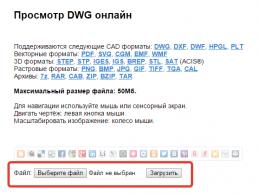
jQuery қалқымалы терезесі. Құрал кеңестері бар интерактивті карта
Мен бұл идеяны Elba электронды бухгалтерінің веб-сайтында тыңдадым. Онда жағымды және пайдаланушыға ыңғайлы интерфейс, және маған барлық жерде бар кеңестер өте ұнады.
Мен жай ғана сценарий кодын осы бизнесті жүзеге асыратын сайттың бастапқы кодынан алғым келді, бірақ олай болмады. Онда олардың бір үйіндіге жиналған әр түрлі сценарийлері бар (оны қалай дұрыс атағанын білмеймін) кәсіби тіл), ол жерден нақты бірдеңе алу маған қиын болды.
Сондықтан мен сценарийімді алып, жаздым, ол шамамен бірдей нәрсені жасайды. Мен қазірдің өзінде көптеген дайын шешімдер бар екенін білемін, бірақ мен jQuery-мен тағы бір рет тәжірибе жасау үшін сценарийді нөлден өзім жазуға көбірек қызығамын.
Демонстрация
Мысалды Share42.com веб-сайтында және сайтында көре аласыз, мұнда дереккөз тек сценарий жұмыс істеуі үшін қажет нәрсені қамтиды.
Орнату
Сценарий коды келесідей көрінеді:
(функция($)( $(функция() ( $("span.jQtooltip").each(функция() ( var el = $(осы); var title = el.attr("тақырып"); if (тақырып && тақырыбы != "") ( el.attr("атауы", "").қосу("
Оны scripts.js сияқты .js файлына сақтаңыз және оны сайт тегіне дейін қосыңыз, егер ол әлі жасалмаса, jQuery құрылымын бір уақытта қосуды ұмытпаңыз. Анау. Сайттың html кодына келесі код қосылады:
JQtooltip ( позиция: салыстырмалы; курсор: анықтама; жиек-төменгі: 1 пиксель нүктелі; ) .jQtooltip div (дисплей: жоқ; позиция: абсолютті; төменгі: -1px; сол жақта: -1px; z-индекс: 1000; ені: 190px; толтыру: 8px 12px;мәтінді туралау: солға; қаріп өлшемі: 12px; жол биіктігі: 16px; түсі: #000; қорап-көлеңке: 0 1px 3px #C4C4C4; жиек: 1px қатты #DBB779; фон: #FFF6BD; шекара радиусы: 2px; )
Енді тегке қажетті мәтінді орналастыру қалды jQtooltip сыныбымен және тақырып атрибутымен, яғни. Бұл сияқты:
мәтін
Мәтіннің төртбұрышты болуын қаласаңыз, CSS файлына келесі стильдерді қосуыңыз керек:
JQtooltip.mini (дисплей: кірістірілген блок; тігінен туралау: төменгі; шрифт өлшемі: 11 пиксель; ені: 14 пиксель; жол биіктігі: 13 пиксель; мәтінді туралау: ортасына; жиегі-солға: 2 пиксель; жоғарғы: -2 пиксель; түс : #9A4D18; жиек: 1px тұтас #FAD28F; фон: #FFF6BD; жиек радиусы: 2px; )
