Material Design: Google's new interface style and its application in the experimental settings of the Chrome browser
Grandiose plans for the introduction of a new corporate style of Google - Material Design - provide for a change in the future shell of the most popular browser in the world of Chrome. So far, Material Design in the current version of the browser can only be seen in the download section. But if desired, any user can enable individual experimental features of Chrome in order to start working with their favorite web browser in its new guise. How to enable individual experimental features of Material Design in the Google Chrome browser, and what will come of it in the end - we will talk about this to everyone in this article. But first, a few words, in fact, about the Material Design style itself.
1. New Google style - Material Design
Material design - as we can see from the translation into Russian of the name of the new Google style, is designed to give realism to the interface of the company's products. At first glance, flat and devoid of three-dimensional effects, Material Design, if you look closer, is actually complex and layered. It is shaped by a subtle, unobtrusive play of shadows cast by the elements. When selected with a mouse click or touch on touch devices, Material Design elements will cast a richer shadow, but at the same time, without any sharp contrast effects. Material Design elements have rich solid colors, well-defined edges, but no sharp corners. Switching between interface elements is carried out smoothly, without sharp accents. Material design is based on the principle of typographic printing with readable (smoothed) fonts, non-irritating background colors, correct spacing between elements, focusing attention in the right places, intuitive navigation.
The creation of a new style was due to the need to give unity to all web services and Google software products. A single interface style will allow the user audience to identify the company as the creator of its products and distinguish them from the web and software products of other developers.
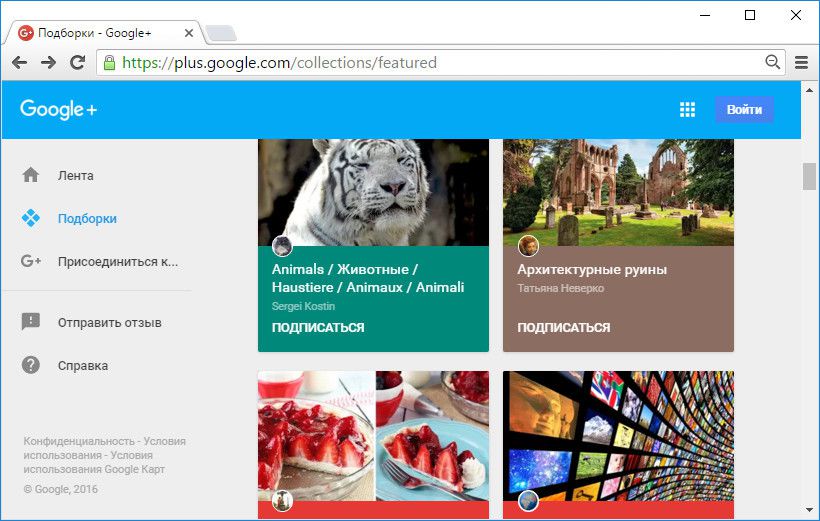
Material Design is still quite a young project. It was officially presented at the Google conference in the summer of 2014, but today it is already implemented in many Google products. So, in the style of Material Design, the interface of the Android mobile platform is made, starting from version 5.0. Many web interfaces of Google services have been translated into this style: Google Drive cloud storage (and with it the office web applications "Documents", "Spreadsheets", "Presentation"), Google Keep notes, Google Forms web form designer, analyzer Google Trends search query trends, Google Play Android content store, Google+ social network and others.

For comparison: as of the date of this writing, the company's web services such as YouTube video hosting, Google Calendar personal calendar, Google News news site, Google Books digitized book library search service and others have not switched to Material Design and have remained with the old interface.
2. Experimental Chrome settings
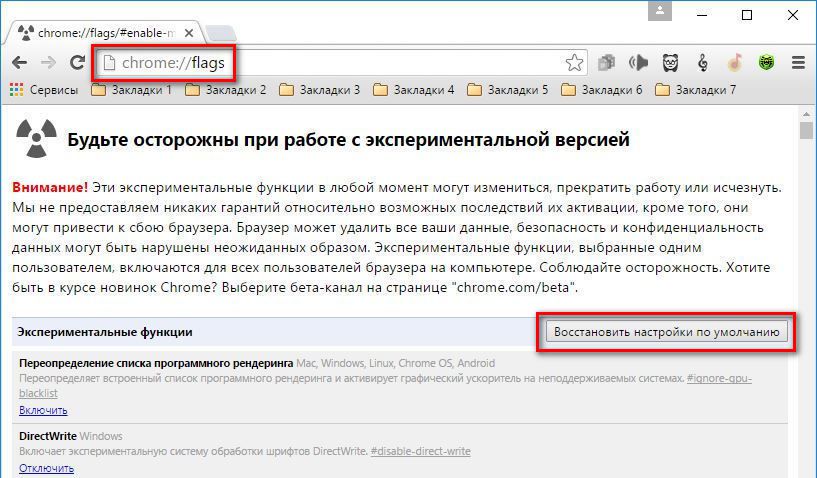
Individual elements of Material Design in Google Chrome are enabled in the experimental settings of the browser. You can access them by entering the value in the address bar:
When making changes to the experimental settings - whether with regards to Material Design, or any other features, you need to remember about the possibility of returning the original Chrome settings.

