Описание изменения программы 1с такси. Новый интерфейс «Такси
25.06.2014
Как отключить/включить интерфейс ТАКСИ в 1С:Бухгалтерии 8.
Получить доступ к облаку 1С:Фреш бесплатно на 30 дней!В новых релизах типовой конфигурации "Бухгалтерия предприятия" редакция 3.0 (начиная с 3.0.33.15), поддерживается новый интерфейс "Такси".
У пользователя есть возможность выбрать новый интерфейс или более привычный вариант, смотря с каким из них ему удобнее работать в настоящий момент.
Важно!!!
Обратите внимание, что начиная с релиза 3.0.52.32 больше нельзя выбрать старый вариант интерфейса "Как в предыдущих версиях 1С:Бухгалтерии 8"!
В новых релизах остались только два варианта интерфейса: "ТАКСИ" и "Аналогичный 1С:Бухгалтерии 7.7".
Подробнее см. "Об исключении старого варианта интерфейса "Как в предыдущих версиях "1С:Бухгалтерии 8" в новых релизах типовой конфигурации "Бухгалтерия предприятия" редакция 3.0" .
Как отключить интерфейс ТАКСИ в 1С:Бухгалтерии 8?
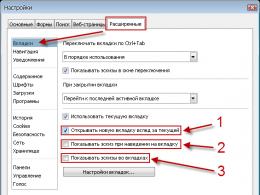
Для того чтобы включить обычный интерфейс выберете закладку "Администрирование" (последний нижний пункт), далее найдите пункт "Настройки программы" (в правом верхнем углу), см.рис.1.
В открывшемся окне перейдите на закладку "Интерфейс", выберите "Интерфейс предыдущих версий 1С:Бухгалтерии 8", и нажмите кнопку "Записать и закрыть", см.рис.2.

Для смены интерфейса программа попросит перезапустить сеанс 1С:Предприятия, см.рис.3.

Жмите "Да"...
Поздравляю, у вас старый привычный интерфейс!
Электронные поставки 1С - 100% лицензия! Купить максимально быстро!
Как включить интерфейс ТАКСИ в 1С:Бухгалтерии 8?
Для того чтобы включить новый модный интерфейс "Такси" выберете закладку "Администрирование" (в правом верхнем углу), далее найдите пункт "Настройки программы", см.рис.4.

В открывшемся окне перейдите на закладку "Интерфейс", выберите "Интерфейс "Такси" (рекомендуется)", и нажмите кнопку "Записать и закрыть", см.рис.5.

Для смены интерфейса программа попросит перезапустить сеанс 1С:Предприятия, см.рис.6.

Жмите "Да"...
Поздравляю, у вас новый модный интерфейс!
Акция! 1С:Бухгалтерия + 1С-Отчетность за 3000 руб.
Для чего это было нужно?
Как водиться, новый интерфейс призван повысить удобство работы с программой.
Отличия интерфейса "Такси" 1С:Бухгалтерии по сравнению с обычным:
- более крупный шрифт;
- оптимизация рабочего пространства на мониторах с различным разрешением;
- современный эргономичный дизайн интерфейса;
- кнопки "Инструменты", "Избранное", "История" собрали в одной панели;
- быстрый ввод по строке;
- возможность добавления новых элементов справочников непосредственно в списке выбора;
и др.
Ключевые слова: интерфейс такси 1с, такси 1с 8.3, интерфейс такси в 1с 8.3, 1с бухгалтерия такси, режим такси в 1с, 1с как отключить интерфейс такси, интерфейс такси, как отключить интерфейс такси, Как отключить интерфейс ТАКСИ в 1С Бухгалтерии 8, 1с бухгалтерия 8.3 такси интерфейс, 1с предприятие 8.3 интерфейс такси, 1с 8 интерфейс такси, интерфейс такси 1с, интерфейс 8.3 такси, настройка интерфейса такси, интерфейс такси как включить, бухгалтерия 3.0 интерфейс такси, новый интерфейс такси, 1с бухгалтерия 8.3 такси интерфейс, 1с предприятие 8.3 интерфейс такси, 1с 8 интерфейс такси, как выключить интерфейс такси, как убрать интерфейс такси, вариант интерфейса такси
Теги: интерфейс такси 1с, такси 1с 8.3, интерфейс такси в 1с 8.3, 1с бухгалтерия такси, режим такси в 1с, 1с как отключить интерфейс такси, интерфейс такси, как отключить интерфейс такси, Как отключить интерфейс ТАКСИ в 1С Бухгалтерии 8, 1с бухгалтерия 8.3 такс
Обычно, когда разговор заходит об интерфейсе "Такси", всё так или иначе сводится к двум основным вопросам: "зачем вообще нужно было делать новый интерфейс" и "почему его сделали именно таким, а не другим".
Как ни странно, но оба эти вопроса в данном случае связаны неразрывно. И причина заключается в том, что для пользователя прикладные решения и платформа представляют собой одно целое. Поэтому если мы хотим повернуть это "целое" в какую-то сторону, может случиться так, что будет недостаточно внести изменения только в конфигурацию. Потребуется подходящим образом изменить и платформу.
Как раз такую ситуацию мы и имеем в данном случае. Но что же такое "глобальное" мы задумали с нашими прикладными решениями, что оно привело в результате к появлению нового интерфейса у платформы?
Дело в том, что с появлением веб-интерфейса, с выходом 1С:Предприятия "в Интернет" (в том числе и через 1cfresh), вообще, с развитием Интернета, аудитория пользователей начала расширяться.
Раньше прикладные решения были ориентированы только на подготовленных пользователей, которые прошли предварительное обучение и знали предметную область. Или они могли быть не очень подготовленными, но "рядом" с ними всегда была поддержка в виде собственной IT-службы.
Теперь же ситуация начала меняться в сторону тех пользователей, которые имеют опыт работы с Интернетом, с мобильными устройствами, с программами, не имеющими экономической специфики. Они более привычны к освоению "с экрана", более требовательны к юзабилити и простоте восприятия. Они привыкли быть с программой "один на один". Они привыкли к тому, что для начала работы с программой не нужно оканчивать учебные курсы, не нужно читать тома документации. Можно просто сесть и самому разобраться с тем, "как это работает", "что тут надо делать".
Также на крупных предприятиях с программами начинают работать уже не только активные пользователи компьютеров (бухгалтеры, продавцы), но и те, кто раньше на работе его активно не использовал, например мастера на производстве. И наша задача - постараться максимально снизить "порог вхождения", постараться убрать с пути пользователя то, что может ему помешать. Для индивидуальных пользователей и небольших компаний это повысит привлекательность программы, а на корпоративных внедрениях позволит, к тому же, снизить расходы и время, затрачиваемое на обучение сотрудников.
При этом важно "не перегнуть палку" и не забыть об активных пользователях системы, для которых значительную роль имеет эффективность работы, а не простота освоения.
Конечно, в такой ситуации очень многое зависит от конфигурации. Конфигурация должна быть "дружественной" к неподготовленному пользователю. Но, как показали наши исследования, значительное количество проблем порождается так же самой платформой, её интерфейсом. И эти проблемы не решить "хорошей" конфигурацией.
Что нам удалось выяснить
Мы провели многочисленные юзабилити-тестирования и наблюдения за тем, как пользователи работают с нашими типовыми прикладными решениями. В результате анализа мы смогли выделить большое количество проблем, часть из которых и постарались решить с помощью Такси. Основные проблемы, которые мы наблюдали, заключались в следующем:
- Сложно найти необходимое: команду в панели, пункт в меню, строку в списке. Например, чем больше элементов отображалось в панели или списке, тем больше времени пользователи тратили на поиск. Очень часто поиск не приводил к результату, хотя необходимая информация в списке была. Пользователю приходилось прибегать к другим способам поиска, если они были возможны;
- Сложно найти данные: введенный вчера заказ или накладную конкретного покупателя. Плохо работает поиск в списке. Плохо работает история. Пользователи не используют «Избранное»;
- Сложно осуществлять выбор в поле ввода. Пользователи мало используют поиск при вводе. Необходимость работать с формой выбора требует повышенного внимания и часто ведет к тому, что пользователь теряет контекст работы. Добавление нового элемента данных из формы выбора практически всегда ведет к потере контекста работы;
- Сложности работы с формой выбора. Большинство пользователей ищут глазами, не прибегая к поиску, что приводит к проблеме, описанной в пункте 1. У многих пользователей возникают проблемы с иерархическими списками. Особенно у новичков, незнакомых с принятой в учете иерархией данных;
- Мелкие элементы интерфейса: сложно увидеть, сложно попасть в них мышью. Например, кнопки в командной панели в виде картинок без текста, кнопки навигации в календаре;
- И многое другое.
В результате борьбы с этими проблемами и "появился на свет" новый интерфейс платформы - Такси. Таким образом, Такси – это не только (и не столько) новый внешний вид. Такси – это:
- Улучшение возможностей навигации по приложению;
- Настраиваемое пользователем рабочее пространство;
- Улучшение юзабилити отдельных элементов интерфейса;
- Новый дизайн.
Навигация по приложению
Одной из целей разработки Такси было улучшение навигации по приложению. При этом мы руководствовались следующими соображениями:
- Данные и команды должны быть как можно ближе к пользователю;
- Пользователь должен быть уверен, что он всегда сможет найти свои данные.
Для реализации этих соображений нам пришлось изменить подходы к навигации по целому ряду направлений.
Мы повысили роль истории , как инструмента поиска данных:
- Вместо истории изменений мы реализовали историю открытий;
- Увеличили количество сохраняемых в истории элементов;
- Переработали диалог отображения истории. Разделили записи по датам, реализовали удобный поиск;
- Сделали панель истории, которую можно поместить в основное окно и иметь доступ к недавним записям «под рукой». Панель истории можно, например, использовать и для переключения между открытыми формами.
Мы повысили роль избранного , как инструмента доступа к частым данным и функциям:
- Реализовали возможность добавлять в избранное не только данные, но и команды;
- Дали возможность пользователю добавлять элементы в избранное практически в любом месте программы в «один клик»: из формы, из меню функций, из диалога истории;
- Переработали диалог отображения избранного и реализовали в нем новый поиск;
- Реализовали возможность переименовывать элементы избранного;
Мы предложили больше и чаще использовать механизм полнотекстового поиска данных:
- Реализовали стандартную форму поиска. Теперь полнотекстовый поиск доступен во всех прикладных решениях;
- Доработали сам механизм в целях увеличения быстродействия и улучшения релевантности результатов;
- Реализовали автоматическую работу регламентных заданий в файловом варианте работы без обязательного запуска отдельного служебного соединения. Благодаря этому актуальность полнотекстового индекса в файловом варианте теперь поддерживается так же просто, как и в клиент-серверном.
Кроме этого мы:
- Реализовали панель инструментов, с помощью которой можно обратиться ко всем основным способам навигации по приложению: меню функций, избранное, история, поиск в данных;
- Изменили дизайн меню функций, повысив наглядность восприятия большого количества команд;
- Убрали связь между разделом «Основное» и начальной страницей. Теперь это две отдельные несвязанные между собой сущности.
- Закрепили за разделами роль «логической группы команд»:
- Раздел – это не рабочее место;
- Раздел – это способ получения доступа к списку команд, объединенных прикладным смыслом.
- Реализовали быстрый доступ к начальной странице;
- Реализовали альтернативную навигацию по открытым формам в парадигме Вперед/Назад.
Рабочее пространство пользователя
Наблюдения за работой пользователей показали, что каждое «рабочее место» уникально. В первую очередь, это различные размеры мониторов. Во-вторых, это разные задачи, которые выполняет пользователь.
Понимая, что сделать одно решение, которое подойдет всем, у нас не получится, мы решили дать возможность «конструировать» рабочее место.
Например, маленький монитор, небольшое разрешение экрана. В этом случае панели в основном окне будут отнимать ценное пространство от рабочей области. Поэтому мы даём возможность максимизировать рабочую область, отключив все панели, кроме панели инструментов.