Бұл жағдайда html коды келесідей болады:
!
Өз қалауларыңызға байланысты CSS кодын қалағаныңызша өзгертуге болады. Яғни, көріп отырғаныңыздай, құралдар тақтасының дизайнын кез келген жолмен жасауға болады, ол үшін сізге тек CSS-ті түсіну керек.
Бұл, шын мәнінде, бәрі.
P.S.Сценарийдің сауатты болуы мүмкін екеніне күмәнім жоқ, бірақ, негізінен, мен болған оқиғаға қанағаттандым.
Украинада веб-сайтыңызды қайда орналастыру керектігін іздеп жүрсіз бе? Хостингті таңдаңыз, уақытпен тексерілген - X-HOST. Сіз бәсекеге қабілетті бағамен жоғары сапалы және сенімді хостинг аласыз.
Веб-шеберлер төлсипатты терген кезде браузерлер автоматты түрде кеңестер жасайды тақырыпкейбір мәтін (әдетте атрибут тақырыптегтерге қолданылады
және
, яғни. сілтемелер мен суреттер үшін). Пайдаланушылар атрибуттары бар тегтердің үстіне меңзерді апарған кезде тақырып, содан кейін шолғыш құралдар кеңесін көрсетеді. Бұл қалқымалы кеңестер құралдар кеңесі) өңдейміз.
Бұл мақала мыналарды қамтиды:
- стандартты кеңестерді ауыстыру үшін плагинді қалай пайдалану керек
- qTip кеңестерін орнату жолы
- құралдар кеңесінде Ajax мазмұнын көрсету жолы
Қарапайым реттелетін мәтіндік кеңестер
Тақырып, alt сияқты атрибуттар жиі өте қажет екенін түсіндірудің қажеті жоқ деп үміттенемін. Өйткені, олар пайдаланушыларға ақпараттың үлкен көлемін жақсырақ шарлауға көмектеседі және сонымен қатар сайтты іздеу жүйесін оңтайландыру үшін өте пайдалы. Кеңестердегі жалғыз мәселе - оларды CSS мәнерлерімен өзгерту мүмкін емес. Бұл мәселені шешу үшін біз мүмкіндіктерді пайдаланамыз.
1. Тақырып төлсипатын қамтитын негізгі скелет HTML файлын жасайық.
Сілтемелер тізімі:
- үй
- Компания туралы
- Контактілер
- Портфолио
2. Енді репозиторийден qTip плагинін жүктеп алу керек.
3. Жүктелген файлдарды қосыңыз:
// Стандартты кітапхана jQuery // Бұл файлда біз jQuery сценарийлерін тағайындаймыз
4. Құрал кеңесі жұмыс істеуі үшін scripts.js файлында жазу жеткілікті:
$(құжат).дайын(функция()( $("a").qtip(); ));
Бұл құрылым тақырып атрибуты бар барлық сілтемелер үшін qtip() әдісі қолданылатынын білдіреді.
jQuery qTip параметрін орнату
1. Құрал кеңестерін әртүрлі жолдармен теңшеуге болады. Алдымен, кеңестер көрсетілетін орынды өзгертейік.