Looking ahead, we note that after applying all the possible elements of Material Design in the experimental settings, Google Chrome will not look like a modified product with a changed design. To date, apart from the Material Design download section mentioned above, which is preinstalled in current versions of Chrome, few components of the browser lend themselves to transformation into a new interface.
3. Material Design in Chrome Header
The heading of the current version of Chrome as of the date of writing looks like this:

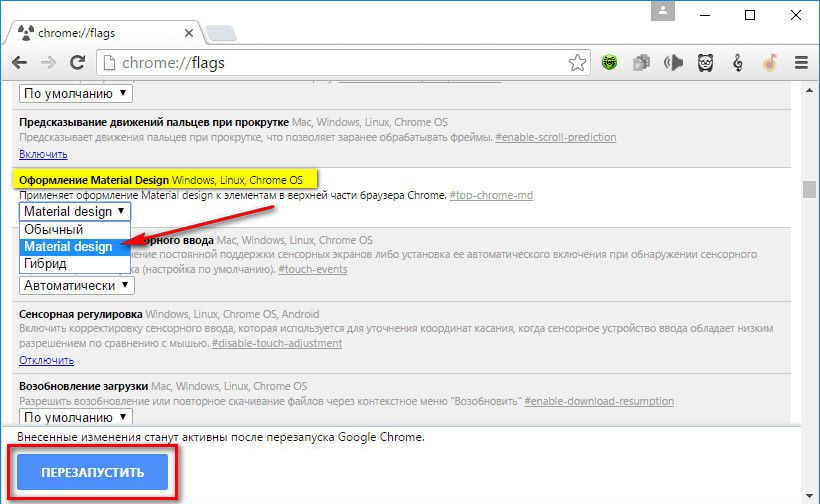
In the experimental settings section, find the "Material Design Appearance" option and set the "Material Design" position in the drop-down list. A button will appear at the bottom of the window to restart the browser to apply the new settings. We press it.

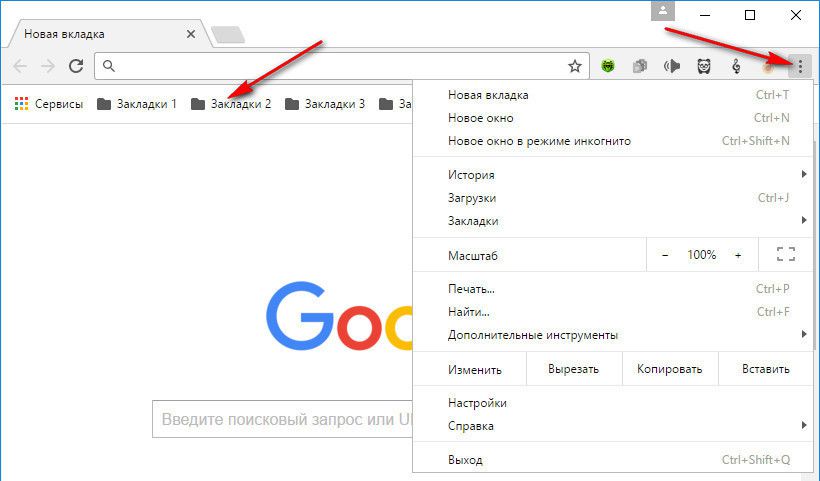
However, after restarting, we will not see any cardinal changes in the Chrome header. We will only find a new look for the menu button, familiar to many from the Android interface, as well as a change in the color of folders with bookmarks. Previously yellow colored folders will turn gray. And that's all.

