияқты жақсы жұмыс істемейді. Сонымен, егер сіз қолыңызды ұқсас желіде жылжытсаңыз, экрандағы қозғалысты тек бір/екі секундтан кейін ғана көруге болады.
Сапаға келетін болсақ, кейде қозғалыстар бойынша текшелерді ажыратуға болатынын ескереміз. Бұл VP8 кодекінің табиғатына сәйкес келеді және оның негізгі мақсаты қолайлы сапамен және байланыс кідірістерінсіз нақты уақыттағы бейне байланысты қамтамасыз ету болып табылады.
Серверді орнату және конфигурациялау өте оңай, оны іске қосу үшін ешқандай күрделі дағдылар қажет емес, тек ssh арқылы консольден пәрмендерді орындай алатын және қолдана алатын озық пайдаланушы деңгейіндегі Linux білімін қоспағанда мәтіндік редактор. Нәтижесінде біз браузерлер арасында бір-көп онлайн-трансляциясын орната алдық. Қосымша көрушілерді ағынға қосу да қиындық тудырмады.
Трансляция сапасы вебинарлар мен онлайн-хабарламалар үшін өте қолайлы болып шықты. Кейбір сұрақтарды тудырған жалғыз нәрсе - бейненің шешімі. Камера 1280x800-ді қолдайды, бірақ сынақ суретіндегі ажыратымдылық 640x480-ге өте ұқсас. Бұл мәселені әзірлеушілермен түсіндіру керек сияқты.
Веб-камерадан тестілеу туралы бейне
WebRTC сервері арқылы
Еуропалық интернет пайдаланушылар екі бөлікке бөлінеді: Алленбахтағы (Германия) қоғамдық пікірді талдау институтының сауалнамасы бойынша Skype, чат және лезде хабар алмасу жүйелері 16,5 миллион ересектер мен балалардың, 9 миллион адамның күнделікті өмірінің ажырамас бөлігіне айналды. бұл қызметтерді әр жағдайда пайдаланады, ал 28 миллион оларға тиіспейді.
Жағдай өзгеруі мүмкін, өйткені қазір Firefox біріктірілген нақты уақыттағы байланыс технологиясы (WebRTC), сондай-ақ клиенттің өзі. Аудио және бейне чатты бастау енді веб-сайтты ашудан қиын емес. Facebook және Skype сияқты қызметтер, керісінше, бөлек клиентті пайдаланып және тіркелгі жасау арқылы шешімдерге сүйенеді.
WebRTC пайдалану оңай ғана емес. Бұл әдіс тіпті орнатуға мүмкіндік береді екі браузер арасындағы тікелей байланыс. Осылайша, аудио және бейне деректер кептеліс орын алуы мүмкін немесе әкімші құпиялылық немесе деректерді қорғау туралы аса сезімтал емес сервер арқылы өтпейді. Тікелей қосылымның арқасында WebRTC ешқандай тіркеуді немесе қажет етпейді тіркеу жазбасыкез келген қызметте.