$("a"). qtip((позициясы: ( my: "төменгі орталық", // Меңзердің орны: "жоғарғы орталық", // Құралдардың кеңесі орнын қарау терезесі: $(терезе) // Құрал кеңесі жиектер экраны)))
2. Орынды орнатқаннан кейін орындауға болады түс схемасықұралдар кеңесінің дисплейі. Әдепкі бойынша, jquery.qtip.min.css файлында келесі түс мәнерлері бар:
Qtip-әдепкі (сары әдепкі мәнер)











Qtip-bootstrap

Мына стильдердің кейбіріне көлеңке қосуға болады: qtip-shadow . Сонымен қатар, стандартты стильдер жеткілікті болса да, жалпы стильмен жақсы үйлесетін өз стиліңізді жасауға ешкім алаңдамайды.
$("a").qtip((позиция: ( менің: "төменгі орталық", "жоғарғы орталық", көру терезесі: $(терезе) ), стиль: ( сыныптар: "qtip-green qtip-shadow" ) ) );
Кеңестер көмегімен шарлау мәзірін жасау
1. Алдымен HTML қаңқасын жасайық:
#навигация (фон: rgb(132,136,206); /* Ескі браузерлер */ фон: -moz-linear-gradient(жоғарғы, rgba(132,136,206,1) 0%, rgba(72,79,181,1) 50%, rgba(132,166,136) ,1) 100%);/* FF3.6+ */ фон: -webkit-градиент(сызықтық, сол жақ жоғарғы, сол жақ төменгі, түсті тоқтату(0%,rgba(132,136,206,1)), түсті тоқтату(50) %,rgba(72,79,181,1)), color-stop(100%,rgba(132,136,206,1))); /* Chrome, Safari4+ */ фон: -webkit-linear-gradient(жоғарғы, rgba(132,136,206,) 1) 0%,rgba(72,79,181,1) 50%,rgba(132,136,206,1) 100%); /* Chrome10+,Safari5.1+ */ фон: -o-linear-gradient(жоғарғы, rgba(132,136,206) /* Opera11.10+ */ фон: -ms-linear-gradient(жоғарғы, rgba(132,136,206, 1) 0%,rgba(72,79,181,1) 50%,rgba(132,136,206,1) 100%); / * IE10+ */ сүзгі: progid:DXImageTransform.Microsoft.gradient(startColorstr="#8488ce", endColorstr= "#8488ce",GradientType=0); /* IE6-9 */ фон: сызықтық-градиент(жоғарғы, rgba( 132,136,206,1) 0%,ргба(72,79,181,1) 50%,ргба(132,136,206,1 ) жүз%); /* W3C */ list-style-type: none; жиегі: 100px 20px 20px 20px; толтыру: 0; толып кету: жасырын; -webkit-border-радиусы: 5px; -moz-шекаралық радиус: 5px; шекара радиусы: 5px ) #навигация li ( жиегі: 0; толтыру: 0; дисплей: блок; қалқымалы: солға; жиек-оңға: 1 пиксель біртұтас #4449a8; ) #навигация a (түс: #fff; жиек-оң жақта: 1px тұтас #8488ce; дисплей : блок; толтыру: 10 пиксель; ) #навигация a: меңзерді жылжыту (фон: #859900; жиек-оң жақ-түс: #a3bb00; )
Нәтиже келесі сурет болуы керек:
3. scripts.js файлында мынаны қосыңыз:
$("#navigation a").qtip((позиция: ( менің: "жоғарғы орталық", орналасқан: "төменгі орталық", көру терезесі: $(терезе) ), көрсету: ( эффект: функция(офсет) ( $(бұл ).slideDown(300); ) ), жасыру: (эффект: функция(офсет) ( $(this).slideUp(100); ) ), стиль: ( сыныптар: "qtip-green qtip-shadow", ) )) ;
Енді тінтуірді шарлау мәзірінің үстіне апарған кезде құралдар кеңесі (тақырып атрибуты) көрсетіледі.
Басқа мазмұнды құралдар кеңесінде көрсету
Стандартты тегтерді көрсетумен қатар, басқа мазмұнды құралдар кеңесінде көрсетуге болады, мысалы, файлдан, жасырын контейнерден немесе дерекқордан алынған және Ajax технологиясын қолдана отырып, бетті қайта жүктеусіз.
Бұл сілтеме Ajax көмегімен файлдан мазмұнды алады
href=”tooltip.txt” атрибутының мәні гиперсілтеме кәдімгі txt файлына сілтеме жасайтынын білдіреді.
$(".infobox").each(function()( $(this).qtip(( мазмұн: ( мәтін: "Жүктелуде...", //Мазмұн жүктеліп жатқанда, бұл ajax жазбасы көрсетіледі: ( url: $ (this).attr("href") //Мазмұнды қайдан алуға болады ), тақырып: ( //Көрсеткіш мәтініне тақырып өрісін қосады: $(this).attr("тақырып"), түймесі : true //Тапсырманы жабу үшін түймені қосады ) ), позиция: ( my: "жоғарғы орталық", "төменгі орталық", әсер: қате, //Қалқымалы әсерді қарау терезесін жою: $(терезе) ), show: (оқиға: "нұқыңыз", // Сілтеме басылғанда көрсетілетін кеңестер, оны "меңзермен" ауыстыруға болады, содан кейін курсорды апарғанда көрсетілетін кеңестер соло: true //Экранда тек бір құралдар кеңесін көрсетуге мүмкіндік береді ), hide: "unfocus ", //Басқа бет элементін басқан кезде кеңес жабылады стиль : ( сыныптар: "qtip-green qtip-shadow" ) )); )).bind("click", function(e)(e.preventDefault()) ); //Сілтемені басқан кезде браузер url жүктемейді
Бұл Ajax трюкі сервер жұмыс істеп тұрғанда ғана жұмыс істейді. Ол табу үшін жергілікті компьютерорнату керек, мысалы, .
Мен алюминий секциялық радиаторлардың артықшылықтары мен кемшіліктері қандай екенін және тұтынушылар әдетте қандай радиаторларды таңдайтынын ұмытқанша.
(жүктелгендер: 409)
1. jQuery-дегі тамаша слайд-шоу «Elastic Slideshow»

