Correct Vector: Free Vector Tools
Computer graphics is a very broad concept. At the mention of this term, someone will think of 3D masterpieces from Pixar and Dreamworks studios, others will think of digital photography, and still others will think that we are talking about the design of computer games. But there are also sure to be a lot of those who will associate this phrase with vector graphics. Despite the extraordinary popularity of vector graphics, many users are completely unfamiliar with the feature of vector drawings. What lies behind the words "vector graphics" and why is it so in demand?
An ordinary raster drawing is an array of dots. This array can be rendered with maximum or approximate precision. In the first case, bitmap information is transmitted without loss, but takes up a lot of memory. In the second case, the graphic image can be transmitted with conditional accuracy. This suggests a direct analogy with the sound, which is compressed "without perceptible loss" in the MP3 format. For graphics, a similar format is JPG. With a moderate and not very high degree of compression, the initial array of points is quite guessable. Algorithms for rendering raster graphics may differ, but their essence is the same - the picture has a rigid binding to the pixel matrix.
A completely different approach is used to render a vector image. Each vector drawing is created using geometric shapes and curves. The use of mathematics when describing a drawing gives a huge advantage: when scaling vector elements, the original image does not lose any quality. A raster drawing, on the other hand, behaves differently when resized - the lines of objects in the image become overgrown with a noticeable “comb” when enlarged. These artifacts are present on the image from the very beginning, since a raster drawing a priori cannot contain continuous elements - lines, geometric shapes, and so on. All this in a raster looks like a matrix of pixels, which is the more noticeable, the more the raster image is enlarged.
Not without flaws and vector formats. The need to use simple elements to build a picture often becomes a serious obstacle to the interpretation of a complex picture. For example, it is extremely difficult to convert an ordinary landscape photo into a vector format, since there are a lot of objects on it and their geometry is very complex.
In industrial printing, vector formats look equally good when printing images of any size - large and small. Raster images, when enlarged, not only turn into a mosaic, but may also contain compression artifacts. In addition, vector formats are convenient to use in programming, since they are easily described by mathematical expressions.
Professional designers use years of proven tools to create vector graphics, such as Adobe Illustrator and CorelDraw. But for a hobbyist who needs to quickly create a T-shirt logo or technical illustration, there is no need to resort to such cumbersome and expensive applications. You can get by with free, and sometimes even online tools. With their help, you can convert a raster image into a vector image, sketch a simple design, generate a guilloche pattern, and so on.
⇡ "Google Drawings" is the easiest vector editor that is always at hand
The most famous, simple, and affordable online vector editor is Drawings on Google Drive. This web application is part of Google's online office and is more focused on collaboration and adding graphic elements to other types of office documents than vector graphics. However, there are still some basic tools for working with it.
With the Drawings web application, you can create various shapes, arrows, callouts, formula graphics, add straight lines, curves, polylines, arrows, and scribbles. It is also available to add text elements, import bitmaps. Vector drawings can be imported, but not edited (view only).
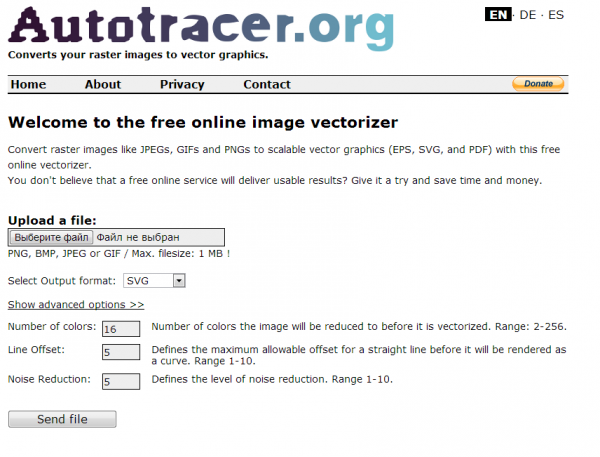
⇡ Autotracer - free raster to vector converter
When it comes to complex vector drawings, sometimes it's easier not to create them from scratch, but to vectorize a bitmap, that is, convert it to a vector format. This process is also called tracing.
Almost any vector editor has the appropriate tools, but vectorization can be made even easier with online tools. You can find more than one web service that offers similar services. For example, the free Autotracer resource is very handy. With it, you can convert PNG, BMP, JPEG and GIF files to vector format and save to SVG, EPS, PDF, DXF format.

