Правильний вектор: безкоштовні інструменти для створення векторної графіки
Комп'ютерна графіка – дуже широке поняття. Комусь при згадці цього терміну на думку спадуть тривимірні шедеври від студій Pixar і Dreamworks, інші подумають про цифрову фотографію, треті вирішать, що йдеться про оформлення комп'ютерних ігор. Але також обов'язково знайдеться чимало тих, хто зв'яже це словосполучення з векторною графікою. Незважаючи на надзвичайну популярність векторної графіки, багато користувачів абсолютно незнайомі з особливістю векторних малюнків. Що ж криється за словами «векторна графіка» і чому вона так потрібна?
Звичайний растровий малюнок є деяким масивом точок. Цей масив може візуалізуватися з максимальною або приблизною точністю. У першому випадку інформація про точковий малюнок передається без втрат, але займає багато пам'яті. У другому випадку графічне зображення може бути передане з умовною точністю. Напрошується пряма аналогія зі звуком, який стискається без відчутних втрат у формат MP3. Для графіки такий формат - JPG. При помірному і не дуже високому ступені стиску вихідний масив точок цілком вгадується. Алгоритми візуалізації растрової графіки можуть відрізнятися, але їх суть однакова — картинка має жорстку прив'язку до піксельної матриці.
Для візуалізації векторного зображення використається зовсім інший підхід. Кожен векторний малюнок створюється за допомогою геометричних фігур та кривих. Використання математики при описі малюнка дає величезну перевагу: при масштабуванні векторних елементів вихідна картинка анітрохи не втрачає якості. Растровий малюнок при зміні розмірів поводиться інакше — лінії об'єктів на зображенні при збільшенні обростають помітним «гребінцем». Ці артефакти присутні на зображенні спочатку, оскільки растровий малюнок апріорі не може містити безперервних елементів – ліній, геометричних форм тощо. Все це в растрі виглядає як матриця пікселів, яка тим помітніша, чим сильніше збільшений растровий малюнок.
Не позбавлені недоліків та векторні формати. Необхідність використання простих елементів для побудови малюнка часто стає серйозною перешкодою інтерпретації складної картинки. Наприклад, перевести звичайний пейзажний знімок у векторний формат дуже важко, оскільки об'єктів на ньому багато, і їхня геометрія дуже складна.
У промисловій поліграфії векторні формати однаково добре виглядають під час друку зображень будь-яких розмірів — великих та маленьких. Растрові картинки при збільшенні не тільки перетворюються на мозаїку, але і можуть містити артефакти компресії. Крім цього, векторні формати зручно використовувати у програмуванні, оскільки вони легко описуються математичними виразами.
Професійні дизайнери використовують для створення векторної графіки інструменти, перевірені роками, наприклад, Adobe Illustrator та CorelDraw. Але любителю, якому потрібно швидко створити логотип для друку на футболці або технічну ілюстрацію, не потрібно вдаватися до таких громіздких і дорогих програм. Можна обійтися безкоштовними, а іноді навіть онлайновими інструментами. З їхньою допомогою можна перевести растрове зображення у векторне, зробити малюнок нескладного дизайну, згенерувати візерунок гільйоша і так далі.
⇡ «Малюнки Google» – найпростіший векторний редактор, який завжди під рукою
Найвідоміший, найпростіший і найдоступніший онлайновий векторний редактор — це «Малюнки» у сервісі «Google Диск». Ця веб-програма входить до складу онлайнового офісу від Google і більше орієнтована на спільну роботу та додавання графічних елементів до офісних документів інших типів, ніж створення векторної графіки. Проте деякі базові засоби для роботи з нею тут є.
За допомогою веб-програми «Малюнки» можна створювати різні фігури, стрілки, виноски, графічні елементи формул, додавати прямі лінії, криві, ламані, стрілки та каракулі. Також є додавання текстових елементів, імпорт растрових зображень. Векторні малюнки можна імпортувати, але редагувати — ні (доступний лише перегляд).
⇡ Autotracer — безкоштовний конвертер растрових картинок у вектор.
Коли йдеться про складні векторні малюнки, іноді буває простіше не створювати їх з нуля, а векторизувати растрове зображення, тобто перетворити його на векторний формат. Цей процес також називають трасуванням.
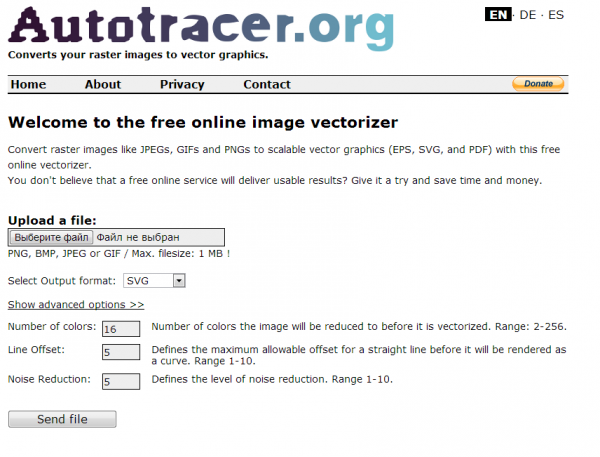
Відповідні засоби є практично в будь-якому векторному редакторі, але векторизація може бути ще простішою завдяки онлайновим інструментам. Можна знайти не один веб-сервіс, який пропонує такі послуги. Наприклад, дуже зручний у роботі безкоштовний ресурс Autotracer. З його допомогою можна перетворити файли PNG, BMP, JPEG та GIF у векторний формат та зберегти у формат SVG, EPS, PDF, DXF.