При этом все возможности навигации по приложению остаются доступны из панели инструментов.
При работе мышью некоторые из них станут «дальше» из-за лишних «кликов», но это разумная плата за увеличение рабочей области.
Другой пример, это новый широкоформатный монитор. Здесь речь об экономии полезной площади не идет. В этом случае можно организовать рабочее место для наиболее комфортной работы: отобразить и панель разделов, и панели истории и избранного. Если специфика работы требует частого переключения между открытыми формами, можно использовать панель открытых. Для небольших конфигураций использование панели команд текущего раздела может оказаться удобнее, чем меню функций.

Не только пользователь, но и разработчик может управлять панелями. Учитывая специфику прикладного решения, он может задать состав и расположение панелей по умолчанию, например, включить панель команд текущего раздела для небольших конфигураций.

А уточнить конфигурацию панелей для конкретного пользователя можно при внедрении. Также эту настройку пользователь может выполнить самостоятельно.
Юзабилити поля ввода
Мы существенно улучшили юзабилити поля ввода при выборе значения. Тут существовало несколько проблем.
Во-первых, кнопка выбора у поля ввода. Видя эту кнопку, большинство пользователей нажимают ее, не пытаясь начать ввод в само поле ввода. А по нашим наблюдениям, в большинстве случаев, выбор при помощи ввода намного эффективнее использования формы выбора. При этом у пользователя возникает меньше негативных эмоций.
Во-вторых, не все пользователи понимают, в каких полях возможен ввод для выбора.
И, в-третьих, ситуация, когда у поля есть кнопка выбора и кнопка выбора из выпадающего списка, часто ставит пользователя в тупик. Какую кнопку надо нажимать?
Проанализировав эти проблемы, мы решили изменить поведение поля ввода. Теперь основной механизм для выбора значения – это новый выпадающий список. Этот список объединяет в себе несколько сущностей:
- Подобранные значения;
- История выбора;
- Список выбора (из соответствующего свойства элемента формы).
Он открывается по новой кнопке (кнопка выпадающего списка), при активизации поля ввода мышью и при подборе.
Начинающие пользователи, а зачастую, и не только начинающие, в основном пользуются мышью. «Встав» мышью на поле ввода они увидят теперь выпадающий список, который призван:
- Показать, что в этом поле осуществляется выбор значения, а не просто ввод текста;
- При первом открытии объяснить, что в поле можно вводить текст для поиска;
- С помощью истории помочь в выборе, если такие значения уже недавно были выбраны;
- Дать возможность добавить новый элемент, не открывая форму выбора;
- Ну и наконец, открыть форму выбора, если ничто другое не пригодилось.
При профессиональной работе, при помощи клавиатуры, выпадающий список автоматически не открывается, чтобы не мешать процессу ввода данных.
Раньше не было возможности понять, почему не отображаются подобранные значения: ничего не найдено или их слишком много. Теперь в процессе подбора значения отображаются сразу.
Раньше сообщения о том, что по введенному тексту нет подобранных значений, отображалось в виде отдельного диалога. Этот диалог появлялся при попытке схода с поля. Мы решили, что это не самое удачное решение, и теперь это сообщение отображается в выпадающем списке в процессе ввода.