The service is completely free, but there is one limitation: the size of the source file should not exceed one megabyte. Before the conversion, you can set some settings: determine the number of colors that will be left on the raster image before vectorization, as well as get rid of noise, specify in which cases the lines will be taken as curves. The process itself is very fast, so if the quality of the final drawing is not suitable, you can always experiment with the settings and try again.
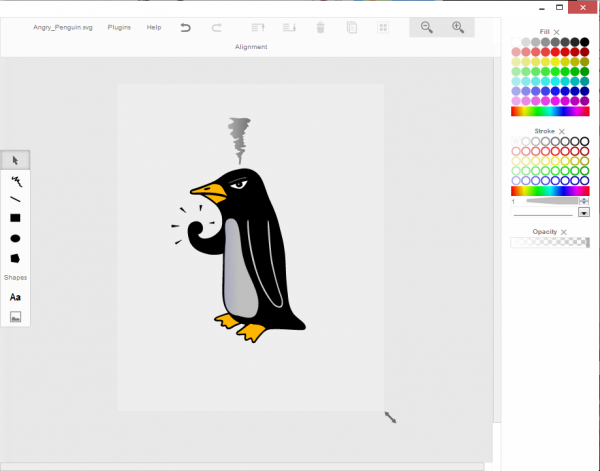
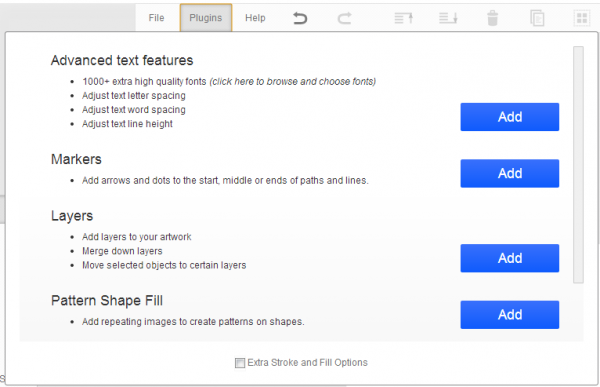
⇡ Vector Paint is a vector editor in Chrome that can work without a browser
Vector Paint is an HTML5 web application for Google Chrome, but it can also work without a browser. It belongs to a new generation of applications presented at the beginning of September this year. You can run such applications directly from the desktop - an open browser, as well as access to the Internet, are not needed to use them.
Vector Paint contains a fairly large collection of various preset shapes that can be used in projects: there are clocks, clouds, arrows, animals, notes, and much more. Forms can also be created manually using straight and broken lines, a tool for drawing arbitrary shapes, a rectangle, an ellipse. For each element, it is possible to choose a color, thickness and type of stroke, as well as a fill color, make it partially transparent, add one of the many effects (distortions, shadows, textures, pseudo-3D, etc.). There are also tools for managing elements in the project: they can be moved to the front or moved back. For a more accurate arrangement of elements, there are numerous alignment tools, you can also turn on the display of the ruler.

By default, work is carried out on one layer, but if necessary, you can add the ability to work with multiple layers. This feature is implemented as an add-on. To install it, you do not need to download anything, just select the plugin in the menu of the same name. Working with layers includes the possibility of merging selected layers, hiding some of them, transferring selected elements to a separate layer.

Vector Paint also provides other add-ons that can be easily added to the application. These are advanced features for working with text (additional fonts, setting intervals, individual elements of inscriptions), adding markers, using images to create repeating patterns on forms. The Plugins menu also includes additional stroke and fill options.
Finished projects are saved in SVG format, and can also be exported to PNG and JPEG.
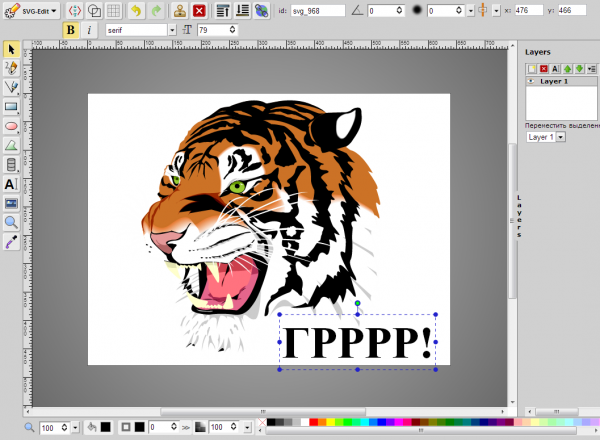
⇡ SVG-Edit - online vector editor
SVG-Edit is a JavaScript-based vector editor that can run on any browser. It can be used as an online service (in this case, a demo address is used for access), as well as a web application (in this case, you need to download the archive with SVG-Edit files, unzip it and run the application file in any browser).
SVG-Edit fully works with SVG files, making it possible to both save projects in this format and open such files and make changes to them. In addition, the SVG file can be imported into the project as a separate element.

