Opis zmiany w programie taxi 1s. Nowy interfejs „Taxi
25.06.2014
Jak wyłączyć / włączyć interfejs TAXI w 1C: Księgowość 8.
Uzyskaj dostęp do chmury 1C: Fresh za darmo przez 30 dni!W nowych wydaniach standardowej konfiguracji „Enterprise Accounting” wydanie 3.0 (od 3.0.33.15) obsługiwany jest nowy interfejs „Taxi”.
Użytkownik ma możliwość wyboru nowego interfejsu lub bardziej znanej opcji, w zależności od tego, z którym wygodniej mu pracować. ten moment.
Ważny!!!
Należy pamiętać, że począwszy od wydania 3.0.52.32 nie można już wybrać starej wersji interfejsu „Podobnie jak w poprzednich wersjach 1C: Accounting 8”!
W nowych wersjach pozostały tylko dwie opcje interfejsu: „TAXI” i „Podobne do 1C: Księgowość 7.7”.
Aby uzyskać szczegółowe informacje, zobacz „O wyłączeniu starej wersji interfejsu” Podobnie jak w poprzednich wersjach „1C: Accounting 8” w nowych wydaniach standardowej konfiguracji „Enterprise Accounting” wydanie 3.0 ”.
Jak wyłączyć interfejs TAXI w 1C: Accounting 8?
W celu włączenia normalnego interfejsu należy wybrać zakładkę „Administracja” (ostatnia dolna pozycja), następnie odszukać pozycję „Ustawienia programu” (w prawym górnym rogu), patrz Rys.1.
W oknie, które zostanie otwarte, przejdź do zakładki „Interfejs”, wybierz „Interfejs poprzednich wersji 1C: Accounting 8” i kliknij przycisk „Zapisz i zamknij”, patrz ryc.2.

Aby zmienić interfejs, program poprosi o ponowne uruchomienie sesji 1C:Enterprise, patrz Rysunek 3.

Kliknij „Tak”...
Gratulacje, masz stary znajomy interfejs!
Materiały elektroniczne 1C - 100% licencji! Kupuj jak najszybciej!
Jak włączyć interfejs TAXI w 1C: Accounting 8?
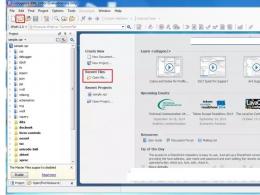
Aby włączyć nowy modny interfejs Taxi, wybierz zakładkę „Administracja” (w prawym górnym rogu), a następnie znajdź pozycję „Ustawienia programu”, patrz Rysunek 4.

W oknie, które się otworzy, przejdź do zakładki „Interfejs”, wybierz „Interfejs taksówki (zalecany)” i kliknij przycisk „Zapisz i zamknij”, patrz rys.5.

Aby zmienić interfejs, program poprosi o ponowne uruchomienie sesji 1C:Enterprise, patrz Rysunek 6.

