Material Design: nowy styl interfejsu Google i jego zastosowanie w eksperymentalnych ustawieniach przeglądarki Chrome
Wspaniałe plany wprowadzenia nowego korporacyjnego stylu Google – Material Design – przewidują zmianę przyszłej powłoki najpopularniejszej przeglądarki w świecie Chrome. Do tej pory Material Design w aktualnej wersji przeglądarki można zobaczyć tylko w dziale download. Ale w razie potrzeby każdy użytkownik może włączyć indywidualne eksperymentalne funkcje Chrome, aby rozpocząć pracę z ulubioną przeglądarką internetową w nowej postaci. Jak włączyć poszczególne eksperymentalne funkcje Material Design w przeglądarce Google Chrome i co z tego wyniknie – porozmawiamy o tym wszystkim w tym artykule. Ale najpierw kilka słów o samym stylu Material Design.
1. Nowy styl Google – Material Design
Material design - jak widać z tłumaczenia na język rosyjski nazwy nowego stylu Google, ma nadać realizm interfejsowi produktów firmy. Na pierwszy rzut oka płaski i pozbawiony efektów trójwymiarowych Material Design, jeśli przyjrzysz się bliżej, jest w rzeczywistości złożony i wielowarstwowy. Kształtuje go subtelna, dyskretna gra cieni rzucanych przez żywioły. Po wybraniu za pomocą kliknięcia myszą lub dotknięcia na urządzeniach dotykowych, elementy Material Design będą rzucać bogatszy cień, ale jednocześnie bez żadnych ostrych efektów kontrastu. Elementy Material Design mają bogate, jednolite kolory, dobrze zdefiniowane krawędzie, ale nie mają ostrych narożników. Przełączanie między elementami interfejsu odbywa się płynnie, bez ostrych akcentów. Material design opiera się na zasadzie druku typograficznego z czytelnymi (wygładzonymi) czcionkami, niedrażniącymi kolorami tła, prawidłowymi odstępami między elementami, skupieniem uwagi w odpowiednich miejscach, intuicyjną nawigacją.
Stworzenie nowego stylu było spowodowane potrzebą nadania jedności wszystkim usługom internetowym i oprogramowaniu Google. Pojedynczy styl interfejsu pozwoli odbiorcom zidentyfikować firmę jako twórcę jej produktów i odróżnić ją od produktów internetowych i oprogramowania innych programistów.
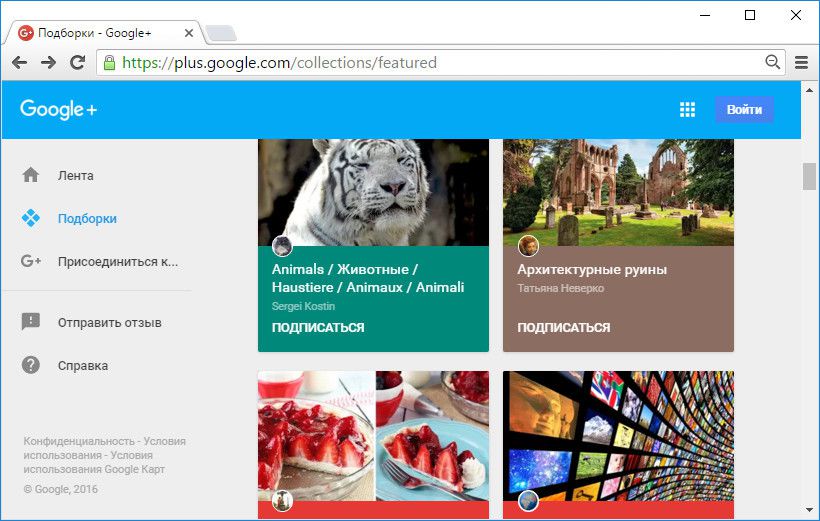
Material Design to wciąż dość młody projekt. Został oficjalnie zaprezentowany na konferencji Google latem 2014 roku, ale dziś jest już zaimplementowany w wielu produktach Google. Tak więc, w stylu Material Design, powstał interfejs platformy mobilnej Android, począwszy od wersji 5.0. Wiele interfejsów internetowych usług Google zostało przetłumaczonych na ten styl: Dysk Google w chmurze (a wraz z nim biurowe aplikacje internetowe „Dokumenty”, „Arkusze kalkulacyjne”, „Prezentacja”), notatki Google Keep, projektant formularzy internetowych Google, analizator Google Trendy w wyszukiwaniu haseł, sklep z treścią Google Play na Androida, sieć społecznościowa Google+ i inne.