Polylines, rectangles, squares, ellipses, circles, polygons, contours, text can be used to create vector graphics elements in SVG-Edit. It is possible to fill elements with color, as well as use gradients, including radial ones. It supports working with layers, showing a grid and displaying elements in the form of a wireframe. There are tools for changing the arrangement of elements (above, below), for quick cloning of selected vector shapes, for grouping them. Many commands are available from the context menu (as in regular desktop editors). A lot of attention has been paid to the tools for aligning on the canvas: you can align elements in relation to the selected objects, to the largest or smallest object.
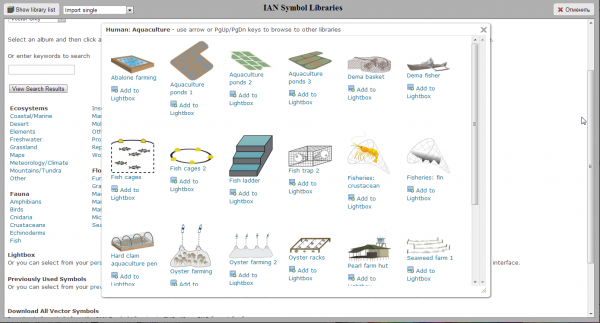
The program has a large library of ready-made shapes (the same one used in Vector Paint), but, in addition, access to the huge free library of vector graphics elements IAN Image Library is implemented. Registration is required to work with it, but then you can view collections of vector graphics samples directly from the editor and immediately add them to the current or new project.

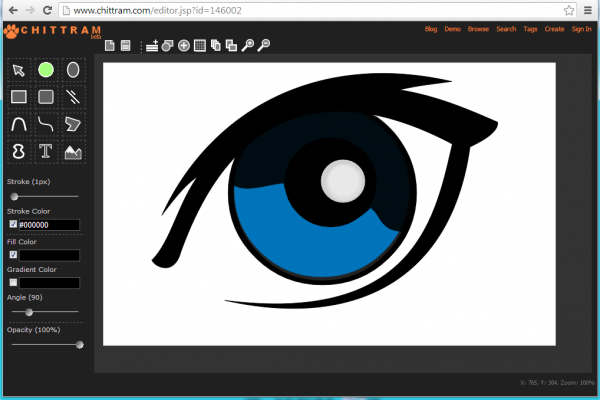
⇡ Chittram - simple online editor
Chittram is another vector editor that can work as a web application. Unlike SVG-Edit, it is implemented as a full-fledged online service with the ability to save projects on the server. You use your Google account to view and edit previously created projects.

Chittram's capabilities are more modest than those of SVG-Edit, but this editor will certainly seem more friendly to novice users. The application has the ability to use a bitmap image as a background, but you cannot select a picture from your hard drive - you can only specify a link to the file. There is no import of local vector images either, but you can add files from the web service user gallery to the project and edit them. The site implements a search in the gallery by keywords, as well as by tags.
To create your own projects, you can use the standard set of tools: straight lines, curves, bezier curves, polygons, circles, ovals, rectangles and squares. Text creation is also available. For each element, it is possible to set the stroke size, fill color, color and direction of the gradient, transparency percentage. For more accurate drawing, you can use the grid, for which the size of the cell is adjusted. You can also control the size of the canvas and its orientation.