Кнопка выбора «переехала» в выпадающий список. Мы понимаем, что открытие формы выбора теперь стало «дольше»: «клик» в поле ввода для открытия выпадающего списка и затем «клик» на гиперссылку в самом списке. Но это осознанное решение с целью «подтолкнуть» пользователя к использованию поиска по набору и как можно реже открывать форму выбора. Чтобы «подсластить пилюлю» мы сделали:
- Историю последних выбранных значений;
- Возможность поиска не только по началу строки, но и по подстроке, а также полнотекстовый поиск;
- Ввод нового без открытия формы списка.
Такое поведение теперь является стандартным. Но если конкретная ситуация требует иного, кнопку выбора можно вернуть на прежнее место.
В качестве представлений значений подбора и списка выбора в выпадающем списке можно использовать форматированные строки. Это дает возможность при помощи цвета текста или шрифта визуально выделить некоторые строки или части строк.
Новый дизайн
Качественные изменения, происходящие в аудитории пользователей, потребовали, в том числе, и изменения дизайна интерфейса. Здесь у нас было много разных соображений, как простых и понятных, лежащих на поверхности, так и более сложных, имеющих глубинный, исторический, можно сказать, характер.
Самое непростое соображение было связано с интенсивным развитием Интернета в последнее время. Раньше основными пользователями компьютеров были специалисты, использовавшие их для деловых задач. Поэтому для них были привычны интерфейсы, основной задачей которых было предоставить возможность выполнить те или иные функции. При этом эстетической и юзабильной стороне интерфейса обычно уделялось очень маленькое внимание. Если интерфейс позволял выполнять необходимый набор функций и не вызывал явного отторжения, он считался нормальным.
С развитием Интернета и мобильных устройств появилось большое количество пользователей, которые активно (и очень активно) используют компьютер, но уже для совершенно других задач: блоги, wiki, конференции, социальные сети и т.д. При этом общими чертами для всех подобных приложений является то, что, во-первых, с одним приложением одновременно работает большое количество самых разных неподготовленных пользователей, а во-вторых, одновременно существует большое количество конкурирующих между собой ресурсов. Много разных конференций на одну и ту же тему, много социальных сетей, схожих по своим возможностям, много поисковых порталов и т.д. И пользователь волен выбирать тот ресурс, который ему больше нравится.
В такой ситуации на одно из главных мест стала выходить уже не функциональность (она у всех примерно одинаковая), а эстетическая привлекательность ресурса. А затем уже и удобство, юзабильность интерфейса. Это привело к появлению, например, целого направления в дизайне интерфейсов, web 2.0, а затем и дальнейшего развития этих идей в сторону простоты, изящества, графичности и юзабилити.
В результате сейчас мы имеем огромное количество пользователей компьютеров, привыкших к совершенно другим интерфейсам и считающих их "обычными", удобными и понятными.
Другое наше соображение было не таким глубинным, но оно неразрывно связано с первым. С тем, что пользователи Интернета привыкли к тому, что они не привязаны к какому-то одному ресурсу, а могут выбрать один из нескольких похожих ресурсов, который больше нравится. Ту или иную почтовую систему, тот или иной поисковый портал, ту или иную конференцию и т.д. Другими словами, для многих пользователей программа уже должна быть не только полезной, но и "приятной".
Как говорится, "встречают по одёжке". И чтобы на этом общение пользователя с незнакомой программой не закончилось, нужно чтобы эта одёжка была "нарядной".
Остальные наши соображения были более простыми, понятными и очевидными. Например, нам ставили в упрёк то, что наш интерфейс "мелкий". В нём сложно "искать глазами", сложно работать мышью, сложно "попасть" в некоторые элементы - нужно "прицеливаться" и т.д.
В результате родился дизайн, отличительными чертами которого являются крупный шрифт и увеличенные размеры элементов. Вместе с увеличением шрифта гармонично увеличились отступы между элементами, интерфейс начал "дышать".
Произошли изменения в цветовой гамме, в формах появился одинаковый белый фон формы и полей, подсветка активного поля, цветовое выделение заголовков групп, возможность выделения всей группы цветом фона и другие улучшения. Изменились размеры элементов формы, появились новые элементы, например "Тумблер".
При этом мы не забывали, что работа на устройствах с сенсорным вводом становится все более и более актуальной. И все решения в интерфейсе примеряли к тому, как это будет работать на планшете, например.
Немного о планах
Мы всегда стремимся к тому, чтобы облегчить переход на новую версию платформы. Но, к сожалению, не всё можно сделать автоматически, некоторые моменты требуют вмешательства "вручную".
Так происходит и с интерфейсом Такси. С простыми формами не возникает проблем при включении интерфейса Такси. Но сложные формы, спроектированные в "старой" идеологии и под старый интерфейс, не будут автоматически выглядеть хорошо в интерфейсе Такси. В первую очередь из-за того, что увеличились шрифты и отступы. А "мелких" мониторов еще много. Такие формы потребуют доработки и переделки. Где-то не очень сложной, где-то более значительной.
Мы понимаем эту проблему, и предпринимаем определённые шаги для того, чтобы она не стала камнем преткновения при переходе на версию 8.3. В ближайшее время мы хотим предложить решение, которое позволит разработчикам плавно "пересесть на Такси", «растянув» процесс адаптации. Это решение автоматически позволит использовать старые сложные, «насыщенные» формы без переработок.
В интерфейсе Такси такая форма уже не будет выглядеть как старая, но и не будет ещё выглядеть полностью "таксишной". Однако с ней можно будет работать и для неё будут доступны все новые возможности интерфейса.
Рано или поздно такие формы все равно нужно перерабатывать, но делать это можно, во-первых, постепенно, а во-вторых, уже тогда, когда всё прикладное решение работает на новой платформе 8.3.
Есть и другие направления, по которым мы собираемся развивать интерфейс Такси. Одно из них - это улучшение поиска в списке.
Настройка интерфейса Такси
Настройка интерфейса «Такси» в 1С:Бухгалтерия 8 редакции 3.0
Материалы статьи актуальны на 20.08.2014.Перепечатка статьи разрешается с указанием автора и ссылкой на первоисточник.
Начиная с версии 3.0.33 программа 1С:Бухгалтерия 8 начала поставляться с двумя интефейсами. Новый интерфейс получил название «Такси». Именно его разработчики рекомендуют использовать при работе с программой уже сейчас, так как через несколько месяцев старый интерфейс будет убран из программы и останется только Такси.
Но не всем пользователям понравился Такси вначале после перехода с редакции 2.0 и получив ответы на вопрос: «Что именно не нравится?», можно сделать вывод, что то что не нравится в основном просто не настроено пользователем.
В данной статье рассмотрены основные возможности настройки интерфейса Такси в 1С:Бухгалтерии 8 редакции 3.0 в пользовательском режиме.
При запуске стандартной конфигурации 1С:Бухгалтерия 8 редакции 3.0 у нас открывается:
область системных команд (в верхней части)
панель инструментов (слева вверху)
панель разделов (слева)
начальная страница (в которой мы видим Список задач бухгалтера, Монитор руководителя, поле для полнотекстового поиска и ссылки для перехода к справочной информации на различные сайты фирмы 1С) (Рис.1).
В правом нижнем углу будет периодически появляться окошко с рекомендацией настроить резервное копирование, щелкнув по которому можно перейти в раздел настройки резервного копирования. Обращаю внимание, что настройка резервного копирования индивидуальна для каждого пользователя, т.е. настроив резервное копирование для одного пользователя, у других пользователей это окошко всё равно будет появляться до тех пор пока каждый их них не войдет в настройку и не снимет галочку «Выполнять автоматическое резервное копирование». Если каждый пользователь настроит резервное копирование «При завершении работы», то при выходе из программы для создания резервной копии работа других пользователей будет заблокирована на время создания резервной копии, что может создать определенные неудобства для других пользователей, поэтому я рекомендую, чтобы настраивал резервное копирование кто-то один из пользователей.
На настройке «Области системных команд» я останавливаться не буду, так как она такая же как и в Интерфейсе в предыдущей версии 1С:Бухгалтерии 8.
Многие пользователи перешедшие на интерфейс Такси считают неудобным, потому что Панель разделов находится слева, а не сверху (так было привычнее) и что у интерфейса Такси нет возможности отображать окна в Закладках, чтобы можно было возвращаться к ранее открытой форме.
Оба эти неудобства в какой-то мере решаются настройкой расположения панелей.
Для этого обратимся к Меню — Вид - Настройка панелей (Рис.2).

Здесь вы можете сами настроить перетаскиванием областей, какие панели Вы хотите видеть и в каком месте их расположить. Например расположим Панель разделов и Панель инструментов сверху, а внизу расположим Панель открытых (Рис.3). Именно Панель открытых заменит привычные нам Закладки.

В результате мы получим более привычный и на мой взгляд более удобный вид программы (Рис.4).

В зависимости от размера вашего монитора вы можете расположить Панель функций текущего раздела либо слева (Рис.5), либо сверху под Панелью разделов.

А можете её вообще не выводить, так как в интерфейсе Такси предусмотрен ещё один вариант обращения к командам Панели функций (на мой взгляд более удобный) - это щелчок в элемент Панели функций, так как в этом случае мы увидим все доступные команды.
Если при расположении Панели открытых окон снизу мы откроем много окон, то надписи в закладках становятся не читаемые (Рис.6).
Поэтому при широкоформатных мониторах кому-то может показаться удобнее эти закладки расположить справа (Рис. 7).

Можно так же добавить видимость Панели избранное и Панель истории, но чтобы не загружать монитор в ущерб рабочему пространству я этого не делаю, а при необходимости для обращению к этим сервисам можно использовать кнопки на Панель инструментов (Рис.8).

Перейти к настройки Панели разделов нельзя с помощью правой кнопки мышки как это было в предыдущем интерфейсе. Она настраивается через Меню - Вид - Настройка панель разделов (Рис.10).

Вы можете убрать не нужные вам разделы, изменить порядок их отображения, а так же выбрать вариант отображения (текст, картинка или картинка и текст) (Рис.11).

Для изменения состава Панели функций текущего раздела необходимо щелкнуть в соответствующий раздел Панели разделов и выбрать Настройку навигации, где вы можете добавить или удалить видимость тех или иных команд, а так же поменять очередность отображения этих команд. Перемещение команды в подменю Важное означает, что эта команда будет отображаться в начале списка и выделена жирным шрифтом.
На начальном этапе привыкания к новому интерфейсу, а так же после каждого обновления я рекомендую добавить все команды в поле выбранные команды. Так вы быстрее будет находить редко используемые команды, чтобы не создалось впечатление, что каких-то команд не хватает (Рис.12).

Для восстановления стандартных настроек команд, которые по мнению разработчиков используются чаще всего можно воспользоваться кнопкой Ещё - Установить стандартные настройки (Рис.13).

Но даже с установкой видимости всех доступных команд во всех разделах, вы можете столкнуться с ситуацией, когда вы не можете найти нужную вам команду.
И тогда вам поможет команда Все функции. К сожалению по-умолчанию эта команда не видна. Для того, чтобы она появилась, надо в Меню - Сервис - Параметры - установить флажок «Отображать команду «Все функции» и тогда она появится в меню.
Вызвав Все функции у вас появится дерево всех объектов программы из которого вы можете найти и открыть любой справочник, документ, отчет или обработку (Рис. 14).

Если у вас в самой нижней части находится серая полоска на которой периодически появляются красные надписи с какими-то текущими и накопленными вызовами и они вам мешают, то эту панель производительности можно убрать так же через Меню - Сервис - Параметры - Отображать панель производительности.
В интерфейсе Такси получило развитие Панель Избранное.
В данную панель можно добавить любой раздел, список, объект базы данных, отчет или обработку и даже команду.
Например мы часто смотрим:
банковские выписки,
документы реализация товаров и услуг,
отчеты ОСВ и ОСВ по счету
удаление помеченных объектов.
Добавим эти элементы в Избранное и в дальнейшем чтобы открыть журнал Выписки банка или ОСВ достаточно открыть панель Избранное и щёлкнуть данную команду (Рис.15).