4. Material Design Downloads Section
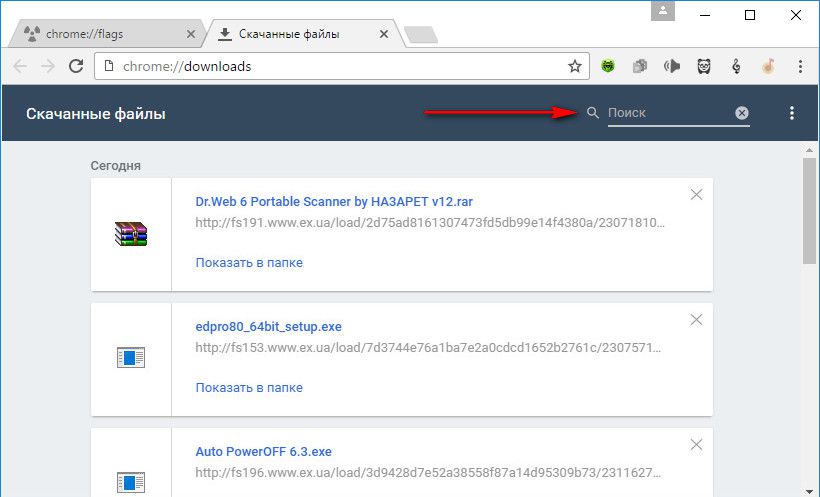
To see Material Design in Chrome without applying experimental settings, just open the download section. Downloaded files are displayed, as it should be in this style, with cards. At the top of the window we will find a search field for the names of downloaded files,

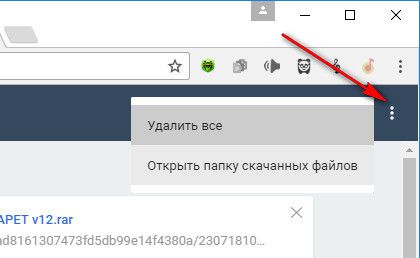
as well as a button for the options available for the download section, again in Android style.

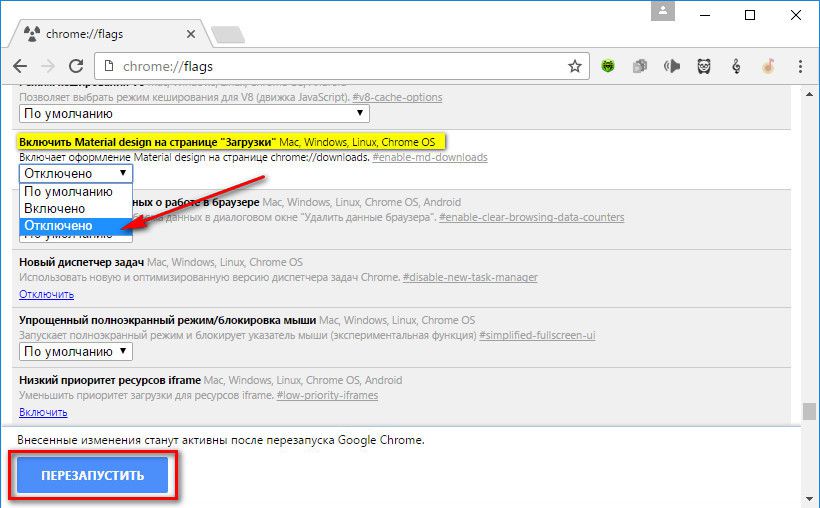
In experimental settings, connoisseurs of the old design of the Chrome download section can return the familiar interface. To do this, you need to find the option “Enable Material Design on the Downloads page”, set the position to “Disabled” in the drop-down list and restart the browser.

5. Material Design for Browser History
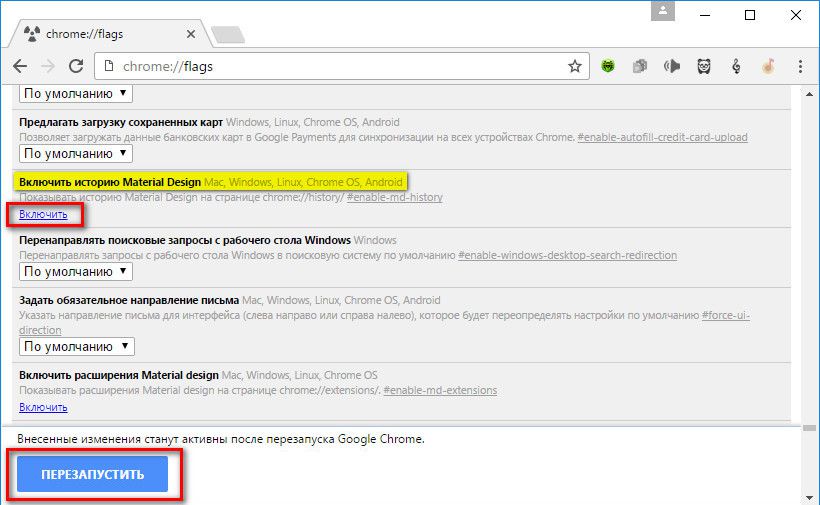
What the history section of Google Chrome looks like in the new Material Design style, so far, alas, we will not know. Surely this will be an unprecedented convenience, because, in theory, we will look for the desired site in the chaos of everything visited in a few days using cards neatly lined up in a row. The transition of the Chrome history section to Material Design is envisaged by experimental settings, but in reality we will not get any effect. The browser history simply won't show up. Perhaps in the near future, the experimental settings option "Enable Material Design History" will become a working one.