Сервіс повністю безкоштовний, але є одне обмеження: розмір вихідного файлу не повинен перевищувати одного мегабайта. Перед перетворенням можна задати деякі налаштування: визначитися з кількістю кольорів, які будуть залишені на растровом зображенні перед векторизацією, а також позбутися зашумленості, вказати, в яких випадках лінії будуть прийняті за криві. Сам процес відбувається дуже швидко, тому якщо якість кінцевого малюнка непридатна, завжди можна поекспериментувати з налаштуваннями і спробувати знову.
⇡ Vector Paint — векторний редактор у Chrome, який може працювати без браузера.
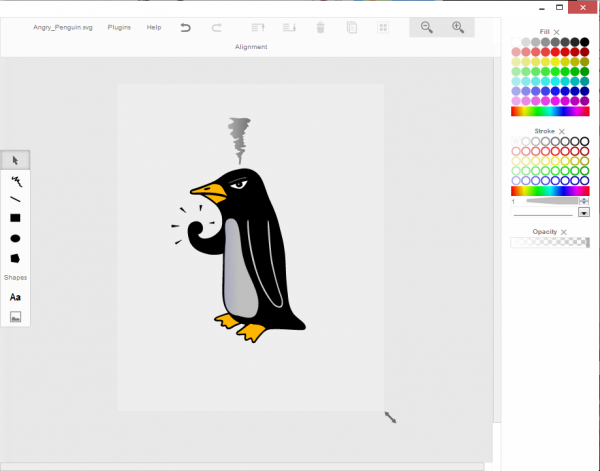
Vector Paint — це веб-додаток для Google Chrome, створений на HTML5, однак працювати може і без браузера. Воно відноситься до нового покоління додатків, представлених на початку вересня цього року. Запускати такі програми можна прямо з робочого столу — відкритий браузер, як і доступ до Інтернету, для їх використання не потрібні.
Vector Paint містить досить велику колекцію різних попередньо встановлених форм, які можна використовувати в проектах: тут і годинник, і хмаринки, і стрілочки, і тварини, і нотки, і багато іншого. Форми можна створювати і вручну, використовуючи прямі та ламані лінії, інструмент для малювання довільних форм, прямокутник, еліпс. Для кожного елемента є можливість вибрати колір, товщину та тип обведення, а також колір заливки, зробити його частково прозорим, додати один з багатьох ефектів (спотворення, тіні, текстури, псевдо-3D та інше). Передбачені й інструменти керування елементами у проекті: їх можна переміщати на передній план або переносити назад. Для більш точної розміщення елементів є численні засоби для вирівнювання, також можна увімкнути відображення лінійки.