Dla porównania: w dniu pisania tego tekstu usługi internetowe firmy, takie jak hosting wideo YouTube, kalendarz osobisty Kalendarza Google, witryna z wiadomościami Google News, usługa wyszukiwania cyfrowej biblioteki książek Google Books i inne, nie przeszły na Material Design i pozostały stary interfejs.
2. Eksperymentalne ustawienia Chrome
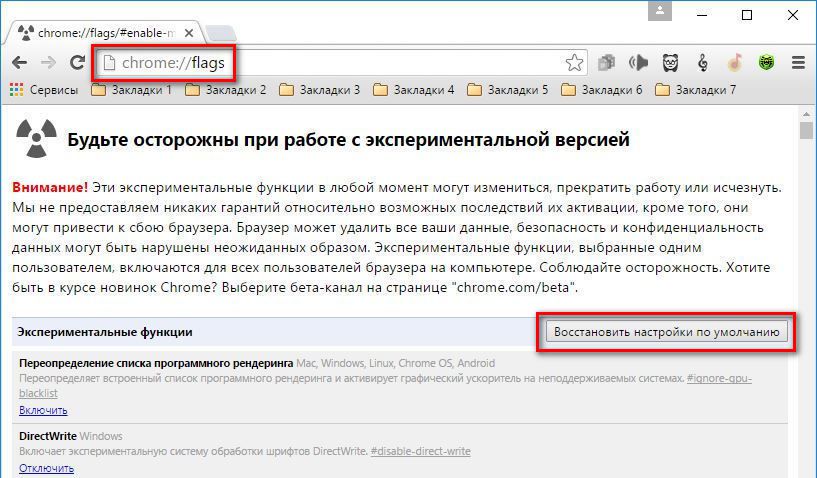
Poszczególne elementy Material Design w Google Chrome są włączane w eksperymentalnych ustawieniach przeglądarki. Możesz uzyskać do nich dostęp, wpisując wartość w pasku adresu:
Dokonując zmian w ustawieniach eksperymentalnych - czy to w zakresie Material Design, czy jakichkolwiek innych funkcji, należy pamiętać o możliwości przywrócenia oryginalnych ustawień Chrome.

Patrząc w przyszłość, zauważamy, że po zastosowaniu wszystkich możliwych elementów Material Design w ustawieniach eksperymentalnych Google Chrome nie będzie wyglądał jak zmodyfikowany produkt ze zmienionym projektem. Do tej pory, poza wspomnianą wyżej sekcją pobierania Material Design, która jest preinstalowana w aktualnych wersjach Chrome, niewiele elementów przeglądarki nadaje się do przekształcenia w nowy interfejs.
3. Projektowanie materiałów w nagłówku Chrome
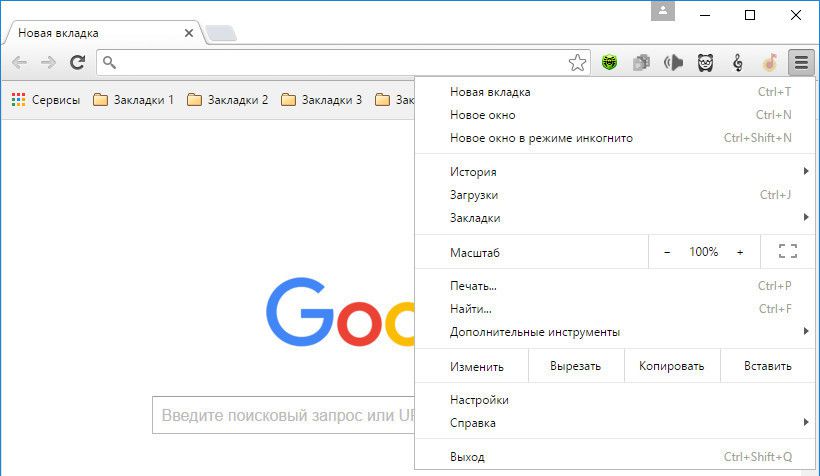
Nagłówek aktualnej wersji Chrome na dzień pisania tego tekstu wygląda tak:

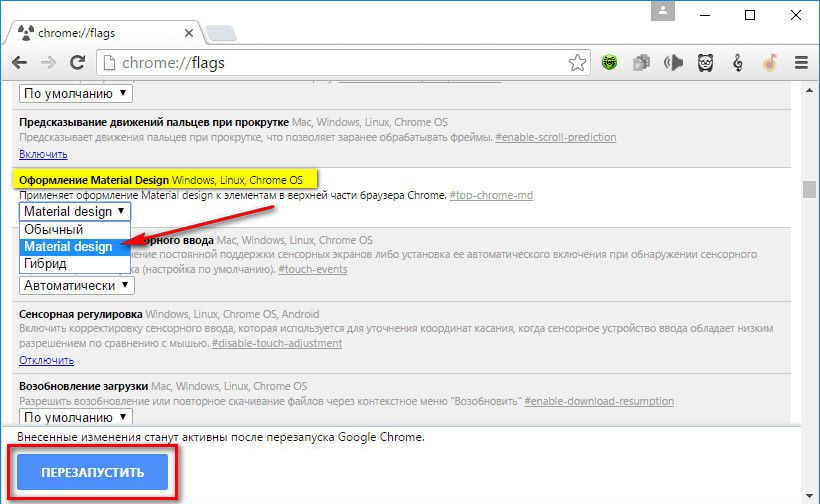
W sekcji ustawień eksperymentalnych znajdź opcję „Wygląd projektu materiału” i ustaw pozycję „Projekt materiału” na liście rozwijanej. W dolnej części okna pojawi się przycisk, aby ponownie uruchomić przeglądarkę i zastosować nowe ustawienia. Naciskamy to.

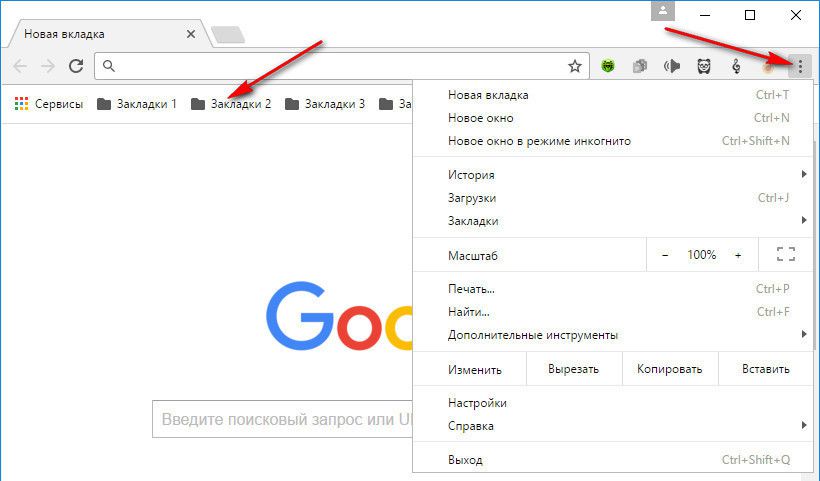
Jednak po ponownym uruchomieniu nie zobaczymy żadnych kardynalnych zmian w nagłówku Chrome. Znajdziemy jedynie nowy wygląd przycisku menu, znany wielu z interfejsu Androida, a także zmianę koloru folderów z zakładkami. Foldery w kolorze żółtym zmienią kolor na szary. I to wszystko.