Нобайлары және слайд сипаттамалары бар слайд-шоу. Кескінді өзгертетін әртүрлі әсерлер. Екі нұсқа бар: слайдты автоматты өзгертумен және онсыз.
2. Таза CSS3 сырғытпасы

Сипаттамасы және слайдты автоматты түрде өзгертуі бар әдемі кескін сырғытпасы. Меңзерді кескіннің үстіне апарған кезде, айналдыру тоқтайды. Тоқтау CSS3 әсерімен бірге жүреді.
3. jQuery плагині "Фотокадр"

Керемет галерея слайдері.
4. Типография эффектілері Мәтін әсерлері

CSS3 және jQuery көмегімен керемет типография эффектілері. 7 түрлі керемет әсерлер.
5. «Darkbox» плагині

Қалқымалы блокта кескіндерді көрсетуге арналған шағын жеңіл плагин.
6. jQuery көмегімен меңзер эффектісі

Дөңгелек жылжыту эффектісі.
7. Анимациялық jQuery CSS3 түймелері

Сайтыңыз үшін таңғажайып түймелерді жасау үшін әртүрлі анимациялық CSS3 әсерлері. Шынында да керемет hover эффектілері.
8. HTML5 jQuery фондық суретті өзгерту құралы

Нобайларды басу фондық суреттербір-бірін бұлыңғыр әсермен ауыстырыңыз. Браузер терезесінің өлшемін өзгерту фондық кескіннің өлшемін өзгертеді.
8. Интерактивті типография эффектілері

HTML5 және jQuery көмегімен қызықты мәтін әсерлері (4 түрлі әсерлер). Әсерді көру үшін меңзерді мәтіннің үстіне апарыңыз.
9. Қалқымалы кескіннің тақырыптары

Қалқымалы кескіннің субтитрлерін іске асыру үшін әртүрлі анимациялық меңзерді жылжыту әсерлері.
10. Portamento плагині

jQuery көмегімен қалқымалы блок. Бетті төмен жылжытқанда әрқашан көрінетін болып қалады.
11. Мазмұнды айналдыру құралдары

Белгіленген өлшемді блоктарда айналдыру жолақтарын көрсетуге арналған jQuery плагині. Бірнеше стильдер.
12. «Айналдыру жолақтары» плагині

Бекітілген өлшемді жолақтағы мазмұнды көлденең және тік айналдыруды jQuery іске асыру.
13. «Tiny Scrollbar» плагині

Мазмұнды тік және көлденең айналдыруға арналған jQuery плагині.
Демо
Жүктеп алу
14. «jScrollPane» плагині

Блоктағы мазмұнды браузерлер арқылы айналдыру.
15. Жылжымалы блок «Сізді айналдыру»

Бетті айналдырғаннан кейін айналдыратын блокты жасауға арналған плагин. Сілтемені басу арқылы блокты түзетуге болады.
16. Қалқымалы терезе «Бүйірлік тақталар»

Веб-беттің барлық жағындағы тартылатын панельдер.
17. Керемет CSS3 Stub Page дизайн шешімдері