6. Section of extensions and applications in the style of Material Design
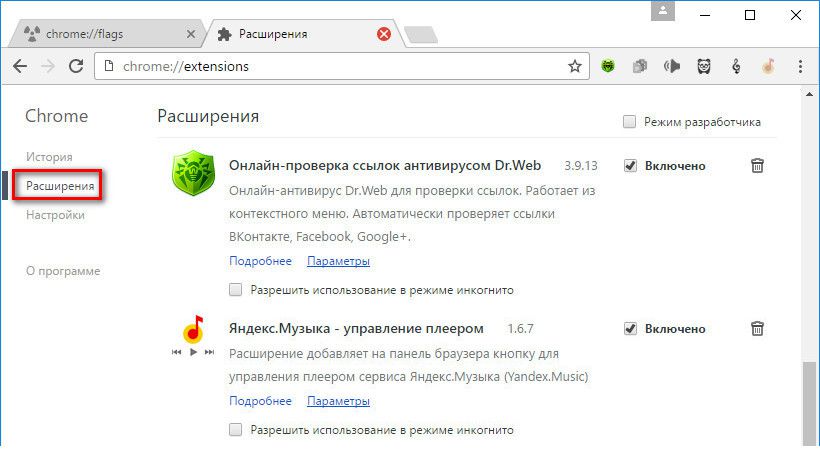
The last option available today to switch to Material Design (fortunately, working) is the transformation of the Chrome extensions and applications section into a new style. To begin with, let us recall the traditional view of this section, which, within the framework of the existing interface, is displayed as a switching tab in the browser settings.

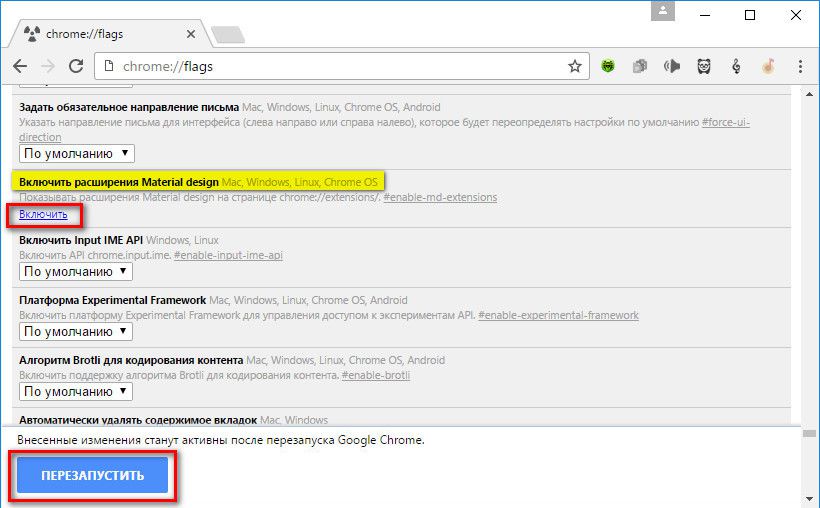
To see the Material Design extensions section, in the experimental settings, look for the option “Enable Material Design extensions” and click the “Enable” label. We restart the browser.