4. Sekcja pobierania materiałów projektowych
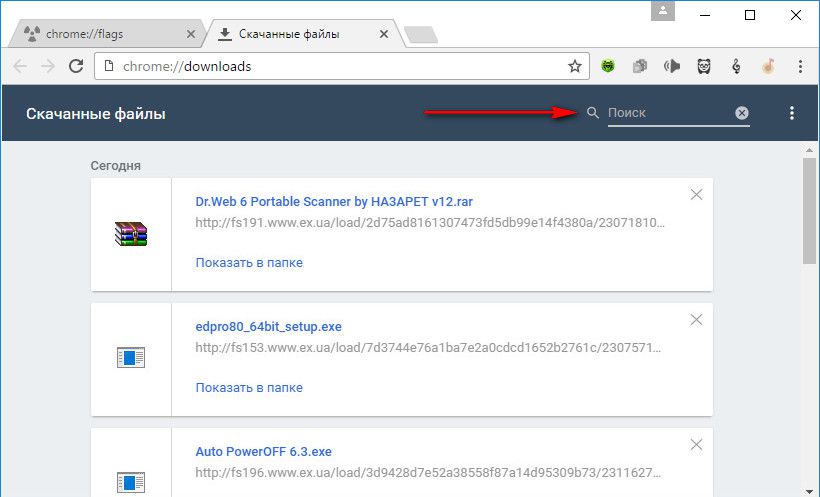
Aby zobaczyć Material Design w Chrome bez stosowania ustawień eksperymentalnych, po prostu otwórz sekcję pobierania. Pobrane pliki są wyświetlane, tak jak powinno być w tym stylu, z kartami. W górnej części okna znajdziemy pole wyszukiwania nazw pobranych plików,

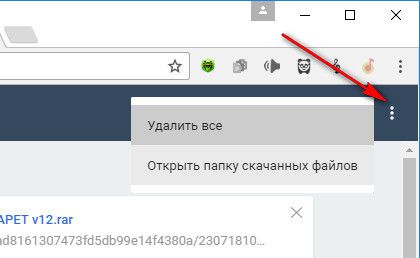
a także przycisk opcji dostępnych w sekcji pobierania, ponownie w stylu Androida.

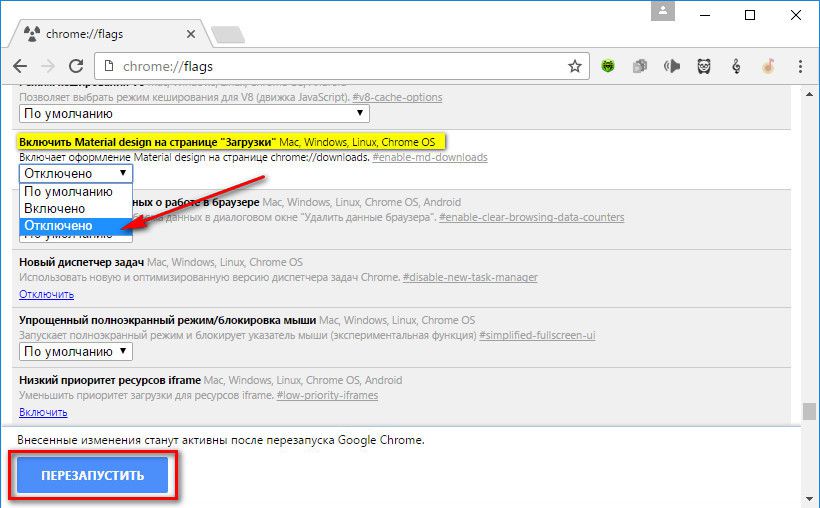
W ustawieniach eksperymentalnych koneserzy starego projektu sekcji pobierania Chrome mogą zwrócić znajomy interfejs. Aby to zrobić, musisz znaleźć opcję „Włącz projektowanie materiałów na stronie pobierania”, ustawić pozycję „Wyłączone” na liście rozwijanej i ponownie uruchomić przeglądarkę.

5. Projektowanie materiałów dla historii przeglądarki
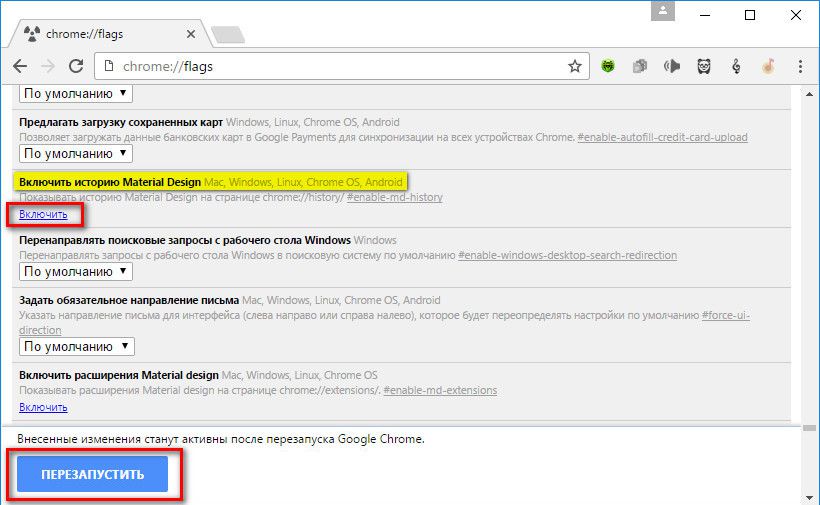
Jak wygląda sekcja historii Google Chrome w nowym stylu Material Design, na razie niestety nie dowiemy się. Z pewnością będzie to niespotykane udogodnienie, bo teoretycznie w chaosie wszystkiego, co odwiedzimy w ciągu kilku dni, będziemy szukać upragnionej strony za pomocą kart zgrabnie ułożonych w rzędzie. Przejście sekcji historii Chrome do Material Design jest przewidziane przez ustawienia eksperymentalne, ale w rzeczywistości nie uzyskamy żadnego efektu. Historia przeglądarki po prostu się nie pojawi. Być może w niedalekiej przyszłości opcja ustawień eksperymentalnych „Włącz historię projektowania materiałów” stanie się działającą.