"Сайт жасалып жатқан" түйінін жасау үшін анимациялық әсерлерді енгізудің үш нұсқасы.
17. Бетті айналдыру кезіндегі әсер

Бетті айналдыру кезіндегі таңғажайып әсер: элементтер экранның артындағы аймақтан шығады немесе керісінше экран аймағының артына жасырылады. Мұндай шешім портфолио сайттарында, қысқаша сипаттамасымен аяқталған жобалардың керемет тұсаукесері үшін өте қолайлы.
19. «fancyBox 2» плагині

Модальды терезелерде кескіндерді және басқа мазмұнды көрсетуге арналған танымал fancybox плагинінің жаңа, толығымен қайта жазылған нұсқасы.
20 Минималды галерея

Мүмкіндіктердің кең ауқымы бар функционалды плагин: галерея, карусель, жүгірткі, мәзір, кеңейткіш, анимациялық түймелер.
21.jQuery News Ticker
Сайттағы жаңалықтар ротаторы. Хабарламалар бір-бірін жалғастырады және қызықты жазу машинкасының әсерінен пайда болады. Жаңалықты «Кідірту» түймесін басу арқылы тоқтатуға болады. Көрсеткілерді бір хабарламадан екіншісіне жылжыту үшін пайдалануға болады.
22. Бейімделетін кескіндер

Көрсету үшін масштабталатын кескіндер мобильді құрылғылар. Кескін өлшемдері терезе өлшеміне байланысты. Қолданылатын технологиялар: JavaScript және PHP5.
23.vScroller

Тік jQuery, CSS3 айналдыру құралы. Реттелетін айналдыру жылдамдығы және кешігу уақыты.
24. Көп деңгейлі ашылмалы мәзір «jQSimpleMenu»

Сайтта көп деңгейлі көлденең ашылмалы мәзірлерді жасауға арналған жаңа jQuery плагині.
25. "jscarusel 2.0"

Тік және көлденең карусельдерге арналған jQuery плагині.
26. Dynamic News Rotator

jQuery Pretty Display плагині Соңғы жаңалықтар RSS арнасынан.
27. Анимациялық мәзір

Меңзерді мәзір элементінің үстіне апарған кездегі анимациялық әсер.
28. Анимациялық мәтін эффектісі

"Fon-clip: text" CSS қасиетімен жұмыс істеудің үш керемет мысалы. CSS3 әсері ескі браузерлерде жұмыс істемейді.
29. CSS3 jQuery бұлыңғырлық әсері

Меңзерді блоктың үстіне апарған кезде ол үлкейеді, ал мәтіні бар қалған блоктар фондық режимде бұлыңғыр болады.
30. CSS3 jQuery құралдар кеңестері

31. Меңзердегі jQuery кеңестері

32. Жеңіл CSS мәзірі

33. CSS3 және HTML5 жазбалары

Мәтіні бар жазбаларға ұқсас блоктарды жүзеге асыру.
34. Lightbox

Қалқымалы блоктарда медиа мазмұнын көрсету: суреттер, бейнелер, Flash.
35. jQuery дыбыстық сигналы

Шаршы аумақты ұлғайту.
36. CSS3 jQuery кескінінің сипаттамасы

Қалқымалы кескін сипаттамаларын іске асыру үшін «Негізделген сырғымалы есік мазмұны галереясы» плагині. Курсорды ұсынылған кескіндердің кез келгеніне апарған кезде пайда болады қысқаша сипаттамасытолық мақалаға сілтемемен. Hover: гараж есігінің әсерін көтеріңіз.
37. «Бұрын және кейін» әсері jQuery плагині «uCompare»

Пердені сүйреп апару арқылы сіз екі қабаттасқан кескінді салыстыра аласыз. Беттегі бір нәрсе үшін екі опцияны реттеу қажет болған жағдайлар үшін өте қолайлы: бұрын және кейін.
38. Кескінді айналдыру эффектісі

