Material Design: новий стиль інтерфейсу від Google та його застосування в експериментальних налаштуваннях браузера Chrome
Грандіозні плани щодо впровадження нового корпоративного стилю компанії Google – Material Design – передбачають у майбутньому зміну оболонки найпопулярнішого браузера у світі Chrome. Поки що Material Design у актуальній версії браузера можна спостерігати лише у розділі завантажень. Але при бажанні будь-який користувач може увімкнути окремі експериментальні функції Chrome, щоб вже приступити до роботи з улюбленим веб-браузером у його новому вигляді. Як включити окремі експериментальні функції Material Design у браузері Google Chrome, і що з цього вийде в результаті - про це будемо говорити в цій статті. Але насамперед – кілька слів, власне, про сам стиль Material Design.
1. Новий стиль Google – Material Design
Матеріальний дизайн – як бачимо з перекладу російською мовою назви нового стилю Google, покликаний надати реалістичність інтерфейсу продуктів компанії. На перший погляд плоский і позбавлений тривимірних ефектів Material Design, якщо придивитися ближче, насправді непростий і багатошаровий. Він сформований витонченою, ненав'язливою грою тіней, що відкидаються елементами. При виборі кліком комп'ютерної миші або торканням на сенсорних пристроях елементи Material Design будуть віддавати більш насичену тінь, але, водночас, без різких контрастних ефектів. У елементів Material Design насичені однотонні кольори, чітко окреслені краї, але без гострих кутів. Перемикання між елементами інтерфейсу здійснюється плавно, без різких акцентів. В основі Material design лежить принцип друкарського друку з читабельними (згладженими) шрифтами, фоновими забарвленнями, що не дратують око, правильними відступами між елементами, фокусуванням уваги в потрібних місцях, інтуїтивною навігацією.
Створення нового стилю було обумовлено необхідністю надання єдності всім веб-сервісам та програмним продуктам Google. Єдиний стиль інтерфейсу дозволить аудиторії користувача ідентифікувати компанію як творця її продуктів і відрізняти їх від веб- і програмних продуктів інших розробників.
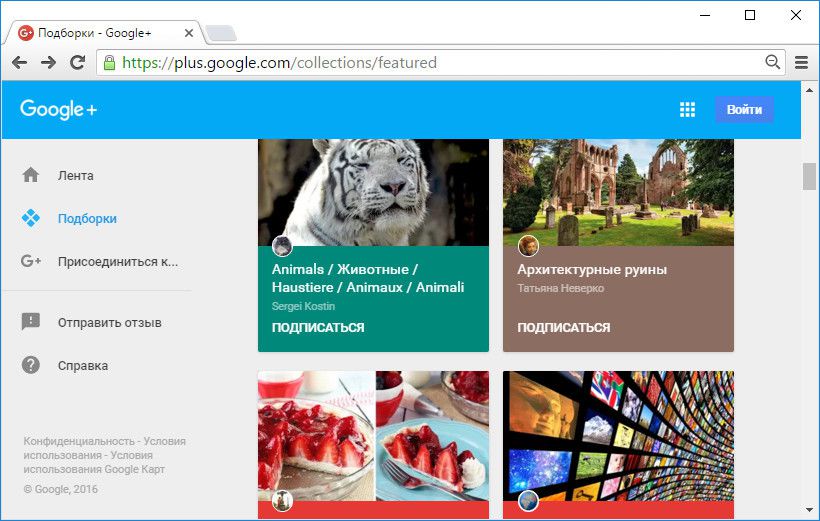
Material Design – ще досить молодий проект. Офіційно його було представлено на конференції Google влітку 2014 року, але вже сьогодні впроваджено у багато продуктів компанії Google. Так, у стилі Material Design виконано інтерфейс мобільної платформи Android, починаючи з версії 5.0. На цей стиль переведено багато веб-інтерфейсів сервісів Google: хмарне сховище Google Drive (а разом з ним і офісні веб-додатки «Документи», «Таблиці», «Презентації»), нотатки Google Keep, конструктор веб-форм Google Forms, аналізатор трендів пошукових запитів Google Trends, магазин Android-контенту Google Play, соцмережа Google+ та інші.