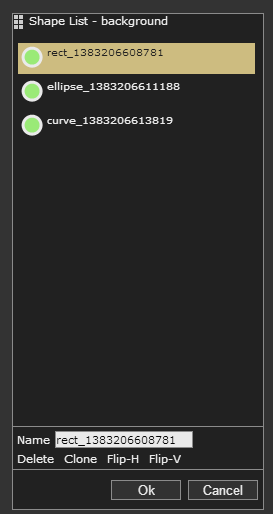
If your project uses multiple forms, it is convenient to display a panel that lists all the elements. It is used to rename and quickly select objects. The same panel is used to work with layers.

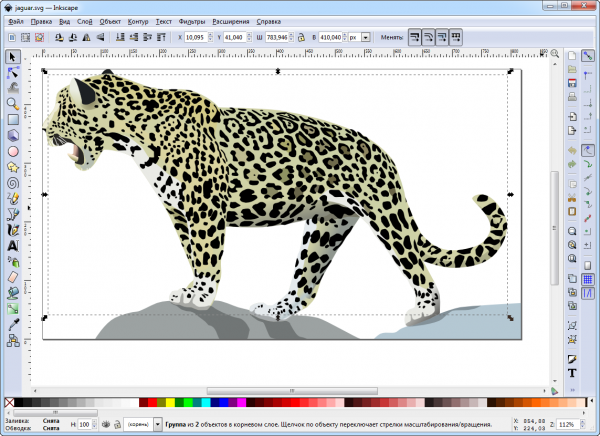
⇡ Inkscape is a complete alternative to commercial packages
The vector editor Inkscape has a lot of advantages. Firstly, it is cross-platform (it can run on Windows, Linux, Mac). Secondly, it supports a large number of popular vector formats, including SVG, SVGZ, EMF, DXF, EPS, PostScript, WMF, and others.
The editor also has tools for creating graphics that are standard for any vector editor: shapes, curves, text, fill, full support for layers. Inkscape gives you the ability to perform various actions with paths, stroke, and also apply Boolean operations (combine, intersect elements, exclude one from the other, and so on). The user has a large library of filters and a special editor with which you can create your own effects. The program supports graphic tablets, so you can manually draw in it by controlling the tilt and pressure of the pen.

It is worth paying attention to the built-in tools for vectorization of raster images. In order to take into account important objects in the foreground when tracing photos, the SIOX (Simple Interactive Object Extraction) algorithm is used to help identify such objects automatically.
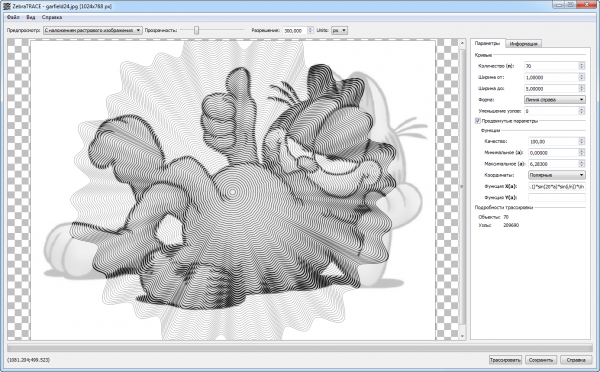
⇡ ZebraTRACE - free guilloche creation
Any banknotes, as well as documents of national importance (diplomas, certificates, certificates, and so on) are easy to recognize at a glance. This "recognizability" of the design of the document is given by subtle repeating patterns that run throughout the main drawing. Such lines are called guilloche.
Guilloches can be drawn by hand in a vector editor, but without special additions and skills in creating such patterns, this process can be delayed. The free ZebraTRACE utility helps with these tasks.

This program traces images and combines them with a guilloche pattern. ZebraTRACE uses parametric guilloche generation. Each type of pattern that can be created with the app is defined by a mathematical formula. So if there is a desire and free time for experiments, the user can get unique drawings.
Creating new guilloches is very easy. Try making minor changes to the pattern generation formula, such as changing the coefficient value from 2 to 3, and the pattern will change. For those who don't want to get creative with ZebraTRACE, the program includes a dozen and a half presets with formulas that allow you to get the most common guilloches.
⇡ Conclusion
Free vector graphics tools aren't as common as you'd like, but they do exist. It is also good that with the development of the HTML5 standard and other web technologies, it has become possible to use the browser as a vector graphics editor - previously one could only dream of this. For simple projects, such tools save a lot of time, and if you use Inkscape, you can generally refuse to purchase a vector editor for design needs.