Kliknij „Tak”...
Gratulacje, masz nowy, fantazyjny interfejs!
Magazyn! 1C: Księgowość + 1C-Raportowanie za 3000 rubli.
Po co to było?
Jak zwykle nowy interfejs ma na celu poprawę użyteczności programu.
Różnice między interfejsem „Taxi” 1C: Rachunkowość w porównaniu do zwykłego:
- większa czcionka;
- optymalizacja przestrzeni roboczej na monitorach o różnych rozdzielczościach;
- nowoczesny ergonomiczny projekt interfejsu;
- przyciski „Narzędzia”, „Ulubione”, „Historia” są zebrane w jednym panelu;
- szybkie wejście przez linię;
- możliwość dodawania nowych elementów katalogów bezpośrednio na liście wyboru;
itd.
Słowa kluczowe: interfejs taxi 1s, taxi 1s 8.3, interfejs taxi w 1s 8.3, 1s rozliczanie taxi, tryb taxi w 1s, 1s jak wyłączyć interfejs taksówki, interfejs taksówki, jak wyłączyć interfejs taksówki, Jak wyłączyć interfejs taksówki w 1C Accounting 8, 1s księgowość 8.3 interfejs taksówki, 1 przedsiębiorstwo 8.3 interfejs taksówki, 1s 8 interfejs taksówki, interfejs taksówki 1s, interfejs 8.3 taksówka, konfiguracja interfejsu taksówki, interfejs taksówki, jak włączyć, księgowość 3.0 interfejs taksówki, nowy interfejs taksówki, 1s rachunkowości 8.3 interfejs taksówki, 1s enterprise 8.3 interfejs taksówki, 1s 8 interfejs taksówki, jak wyłączyć interfejs taksówki, jak usunąć interfejs taksówki, opcja interfejsu taksówki
Tagi: interfejs taxi 1s, taxi 1s 8.3, interfejs taxi w 1s 8.3, 1s księgowość taxi, tryb taxi w 1s, 1s jak wyłączyć interfejs taxi, interfejs taxi, jak wyłączyć interfejs taxi, jak wyłączyć interfejs taxi w 1C Księgowość 8, 1s księgowość 8.3 jamniki
Zwykle, jeśli chodzi o interfejs Taxi, wszystko jakoś sprowadza się do dwóch głównych pytań: „dlaczego w ogóle trzeba było zrobić nowy interfejs” i „dlaczego został zrobiony w ten sposób, a nie inaczej”.
Co dziwne, ale w tym przypadku te dwie kwestie są ze sobą nierozerwalnie związane. A to dlatego, że dla użytkownika rozwiązania aplikacyjne i platforma to jedno. Dlatego jeśli chcemy tę „całość” obrócić w jakimś kierunku, może się zdarzyć, że nie wystarczy wprowadzić zmiany tylko w konfiguracji. Będziesz także musiał odpowiednio zmienić platformę.
Właśnie taką sytuację mamy w tym przypadku. Ale jaki jest „globalny” jaki mamy na myśli z naszymi rozwiązaniami aplikacyjnymi, co zaowocowało pojawieniem się nowego interfejsu dla platformy?
Faktem jest, że wraz z pojawieniem się interfejsu internetowego, wraz z wydaniem 1C: Enterprise „w Internecie” (w tym za pośrednictwem 1cfresh), ogólnie wraz z rozwojem Internetu publiczność użytkowników zaczęła się powiększać.
Wcześniej rozwiązania aplikacyjne koncentrowały się tylko na przeszkolonych użytkownikach, którzy przeszli wcześniej szkolenie i wiedzieli Tematyka. Albo może nie są bardzo przygotowani, ale „obok” zawsze było wsparcie w postaci własnego serwisu IT.
Teraz sytuacja zaczęła się zmieniać w kierunku tych użytkowników, którzy mają doświadczenie w pracy z Internetem, z urządzeniami mobilnymi, z programami, które nie mają specyfiki ekonomicznej. Są bardziej przyzwyczajeni do masteringu „z ekranu”, bardziej wymagający pod względem użyteczności i łatwości odbioru. Są przyzwyczajeni do bycia sam na sam z programem. Są przyzwyczajeni do tego, że aby rozpocząć pracę z programem, nie trzeba kończyć kursy przygotowujące, nie trzeba czytać tomów dokumentacji. Możesz po prostu usiąść i samemu wymyślić „jak to działa”, „co należy tutaj zrobić”.
Również w dużych przedsiębiorstwach nie tylko aktywni użytkownicy komputerów (księgowi, sprzedawcy) zaczynają pracować z programami, ale także ci, którzy wcześniej nie używali go aktywnie w pracy, na przykład brygadziści na produkcji. A naszym zadaniem jest próba jak największego obniżenia „próg wejścia”, próba usunięcia z drogi użytkownika tego, co może mu przeszkadzać. Dla użytkowników indywidualnych i małych firm podniesie to atrakcyjność programu, a w przypadku wdrożeń korporacyjnych obniży koszty i czas poświęcony na szkolenia pracowników.
Jednocześnie ważne jest, aby nie „przesuwać się za daleko” i nie zapominać o aktywnych użytkownikach systemu, dla których wydajność pracy, a nie łatwość rozwoju, odgrywa znaczącą rolę.
Oczywiście w takiej sytuacji wiele zależy od konfiguracji. Konfiguracja powinna być „przyjazna” dla nieprzygotowanego użytkownika. Jednak, jak wykazały nasze badania, znaczną liczbę problemów generuje również sama platforma, jej interfejs. A tych problemów nie da się rozwiązać „dobrą” konfiguracją.
Co udało nam się dowiedzieć
Przeprowadziliśmy liczne testy użyteczności i obserwacje pracy użytkowników z naszymi standardowymi rozwiązaniami aplikacyjnymi. W wyniku analizy udało nam się zidentyfikować wiele problemów, z których część próbowaliśmy rozwiązać z pomocą Taxi. Główne problemy, które zaobserwowaliśmy, były następujące:
- Trudno znaleźć to, czego potrzebujesz: polecenie w panelu, pozycję w menu, linię na liście. Na przykład im więcej elementów jest wyświetlanych w panelu lub na liście, tym więcej czasu użytkownicy spędzają na wyszukiwaniu. Bardzo często wyszukiwanie nie przynosiło rezultatu, chociaż niezbędne informacje znajdowały się na liście. Użytkownik musiał uciekać się do innych metod wyszukiwania, jeśli było to możliwe;
- Trudno znaleźć dane: złożone wczoraj zamówienie czy fakturę dla konkretnego kupującego. Wyszukiwanie na liście nie działa dobrze. Historia nie działa dobrze. Użytkownicy nie korzystają z „Ulubionych”;
- Trudne do wybrania w polu wprowadzania. Użytkownicy w niewielkim stopniu korzystają z wyszukiwania podczas pisania. Konieczność pracy z formularzem selekcji wymaga większej uwagi i często prowadzi do tego, że użytkownik traci kontekst pracy. Dodanie nowego elementu danych z wybranego formularza prawie zawsze powoduje utratę kontekstu pracy;
- Trudności w pracy z formularzem selekcji. Większość użytkowników wyszukuje wzrokiem bez uciekania się do wyszukiwania, co prowadzi do problemu opisanego w punkcie 1. Wielu użytkowników ma problemy z listami hierarchicznymi. Szczególnie dla początkujących, którzy nie są zaznajomieni z hierarchią danych przyjętą w rachunkowości;
- Małe elementy interfejsu: trudne do zobaczenia, trudne do trafienia myszą. Na przykład przyciski na pasku poleceń w postaci obrazków bez tekstu, przyciski nawigacyjne w kalendarzu;
- I wiele więcej.
W wyniku zmagań z tymi problemami „narodził się” nowy interfejs platformy – Taxi. Tym samym Taxi to nie tylko (i nie tyle) nowy wygląd. Taksówka to:
- Ulepszone opcje nawigacji po aplikacji;
- Konfigurowalny przez użytkownika obszar roboczy;
- Poprawa użyteczności poszczególne elementy interfejs;
- Nowy design.
Nawigacja aplikacji
Jednym z celów rozwoju Taxi było usprawnienie nawigacji po aplikacji. Czyniąc to, kierowaliśmy się następującymi względami:
- Dane i polecenia powinny znajdować się jak najbliżej użytkownika;
- Użytkownik musi mieć pewność, że zawsze może znaleźć swoje dane.
Aby wdrożyć te rozważania, musieliśmy zmienić podejście do nawigacji w wielu obszarach.
Podnieśliśmy rolę historie, jako narzędzie do pobierania danych:
- Zamiast historii zmian wprowadziliśmy historię odkryć;
- Zwiększono liczbę elementów zapisanych w historii;
- Zmieniono okno dialogowe wyświetlania historii. Podzielone rekordy według dat, wdrożone wygodne wyszukiwanie;
- Stworzyliśmy panel historii, który można umieścić w głównym oknie i mieć dostęp do najnowszych rekordów „pod ręką”. Panel historii może służyć na przykład do przełączania się między otwartymi formularzami.
Podnieśliśmy rolę wybrany, jako narzędzie do częstego dostępu do danych i funkcji:
- Zaimplementowano możliwość dodawania do ulubionych nie tylko danych, ale także poleceń;
- Daliśmy użytkownikowi możliwość dodawania elementów do ulubionych niemal w dowolnym miejscu programu „jednym kliknięciem”: z formularza, z menu funkcji, z okna dialogowego historii;
- Przeprojektowano wyświetlanie okna dialogowego ulubionych i zaimplementowano w nim nowe wyszukiwanie;
- Zaimplementowano możliwość zmiany nazwy ulubionych przedmiotów;
Proponowaliśmy coraz częściej korzystać z mechanizmu wyszukiwanie pełnotekstowe dane:
- Wdrożono standardowy formularz wyszukiwania. Teraz wyszukiwanie pełnotekstowe jest dostępne we wszystkich rozwiązaniach aplikacyjnych;
- Sfinalizowaliśmy sam mechanizm, aby zwiększyć szybkość i poprawić trafność wyników;
- Zaimplementowano automatyczne działanie zaplanowanych zadań w plikowej wersji pracy bez obowiązkowego uruchamiania osobnego połączenia usługi. Dzięki temu aktualność indeksu pełnotekstowego w wersji plikowej jest teraz utrzymana tak prosto, jak w wersji klient-serwer.
Ponadto:
- Wdrożono pasek narzędzi, za pomocą którego można uzyskać dostęp do wszystkich głównych sposobów poruszania się po aplikacji: menu funkcji, ulubionych, historii, wyszukiwania danych;
- Zmieniono wygląd menu funkcji, zwiększając widoczność percepcji duża liczba polecenia;
- Usunięto łącze między sekcją „Podstawowe” a Strona startowa. Teraz są to dwie oddzielne, niepowiązane ze sobą jednostki.
- Rolę „logicznej grupy poleceń” przypisano do sekcji:
- sekcja nie jest Miejsce pracy;
- Sekcja to sposób na uzyskanie dostępu do listy poleceń połączonych zastosowanym znaczeniem.
- Wdrożony szybki dostęp do strony głównej;
- Wdrożono alternatywną nawigację poprzez otwarte formularze w paradygmacie Forward/Back.
Obszar roboczy użytkownika
Obserwacje pracy użytkowników wykazały, że każde „miejsce pracy” jest wyjątkowe. Przede wszystkim są to różne rozmiary monitorów. Po drugie, są to różne zadania, które wykonuje użytkownik.
Zdając sobie sprawę, że nie uda nam się stworzyć jednego rozwiązania, które odpowiadałoby wszystkim, postanowiliśmy dać możliwość „zaprojektowania” miejsca pracy.
Na przykład mały monitor o małej rozdzielczości ekranu. W takim przypadku panele w oknie głównym zajmą cenną przestrzeń z obszaru roboczego. Dlatego dajemy możliwość maksymalizacji przestrzeni roboczej poprzez wyłączenie wszystkich paneli z wyjątkiem paska narzędzi.