Для порівняння: на дату написання цієї статті не перейшли на Material Design і залишилися зі старим інтерфейсом такі веб-сервіси компанії, як відеохостинг YouTube, персональний календар Google Calendar, сайт новин Google News, сервіс пошуку бібліотеки оцифрованих книг Google Books та інші.
2. Експериментальні налаштування Chrome
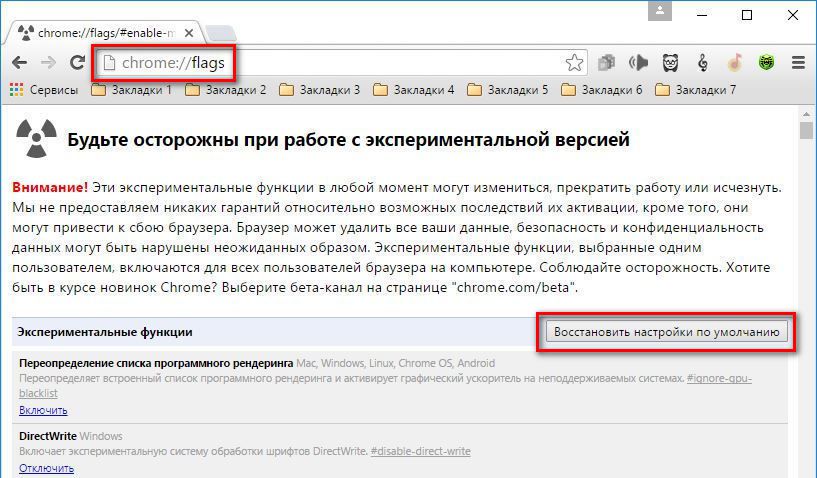
Окремі елементи Material Design у Google Chrome включаються до експериментальних налаштувань браузера. Доступ до них можна отримати під час введення в адресний рядок значення:
Вносячи зміни в експериментальні налаштування - хоч торкаючись Material Design, хоч торкаючись будь-яких інших функцій, необхідно пам'ятати про можливість повернути вихідні налаштування Chrome.

Забігаючи наперед, зазначимо, що після застосування всіх можливих елементів Material Design в експериментальних налаштуваннях Google Chrome не буде виглядати як доопрацьований продукт із зміненим дизайном. На сьогоднішній день, крім вищезгаданого розділу завантажень у стилі Material Design, що встановлений в актуальних версіях Chrome, перетворенню на новий інтерфейс піддаються деякі складові браузера.
3. Material Design у шапці Chrome
Шапка актуальна на дату написання версії Chrome виглядає так:

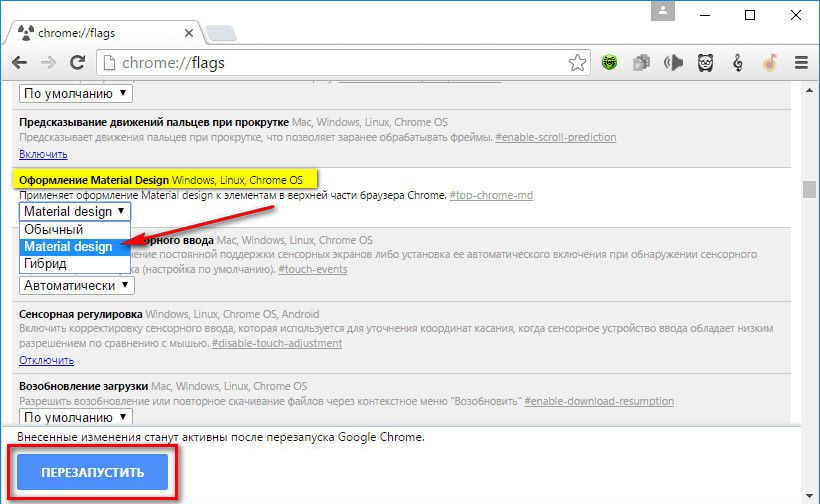
У розділі експериментальних налаштувань знаходимо опцію «Оформлення Material Design» і у списку виставляємо позицію «Material Design». Внизу вікна з'явиться кнопка перезапуску браузера для нових налаштувань. Тиснемо її.

