Wordpress-те тақырыпты қалай кеңейтуге болады. WordPress-те толық бет енін қалай жасауға болады
WordPress - бұл керемет блог жүргізу құралы, бірақ, өкінішке орай, мінсіз емес. Тіпті кейін үлкен санүшін жаңартулар мен жүздеген жаңа мүмкіндіктер ыңғайлы жұмыскейбір негізгі UI жақсартулары әлі де қажет.
Соңғы уақытта мен көптеген ұзақ тізім мақалаларын жазып жүрмін және бұл процесте кірістірілген визуалды редактормен ақаулықты таптым. WordPress хабарламалары, бұл туралы мен бұрын немесе бұрын білмегенмін, бұл мені алаңдатпады.
Бұл қысқа оқулықта мен сізге WordPress визуалды пост редакторындағы негізгі мәтін бағанының енін қалай өзгерту керектігін көрсетемін.
Мәселе
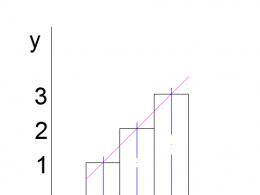
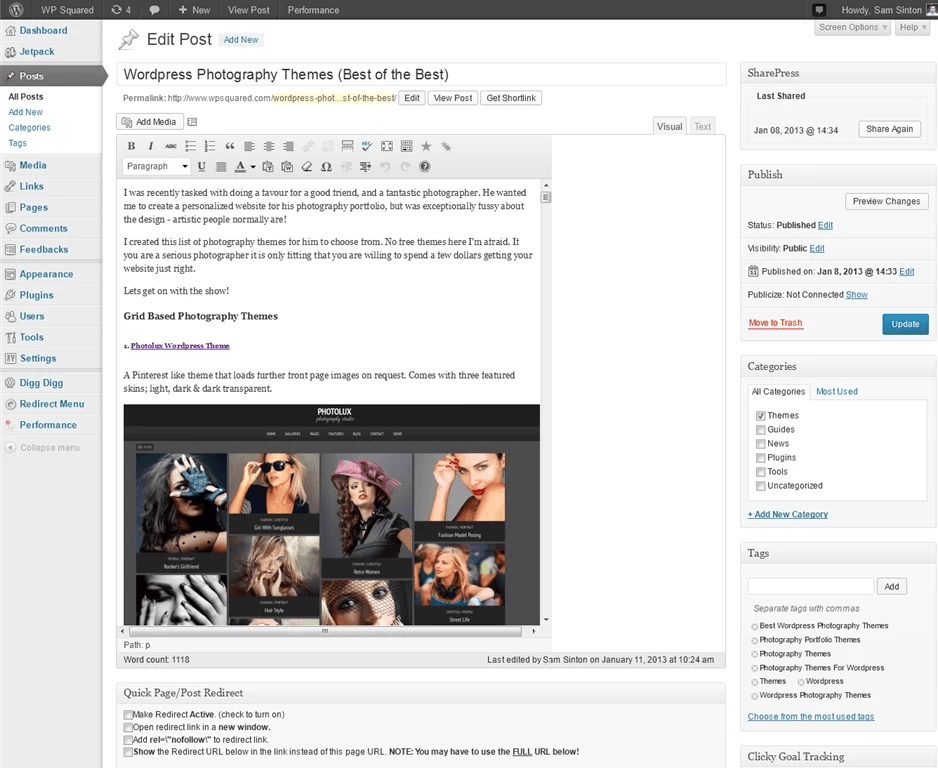
Үлкен хабарламаларды (негізінен суреттері бар) жасаған кезде тізімнің дұрыс пішімделгеніне көз жеткізу үшін жазбаны сақтауға және алдын ала қарауға жиі тура келді. Сонымен қатар, мен жиі мәтінді тікелей суретіме жазуға тура келді, өйткені редактор терезесінің өлшемі менің кез келген суреттерімнен (сонымен қатар менің сайтымдағы негізгі мазмұн блогынан) бір жарым есе үлкен:
Шешім
Шешім салыстырмалы түрде қарапайым, бірақ оны қалай жүзеге асыру керектігін білу керек. Алдымен сіз өзіңіздің сайтыңыздағы мазмұн блогының ағымдағы енін білуіңіз керек. Менің жағдайда блог блогымның ені 650px.
Содан кейін файлыңызды ашуыңыз керек functions.phpжәне файлдың төменгі жағында келесі кодты қосыңыз:
Функция fb_change_mce_buttons($initArray) ( $initArray["width"] = "650px"; return $initArray; ) add_filter("tiny_mce_before_init", "fb_change_mce_buttons");
Нәтиже
Нәтижесінде сіз сайттың өзінде мазмұн блогының енін қайталайтын жазба редакторын көресіз. Осылайша, сіз әкімші консолі арқылы жазба жасаған кезде, ол түпкілікті нәтижеге барынша жақын көрінетініне сенімді боласыз.
Кейбір экран ажыратымдылықтары параметрлерді өзгертетінін және мысалы, бір бағанды көрсететінін есте сақтаңыз - бұл мазмұнның еніне байланысты болады.

Көбінесе сізге ұнайтын тақырыптың жазбалар үшін тар аймағы бар және оның параметрлері енін өзгертуді қамтамасыз етпейді. Бұл жағдайда оны ең аз біліммен арттыруға болады HTMLЖәне css. Мысалы, біз танымалды қолданамыз тегін тақырыпПатагония. Тақырыпты тамаша плагиннің көмегімен кеңейтуге болады Firefox— Өрт жәндігі. Алдымен оны осы жерден жүктеп алу арқылы орнату керек. Содан кейін қосыңыз плагин, суретте көрсетілгендей - Құралдар қойындысы — Веб әзірлеу — Өрт жәндігі — ашық өрт:
Осыдан кейін экранның төменгі жағында курсорды көрсетіп, тінтуірмен басу арқылы әртүрлі элементтерді таңдау керек. Бұл жағдайда оң жақта көрсетіледі css стильдері, ал бет аймағында осы немесе басқа аймақ бөлектеледі - негізгі, бүйірлік тақта, тақырыбы. Бізді енді тегке «шығатын» кезде алатын негізгі аймақ қызықтырады Мәселен, енін ұлғайтунегізгі аумақ 550 пиксельден 620 пикселге дейін. Ол үшін сызықты өзгерту керек ені: 550pxфайл style.css. Тақырып әлдеқашан орнатылған болса, бұл файлды тікелей басқару тақтасынан өңдеуге болады, егер жоқ болса, тақырыппен бірге мұрағатты ашып, редакторды пайдаланып файлға өзгертулер енгізу керек. Біздің жағдайда тақырып орнатылған, сондықтан өтіңіз басқару тақтасы— Сыртқы түрі — Редактор- style.css файлын ашыңыз, жолдың енін іздеңіз: 550px және 550px енінің мәнін 620px етіп өзгертіңіз. басыңыз Файлды жаңарту. Біз сайтқа кіріп, посттардың аумағы кеңейгенін көреміз, бірақ кейбір жерлерде ол оң жақ бағанға «қалып кетті». Бұл жағдайда біз бұл аумақты пропорционалды түрде тарылтуымыз керек. Ол үшін біз де қолданамыз Firebug плагині, алдыңғы жағдайдағыдай. Тегті табу