Jednocześnie wszystkie możliwości poruszania się po aplikacji pozostają dostępne z poziomu paska narzędzi.
Podczas korzystania z myszy niektóre z nich staną się „dalsze” z powodu dodatkowych „kliknięć”, ale jest to rozsądna cena za zwiększenie obszaru roboczego.
Innym przykładem jest nowy monitor panoramiczny. Tutaj nie mówimy o oszczędzaniu przestrzeni użytkowej. W takim przypadku możesz zorganizować miejsce pracy tak, aby praca przebiegała jak najwygodniej: wyświetlić zarówno panel sekcji, jak i panele historii i ulubionych. Jeśli specyfika pracy wymaga częstego przełączania się między otwartymi formularzami, możesz skorzystać z otwartego panelu. W przypadku małych konfiguracji użyj paska poleceń aktualna sekcja może być wygodniejsze niż menu funkcji.

Panelami może zarządzać nie tylko użytkownik, ale także programista. Biorąc pod uwagę specyfikę zastosowane rozwiązanie, może domyślnie ustawić kompozycję i rozmieszczenie paneli, na przykład włączyć panel poleceń bieżącej sekcji dla małych konfiguracji.

A konfigurację paneli możesz określić dla konkretnego użytkownika podczas wdrożenia. To ustawienie może również zostać skonfigurowane przez użytkownika.
Użyteczność pola wejściowego
Znacznie poprawiliśmy użyteczność pola wejściowego podczas wybierania wartości. Było tu kilka problemów.
Najpierw przycisk wyboru obok pola wejściowego. Widząc ten przycisk, większość użytkowników klika go bez próby rozpoczęcia wpisywania w samym polu wprowadzania. A zgodnie z naszymi obserwacjami w większości przypadków selekcja na podstawie danych wejściowych jest znacznie wydajniejsza niż użycie formularza selekcji. W tym przypadku użytkownik ma mniej negatywnych emocji.
Po drugie, nie wszyscy użytkownicy rozumieją, które pola można wprowadzić do wyboru.
Po trzecie, sytuacja, w której pole ma przycisk wyboru i przycisk wyboru z listy rozwijanej, często dezorientuje użytkownika. Który przycisk należy nacisnąć?
Po przeanalizowaniu tych problemów postanowiliśmy zmienić zachowanie pola wejściowego. Teraz głównym mechanizmem wyboru wartości jest nowa lista rozwijana. Ta lista łączy kilka podmiotów:
- Dopasowane wartości;
- Historia wyboru;
- Lista do wyboru (z odpowiedniej właściwości elementu formularza).
Otwiera się go nowym przyciskiem (przycisk listy rozwijanej), aktywując myszą pole wprowadzania i zaznaczając.
Początkujący użytkownicy, często nie tylko początkujący, korzystają głównie z myszy. Po „wklejeniu” myszy w polu wprowadzania, zobaczą teraz rozwijaną listę, która ma na celu:
- Pokaż, że w tym polu jest wybierana wartość, a nie tylko wpisywanie tekstu;
- Przy pierwszym otwarciu wyjaśnij, że możesz wpisać tekst do wyszukiwania w polu;
- Z pomocą historii pomoc w wyborze, jeśli takie wartości zostały już niedawno wybrane;
- Daj możliwość dodania nowego elementu bez otwierania formularza wyboru;
- I na koniec otwórz formularz wyboru, jeśli nic innego nie było przydatne.
W pracy zawodowej, przy użyciu klawiatury, rozwijana lista nie otwiera się automatycznie, aby nie zakłócać procesu wprowadzania danych.
Wcześniej nie można było zrozumieć, dlaczego dopasowane wartości nie są wyświetlane: nic nie znaleziono lub jest ich zbyt wiele. Teraz, podczas procesu selekcji, wartości są wyświetlane natychmiast.
Wcześniej komunikat informujący o braku dopasowanych wartości dla wprowadzonego tekstu był wyświetlany jako osobne okno dialogowe. To okno dialogowe pojawiło się podczas próby opuszczenia pola. Uznaliśmy, że nie jest to najlepsze rozwiązanie i teraz ten komunikat jest wyświetlany na liście rozwijanej podczas procesu wprowadzania danych.