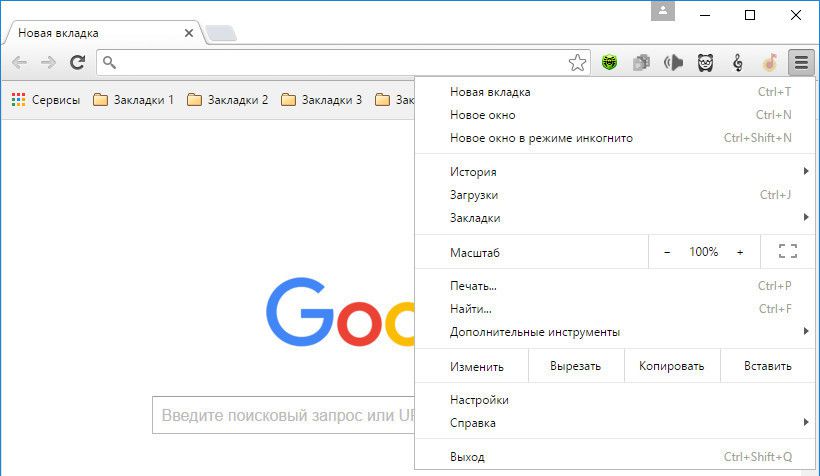
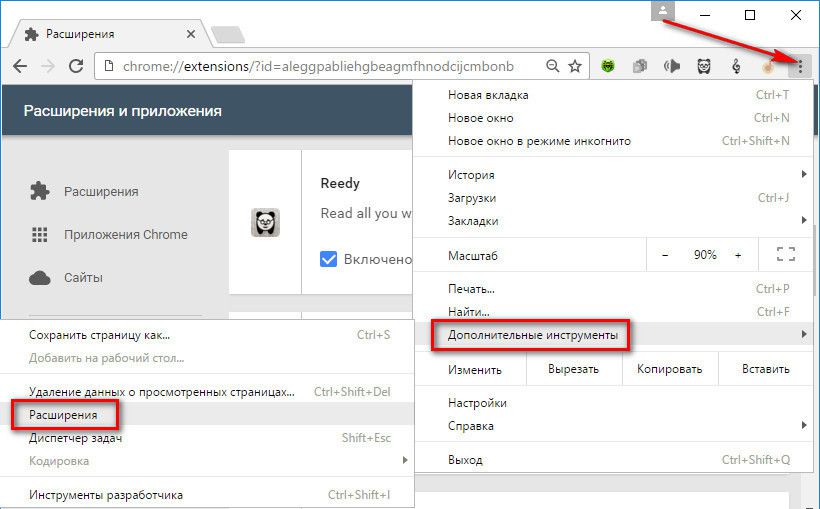
After restarting Chrome, the extensions section dressed in Material Design will no longer be available as a separate tab in the settings section. The list of installed extensions and applications can be accessed in an alternative way through the "More tools" item in the Chrome menu.

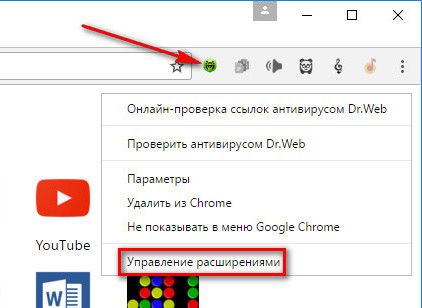
Or in another way - by calling the context menu on any of the extension buttons on the browser toolbar and selecting the "Manage extensions" item.

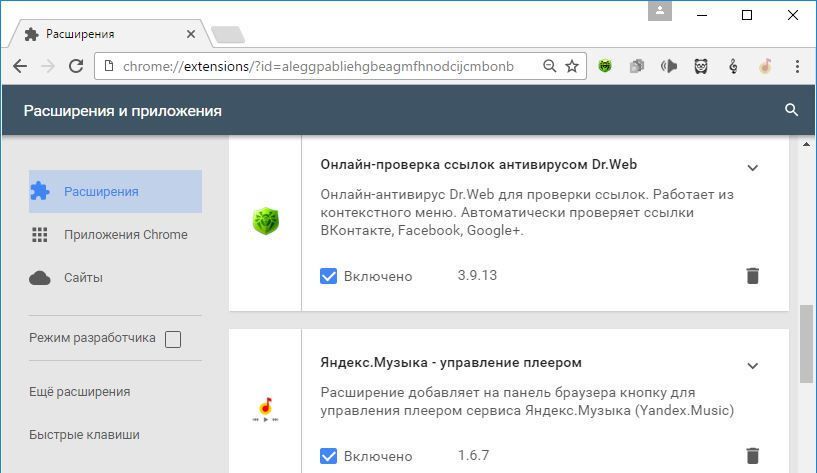
And here is Material Design itself in the extensions and applications section:

We will see the same nice background coloring as in the download section. Installed Chrome content in the form of cards will be neatly sorted separately by extensions, separately by applications, and separately by site shortcuts.
Have a great day!