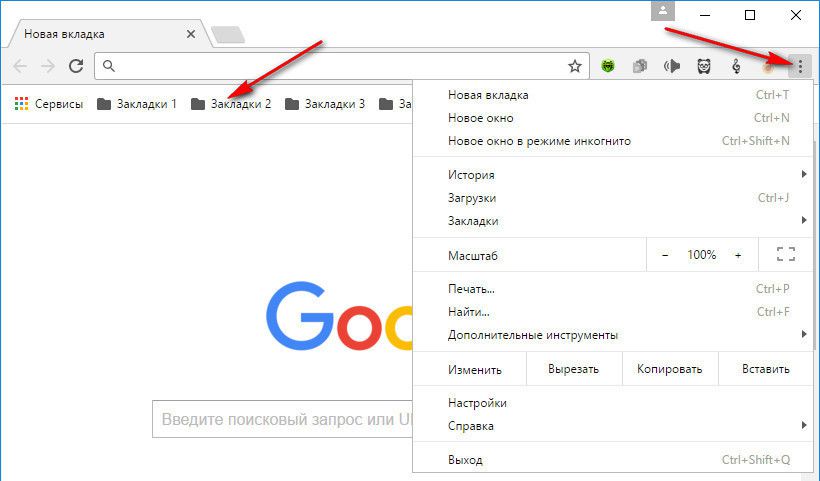
Однак після перезапуску кардинальних змін у шапці Chrome не побачимо. Виявимо лише новий вид кнопки меню, знайомий багатьом за інтерфейсом Android, а також зміну кольору папок із закладками. Раніше жовтого кольору папки стануть сірими. І все.

4. Розділ завантажень у стилі Material Design
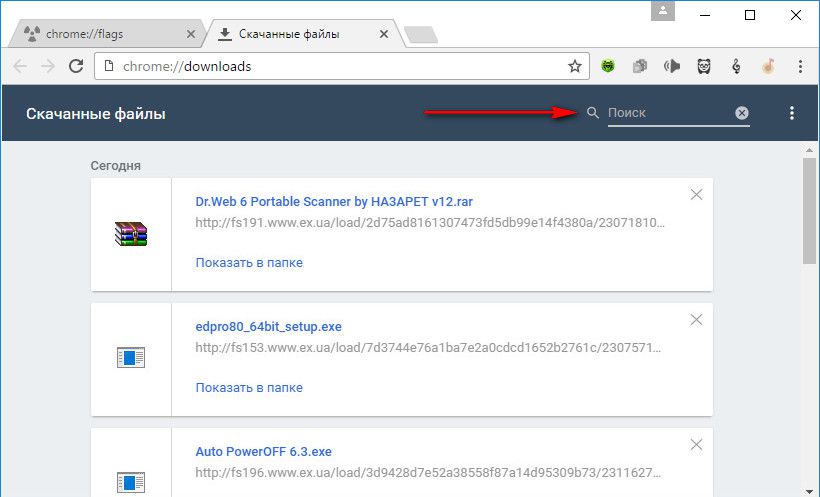
Щоб бачити Material Design у Chrome без застосування експериментальних налаштувань, достатньо відкрити розділ завантажень. Завантажені файли відображаються, як і належить у цьому стилі, картками. Вгорі вікна виявимо поле пошуку за назвами завантажених файлів,

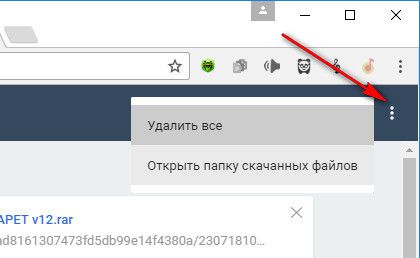
а також кнопку доступних для розділу завантажень опцій, знову ж таки, у стилі Android.