Przycisk wyboru „przeniesiony” do listy rozwijanej. Rozumiemy, że otwieranie formularza wyboru jest teraz „dłuższe”: „kliknij” w polu wprowadzania, aby otworzyć listę rozwijaną, a następnie „kliknij” hiperłącze na samej liście. Jest to jednak świadoma decyzja, aby „zmusić” użytkownika do korzystania z wyszukiwania według zestawu i jak najrzadziej otwierać formularz wyboru. Aby „osłodzić pigułkę” zrobiliśmy:
- Historia ostatnio wybranych wartości;
- Możliwość wyszukiwania nie tylko na początku wiersza, ale także według podciągów, a także wyszukiwania pełnotekstowego;
- Wprowadzanie nowego bez otwierania formularza listy.
To zachowanie jest teraz standardowe. Ale jeśli konkretna sytuacja wymaga inaczej, przycisk wyboru można przywrócić do pierwotnego miejsca.
Możesz użyć sformatowanych ciągów do reprezentowania wartości wyboru z listy rozwijanej. Umożliwia to wizualne wyróżnienie niektórych linii lub ich części za pomocą koloru tekstu lub czcionki.
Nowy design
Zmiany jakościowe zachodzące w audytorium użytkowników wymagały m.in. zmian w konstrukcji interfejsu. Mieliśmy tu do czynienia z wieloma różnymi rozważaniami, zarówno prostymi, jak i zrozumiałymi, leżącymi na powierzchni, jak i bardziej złożonymi, o głębokim, można by rzec, historycznym charakterze.
Najtrudniejsze rozważanie było związane z intensywnym rozwojem Internetu w ostatnich czasach. Wcześniej głównymi użytkownikami komputerów byli profesjonaliści, którzy wykorzystywali je do zadań biznesowych. Dlatego były im znane interfejsy, których głównym zadaniem było zapewnienie możliwości wykonywania określonych funkcji. Jednocześnie bardzo mało uwagi poświęcano zwykle stronie estetycznej i użytkowej interfejsu. Jeśli interfejs jest dozwolony niezbędny zestaw funkcji i nie spowodował oczywistego odrzucenia, uznano to za normalne.
Wraz z rozwojem Internetu i urządzenia mobilne pojawiła się duża liczba użytkowników, którzy aktywnie (i bardzo aktywnie) korzystają z komputera, ale do zupełnie innych zadań: blogów, wiki, konferencji, sieci społecznościowych itp. Jednocześnie wspólne cechy wszystkich takich aplikacji polegają na tym, że po pierwsze duża liczba bardzo różnych nieprzygotowanych użytkowników pracuje jednocześnie z jedną aplikacją, a po drugie istnieje jednocześnie duża liczba konkurencyjnych zasobów. Dużo różne konferencje na ten sam temat, wielu portale społecznościowe, podobnych w swoich możliwościach, wielu portalach wyszukiwania itp. A użytkownik może swobodnie wybrać zasób, który najbardziej mu się podoba.
W takiej sytuacji jednym z głównych miejsc nie była już funkcjonalność (jest mniej więcej taka sama dla wszystkich), ale estetyka zasobu. A potem wygoda i użyteczność interfejsu. Doprowadziło to do powstania np. całego trendu w projektowaniu interfejsów, web 2.0, a następnie dalszego rozwoju tych pomysłów w kierunku prostoty, elegancji, grafiki i użyteczności.
W rezultacie mamy teraz ogromną liczbę użytkowników komputerów, którzy są przyzwyczajeni do zupełnie innych interfejsów i uważają je za „zwykłe”, wygodne i zrozumiałe.
Nasza druga uwaga nie była tak głęboka, ale jest nierozerwalnie związana z pierwszą. Z tym, że internauci są przyzwyczajeni do tego, że nie są związani z żadnym jednym zasobem, ale mogą wybrać jeden z kilku podobnych zasobów, które najbardziej im się podobają. Ten lub inny system pocztowy, ten lub inny portal wyszukiwania, ta lub ta konferencja itp. Innymi słowy, dla wielu użytkowników program powinien już być nie tylko użyteczny, ale także „przyjemny”.
Jak mówią, „spotykają ich ubrania”. Aby komunikacja użytkownika z nieznanym programem nie kończyła się na tym, konieczne jest, aby te ubrania były „inteligentne”.
Reszta naszych rozważań była prostsza, jaśniejsza i bardziej oczywista. Na przykład zarzucono nam, że nasz interfejs jest „mały”. Trudno w nim "szukać oczami", ciężko pracować myszką, trudno "trafić" w niektóre elementy - trzeba "celować" itp.
W efekcie narodził się projekt, którego cechą wyróżniającą są duże czcionki i zwiększone rozmiary elementów. Wraz ze wzrostem czcionki harmonijnie powiększały się wcięcia między elementami, interfejs zaczął „oddychać”.
Nastąpiły zmiany w kolorystyce, ten sam kształt pojawił się w formach. białe tło formularze i pola, podświetlanie aktywnego pola, podświetlanie kolorami nagłówków grup, możliwość podświetlania całej grupy kolorem tła i inne ulepszenia. Zmienił się rozmiar elementów formularza, pojawiły się nowe elementy, np. „Przełącz”.
Jednocześnie nie zapomnieliśmy, że praca na urządzeniach z obsługą dotykową staje się coraz bardziej istotna. I wszystkie rozwiązania w interfejsie zostały wypróbowane na przykład na tablecie.
Trochę o planach
Zawsze staramy się dokonać przejścia do Nowa wersja platformy. Ale niestety nie wszystko da się zrobić automatycznie, niektóre punkty wymagają ręcznej interwencji.
Dzieje się tak z interfejsem Taxi. Dzięki prostym formularzom nie ma problemów z włączeniem interfejsu Taxi. Ale złożone formularze zaprojektowane w „starej” ideologii i pod starym interfejsem nie będą automatycznie wyglądać dobrze w interfejsie Taxi. Przede wszystkim przez to, że zwiększyły się czcionki i wcięcia. A „małych” monitorów jest znacznie więcej. Takie formy będą wymagały udoskonalenia i zmiany. Gdzieś niezbyt trudnego, gdzieś bardziej znaczącego.
Rozumiemy ten problem i podejmujemy pewne kroki, aby upewnić się, że nie stanie się przeszkodą podczas przechodzenia do wersji 8.3. W niedalekiej przyszłości chcemy zaproponować rozwiązanie, które pozwoli programistom na płynne „przejście do Taxi”, „rozciągnięcie” procesu adaptacji. To rozwiązanie automatycznie pozwoli Ci korzystać ze starych złożonych, „nasyconych” formularzy bez przetwarzania.
W interfejsie Taxi taki formularz nie będzie już wyglądał jak stary, ale też nie będzie wyglądał zupełnie „taxi”. Jednak będzie można z nim pracować i wszystkie nowe funkcje interfejsu będą dla niego dostępne.
Prędzej czy później takie formularze trzeba jeszcze przerobić, ale można to zrobić po pierwsze stopniowo, a po drugie już wtedy, gdy całe rozwiązanie aplikacyjne będzie działać na nowej platformie 8.3.
Istnieją inne obszary, w których zamierzamy rozwijać interfejs Taxi. Jednym z nich jest usprawnienie wyszukiwania na liście.
Dostosowywanie interfejsu taksówki
Konfigurowanie interfejsu Taxi w 1C: Accounting 8 edition 3.0
Materiały artykułu są aktualne na dzień 20.08.2014.Przedruk artykułu jest dozwolony ze wskazaniem autora i linkiem do źródła.
Począwszy od wersji 3.0.33, program 1C: Accounting 8 zaczął być dostarczany z dwoma interfejsami. Nowy interfejs o nazwie „Taksówka”. To jego programiści zalecają używanie go podczas pracy z programem już teraz, ponieważ za kilka miesięcy stary interfejs zostanie usunięty z programu i pozostanie tylko Taxi.
Jednak nie wszystkim użytkownikom podobała się na początku Taxi po przejściu z edycji 2.0 i otrzymaniu odpowiedzi na pytanie: „Czego konkretnie im się nie podoba?”, Można stwierdzić, że to, co im się nie podoba, jest w zasadzie po prostu nieskonfigurowane przez użytkownika .
W tym artykule omówiono główne opcje konfiguracji interfejsu Taxi w 1C: Accounting 8 edition 3.0 w trybie użytkownika.
Po uruchomieniu standardowej konfiguracji 1C: Accounting 8 edition 3.0 otwieramy:
region polecenia systemowe(na górze)
pasek narzędzi (u góry po lewej)
panel przekrojów (po lewej)
strona główna (na której widzimy Listę Zadań Księgowego, Monitor Menedżera, pełnotekstowe pole wyszukiwania oraz linki do informacje ogólne do różnych lokalizacji firmy 1C) (ryc. 1).
W prawym dolnym rogu pojawi się okresowo okno z zaleceniem konfiguracji utworzyć kopię zapasową, po kliknięciu którego możesz przejść do sekcji ustawień kopii zapasowej. Zwracam uwagę na to, że ustawienie kopii zapasowej jest indywidualne dla każdego użytkownika, tj. po skonfigurowaniu kopii zapasowej dla jednego użytkownika, inni użytkownicy nadal będą mieli to okno, dopóki każdy z nich nie wejdzie w ustawienie i nie odznaczy pola wyboru „Wykonaj automatyczną kopię zapasową”. Jeśli każdy użytkownik skonfiguruje kopię zapasową „Przy wyłączaniu”, to po wyjściu z programu do utworzenia utworzyć kopię zapasową praca innych użytkowników zostanie zablokowana podczas tworzenia kopii zapasowej, co może powodować pewne niedogodności dla innych użytkowników, dlatego zalecam, aby jeden z użytkowników utworzył kopię zapasową.
Nie będę się rozwodził nad ustawieniem „Obszar poleceń systemu”, ponieważ jest on taki sam, jak w interfejsie w Poprzednia wersja 1C: Rachunkowość 8.
Wielu użytkowników, którzy przeszli na interfejs Taxi, uważa go za niewygodny, ponieważ panel sekcji znajduje się po lewej stronie, a nie na górze (jak kiedyś) oraz że interfejs Taxi nie ma możliwości wyświetlania okien w zakładkach, aby możesz wrócić do wcześniej otwartego formularza.
Obie te niedogodności są do pewnego stopnia rozwiązywane poprzez dostosowanie położenia paneli.
Aby to zrobić, przejdźmy do Menu - Widok - Ustawienia panelu (ryc. 2).