Для добавления элемента в Панель Избанное необходимо щелкнуть по звёздочке, которая появляется слева от элемента при наведении на него мышкой.
Элементы в списке Избранное можно перемещать простым перетаскиванием, можно их переименовать, а также наиболее значимые для нас элементы мы можем отметить как «важные» и они выделены и отображаться в начале списка.
Так же в панель избранное можно отметить даже конкретный документ (например, чтобы не искать его завтра, если с ним надо ещё поработать) или например если мы часто смотрим курсы доллара, мы можем быстрее обратиться к элементу доллары из справочника Валюты.
При широкоформатном мониторе панель Избранное можно закрепить на экране и тогда наиболее часто используемые команды будут всегда на виду (Рис.16).

Есть ещё панель Истории, в которой хранится информация о последних открытых документов и справочников с указанием даты и времени открытия этих документов через которую также можно перейти в ранее открытые документы и справочники (Рис.17).

Всего в истории хранится не более 200 строк. Панель Истории также можно закрепить в области экрана.
Ну и последнее, что мы настроим из внешнего вида нашего интерфейса, это настройка Начальной страницы.
Настраивается она через Меню - Вид - Настройка начальной страницы (Рис.18).

Например вы можете убрать Рабочий стол и Информационный центр и разместить например Жулнал операций или журнал Банковские выписки. Или если менеджер занимается например только выпиской документов покупателям, то можно разместить на начальной странице журнал документов покупателей.
Часто пользователи перешедшие на интерфейс Такси жалуются, что в формах документов не удобные кнопки с текстами, нет кнопок например копирование, изменить, пометить на удаление и так далее.
Все эти команды конечно же есть и увидеть их можно нажав на кнопку Ещё. Часть команд также доступна из контекстного меню, вызываемого правой кнопкой мыши.
Но в Такси вы можете сами настроить какие кнопки, в какой последовательности и в каком виде вы хотите их видеть на экране формы.
Для этого надо по кнопке Ещё выбрать Изменить форму (Рис.19).

Здесь вы можете указать какие кнопки должны быть видны всегда (для этого надо встать на команду этой кнопки и в свойстве элемента «Только в Ещё» поставить Нет. Кнопки появятся в командной панели.
Также если вы уже привыкли ранее к пиктограммам, то для того, чтоб поместилось больше кнопок вы можете задать отображение кнопок «Картинка». (правда картинки есть не у всех кнопок).
После этого вы можете расположить кнопки в том порядке как вам будет удобнее, с помощью стрелок или же просто перетаскивая их мышкой.
В результате можно получить например вот такой вид документа Реализация товаров и услуг:

Обращаю внимание, что у документов с табличными частями есть 2 кнопки Ещё. Одна общая для команд относящихся ко всему документу и вторая для команд относящихся к табличной части документа.
Настройка формы, в том числе и табличной части находится в кнопке Ещё, которая относится к командам всего документа в целом.
Аналогичным образом можно настроить вид журнала документов изменив выводимые столбцы у списка.
При желании вы можете даже поменять формат представления даты, если вам не нравится, что после даты показывается время (но этого я делать не рекомендую).
Ну и если вы уже опытный пользователь, то вы можете для экономии места отключить информационные ссылки - подсказки в нижней части форм.
Ну и если в процессе настройки вы что-то натворили и теперь не знаете как это исправить, то всегда можно вернуться к стандартным настройкам.
Возврат находится в кнопке Ещё у Настройки формы (Рис.21).

Помимо кнопок-команд у форм могут быть свои панели навигации, которые вы тоже можете настроить так как вам удобно (Рис.22).

Сделать это можно через Меню Вид - Настройка панели навигации формы (Рис.23).

С развитием платформы и конфигурации, появятся новые возможности настройки пользовательского интерфейса без участия программистов. Я постараюсь держать Вас в курсе наиболее интересных изменений.
Желаю успехов,
Сергей Голубев
Что такое интерфейс такси в 1с
Затрагивая тему относительно интерфейса «Такси», хотелось бы рассмотреть два основных вопроса, которые чаще всего не понятны пользователям: «для чего вообще нужен новый интерфейс и почему его потребовалось сделать именно таким?».
Отвечая на этот вопрос, мы хотим сразу отметить, что как правило, пользователи не отличают разницу между прикладным решением и платформой. Для них это единое целое. На самом деле это не совсем так. Если мы решили внести изменения в это «целое», то как правило, изменения нужно проводить не только в конфигурации, но и соответствующим образом изменять платформу.
С интерфейсом «Такси» обстоит именно такая ситуация. Что же такого глобального было задумано разработчиками, что в итоге потребовало его усовершенствования?
Основная причина кроется в том, что с момента появления веб-интерфейса и выхода «1С: Предприятия» в Интернет (включая выход через 1cfresh), да и вообще с развитием самого Интернета, пользовательская аудитория стала быстро расширяться.
Первые прикладные решения были направлены только на тех пользователей, которые были специально обучены и подготовлены для работы с ними. Они проходили предварительное обучение и осваивали предметную область. Конечно, не у всех был высокий уровень подготовки, но тогда они могли обратиться только к собственной IT-службе.
В наши дни ситуация значительно изменилась в сторону пользователей, которые имеют навыки работы с сетью Интернет, а также с мобильными устройствами и программами, не обладающими экономической спецификой. Современным пользователям более привычно осваивать новое « с экрана», при этом для них важны простота восприятия и удобства юзабилити. Теперь до начала работы с программой никто практически не оканчивает курсы или читает книги и документации. Освоений программ происходит непосредственно в процессе работы с ней, в ходе которого они и разбираются как она работает и что в ней надо сделать.
Кроме того, даже в крупных компаниях со специализированными программными решениями начинают работать не только те, кто является активным пользователем компьютера, но и те, кто до этого не нуждался в работе с ним, например мастер, работающий ранее на производстве. Таким образом, задача разработчиков сводится к тому, чтобы «порог вхождения» был максимально низким для пользователей, и ничто не мешало им быстро разобраться в принципе работы приложения. Более того, такие легкие в освоении программные решения более привлекательны для небольших компаний, а также при массовых установках, так как не требуют затрат времени и средств на обучение сотрудников. Однако, не стоит забывать и об активных пользователях, для которых важна эффективность работы, а не простота в использовании.
В таких условиях очень многое зависит от конфигурации. Она должна быть удобна для неподготовленного пользователя и при этом обеспечивать производительность. Основываясь на практике, проблемы в ходе эксплуатации могут создавать также сама платформа и интерфейс и решить просто «хорошей» конфигурацией нельзя.
Что учтено в новом интерфейсе?
В ходе многочисленных тестирований и наблюдений за работой пользователей с типовыми прикладными решениями, специалисты смогли выявить основные проблемы, которые постарались разрешить в новом интерфейсе «Такси». В чем заключались эти проблемы? Ниже мы приводим список тех ситуаций, который вызывали трудности у пользователей в ходе работы с программами:
- Сложно отыскать необходимый объект: пункт в меню, команду в панели, строку в списке. Чем больше инструментов отражено в списке или панели, тем больше времени требовалось пользователем на поиск. В некоторых случаях нужные объекты так и не удавалось найти, хотя они присутствовали. Таким образом, пользователь должен использовать другие способы поиска, если они были доступны.
- Сложно отыскать нужные данные: накладная конкретного покупателя и введенный день назад заказ. Поиск в системе работает неудовлетворительно, плохо работает история. К «Избранному» пользователи обращаются крайне редко.
- Трудность выбора в поле ввода. Пользователями редко используется при вводе поиск, а при работе с формой требуется повышенное внимание и часто возникает ситуация, когда пользователь теряет контекст работы. При добавлении из формы нового элемента данных практически всегда теряется контекст работы.
- Проблемы с формой выбора. Чаще всего пользователь отыскивает нужное глазами, а не через строку поиска, в связи с чем возникает проблема, описанная в пункте 1. У многих возникают трудности с иерархическими списками, особенно у новичков, которые еще не знакомы с принятой иерархией данных в учете.
- Элементы интерфейса очень мелкие. Иногда их тяжело распознать или попасть в них мышью. Как правило это кнопки без текста в виде картинок, а также кнопки навигации в календаре.
В качестве решения, в котором были учтены все описанные выше проблемы, был и разработан новый интерфейс «Такси», отличительной особенностью которого является не столько его усовершенствованный внешний вид, сколько:
- Улучшенные возможности навигации в приложении
- Возможность настройки пользователем рабочего пространства
- Улучшенные возможности использования отдельных элементов интерфейса
Навигация по приложению
Итак, одна из главных целей в ходе разработки «Такси» заключалась в том, чтобы улучшить навигацию по приложению. При этом задача заключать в том, чтобы:
- Команды и данные команды располагались максимально близко к пользователю
- Пользователь имел возможность без труда и всегда найти нужные данные
Для того, чтобы реализовать данные задачи, потребовалось изменить подход к навигации сразу по ряду направлений. Что получилось в итоге?
Удалось повысили роль «истории» в качестве инструмента для поиска данных. Для этого вместо истории изменений появилась история открытий, также увеличилось количество сохраняемых элементов в истории и переработан диалог ее отображения – записи разделяются по датам, а поиск стал более удобным:
Также была включена динамическая панель истории – ее можно помещать в основное окно и, таким образом, доступ к недавним записям остается всегда «под рукой». В том числе можно использовать панель истории для переключения между открытыми формами.