6. Sekcja rozszerzeń i aplikacji w stylu Material Design
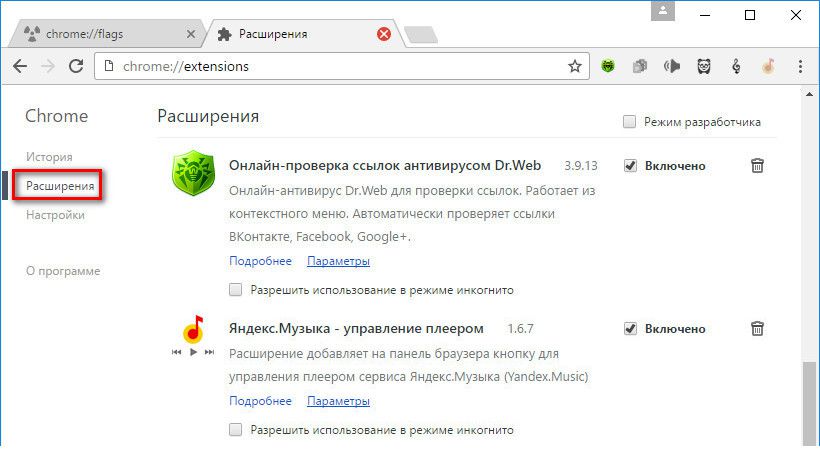
Ostatnią dostępną dziś opcją przejścia na Material Design (na szczęście działającą) jest przekształcenie sekcji rozszerzeń i aplikacji Chrome w nowy styl. Na początek przypomnijmy tradycyjny widok tej sekcji, który w ramach istniejącego interfejsu jest wyświetlany jako zakładka przełączająca w ustawieniach przeglądarki.

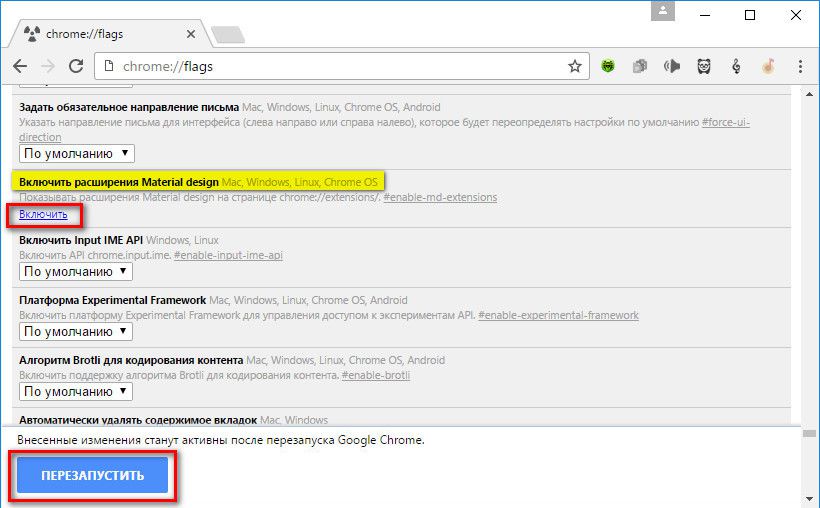
Aby zobaczyć sekcję rozszerzeń Material Design, w ustawieniach eksperymentalnych poszukaj opcji „Włącz rozszerzenia Material Design” i kliknij etykietę „Włącz”. Ponownie uruchamiamy przeglądarkę.