Tutaj możesz dostosować, przeciągając obszary, które panele chcesz zobaczyć i gdzie je umieścić. Na przykład umieśćmy panel partycji i pasek narzędzi na górze, a panel otwarty na dole (rys. 3). To właśnie otwarty panel zastąpi znane zakładki.

Dzięki temu uzyskamy bardziej znajomy i, moim zdaniem, wygodniejszy widok programu (rys. 4).

W zależności od rozmiaru monitora, możesz umieścić pasek funkcji bieżącej sekcji po lewej stronie (Rysunek 5) lub na górze poniżej paska partycji.

Lub nie możesz go w ogóle wyświetlić, ponieważ interfejs Taxi zapewnia inną opcję dostępu do poleceń panelu funkcji (moim zdaniem wygodniejszy) - jest to kliknięcie elementu panelu funkcji, ponieważ w tym przypadku zobaczymy wszystkie dostępne polecenia.
Jeśli w lokalizacji Panelu otwartych okien poniżej otworzymy wiele okien, napisy w zakładkach staną się nieczytelne (ryc. 6).
Dlatego w przypadku monitorów panoramicznych może się wydawać, że komuś wygodniejsze może być umieszczenie tych zakładek po prawej stronie (rys. 7).

Możesz również dodać widoczność Panelu Ulubione i Panelu Historii, ale aby nie ładować monitora ze szkodą dla obszaru roboczego, nie robię tego, a jeśli to konieczne, możesz użyć przycisków na pasku narzędzi, aby uzyskać dostęp usługi te (rys. 8).

Nie można przejść do ustawień Panelu partycji prawym przyciskiem myszy, jak to było w poprzednim interfejsie. Konfiguruje się go za pomocą panelu sekcji Menu - Widok - Ustawienia (rys. 10).

Możesz usunąć sekcje, których nie potrzebujesz, zmienić kolejność ich wyświetlania, a także wybrać opcję wyświetlania (tekst, obraz lub obraz i tekst) (rys.11).