Увеличена и роль «Избранного» - теперь оно служит инструментом доступа к основным функциям и данным:
Появилась возможность добавление в избранное не только данных, но и команд
Добавление элементов в избранное пользователь может выполнять из меню функций, из формы, из диалога истории – в один клик

Диалог отобрания избранного также подвергся переработке и теперь в нем реализован новый поиск
Реализована возможность изменения названий элементов избранного

Создана панель избранного. Теперь все элементы можно «фиксировать», а панель избранного использовать в качестве панели для основных команд

Появились новые возможности для более частого использования механизма полнотекстового поиска данных. Для этого создана стандартная форма для полнотекстового поиска во всех прикладных решениях

Усовершенствован сам механизм для более быстрого и успешного получения результатов

Реализована автоматическая работа регламентных заданий в файловом режиме работы без необходимости запуска отдельного служебного соединения. Таким образом, в файловом режиме актуальность полнотекстового индекса поддерживается так же просто, как и в клиент-серверном.
Кроме этого: Разработана панель инструментов для возможности обращения к основным методам навигации по программе: избранное, поиск в данных, меню функций, история

Меню функций также приобрело новый дизайн, который позволил повысить восприятие большого количества команд

Связь между начальной страницей и разделом «основное» теперь отсутствует. В новом интерфейсе они являются двумя отдельными и несвязанными между собой объектами
За разделами закреплена роль «логической группы команд». В итоге раздел перестал служить рабочим местом, а стал способом получения доступа к меню команд, которые объеденным прикладным смыслом
Разработан более быстрый доступ к стартовой странице

Появилась альтернативная навигация в парадигме Вперед/Назад по открытым формам

Рабочее пространство пользователя
Во время наблюдений за работой пользователей, было выявлено что каждый из них выполняет различные задачи и каждому требуется определенный размер монитора. Поскольку создать такое решение, которое могло отвечать потребностям сразу всех пользователей нереально, разработчики решили, что данную ситуацию можно изменить в лучшую сторону за счет возможности «конструирования» рабочего места.
Например, мы имеем небольшой монитор и небольшое разрешение экрана. В такой ситуации, панели в окне станут занимать достаточно много пространства от всей рабочей области. В вязи с этим было решено увеличить рабочую область путем отключения все панелей, кроме панели инструментов.

Возможности навигации при этом остаются доступными в панели инструментов. Некоторые из элементов станут «дальше» из-за лишних кликов при работе с мышью, но это пустяки, по сравнению с тем, какие возможности теперь доступны пользователю для удобства его работы.
Или приведем другой пример. У нас наоборот широкоформатный монитор. Здесь, конечно, экономить площадь нам ни к чему. В данном случае предоставляется возможность организовать рабочее пространство так, как это было наиболее комфортно для пользователя: можно отобразить сразу все панели - разделов, истории и избранного. Если при работе требуется частое переключение между открытыми формами, то для удобства можно использовать панель открытых. В небольших конфигурациях использовать панель команд текущего раздела может быть более удобным решением, чем использование меню функций.

Панелями может управлять не только пользователь, но и сам разработчик. Исходя от специфики прикладного решения, им может задаваться расположение и состав панелей по умолчанию. Например, доступно включение панели команд текущего раздела для небольших конфигураций.

При установке можно уточнить конфигурацию панелей для определенного пользователя. Эти же настройки самостоятельно может задать и сам пользователь.
Использование поля ввода
Заметно улучшено юзабилити поля ввода при выборе значений. Ранее тут присутствовали такие проблемы как:
- Нерациональное расположение кнопки выбора рядом с полем ввода. Многие пользователи, видя данную кнопку, нажимали ее не начиная ввод в самом поле. Как показала практика, наиболее эффективным является выбор посредством ввода, чем использование формы выбора
- Не всем пользователям было понятно, в каких полях можно осуществлять ввод для выбора
- Расположения у поля сразу двух кнопок - кнопка выбора и кнопка для выбора из выпадающего списка. Это часто путало пользователя, так как было непонятно какой кнопкой следует воспользоваться
В связи с перечисленными «неудобствами» разработчики изменили поведение поля для ввода. Теперь выбора значения выполняется через выпадающий список, который объединяет историю выбора, подобранные значения и список выбора (в соответствии со свойством элемента формы).
Для открытия выпадающего списка предусмотрена новая кнопка, также он появляется при установке мыши в поле ввода и при подборе.
Выпадающий список позволяет пользователю понять, что поле предназначено для выбора значений, а не просто для ввода текста. Кроме того, уже при первом открытии становится ясно, что в поле можно также вводить текст для поиска. Для удобства в истории сохраняются значения, которые были выбраны недавно. При необходимости можно добавить новый элемент, не открывая при этом форму выбора. Также можно использовать только форму выбора, если больше ничего не пригодилось. Дополнительно отметим, что выпадающий список не открывается при помощи клавиатуры, для того, чтобы не мешать вводу данных.
Ранее, также возникали проблемы с отображением подобранных значений – либо поиск не давал никаких результатов, либо выдавал слишком много значений. Теперь в ходе подбора значения отображаются сразу. Стоит еще добавить, что сообщения о результате подобранных значений, которые раньше отображались в виде отдельного диалога или при попытке схода с поля, теперь отображаются в выпадающем списке при вводе.
Кнопка выбора теперь находится в выпадающем списке. Конечно, такое юзабилити удлинило процесс открытия формы выбора, так как «клик» требуется в поле для открытия выпадающего списка, и для нажатия гиперссылки в самом списке. Но данное решение было реализовано с той целью, чтобы пользователь могут воспользоваться поиском по набору и при этом реже пользоваться формой выбора.
- В истории сохраняются последние выбранные значения
- Поиск можно осуществлять не только по началу строки или подстроки, но и методом ввода полного текста
- Ввод нового значения можно выполнять, не открывая форму списка
Отметим, что при необходимости кнопку выбора можно вернуть на прежнее местоположение. Также в выпадающем списке предусмотрена возможность использования форматированных строк в качестве представлений значений подбора и списка выбора. Это позволяет визуально выделить строки при помощи цвета текста или шрифта.
Новый дизайн
После качественных изменений, произошедших в пользовательской аудитории, потребовать внести изменения и в дизайн интерфейса. На этот счет у разработчиков было немало различных соображений, начиная от простых до более сложных концепций. Основная сложность при создании интерфейса связана с быстрым развитием Интернета. Как мы уже говорили, раньше пользователями компьютерной техники были только специалисты, которым она требовалась для выполнения деловых задач, в связи с чем и интерфейсы для них были привычны - их задача сводилась к тому, чтобы обеспечить возможность выполнения тех или иных функций. Эстетическая сторона и удобство использования на тот момент не были основными аспектами. Главное, чтобы интерфейс поддерживал необходимый набор функциональных возможностей, не вызывал явного отторжения - просто был «нормальным».