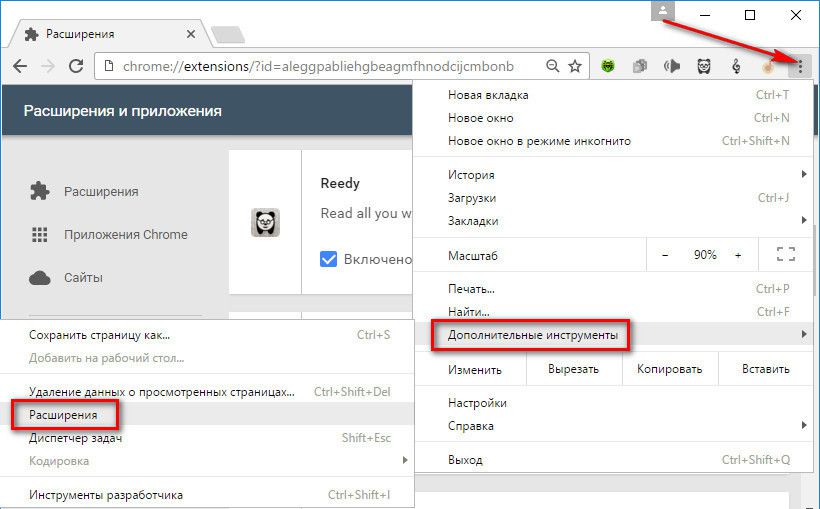
Po ponownym uruchomieniu Chrome sekcja rozszerzeń ubrana w Material Design nie będzie już dostępna jako oddzielna karta w sekcji ustawień. Listę zainstalowanych rozszerzeń i aplikacji można uzyskać w alternatywny sposób poprzez pozycję „Więcej narzędzi” w menu Chrome.

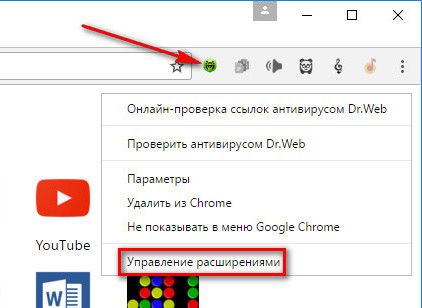
Lub w inny sposób - wywołując menu kontekstowe na dowolnym przycisku rozszerzeń na pasku narzędzi przeglądarki i wybierając element „Zarządzaj rozszerzeniami”.

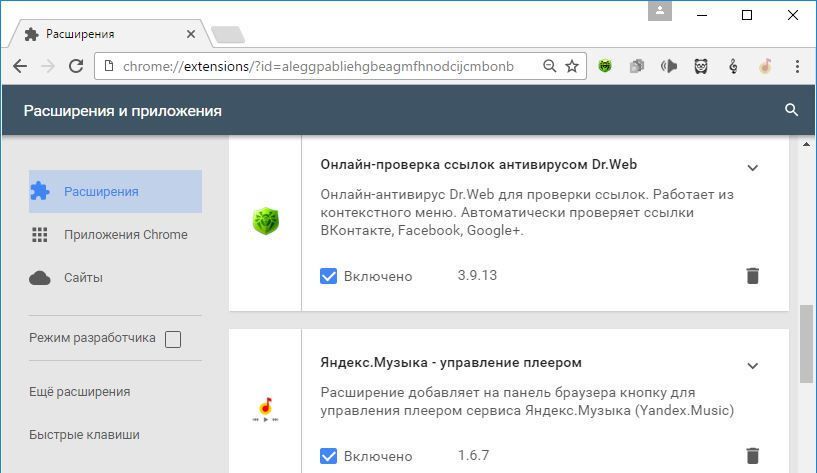
A oto sam Material Design w sekcji rozszerzeń i aplikacji:

Zobaczymy taką samą ładną kolorystykę tła jak w dziale download. Zainstalowana zawartość Chrome w postaci kart będzie porządnie posortowana osobno według rozszerzeń, osobno według aplikacji i osobno według skrótów do witryn.
Miłego dnia!