Әңгімелесуді бастау үшін тек сілтеме бойынша өту керек. Байланыс құпия болып қаладысебебі деректер ағыны шифрланған. Браузер арқылы нақты уақыттағы байланыс Google 2011 жылы WebRTC іске асырудың бастапқы кодын жариялаған кезде белсенді түрде айналыса бастады.
Көп ұзамай Chrome және Firefox өздерінің WebRTC қозғалтқыштарын алды. Қазіргі уақытта олардың мобильді нұсқалары осы технологиямен де, қолданбалар пайдаланатын Android 5.0 орнатылған WebView 3.6 қозғалтқышымен де жабдықталған.
Нақты уақыттағы байланыс үшін сәйкес JavaScript интерфейстері веб-қарау құралында орындалуы керек. GetUserMedia көмегімен бағдарламалық құрал аудио және бейне көздерінен, яғни веб-камера мен микрофоннан түсіруге мүмкіндік береді. RTCPeerConnection қосылымды орнатуға, сондай-ақ байланыстың өзі үшін жауап береді.
Браузерді біріктіруге параллель жұмыс тобыКонсорциум Дүниежүзілік өрмек(W3C) WebRTC стандарттау процесін итермелеп келеді. Ол 2015 жылы аяқталуы тиіс.
WebRTC аз ғана мазмұнға ие
WebRTC қызметін пайдалану көп ресурстарды қажет етпейді, өйткені сервер тек достарды қосады. Байланысты орнату да қиын емес. Біріншіден, браузер WebRTC серверіне қоңырауды бастауды жоспарлап отырғаны туралы сигнал береді. Ол серверден HTTPS сілтемесін алады - қосылым шифрланған. Пайдаланушы бұл сілтемені өзінің сұхбаттасушысына жібереді. Содан кейін браузер пайдаланушыдан веб-камера мен микрофонға кіруге рұқсат сұрайды.
Екінші тараппен тікелей ағынды қосылымды орнату үшін браузер өзінің IP мекенжайын және конфигурация деректерін WebRTC қызметінен алады. Достың веб-шолғышы да солай істейді.
Ағынды қосылым бірқалыпты және үздіксіз жұмыс істеуі үшін жақсы сапа, браузерде үш қозғалтқыш жұмыс істейді. Олардың екеуі аудио және бейне деректерді оңтайландырады және қысады, үшіншісі оларды тасымалдауға жауап береді. Ол арқылы деректерді жібереді SRTP протоколы(Secure Real-time Transport Protocol), ол шифрлауға мүмкіндік береді ағыннақты уақытта.
Тікелей қосылым сәтсіз болса, WebRTC басқа жолды іздейді. Мысалы, бұл кезде болады желі параметрлері STUN серверінің IP мекенжайы туралы хабарлауын болдырмайды. WebRTC стандарты бұл жағдайда әңгіме TURN серверінің аралық қосылуымен (NAT айналасындағы релелерді пайдалану арқылы өту) болатынын қарастырады. Сонымен, netscan.co веб-сайтында WebRTC компьютеріңізде іске асырылғанын және Интернетке кіру мүмкіндігін тексере аласыз.
Байланыс қалай жасалады
 Алдымен сөйлесуді тіркеу керек (1). WebRTC қызметі сұхбаттасушыға жіберілетін сілтемені береді. Браузер STUNserver көмегімен өзінің IP мекенжайын (2) табады, оны қызметке жібереді және тікелей байланыс орнату үшін серіктестің IP-ін алады (3). STUN сәтсіз болса, сөйлесу TURNсервері (4) арқылы қайта бағытталады.
Алдымен сөйлесуді тіркеу керек (1). WebRTC қызметі сұхбаттасушыға жіберілетін сілтемені береді. Браузер STUNserver көмегімен өзінің IP мекенжайын (2) табады, оны қызметке жібереді және тікелей байланыс орнату үшін серіктестің IP-ін алады (3). STUN сәтсіз болса, сөйлесу TURNсервері (4) арқылы қайта бағытталады.
Байланыс арқылы WebRTC технологияларыбраузерде JavaScript коды арқылы іске қосылады. Осыдан кейін байланыс үшін үш қозғалтқыш жауап береді: дауыс және бейне қозғалтқыштары веб-камера мен микрофоннан мультимедиялық деректерді жинайды, ал көлік қозғалтқышы ақпаратты біріктіреді және ағынды нақты уақыттағы қауіпсіз хаттаманы (SRTP) пайдаланып шифрланған түрде жібереді.
WebRTC-пен қандай браузерлер жұмыс істейді
Chrome және Firefox бағдарламалары talky.io сияқты қызметтерді пайдаланатын WebRTC қозғалтқышымен жабдықталған. Mozilla браузері өз клиентімен тікелей жұмыс істей алады.