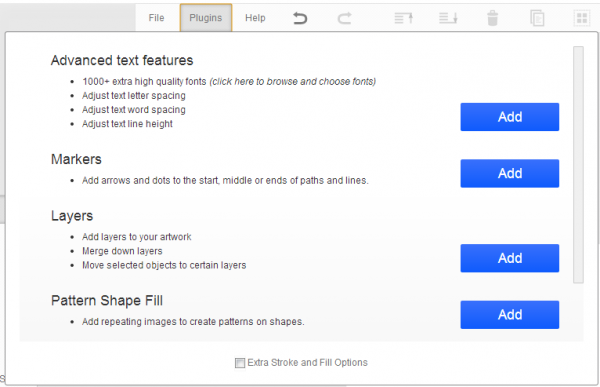
За замовчуванням робота ведеться одному шарі, але за необхідності можна додати можливість роботи з кількома шарами. Ця можливість реалізована як доповнення. Для його установки не потрібно нічого завантажувати, досить просто вибрати плагін у однойменному меню. Робота з шарами включає можливості об'єднання вибраних шарів, приховування деяких із них, перенесення вибраних елементів на окремий шар.

У Vector Paint передбачені й інші доповнення, які можуть бути легко додані в додаток. Це розширені можливості для роботи з текстом (додаткові шрифти, налаштування інтервалів, окремих елементів написів), додавання маркерів, використання зображень для створення малюнків, що повторюються, на формах. З меню Plugins також включаються додаткові параметри обведення та заливки.
Готові проекти зберігаються у форматі SVG, а також можуть бути експортовані до PNG та JPEG.
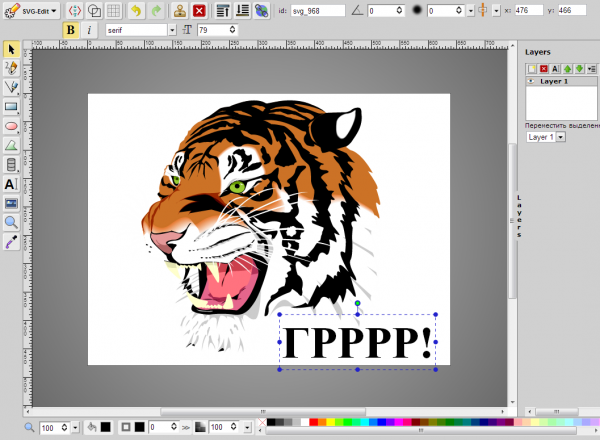
⇡ SVG-Edit — векторний векторний редактор
SVG-Edit – це векторний редактор, створений на основі JavaScript, який може працювати у будь-якому браузері. Його можна використовувати у вигляді онлайнового сервісу (у цьому випадку для доступу використовується демоадреса), а також як веб-додаток (у цьому випадку потрібно завантажити архів із файлами SVG-Edit, розпакувати його та запустити файл програми у будь-якому браузері).
SVG-Edit повноцінно працює з файлами SVG, даючи можливість зберігати проекти в цьому форматі, так і відкривати такі файли і вносити в них зміни. Крім цього, файл SVG може бути імпортований як окремий елемент.

Для створення елементів векторної графіки SVG-Edit можуть використовуватися ламані лінії, прямокутники, квадрати, еліпси, кола, багатокутники, контури, текст. Є можливість виконувати заливку елементів кольором, а також використовувати градієнти, у тому числі радіальні. Підтримується робота з шарами, показ сітки та відображення елементів у вигляді каркасу. Існують засоби для зміни розташування елементів (вище, нижче), для швидкого клонування виділених векторних форм, для їх угруповання. Багато команд доступні з контекстного меню (як у звичайних редакторах для робочого столу). Досить багато уваги приділено інструментам для вирівнювання на полотні: можна рівняти елементи по відношенню до виділених об'єктів, найбільшого або до найменшого об'єкта.
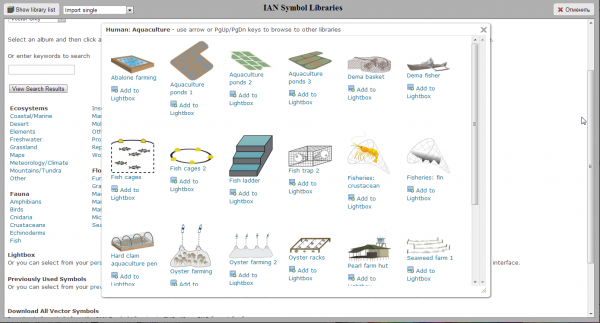
У програмі велика бібліотека готових форм (та сама, яка використовується в Vector Paint), але, крім цього, реалізований доступ до величезної безкоштовної бібліотеки елементів векторної графіки IAN Image Library. Для роботи з нею буде потрібна реєстрація, але потім можна прямо з редактора переглядати колекції зразків векторної графіки і відразу ж додавати їх до поточного або нового проекту.