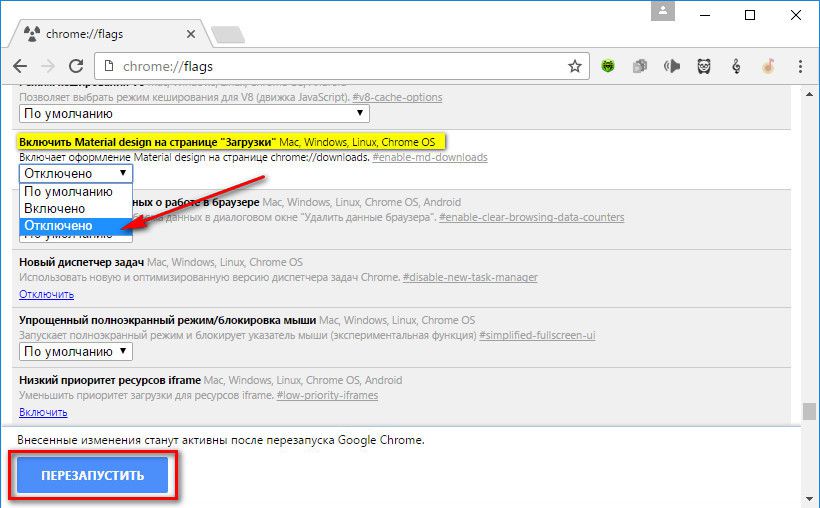
В експериментальних налаштуваннях шанувальники старого дизайну розділу завантажень Chrome можуть повернути назад звичний інтерфейс. Для цього необхідно знайти опцію «Увімкнути Material Design на сторінці «Завантаження», у списку виставити положення «Відключено» і перезапустити браузер.

5. Material Design для історії браузера
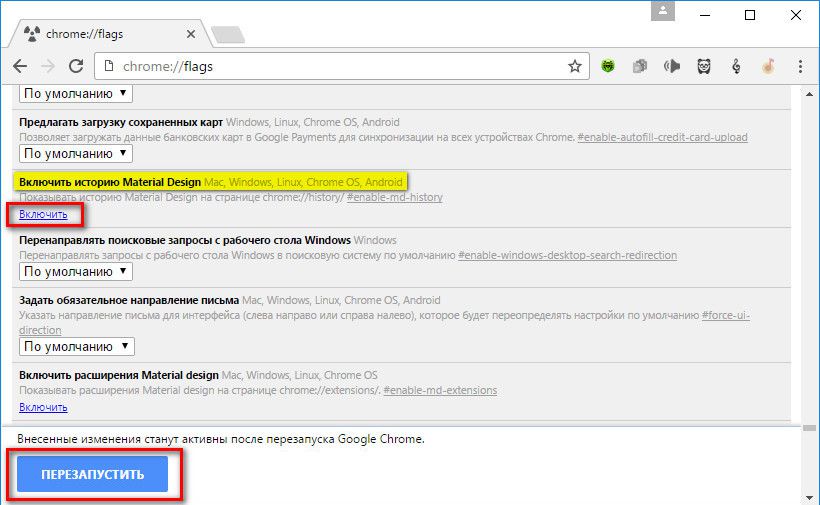
Як виглядає розділ історії Google Chrome у новому стилі Material Design, поки що, на жаль, ми не впізнаємо. Напевно, це буде небувала раніше зручність, адже, за ідеєю, шукати потрібний сайт у хаосі всього відвіданого за кілька днів будемо за акуратно вибудованими в ряд карток. Перехід розділу історії Chrome на Material Design експериментальними налаштуваннями передбачається, але ніякого ефекту не отримаємо. Історія браузера просто не відображатиметься. Можливо, незабаром опція експериментальних налаштувань «Включити історію Material Design» стане робочою.