39. Дүние жүзінің және Еуропа мен АҚШ-тың интерактивті карталары

40. Slider.js v1.1 слайдшоуы

Бірнеше түрлі анимациялық слайдты ауыстыру әсерлері.
1. jQuery плагині «Маңайдағы масштабтау»
Масштабтау эффектісі арқылы меңзердегі сурет сипаттамаларын орындауға арналған түпнұсқа шешім.
2. Captify Plugin
3. Галереядағы jQuery суретінің сипаттамасы
Кескіннің үстіне меңзерді апарған кезде суреттің сипаттамасы пайда болады және кескіннің өзі белгілі бір түсті мөлдір қабатпен толтырылады.
4. jQuery-де суреттегі жазуларды іске асыру
Тінтуір курсорымен кескіннің үстіне апарған кезде пайда болатын кескіндерге арналған жазуларды іске асырудың бірнеше опциялары.
5. jQuery жылжымалы есік әсері
Меңзерді нобайдың үстіне апарған кезде оның орнында сипаттама тиімді пайда болады.
6. jQuery плагині "Zoominfo"
Меңзерді кескіннің үстіне апарған кезде ол кішірейеді және фотосуреттің тақырыбы мен сипаттамасы шығады.
7. jQuery Mosaic плагині
Тінтуір курсорын апарған кезде кескіндердің қалқымалы сипаттамасын жүзеге асыру. Берілген 8 әртүрлі түрлеріқалқымалы қолтаңбалар. Сіз оларды демонстрация бетінде көре аласыз.
Тінтуір курсорын кескіннің үстіне апарсаңыз, толық ақпаратқа сілтеме бар қысқа сипаттама көрсетіледі.
9. Суреттегі жазуларды енгізуге арналған плагин
Меңзерді жылжытқанда суреттің субтитрлерін енгізудің тағы бір нұсқасы. Екі jQuery субтитрінің сыртқы әсерлерін таңдауға болады.
10. Суреттердің сипаттамасы «Алдын ала қарау терезесі»
Суреттерге қол қоюға арналған плагин. Тінтуірді анимациялық әсермен апарған кезде суреттің сипаттамасы пайда болады. Анимация жасау үшін jQuery пайдаланылады.
Материалдардан дайындалған
jQuery плагиндері ең көп қажетті компоненттервеб-сайтты және кез келген веб-қосымшаны құру кезінде. Олар функционалдылықты кеңейтуге мүмкіндік береді. Бұл мақалада 2012 жылғы ең пайдалы плагиндер тізімі берілген. Жеңіл іздеу үшін барлық плагиндер келесі санаттарға бөлінеді: Веб-беттің орналасуы - плагиндер, навигацияға арналған плагиндер, Пішін плагиндері, жүгірткілерді жасауға арналған плагиндер, диаграммалар мен графиктерге арналған плагиндер, кескін эффектілері және т.б. Сондай-ақ осы плагиндердің арасында бейімделгіш қолданбаларды жасауға көмектесетін плагиндер бар.
Бет орналасуы плагиндері

equalize.js – блоктық веб-сайт құрылымын жасауға мүмкіндік беретін jQuery плагині. Ол кез келген элементтің биіктігі мен енін туралауға мүмкіндік береді.

Жауапты орналасуларға арналған жаңа плагин. Freetile кез келген өлшемдегі элементтерді жасауға мүмкіндік береді, сонымен бірге тор бағандарының бекітілген өлшемін жасау қажеттілігін болдырмайды.

Gridster.JS jQuery плагині апарып тастау торларын құруға арналған. Оны тордан элементтерді динамикалық түрде жою және қосу үшін де пайдалануға болады.

zoomooz.jsвеб-беттің кез келген элементін үлкейтуге арналған jQuery плагинін пайдалану оңай. Кез келген HTML элементіне "zoomTarget" сыныбын қосу арқылы масштабтау әсерін оңай қосуға болады. Үлкейтуді бетті басу арқылы қалпына келтіруге болады. Плагин сыналған Internet Explorer 9, Safari 3+, Firefox 3.6+, Opera және Chrome.