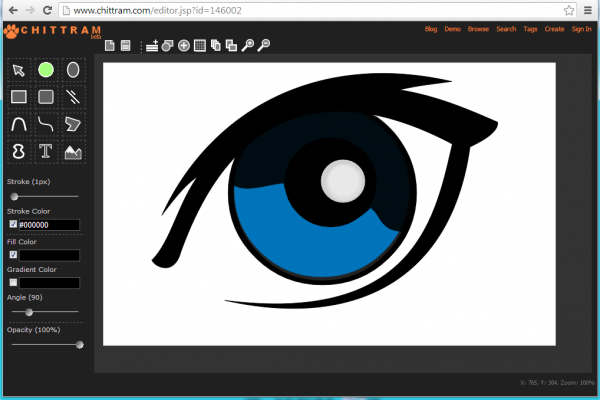
⇡ Chittram - простий онлайновий редактор
Chittram — це ще один векторний редактор, який може працювати як веб-програма. На відміну від SVG-Edit, він реалізований як повноцінний онлайновий сервіс із можливістю збереження проектів на сервері. Для перегляду та редагування раніше створених проектів використовується обліковий запис Google.

Можливості Chittram скромніші, ніж у SVG-Edit, зате цей редактор напевно здасться більш дружнім для користувачів-початківців. У програмі є можливість використовувати растрове зображення як підкладку, але вибрати картинку з жорсткого диска не можна - вказати посилання на файл. Імпорту локальних векторних зображень теж немає, зате можна додавати до проекту файли з галереї користувачів веб-сервісу та редагувати їх. На сайті реалізований пошук у галереї за ключовими словами, а також за мітками.
Для створення власних проектів можна використовувати стандартний набір інструментів: прямі лінії, криві, криві Безьє, багатокутники, кола, овали, прямокутники та квадрати. Доступно також створення тексту. Для кожного елемента є можливість задати розмір обведення, колір заливки, колір та напрямок градієнта, відсоток прозорості. Для більш точного малювання можна використовувати сітку, на яку налаштовується величина клітини. Також можна керувати розміром полотна та його орієнтацією.

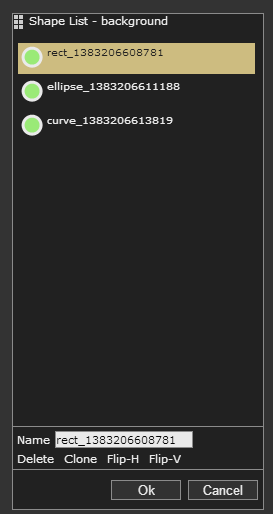
Якщо у проекті використовується кілька форм, зручно відобразити панель, де представлено список всіх елементів. Вона служить для перейменування та швидкого виділення об'єктів. Така сама панель використовується для роботи із шарами.