6. Розділ розширень та додатків у стилі Material Design
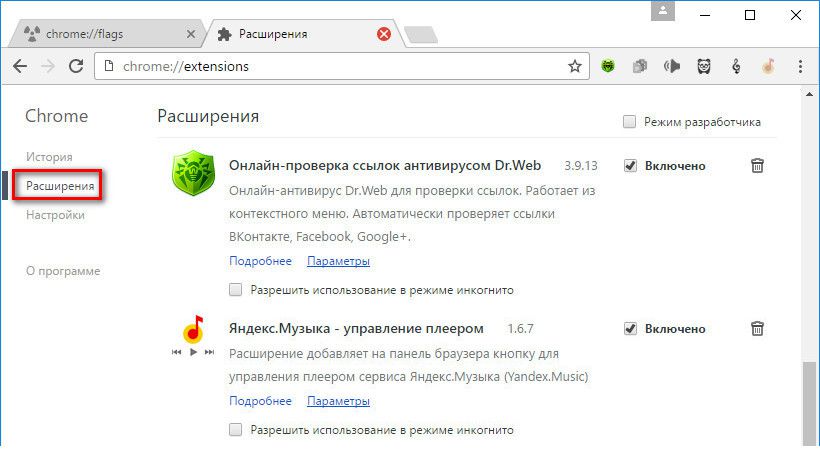
Остання доступна на сьогоднішній день опція переходу на Material Design (благо, робоча) – це перетворення на новий стиль розділу розширень та програм Chrome. Нагадаємо для початку традиційний вид цього розділу, який в рамках існуючого інтерфейсу відображається вкладкою, що перемикається в налаштуваннях браузера.

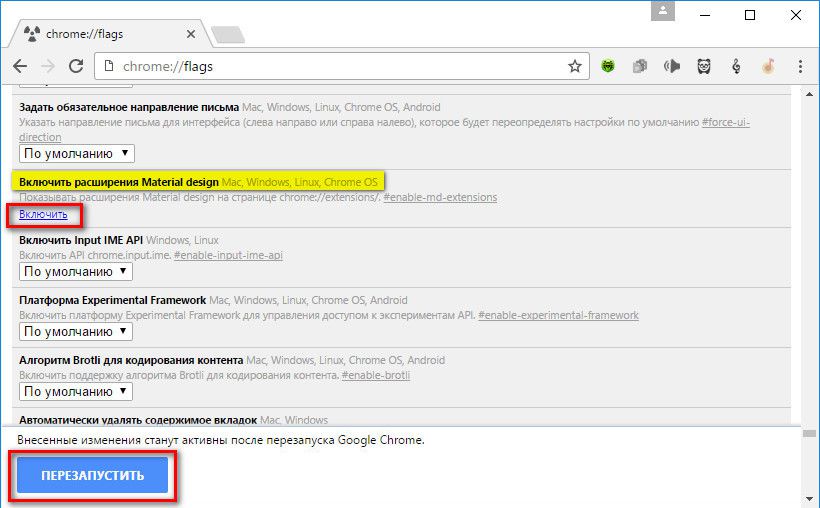
Щоб побачити розділ розширень у стилі Material Design, в експериментальних налаштуваннях шукаємо опцію «Увімкнути розширення Material Design» та тиснемо напис «Увімкнути». Перезапускаємо браузер.