Aby zmienić kompozycję paska funkcji bieżącej sekcji, kliknij odpowiednią sekcję paska sekcji i wybierz Ustawienia nawigacji, gdzie możesz dodać lub usunąć widoczność niektórych poleceń, a także zmienić kolejność, w jakiej te polecenia są wystawiany. Przeniesienie polecenia do podmenu Ważne oznacza, że polecenie to będzie wyświetlane na górze listy i podświetlone pogrubione.
Na etap początkowy przyzwyczajając się do nowego interfejsu, jak również po każdej aktualizacji polecam dodać wszystkie komendy do wybranego pola komend. Dzięki temu szybko znajdziesz rzadko używane polecenia, aby nie odnieść wrażenia, że niektórych poleceń brakuje (rys. 12).

Aby przywrócić domyślne ustawienia poleceń, które według twórców są używane najczęściej, można użyć przycisku Więcej - Instaluj ustawienia standardowe(Rys.13).

Ale nawet przy widoczności wszystkich dostępnych poleceń we wszystkich sekcjach możesz napotkać sytuację, w której nie możesz znaleźć potrzebnego polecenia.
A potem pomoże Ci zespół Wszystkie funkcje. Niestety to polecenie nie jest domyślnie widoczne. Aby się pojawił, musisz przejść do Menu - Narzędzia - Opcje - zaznacz pole "Wyświetl polecenie Wszystkie funkcje", a następnie pojawi się w menu.
Wywołując Wszystkie funkcje otrzymasz drzewo wszystkich obiektów programu, z którego możesz znaleźć i otworzyć dowolny katalog, dokument, raport lub przetwarzanie (rys. 14).

Jeśli masz szary pasek na samym dole, na którym pojawiają się okresowo czerwone napisy z niektórymi bieżącymi i skumulowanymi połączeniami i przeszkadzają ci, to ten panel wydajności można również usunąć za pomocą Menu - Narzędzia - Opcje - Panel wydajności wyświetlania.
Panel Ulubione został opracowany w interfejsie Taxi.
Do tego panelu można dodać dowolną sekcję, listę, obiekt bazy danych, raport lub przetwarzanie, a nawet polecenie.
Na przykład często patrzymy na:
Wyciągi bankowe,
dokumenty sprzedaży towarów i usług,
Raporty OSV i OSV na koncie
usuwanie zaznaczonych obiektów.
Dodajmy te elementy do Ulubionych, a w przyszłości, aby otworzyć Wyciąg bankowy lub dziennik OSV wystarczy otworzyć panel Ulubione i kliknąć wydane polecenie(Rys.15).

Aby dodać element do panelu Ulubione, kliknij gwiazdkę, która pojawia się po lewej stronie elementu po najechaniu na niego myszą.
Elementy na liście Ulubione można przesuwać poprzez proste przeciąganie i upuszczanie, możemy zmieniać ich nazwy, a także możemy oznaczyć najważniejsze dla nas elementy jako „ważne” i są one podświetlane i wyświetlane na górze listy.
Także nawet konkretny dokument można zaznaczyć w panelu ulubionych (np. żeby nie szukać go jutro, jeśli nadal trzeba z nim popracować) lub np. jeśli często oglądamy kursy dolarów, możemy szybko uzyskać dostęp do elementu dolara z katalogu waluty.
Dzięki monitorowi panoramicznemu panel Ulubione można ustawić na ekranie, dzięki czemu najczęściej używane polecenia będą zawsze widoczne (rys. 16).

Dostępny jest również panel Historia, w którym przechowywane są informacje o ostatnio otwieranych dokumentach i katalogach, wskazując datę i godzinę otwarcia tych dokumentów, za pomocą którego można również przejść do wcześniej otwieranych dokumentów i katalogów (rys. 17).

Łącznie w historii przechowywanych jest nie więcej niż 200 wierszy. Panel Historia można również zadokować w obszarze ekranu.
Cóż, ostatnią rzeczą, którą skonfigurujemy z wyglądu naszego interfejsu, jest ustawienie strony głównej.
Konfiguracja odbywa się poprzez Menu - Widok - Ustawienia strony początkowej (rys. 18).

Na przykład możesz usunąć pulpit i Centrum Informacyjne i umieścić np. Dziennik Operacji lub Dziennik Wyciągów Bankowych. Lub jeśli menedżer zajmuje się na przykład tylko wydawaniem dokumentów kupującym, możesz umieścić magazyn dokumentów kupujących na stronie głównej.
Często użytkownicy, którzy przeszli na interfejs Taxi, narzekają, że formularze dokumentów nie mają wygodnych przycisków z tekstami, nie ma przycisków typu kopiuj, zmień, zaznacz do usunięcia i tak dalej.
Oczywiście wszystkie te polecenia są dostępne i możesz je zobaczyć, klikając przycisk Więcej. Niektóre polecenia są również dostępne z menu kontekstowego o nazwie kliknij prawym przyciskiem myszy myszy.
Ale w Taxi możesz dostosować, które przyciski, w jakiej kolejności i w jakiej formie chcesz je zobaczyć na ekranie formularza.
Aby to zrobić, kliknij przycisk Więcej i wybierz Zmień formularz (rys. 19).