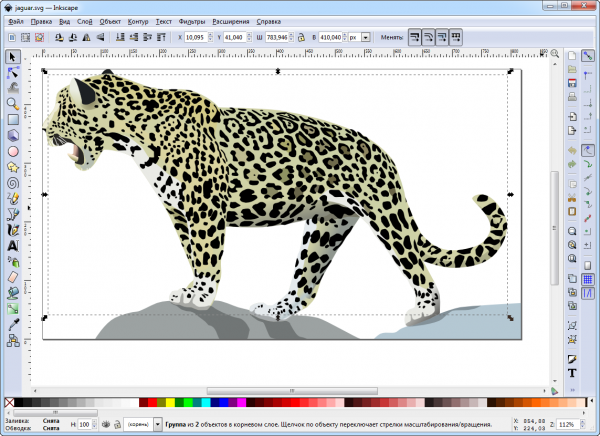
⇡ Inkscape — повноцінна альтернатива комерційним пакетам
Векторний редактор Inkscape має безліч переваг. По-перше, він кроссплатформенний (може запускатися серед Windows, Linux, Mac). По-друге, він підтримує велику кількість популярних векторних форматів, серед яких SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF та інші.
У редакторі є і стандартні для будь-якого векторного редактора засоби створення графіки: форми, криві, текст, заливка, повноцінна підтримка шарів. Inkscape дає можливість виконувати різні дії з контурами, робити обведення, а також застосовувати булеві операції (об'єднувати, перетинати елементи, виключати один з одного тощо). У розпорядженні користувача велика бібліотека фільтрів та спеціальний редактор, за допомогою якого можна створювати власні ефекти. У програмі реалізована підтримка графічних планшетів, завдяки чому в ній можна малювати вручну, керуючи нахилом і силою натискання пера.

Варто звернути увагу на інтегровані засоби для векторизації растрових зображень. Щоб при трасуванні фотографій враховувалися важливі об'єкти на передньому плані, задіюється алгоритм SIOX (Simple Interactive Object Extraction), що допомагає автоматично визначити такі об'єкти.
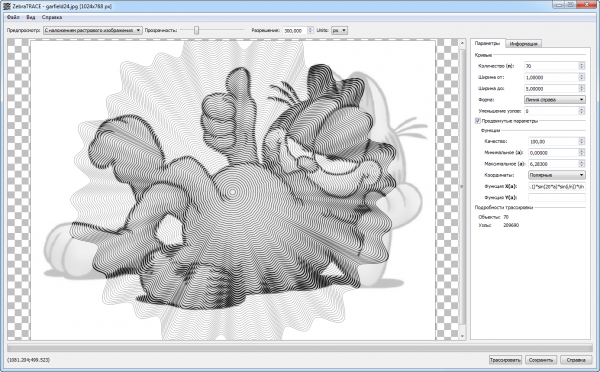
⇡ ZebraTRACE - безкоштовне створення гільош
Будь-які грошові банкноти, а також документи державної ваги (дипломи, грамоти, посвідчення тощо) легко дізнатися з першого погляду. Цю «пізнаваність» дизайну документа надають тонкі візерунки, що повторюються, які проходять по всьому основному малюнку. Такі лінії називаються гільошем.
Гільоші можна малювати вручну у векторному редакторі, однак без спеціальних доповнень і навичок створення подібних візерунків цей процес може затягнутися. Безкоштовна утиліта ZebraTRACE допомагає у вирішенні таких завдань.

Ця програма трасує зображення та поєднує їх із візерунком гільйоша. ZebraTRACE використовує параметричну генерацію гільйоша. Кожен тип візерунка, який можна створити за допомогою програми, визначається математичною формулою. Так що за наявності бажання та вільного часу для експериментів користувач може отримати унікальні малюнки.
Створювати нові гільоші дуже просто. Спробуйте внести незначні зміни у формулу генерації візерунка, наприклад, змінивши значення коефіцієнта з 2 на 3, і малюнок зміниться. Для тих, хто не бажає займатися творчістю з ZebraTRACE, до програми включено півтора десятки попередніх налаштувань із формулами, що дозволяють отримати найпоширеніші гільоші.
⇡ Висновок
Безкоштовні інструменти для роботи з векторною графікою зустрічаються не так часто, як хотілося б, проте вони є. Тішить і те, що з розвитком стандарту HTML5 та інших веб-технологій стало можливим використання браузера як редактор векторної графіки — раніше про це можна було тільки мріяти. Для нескладних проектів подібні інструменти заощаджують багато часу, а якщо взяти на озброєння Inkscape, взагалі можна відмовитися від придбання векторного редактора для потреб дизайну.