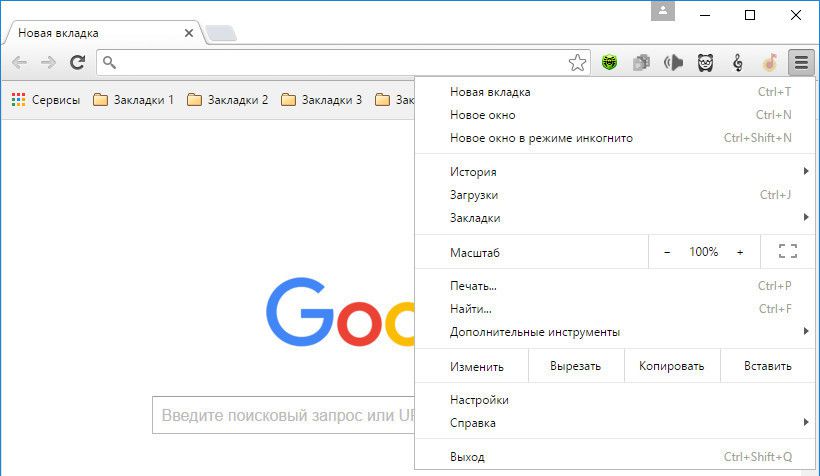
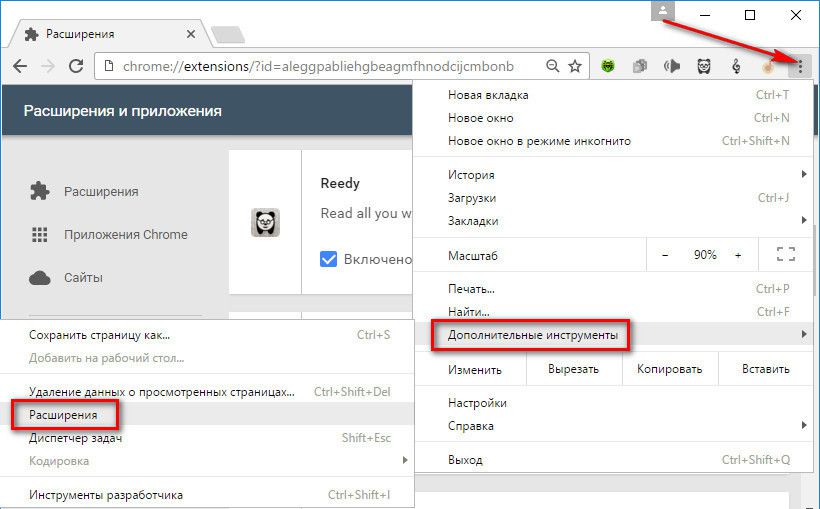
Після перезапуску Chrome одягнений у Material Design розділ розширень більше не буде доступний окремою вкладкою в розділі налаштувань. Доступ до списку встановлених розширень та програм можна отримати альтернативним шляхом за допомогою пункту «Додаткові інструменти» в меню Chrome.

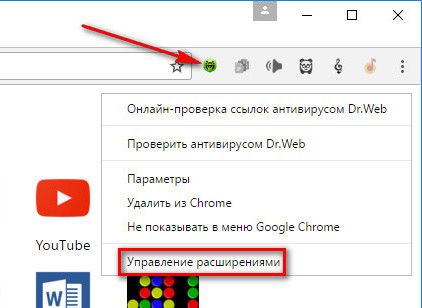
Або інакше – викликавши на будь-якій з кнопок розширень на панелі інструментів браузера контекстне меню і вибравши пункт «Керування розширеннями».

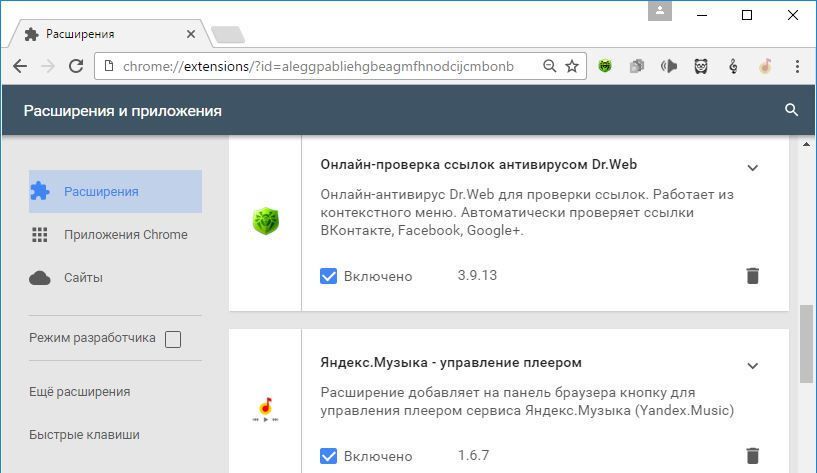
А ось і сам Material Design у розділі розширень та додатків:

Побачимо те ж приємне фонове забарвлення, що і в розділі завантажень. Встановлений контент Chrome у вигляді карток буде акуратно розсортований окремо за розширеннями, окремо за програмами та окремо за ярликами сайтів.
Чудового Вам дня!