Wookmark - динамикалық көп бағанды үлгіні жасауға арналған плагин.

jQuery HiddenPosition — кез келген элементті, тіпті ол жасырын болса да қосуға мүмкіндік беретін плагин.

Stellar.js — элементтерге параллакс әсерін беретін jQuery плагині.

Бөлімдер арасында шарлау кезінде нақты бетті айналдыру әсерін қосатын jQuery плагині. пайдаланылады аппараттық жеделдету. Планшеттерде және смартфондарда жұмыс істейді.

Жауапты типография плагині. Ол тамаша қаріп өлшемін жасайтын селекторды пайдалануға мүмкіндік береді.

Сайт айналасында анимациялық қозғалыстарды, соның ішінде барлық мүмкін түрлендірулерді құруға мүмкіндік береді
Навигациялық плагиндер

HorizontalNav — jQuery плагині, ол контейнердің толық еніне сәйкес келетін көлденең мәзірді созады. Егер сіз жобаның CSS контейнерінде шарлау мәзірін дұрыс созу әсерін жасауға тырысқан болсаңыз, онда кросс-браузер үйлесімділігі үшін мұны істеу қаншалықты қиын екенін анық білесіз. Бұл плагин оны жеңілдетеді.

stickyMojo – жеңіл, жылдам және икемді jQuery жабысқақ бүйірлік тақта плагині. Ол Firefox, Chrome, Safari және IE8+ бағдарламаларымен жұмыс істейді (IE ескі нұсқаларын жақсы қолдайды).

ddSlick — суреттер мен сипаттамалармен ашылмалы мәзірлерді жасауға мүмкіндік беретін плагин.

Ашылмалы панельдерді қарапайым ұйымдастыруға арналған плагин. Плагин панельдердің күйін сақтау үшін cookie файлдарымен жұмыс істеуді қолдайды. Опциялардың арасында бөлімдерді ашу және жабу процесін теңшеуге арналған қайтару функциялары бар.

Шектеулі кеңістікте кез келген деректерді қамтуы мүмкін жиналмалы блоктарды жасауға арналған плагин.
Плагиндерді пішіндеу
Плагин құпия сөздің күрделілік деңгейін орнатуға мүмкіндік береді.

Файлдарды жүктеп салу процесін визуализациялау үшін jQuery плагині. Ол сүйреп апаруды қолдайды және фотосуреттерді жылдам қарауды жасайды.

Сандарды анықтайтын және тексеретін плагин несие карталары. Ол несие картасының түрін анықтауға мүмкіндік береді.

Деректерді сүзуге арналған плагин. Деректерді тег және бірнеше тегтер мен санаттар бойынша сүзуге болады.

Енгізуді растайтын плагин Электрондық поштаалдын ала дайындалған тізімге сәйкес дұрыстығы үшін (мұнда ең танымалды қосуға болады пошта қызметтері mail.ru, yandrex.ru, gmail және т.б.).
Жүгірткілер мен карусельдерді жасауға арналған плагиндер

Тінтуір, сенсорлық тақта және пернетақта арқылы ауысуларды басқаруға мүмкіндік беретін плагин. Әдепкі бойынша орнатылған ауысуларға бастапқы файлдағы қосымшаларды қосуға болады.
iosSlider

iosSlider - браузерлер аралық слайдердің жауап беретін плагині.

RSlider - толық экран адаптивті сырғытпа. Оэкран еніне сәйкес келетіндей етіп автоматты түрде реттеледі.