Google және Mozilla нақты уақыттағы байланыс идеясын дамытуды жалғастыруда: Chrome бірнеше қатысушылары бар WebRTC конференциясын өткізе алады, ал Firefox-тағы жаңа Hello клиенті Telefonica телекоммуникация алыбының еншілес компаниясының көмегімен жасалған. Apple әзірше шетте қалды, сіз әлі Safari-де WebRTC күтпеуіңіз керек. Дегенмен, Safari үшін көптеген балама iOS қолданбалары мен плагиндері бар.
Майкрософт сәл басқаша курс алады. Бәсекеге қабілетті Skype қызметінің иесі ретінде бұл компания WebRTC-ге оңайлықпен берілмейді. Оның орнына Microsoft корпорациясы ORTC (Нақты уақыттағы объекті байланысы) технологиясын әзірлеуде. Internet Explorer.
WebRTC-тен әртүрлі кодектер мен сервермен байланыс орнату протоколдары сияқты айырмашылықтар шамалы және уақыт өте келе WebRTC стандартына қосымша болуы мүмкін, ол осы айырмашылықтарды қамтиды. Осылайша, тек Apple ғана артта қалды - әдеттегідей.
Фото:өндірістік компаниялар; goodluz/Photolia.com
Бұл мақаланың мақсаты – тең-теңімен бейне сұхбатының (p2p бейне чат) демонстрациялық үлгісінде оның құрылымымен және жұмыс принципімен танысу. Осы мақсатта біз webrtc.io-demo демо-пайдаланушылы бейне чатты қолданамыз. Оны мына сілтемеден жүктеп алуға болады: https://github.com/webRTC/webrtc.io-demo/tree/master/site .
Айта кету керек, GitHub - бұл веб-жобаларды бірлесіп әзірлеуге арналған сайт немесе веб-сервис. Онда әзірлеушілер өз әзірлемелерінің кодтарын орналастыра алады, оларды талқылап, бір-бірімен байланыса алады. Сонымен қатар, кейбір ірі IT-компаниялар өздерінің ресми репозиторийлерін осы сайтта орналастырады. Ашық бастапқы жобалар үшін қызмет тегін. бастапқы код. GitHub – ашық бастапқы кітапханалардың репозиторийі.
Сонымен, GitHub сайтынан бір-теңімен бейне сұхбатының демо үлгісін жүктеп алып, біз оны C дискісіне орналастырамыз. Дербес компьютер"webrtc_demo" қолданбасы үшін жасалған каталогта.
Күріш. бір
Құрылымнан (1-сурет) көрінетіндей, тең дәрежелі бейне сұхбат тілде іске асырылған клиент script.js және server.js сценарийлерінен тұрады. JavaScript бағдарламалау. Скрипт (кітапхана) webrtc.io.js (КЛИЕНТ) – бір-теңімен схемасына сәйкес браузерлер арасында нақты уақыттағы байланысты ұйымдастыруды қамтамасыз етеді: «клиент-клиент», және webrtc.io.js (CLIENT) және webrtc .io.js (SERVER), WebSocket протоколын пайдалана отырып, олар «клиент-сервер» архитектурасын пайдалана отырып, шолғыш пен веб-сервер арасында дуплексті байланысты қамтамасыз етеді.
webrtc.io.js (SERVER) сценарийі webrtc.io кітапханасына кіреді және node_modules\webrtc.io\lib каталогында орналасқан. index.html бейне чат интерфейсі HTML5 және CSS3 жүйелерінде жүзеге асырылады. webrtc_demo қолданбасының файлдарының мазмұнын html редакторларының бірімен көруге болады, мысалы, "Notepad++".
Біз бейне чаттың жұмыс істеу принципін тексереміз файлдық жүйеДК. Компьютерде серверді (server.js) іске қосу үшін node.js орындалу уақытын орнату қажет. Node.js браузерден тыс JavaScript кодын іске қосуға мүмкіндік береді. Сіз node.js файлын мына сілтемеден жүктей аласыз: http://nodejs.org/ (07/15/13 нұсқасы v0.10.13). node.org сайтының басты бетінде жүктеп алу түймесін басып, http://nodejs.org/download/ сайтына өтіңіз. Үшін windows пайдаланушыларыалдымен win.installer (.msi) жүктеп алыңыз, содан кейін компьютерде win.installer (.msi) бағдарламасын іске қосыңыз және Program Files каталогында nodejs және "npm бума менеджерін" орнатыңыз.
Күріш. 2
Осылайша, node.js JavaScript әзірлеу және орындау ортасынан, сондай-ақ npm бума менеджерін немесе бума менеджерін пайдаланып орнатуға болатын ішкі модульдер жинағынан тұрады.
Модульдерді орнату үшін сізге қажет пәрмен жолықолданбалар каталогынан (мысалы, «webrtc_demo») пәрменді орындаңыз: npm орнату module_name. Модульдерді орнату кезінде npm менеджері орнату орындалған каталогта node_modules қалтасын жасайды. Ол іске қосылғанда, nodejs автоматты түрде node_modules каталогындағы модульдерді қамтиды.
Сонымен, node.js орнатқаннан кейін пәрмен жолын ашыңыз және npm бума менеджерін пайдаланып webrtc_demo каталогының node_modules қалтасындағы экспресс модульді жаңартыңыз:
C:\webrtc_demo>npm орнату экспресс
Экспресс модулі node.js немесе веб-бағдарламаларды әзірлеу платформасына арналған веб-рамка болып табылады. Экспресске жаһандық қол жеткізу үшін оны келесідей орнатуға болады: npm install -g express.
Содан кейін webrtc.io модулін жаңартамыз:
C:\webrtc_demo>npm webrtc.io орнатыңыз
Содан кейін пәрмен жолында серверді іске қосамыз: server.js:
C:\webrtc_demo>nodeserver.js

Күріш. 3
Барлығы, сервер сәтті жұмыс істейді (3-сурет). Енді веб-шолғышты пайдалана отырып, IP-мекен-жайы бойынша серверге хабарласып, index.html веб-парағын жүктеп алуға болады, одан веб-браузер клиенттік сценарий кодын - script.js және webrtc.io.js сценарий кодын шығарады, және оларды орындаңыз. Тең-теңімен бейне чат жұмыс істеуі үшін (екі браузер арасында байланыс орнату үшін) webrtc қолдайтын екі браузерден node.js жүйесінде жұмыс істейтін сигнал серверімен ip-мекен-жайы бойынша байланысу қажет.
Нәтижесінде байланыс қосымшасының клиент бөлігінің интерфейсі (бейне чат) камера мен микрофонға кіруге рұқсат сұрауымен ашылады (4-сурет).

Күріш. төрт
«Рұқсат ету» түймесін басқаннан кейін мультимедиялық байланыс үшін камера мен микрофон қосылады. Сонымен қатар, бейне чат интерфейсі арқылы мәтіндік деректермен байланысуға болады (Cурет 5).

Күріш. 5
Айта кету керек, . Сервер сигнал береді және негізінен пайдаланушылардың браузерлері арасында байланыс орнатуға арналған. WebRTC сигналын қамтамасыз ететін server.js сценарийі іске қосу үшін Node.js пайдаланады.