Активное развитие Интернета и мобильных устройств повлияло на пользовательскую аудиторию и теперь большая часть является активными пользователями, которым компьютерные технологии требуются для выполнения уже совершенно иных задач - блогов, конференций, социальных сетей и пр. Подобные приложения объединяют несколько общих факторов – возможность работы в одной программе большого количества пользователей независимо от уровня их подготовки, и конкурентные ресурсы, то есть пользователям сегодня подставлен широкий выбор и соцсетей, и поисковых порталов и т.д. Среди них выбор осуществляется в пользу тех ресурсов, которые устраивают пользователя не только по функциональным возможностям, но и по юзабилити и даже внешнему оформлению.
Таким образом, для современных приложений важна уже не столько функциональность (у всех она примерно одинаковая), сколько эстетическая привлекательность, а далее удобство использования интерфейса. Такая тенденция привела к появлению целого направления в дизайне интерфейсов и к дальнейшему развитию этих идей со стороны изящества, графичности, простоты и юзабилити. Результатом послужило появление компьютерных устройств, которые доступны пользователям и адаптированы под новые интерфейсы, считающиеся удобными и понятными.
Другая сложность при разработке интерфейса была связана с тем, что для пользователей Интернета не характерно использовать только один ресурс, они могут использовать несколько похожих, которые им наиболее всего нравятся - браузер, почту, опять же соцсети и пр. Иначе говоря, в данной ситуации важно чтобы программа не просто полезной, но и «приятной». Теперь, высказывание «встречают по одёжке», стало как никогда актуально для программных решений. Чем бы знакомство пользователя с программой не закончилось, важно чтобы она привлекла своим видом.
Остальные соображения разработчиков интерфейса «Такси» были направлены на устранение мелких «недочетов» - сложности «поиска глазами» нужных элементов приложения, неудобства работы с мышью, сложности по части «попадания» в некоторые элементы и пр. В результате удалось создать дизайн, у которого появились новые отличительные черты, а именно - увеличенные размеры элементов и более крупный шрифт. Также были увеличены отступы между элементами, что позволило интерфейсу стать более «свободным». Цветовая гамма также потерпела изменения – теперь форма и поля имеют один белый фон, активное поле имеет подсветку, заголовки групп выделяются цветом, можно также выделить всю группу цветом фона и т.д. Размеры элементов формы тоже были изменены, при этом были добавлены новые элементы, например «Тумблер».
Отдельно хотим отметить, что при создании нового интерфейса, учитывался тот факт, что работа с приложением может выполняться на устройстве с сенсорным экраном, что сегодня весьма актуально. Поэтому все решения в интерфейсе рассматривались также с учетом того, как это будет работать и отображаться на сенсорных устройства - планшетах и пр.
Что осталось?
В настоящий момент разработчики стремятся к тому, что сделать переход на новую версию платформы наиболее простым. Сейчас не все можно сделать автоматически, кое-что еще нужно подкорректировать «вручную». Простые формы при включении «такси» не вызовут никаких проблем, но что касается тех форм, которые были созданы под старые интерфейсы, то они пока не очень хорошо отображаются. Это связано с тем, что отступы и шрифты были увеличены, также пользователи могут иметь «мелкий» монитор. Данные формы, естественно требуют доработки – где-то это может быть выполнено без особых проблем, где-то понадобятся более значительные изменения.
Сейчас разработчики пытаются искоренить данную проблему, чтобы она не стала «камнем преткновения» при переходе на новую версию 8.3. Уже на подходе решение, которое позволит плавно перейти на «Такси», без ощутимых проблем в процессе адаптации программы. Это решение позволит работать со старыми сложными формами без переработок. Конечно, в новом интерфейсе такая форма уже будет выглядеть не как старая, но при этом полностью усовершенствованной тоже не станет, но с ней можно будет работать и все возможности интерфейса для нее будут доступны.
Публикую четвертую главу моей книги
Глава 4. Внешний вид «Такси»
В заключительной главе первой части этой книги мы разберем особенности пользовательской работы с внешним видом управляемого приложения — «Такси». С видом «Такси» мы ознакомимся более подробно и углубленно, т.к. это основной вид работы клиентского приложения 1С на данный момент.
На рисунке 1.4.1 показан внешний вид интерфейса «Такси» на примере моей конфигурации, которую будем делать со следующей части .
Рис. 1.4.1. Внешний вид «Такси»
Наше первое знакомство с интерфейсом «Такси» начнется с панелей. Если в видах было всего три панели (разделов, действий и навигации), то в «Такси» панелей – шесть (см рис.1.4.2).
Кратко разберем каждую панель из рисунка 1.4.2 (ниже, подробно изучим все панели в отдельности):
1 – Панель разделов – выводит командный интерфейс подсистем верхнего уровня.
2 – Панель функций текущего раздела – включает в себя команды, которые соответствуют текущему разделу.
3 – Панель инструментов – служит для быстрого доступа к ряду пользовательских функций.
4 – Панель избранного – отображает избранные навигационные ссылки.
5 – Панель открытых – отображает формы, которые открыты в текущем клиентском сеансе.
6 – Панель истории — список навигационных ссылок на ранее открываемые объекты.
7 – Рабочая область.

Рис. 1.4.2. Панели внешнего вида «Такси»
С общим количеством и предназначением панелей разобрались, теперь научимся настраивать расположение панелей на этапе разработки. Для этого нужно зайти в свойства конфигурации (см. рис. 1.4.3).

Рис. 1.4.3. Путь к свойствам конфигурации
В открывшейся палитре, нас интересует свойство «Интерфейс клиентского приложения» (см. рис. 1.4.4).

Рис. 1.4.4. Свойство «Интерфейс клиентского приложения»

Рис. 1.4.5. Окно конфигурирования интерфейса клиентского приложения
Форма настройки клиентского приложения делится на две части. Слева – группы расположения панелей относительно рабочей области. Справа – сами панели. В окне справа, напротив некоторых панелей, отображается серый квадратик, это отметка, что данная панель уже есть в интерфейсе. Перемещая с помощью мышки панели из левого окна в правое, разработчик конфигурации самостоятельно может настраивать интерфейс клиентского приложения с одним ограничением: одна и та же панель не может быть выбрана два раза. В остальном никаких ограничений нет. Можно, например, разместить все панели на одной стороне, как на рисунке 1.4.5. Правда, клиентское приложение будет, скорее всего, не очень-то удобным.

Рис. 1.4.6. Не самый разумный пример настройки клиентского приложения
Настройка панелей, заданная в свойстве конфигурации «Интерфейс клиентского приложения», будет выходить пользователю в том случае, когда он не стал самостоятельно настраивать интерфейс приложения. Узнаем, как самостоятельно настраивать расположение панелей в «1С:Предприятии», для этого пользователю нужно зайти в редактор панелей через главное меню (см. рис. 1.4.7).

Рис. 1.4.7. Путь к редактору панелей

Рис. 1.4.8. Редактор панелей
Редактор панелей (см рис. 1.4.8) разделен на две части. Верхняя часть показывает схематичное расположение панелей в клиентском приложении относительно рабочей области. В нижней части (выделена серым) находятся панели, не включенные в интерфейс. С помощью мышки пользователь может самостоятельно расположить любую панель относительно рабочей области, перемещая их из нижней части в верхнюю. Также есть возможность двигать панели относительно друг друга по верхней части редактора панелей. После того, как пользователь сконфигурировал нужный вид, необходимо нажать кнопку «Применить», для того, чтобы все отобразилось в клиентском приложении. В том случае, если пользователь захочет вернуться к виду, предоставленному разработчиком конфигурации, ему достаточно нажать кнопку «Стандартные».
Начальная страница

Рис. 1.4.24. Настройка навигации в интерфейсе «Такси»
Также есть группа «Важное», то, что выделяется жирным шрифтом, группа «Обычные» и группа «См. также». Если у раздела есть подраздел, как в нашем случае, то он тоже выделяется в отдельную группу, где есть подгруппы «Важное» и «Обычное». Пользователь самостоятельно может перемещать команды из одной группы в другую, удалять, добавлять и выполнять прочие манипуляции. Чтобы установить стандартные настройки, заданные разработчиком конфигурации, необходимо нажать кнопку «Еще» и в выпавшем меню выбрать пункт «Установить стандартные настройки» (см. рис. 1.4.25).
Рис. 1.4.25. Установка стандартных настроек навигации
Установим стандартные настройки для нашей навигации и посмотрим, как изменится меню функций и панель функций раздела (см.рис.1.4.26 – 1.4.28). Сравните их с тем, что было раньше, на рисунках 1.4.20 и 1.4.21.

Рис. 1.4.26. Установка стандартных настроек навигации

Рис. 1.4.27. Меню функций при стандартных настройках

Рис. 1.4.28. Панель функций текущего раздела при стандартных настройках
С настройками действий тоже все просто (см. рис.1.4.29). Они аналогичны настройкам панели действий из предыдущей главы. Точно так же существуют три группы: Создать, Отчеты и Сервис. В группе «Создать» располагаются команды на создание новых справочников или документов, в группе «Отчеты» — команды на открытие отчетов, в группе «Сервис» — команды на запуск обработок.

Рис. 1.4.29. Настойка действий
По аналогии с настройками навигации, Вы можете установить стандартные настройки, заданные разработчиком, используя меню «Ещё» — «Установить стандартные настройки».
Познакомимся с одной интересной возможностью, которая появилась в интерфейсе «Такси» — это поиск по меню. Очень часто на практике бывает, что в меню функций расположено много команд, и быстро найти нужную команду бывает проблематично. Для этого разработчики платформы реализовали поиск по меню. Поле ввода поиска по меню функций располагается в правом верхнем углу меню (см рис. 1.4.30).

Рис. 1.4.30. Поле поиска в меню функций
Достаточно начать набирать текст, когда открыто меню функций и поиск будет осуществляться автоматически (см. рис. 1.4.31).

Рис. 1.4.31. Поиск по меню функций
Поиск осуществляется без учета регистра.
И напоследок узнаем о ещё двух способах открыть меню функций. Первый способ — используя панель инструментов, где есть специальная пиктограмма, соответствующая меню функций (см. рис. 1.4.32). Второй способ — используя клавишу F10.

Рис. 1.4.32. Пиктограмма в панели инструментов для открытия меню функций
Панель открытых
Выше мы упоминали, что пользователь между открытыми окнами может перемещаться с помощью стрелок навигации, а также используя панель открытых. Разберем её подробнее. Напомню, что можно самостоятельно разместить эту панель в любой части интерфейса «1С:Предприятия» с помощью редактора панелей (см. рис. 1.4.8).

Рис. 1.4.33. Панель открытых в интерфейсе «Такси»
В панели открытых содержится список всех форм, которые открыты пользователем за время сеанса «1С: Предприятия». Этот список отсортирован по времени открытия формы, как следствие, каждая вновь открытая форма встает в конец списка. Когда пользователь активирует нужный элемент списка, то в рабочей области отображается форма, которая соответствует этому элементу, а выбранный элемент подсвечивается зеленым цветом (см. рис. 1.4.33).
Для того чтобы закрыть элемент, необходимо нажать на крестик, расположенный отображение элемента в списке в правом верхнем углу. Причем Вы можете закрыть как активный элемент, форма которого активна в рабочей области, так и любой другой элемент из списка. При закрытии активного элемента, текущей становится форма, расположенная в самом конце списка.
Продолжаем изучать расположение форм в рабочей области. В интерфейсе «Такси» есть возможность прикрепить нужную форму к любой стороне рабочей области, для этого необходимо или вызвать контекстное меню элемента в панели открытых (см. рис.1.4.34), или в области системных команд нажать на кнопку «Показать вместе с другим окном или закрепить» (см. рис. 1.4.35).