Fresco – жауап беретін лайтбокс плагині. Оны барлық экран өлшемдерінде, барлық браузерлерде және барлық құрылғыларда тамаша жұмыс істейтін керемет қабаттасуды жасау үшін пайдалануға болады.
BookBlock: Content Flip Plugin
BookBlock — jQuery плагині, оны бетті айналдыру навигациясын жасауға мүмкіндік беретін буклет тәрізді құрамдастарды жасау үшін пайдалануға болады. Мұнда сіз кез келген мазмұнды пайдалана аласыз, ол суреттер немесе мәтін болсын. Плагин құрылымды қажет болғанда ғана түрлендіреді (басқаша айтқанда, бет бұрылғанда ғана) және реализмді қосу үшін қабаттасулар мен көлеңкелерді пайдаланады.

Адаптер – әзірлеушілерге әдемі 2D немесе 3D слайд анимацияларын жасау үшін қарапайым интерфейсті қамтамасыз ететін жеңіл мазмұн сырғытпасы. Қазіргі уақытта webkit және Firefox браузерлерінде 3D сипаттарына қолдау көрсетіледі. Барлық 2D ауысулары IE6+ және басқа заманауи браузерлерде сынақтан өтті.
Бірнеше пайдалы мүмкіндіктері бар үздіксіз карусель.Ол өте теңшелетін және тіпті ескі браузерлерді қолдайды.
Мүйізтұмсық- өте икемді jQueryслайдшоу плагині. Әртүрлі әсерлер ұсынылып қана қоймайды, сонымен қатар жүгірткіге өзіңіздің стильдеріңізді, әсерлеріңізді және функцияларыңызды қосуға болады.

Sequence — мазмұнды түпнұсқалық жолмен жылжытуға арналған jQuery плагині және сізге толық басқаруды береді. Кез келген мазмұн түрін пайдалануға болады; ол шексіз айналдырады. Ол семантикалық белгілеуді пайдаланады және де қолдайды адаптивті шаблондаржәне сенсорлық технологияға негізделген құрылғылар.
Glisse.js — қарапайым, жауап беретін және жоғары теңшеуге болатын jQuery фото галереясы.
Диаграммалар мен графиктерге арналған плагиндер
Morris.js — уақыт қатарларының сызбаларын салуды жеңілдету үшін jQuery және Raphaël қолданбаларын пайдаланатын жеңіл кітапхана.
jQuery Org Chart - кірістірілген элементтері бар ағаш құрылымдарын жасауға мүмкіндік беретін плагин. Деректер кірістірілген ретсіз тізімге енгізіледі, бұл плагинді пайдалануды керемет жеңілдетеді.
Типографиялық плагиндер
Bacon.js — мәтінді қисық сызықтың немесе сызықтың айналасына орау мүмкіндігін беретін jQuery плагині.
Textualizer — әдемі мәтін әсерлерін жасауға арналған jQuery плагині. Қолдау көрсетілетін жұмыс: Chrome, Safari 4+, Firefox 3.5+, IE 6,7,8,9+, Opera 10.6+, Mobile Safari (iOS 4)
SlabText – қол жетімді көлденең кеңістікті толтыру үшін әр жолдың өлшемін өзгерту алдында тақырыптарды жол бойынша үзетін өте пайдалы jQuery плагині.
trunk8 — jQuery мәтінді қысқарту плагині. Кесейік үлкен блокалдын ала тексеру үшін кішірек бөлігіндегі мәтін.
Кескіндерге әртүрлі әсерлерді жасауға арналған плагиндер
Бұл көлбеу әсерін жасау үшін CSS3 сүзгілерін пайдаланатын jQuery плагині.
Бейімделетін кескіндердің әсерін жүзеге асыруға арналған плагин.
Кескін карталарын жасауды жеңілдететін jQuery плагині. Бұл құралдың көмегімен кез келген кескін картасын бөлектеуге немесе таңдауға және картаны өңдеуге болады. әртүрлі жолдар. Ол барлық негізгі браузерлерде, соның ішінде Internet Explorer 6-да жұмыс істейді, ол Flash қолданбайды және jQuery-ден басқа ештеңені қажет етпейді. Кейбір кеңейтілген әсерлер HTML5 қолдауын қажет етеді, бірақ ол бұрынғыша ескі браузерлерде жұмыс істейді.