Рис. 1.4.34. Контекстное меню элемента панели открытых

Рис. 1.4.35. Меню кнопки «Показать вместе с другим окном или закрепить» области системных команд
Теперь закрепим справа форму отчета по продажам из рисунка 1.4.33. Внешний вид интерфейса «1С:Предприятия» изменится (см. рис. 1.4.36).

Рис. 1.4.36. Внешний вид «1С:Предприятия» с прикрепленной справа формой отчета о продажах
Причем прикреплена может быть только одна форма и в одной части рабочей области. В платформе 1С 8.3.9 нет возможности прикреплять разные формы с разных сторон. Если Вы захотите закрепить другую форму, то закрепление текущей формы снимется.
Это же правило останется и в редакциях платформы 8.3.10 и 8.3.11, только улучшится механизм закрепления окон.
Кроме механизма закрепления существует механизм объединения форм: Вы можете сделать так, чтобы две формы показывались вместе на рабочей области, сгруппированные или горизонтально или вертикально.
Для этого необходимо в контекстном меню формы (рис. 1.4.34 и 1.4.35) выбрать или пункт «Показать вместе с другими вертикально», или пункт «Показать вместе с другими горизонтально». У этих пунктов есть продолжение (см. рис. 1.4.37), где Вам необходимо выбрать, какую форму Вы хотите показывать вместе с текущей.

Рис. 1.4.37. Выбор формы для объединения
В контексте нашего примера мы объединим горизонтально форму «Приход товара» в формой «Расход товара». На рисунке 1.4.38 Вы можете посмотреть, какой внешний вид приобретет «1С:Предприятие» после данных действий.

Рис. 1.4.38. Объединенные горизонтально формы списков
В платформе 1С 8.3.9 (а также это правило, скорее всего, будет и в платформах 8.3.10 и 8.3.11) нельзя прикреплять объединенные формы. Если Вы попробуете закрепить одну из объединенных форм, то их объединение сбросится.
Навигационные ссылки
Начиная с платформы 8.1. в «1С:Предприятии» появились навигационные ссылки. Навигационная ссылка — это текстовое представление любого объекта (элемент справочника, документ, форма списка и т.п.), с помощью которого можно открыть этот объект в «1С:Предприятии». Разберем их на практике. Работать с навигационными ссылками можно через область системных команд (см. рис. 1.4.39).
Рис. 1.4.39. Область системных команд


Откроем в моей учебной конфигурации какой-нибудь документ и выполним команду «Получить ссылку…» (см рис. 1.4.42).

После выполнения команды откроется форма получения ссылки, где в поле формы будет содержаться ссылка на нужный объект. Вот этот текст: «e1cib/data/Документ.ПриходТоваров?ref=8a6f00235402431011e6e3299dc1822e» и является ссылкой на документ «Приход товаров №000000001 от 25.01.2017». После того, как мы скопируем ссылку на этот документ в буфер обмена, то сможем открыть его из любого места этой базы. Причем можно послать её по почте или какому-нибудь мессенджеру коллеге, который работает по сети с этой базой, и он без труда откроет эту ссылку (если у него есть права хотя бы на просмотр данного объекта). Открыть ссылку так же легко: для этого нужно воспользоваться командой «Перейти по ссылке…» в области системных команд (см. рис. 1.4.43) или в главном меню. А особо быстрые могут поработать с сочетанием клавиш Shift + F11.
После выполнения этой команды откроется форма «Переход по ссылке». В единственное поле этой формы нужно скопировать сохраненную ссылку и нажать кнопку «Перейти» (см. рис. 1.4.43).

После этих действий в рабочей области появится документ, по ссылке которого мы перешли.
Панель избранного
Как Вы могли заметить из рисунков 1.4.42 и 1.4.44, на формах «Получить ссылку» и «Переход по ссылке» имеется кнопка «Добавить в избранное». Избранное — это какой-то объект, причем любой объект: обработка, отчет, элемент справочника, документ, форма списка и т.п., с которым пользователь может очень часто работать. Добавить в избранное можно несколькими способами.
Первый способ — с помощью уже известных нам команд «Получить ссылку…» и «Переход по ссылке…», в окнах этих команд есть кнопка «Добавить в избранное» (см. рис. 1.4.42 и 1.4.44). Нажав на эту кнопку, Вы добавите в избранное тот объект, ссылка на который указана в поле ввода.
Второй способ заключается в том, что Вы можете нажать на пиктограмму «Звезда» возле заголовка любого объекта, расположенного в рабочей области. Как-то: документ (см. рис. 1.4.45), список документов (см. рис. 1.4.46) или отчет (см. рис. 1.4.47). 
Рис. 1.4.45. Пиктограмма добавления в избранное у документа

Рис. 1.4.46. Пиктограмма добавления в избранное у списка документов

Рис. 1.4.47. Пиктограмма добавления в избранное у формы отчета

Рис. 1.4.48. Размещение панели избранного в редакторе панелей

Рис. 1.4.49. Панель избранного в «1С: Предприятии»
С панелью избранного работать достаточно просто: необходимо кликнуть мышкой по нужной ссылке, и она отобразиться в рабочей области. Если Вам понадобится отредактировать список избранного, то сделать это можно вызвав форму избранного. Эту форму можно вызвать тремя способами.
Первый способ — нажать на слово «Избранное» в самой панели избранного (см. рис. 1.4.50). Второй способ — воспользоваться панелью инструментов, где необходимо нажать на пиктограмму «Звезда» (см. рис. 1.4.51). А третий — с помощью сочетания клавиш Ctrl+Shift +B.

Рис. 1.4.50. Переход в настройки избранного, через панель избранного

Рис. 1.4.51 Переход в настройки избранного, через панель инструментов
После вышеперечисленных действий откроется форма избранного (см. рис. 1.4.52), где пользователь может выполнять ряд действий.

Рис. 1.4.52. Форма избранного.
Разберем все возможности пользователя по работе с формой избранного.
И начнем мы с поиска. Как и в целом в интерфейсе «Такси», пользователь может осуществлять поиск по избранному, для этого служит поле в правом верхнем углу формы. Для того чтобы поиск начал работать, достаточно просто набрать текст, когда открыто окно, или воспользоваться сочетанием клавиш Ctrl + F. После выполнения поиска в избранном останутся те объекты, в названии которых имеется нужное сочетание символов (см. рис. 1.4.53). Поиск ведется без учета регистра.

Рис. 1.4.53. Поиск в форме избранного
Отменить поиск можно с помощью нажатия клавиши Esc.
Также в форме избранного Вы есть возможность манипулировать списком объектов. Например, можно отредактировать название объекта, для этого нужно навести курсор на объект и нажать на пиктограмму «Карандаш» (см. рис. 1.4.54).

Рис. 1.4.54. Редактирование объекта в форме избранного
В этом случае Вы отредактируете только представление объекта в форме избранного. С представлением объекта в других окнах ничего не произойдет.
Помимо редактирования, Вы можете спокойно удалить объект. Для этого достаточно выделить нужный объект и нажать на крестик рядом с выделенным объектом (см. рис. 1.4.55).

Рис. 1.4.55. Удаление объекта в форме избранного
И также Вы можете перемещать объекты по списку. Делать это можно как с помощью мышки (тянуть объект вверх или вниз), так и с помощью контекстного меню (см. рис. 1.4.56), используя которое, кстати, можно редактировать и удалять нужные объекты.

Рис. 1.4.56. Контекстное меню в форме избранного
Отмечу еще одну особенность при работе с формой и панелью избранного: когда Вы добавляете новый объект в избранное (как на рис. 1.4.45 – 1.4.47), то все остальные объекты сдвигаются вниз. Но в форме избранного, есть возможность закрепить нужный объект, чтобы он оставался всегда вверху списка. Для этого нужно выделить объект и нажать на пиктограмму «Скрепка» (см. рис. 1.4.57).

Рис. 1.4.57. Закрепление объекта в форме избранного
Применив эти действия, Вы увидите, что объект выделился жирным текстом, а также он автоматически переместится вверх панели избранного, после закрытия формы (рис. 1.4.58).

Рис.1.4.58. Панель избранного при выделенном объекте
И перед тем, как закончить изучать панели избранного, отмечу некоторые его особенности. Как Вы уже сами догадались, в самой панели избранного нельзя удалять, редактировать, перемещать и прикреплять объекты (только через форму избранного). Кроме этого, когда панель избранного открыта вертикально, отображается только первые 10 элементов, при горизонтальном расположении отображаются только те элементы, которые поместились. На момент написания книги никаких полос прокрутки у панели избранного нет.
Панели историй
Кто работал в 1С как пользователь, знает, что очень часто бывает необходимость открыть какой-нибудь документ или отчет, с которым работали ранее. Раньше при работе в платформах 8.0. и 8.1. приходилось или вспоминать, или искать всякими мудреными способами.
Но уже с платформы 8.2. появилась возможность работать с историей использования объектов. А уже в интерфейсе «Такси» платформы 8.3. этот механизм приобрел более удобный и дружественный пользователю вид. Теперь пользователь может посмотреть все объекты, с которым он ранее имел дело.
Например, пользователь запустил программу 1С и с помощью панели разделов и меню функций открыл форму списка документа «Приход товаров», сразу в истории фиксируется, что пользователь работал с соответствующим объектом. Потом он открыл какой-либо документ, и это тоже фиксируется в истории. И всё. Что бы он ни делал с документом: проводил, изменял реквизит, помечал на удаление — в истории отображается только то, что велась работа с конкретным документом. Из истории мы не можем узнать, какие действия с этим документом выполнялись. Для этого есть другие механизмы. История нужна только для того, чтобы пользователь смог быстро перейти на нужный объект (кликнув по нему мышкой), а не искал его в интерфейсе программы. Причем если пользователь открывал один и тот же объект несколько раз за день (например, запускал отчет), то в истории будет только одна запись об использовании этого объекта и с самым поздним временем. Замечу, что история хранится в информационной базе, т.е. при очистке КЭШа или при перемещении базы с одного устройства на другое, история сохраняется.
С историей использования объектов можно работать с помощью двух форм: форма историй (рис. 1.4.59) и панель историй (1.4.60).

Рис. 1.4.59. Форма историй

Рис. 1.4.60. Панель историй
Причем в форме историй Вы можете видеть все использованные объекты, сгруппированные по дням (максимум может быть 400 записей для каждого пользователя). А в панели историй или первые 10 при вертикальном расположении панели, или сколько влезет при горизонтальном. Вопрос, как разместить панель историй в «1С:Предприятии», у Вас не вызовет большого затруднения: используем в очередной раз редактор панелей. А вот перейти в форму историй можно несколькими путями. Первый способ — это в панели истории кликнуть на заголовок «История» или соответствующую пиктограмму справа (см. рис. 1.4.61).

Рис. 1.4.61. Переход на форму историй через панели
Второй способ — используя уже знакомую нам панель инструментов, где нужно кликнуть на соответствующую пиктограмму (см. рис. 1.4.62).

Рис.1.4.62. Переход в форму истории через панель инструментов
И с помощью комбинации клавиш Ctrl + Shift + H.
Разберем форму историй. Как видно из рисунка 1.4.59, история всех объектов сгруппирована по дням и отсортирована по времени в порядке убывания. Слева от списка объектов иногда встречаются пиктограммы «Звезда», это значит, что объект добавлен в избранное. Вы сами можете из формы истории добавить объект в избранное или удалить его оттуда, поставив или удалив звезду.
Точно так же, как и в форме избранного, в форме истории можно воспользоваться поиском. Достаточно начать писать какое-нибудь слово или применить комбинацию клавиш Ctrl+F (см. рис. 1.4.63).

Рис. 1.4.63. Поиск в панели историй
Принцип поиска в панели историй точно такой же, как и в панели избранных, поэтому не будем заострять на нем внимание.
Панель инструментов
Панель инструментов необходима для быстрого доступа к четырем функциям «1С:Предприятия».
- Меню функций (рис. 1.4.64)
- Форма избранного (рис. 1.4.65)
- Форма истории (рис. 1.4.66)
- Форма полнотекстного поиска (рис. 1.4.67).

Рис. 1.4.64. Доступ к меню функций

Рис. 1.4.65. Доступ к форме избранного

Рис. 1.4.66. Доступ к форме истории

Рис. 1.4.67. Доступ к форме полнотекстового поиска
С формами избранного и истории, а также с меню функций раздела Вы уже знакомы, поэтому не будем заострять на них внимание, а разберемся с формой полнотекстового поиска (см. рис. 1.4.68). Кроме панели инструментов её можно вызвать также с помощью комбинации клавиш Ctrl + Shift + F.

Рис. 1.4.68. Форма полнотекстового поиска
Механизм полнотекстового поиска позволяет быстро находить нужную информацию в базе данных «1С:Предприятия» и в справочной информации.
Пользовательское изменение формы
В управляемом приложении пользователь может самостоятельно изменять формы: добавлять, удалять, перемещать элементы формы, а также изменять состав таблиц формы. Рассмотрим основные принципы изменения форм на примере документа «Продажа товаров». На рисунке 1.4.69 показана форма этого документа по умолчанию.

Рис. 1.4.69. Внешний вид документа «Продажа товаров»
Чтобы отредактировать форму, необходимо зайти в группу формы «Ещё» и нажать на кнопку «Изменить форму» (см. 1.4.70).

Рис. 1.4.70. Команда «Изменить форму» группы «Ещё»
Разработчик может запретить менять форму, тогда этой кнопки не будет в группе «Ещё». Как запрещать редактировать формы мы узнаем в 3 части этого курса.
После выполнения команды «Изменить форму» откроется окно настройки формы (см. рис. 1.4.71).

Рис. 1.4.71. Окно настройки формы
В этом окне Вы можете снимать видимость с полей, перемещать их друг относительно друга, добавлять подчиненные поля, а также создавать собственные группы для более удобного расположения полей.
Рассмотрим все эти возможности редактирования формы поподробнее.
Для того, чтобы снять видимость с нужного элемента, достаточно снять флаг рядом с этим элементом. Например, уберем видимость поля «Вид продажи» (см. рис. 1.4.72) и посмотрим, как изменится форма (см. рис. 1.4.73).

Рис. 1.4.72. Сняли видимость в элементе «Вид продажи»

Рис. 1.4.73. Элемент «Вид продажи» на форме не отображается
Элементы можно перемещать друг относительно друга. При помощи стрелок «Переместить вверх», «Переместить вниз» и при помощи мышки (необходимо «тянуть» элемент на нужную позицию). Переместим элементы «Контрагент» и «Склад» ниже номера счет-фактуры и даты счет-фактуры (см. рис. 1.4.74 и 1.4.75).

Рис. 1.4.74. Сместили поля «Склад» и «Контрагент»

Рис. 1.4.75. Форма со смещенными вниз полями «Склад» и «Контрагент»
Очень удобно иногда бывает группировать элементы, например, сделаем так, чтобы поля «Номер» и «Дата» были расположены горизонтально.
Для этого нужно добавить новую группу, нажав на кнопку «Добавить группу» настроек формы, в свойствах группы можно убрать флаг со свойства «Отображать заголовок» и в свойство «Группировка» установить значение «Горизонтальная» (см. рис. 1.4.76).

Рис. 1.4.76. Добавление новой группы и установка свойств группы
После этого переместим нужные поля (Дата и Номер) в эту группу (см. рис. 1.4.77).

Рис. 1.4.77. Перемещение полей в группу
Чтобы переместить поле в нужную группу, необходимо выделить это поле мышкой и, удерживая праву клавишу мышки, «тащить» поле в нужную группу.
После всех настроек форма документа должна принять следующий вид (см. рис. 1.4.78).

Рис. 1.4.78. Сгруппировали поля «Дата» и «Номер»
Точно так же можно группировать колонки таблиц формы (см. рис. 1.4.79 и 1.4.80).

Рис. 1.4.79. Группировка колонок таблицы формы

Рис. 1.4.80. Группировка колонок на форме
На этом мы закончим изучать пользовательские принципы работы с интерфейсом «Такси». Эти принципы обязательно необходимо знать и уметь ими пользоваться, поскольку хороший разработчик обязательно должен знать, как работает программа со стороны пользователя.
Книга «Основы разработки в 1С: Такси. Разработка в управляемом приложении за 12 шагов»
Легкое и быстрое освоение программирования в 1С с помощью моих книг: и «Основы разработки в 1С: Такси»
Иногда кажется, что изучить язык программирование в 1С сложно и трудно. В действительности программировать в 1С — легко. Помогут Вам легко и быстро освоить программирование в 1С мои книги: и «Основы разработки в 1С: Такси»

Эта книга подойдёт тем, кто уже начал программировать и испытывает определенные сложности с этой темой и тем, кто уже давно программирует, но ни разу еще не работал с управляемыми формами 1С
- Без сложных технических терминов;
- Более 600 страниц практического материала;
- Каждый пример сопровождается рисунком (скриншот);
Промо-код на скидку в 15% — 48PVXHeYu

Изучите программирование в 1С с помощью моей книги «Программировать в 1С за 11 шагов»
- Без сложных технических терминов.
- Более 700 страниц практического материала.
- Каждое задание сопровождается рисунком (скриншот).
- Сборник задач для домашней проработки.
- Книга написана понятным и простым языком — для новичка.
- Книга посылается на электронную почту в формате PDF. Можно открыть на любом устройстве!
Если Вам помог этот урок решить какую-нибудь проблему, понравился или оказался полезен, то Вы можете поддержать мой проект, перечислив любую сумму:
можно оплатить вручную:
Яндекс.Деньги — 410012882996301
Web Money — R955262494655
Вступайте в мои группы.