Tutaj możesz określić, które przyciski powinny być zawsze widoczne (w tym celu wybierz polecenie tego przycisku i ustaw Nie we właściwości elementu „Tylko w Więcej”. Przyciski pojawią się na pasku poleceń.
Ponadto, jeśli już wcześniej przyzwyczaiłeś się do ikon, to aby zmieścić więcej przycisków, możesz ustawić wyświetlanie przycisków „Obraz”. (chociaż nie wszystkie przyciski mają obrazki).
Następnie możesz ułożyć przyciski w kolejności, która najbardziej Ci odpowiada, używając strzałek lub po prostu przeciągając je myszą.
W efekcie możesz uzyskać np. następujący rodzaj dokumentu Sprzedaż towarów i usług:

Zwracam uwagę na fakt, że dokumenty z sekcjami tabelarycznymi mają 2 przyciski Więcej. Jeden wspólny dla poleceń związanych z całym dokumentem, a drugi dla poleceń związanych z tabelaryczną częścią dokumentu.
Ustawienie formularza, łącznie z częścią tabelaryczną, znajduje się w przycisku Więcej, który odnosi się do poleceń całego dokumentu jako całości.
Podobnie możesz dostosować widok dziennika dokumentów, zmieniając kolumny wyjściowe listy.
Jeśli chcesz, możesz nawet zmienić format reprezentacji daty, jeśli nie chcesz, aby czas był wyświetlany po dacie (ale nie polecam tego robić).
Cóż, jeśli jesteś już doświadczonym użytkownikiem, możesz wyłączyć linki informacyjne - wskazówki na dole formularzy, aby zaoszczędzić miejsce.
Cóż, jeśli podczas procesu instalacji coś zrobiłeś, a teraz nie wiesz, jak to naprawić, zawsze możesz wrócić do standardowych ustawień.
Zwrot znajduje się w przycisku Więcej obok Ustawień formularza (rys.21).

Oprócz przycisków poleceń formularze mogą mieć własne paski nawigacyjne, które można również dowolnie dostosowywać (rys. 22).

Można to zrobić za pomocą menu Widok - Dostosuj pasek nawigacji formularza (ryc. 23).

Wraz z rozwojem platformy i konfiguracji pojawią się nowe opcje dostosowywania interfejs użytkownika bez udziału programistów. Postaram się na bieżąco informować o najciekawszych zmianach.
Życzę Ci sukcesów,
Siergiej Gołubiew
Co to jest interfejs taksówki w 1s?
Poruszając temat interfejsu Taxi, chciałbym rozważyć dwa główne pytania, najczęściej niejasne dla użytkowników: „dlaczego w ogóle potrzebny jest nowy interfejs i dlaczego trzeba było go tak zrobić?”.
Odpowiadając na to pytanie, chcemy od razu zauważyć, że użytkownicy z reguły nie odróżniają rozwiązania aplikacyjnego od platformy. Dla nich to jest jeden. W rzeczywistości to nieprawda. Jeśli zdecydujemy się na zmiany w tej „całości”, to z reguły zmiany należy dokonywać nie tylko w konfiguracji, ale również w platformie.
Tak właśnie wygląda sytuacja z interfejsem Taxi. Co było tak globalne, jak wymyślili twórcy, co ostatecznie wymagało jego ulepszenia?
Głównym powodem jest fakt, że od czasu pojawienia się interfejsu internetowego i wydania 1C: Enterprise w Internecie (w tym dostępu przez 1cfresh), a także wraz z rozwojem samego Internetu, publiczność użytkowników zaczęła szybko się powiększać.
Pierwsze zastosowane rozwiązania skierowane były wyłącznie do tych użytkowników, którzy zostali specjalnie przeszkoleni i przygotowani do pracy z nimi. Odbyli wstępne przeszkolenie i opanowali tematykę. Oczywiście nie wszyscy mieli wysoki poziom szkolenia, ale wtedy mogli skorzystać tylko z własnych usług IT.
Obecnie sytuacja znacząco się zmieniła w kierunku użytkowników posiadających umiejętności pracy z Internetem, a także z urządzeniami mobilnymi i programami, które nie mają specyfiki ekonomicznej. Współcześni użytkownicy są bardziej przyzwyczajeni do uczenia się nowych rzeczy „z ekranu”, przy czym ważna jest dla nich łatwość percepcji i wygoda użytkowania. Teraz, przed rozpoczęciem pracy z programem, prawie nikt nie kończy kursów ani nie czyta książek i dokumentacji. Rozwój programów odbywa się bezpośrednio w procesie pracy z nim, podczas którego rozumieją, jak to działa i co należy w nim zrobić.
Ponadto nawet w dużych firmach ze specjalistycznymi rozwiązaniami programowymi zaczynają pracować nie tylko ci, którzy są aktywnymi użytkownikami komputera, ale także ci, którzy wcześniej z nim nie musieli pracować, na przykład brygadzista, który wcześniej pracował na produkcji. Zadaniem programistów jest więc zadbanie o to, aby „próg wejścia” był jak najniższy dla użytkowników i nic nie stoi na przeszkodzie, by szybko zrozumieli zasadę działania aplikacji. Co więcej, takie łatwe do nauczenia rozwiązania programowe są bardziej atrakcyjne dla małych firm, a także dla masowych instalacji, ponieważ nie wymagają czasu i pieniędzy na przeszkolenie pracowników. Nie zapominaj jednak o aktywnych użytkownikach, dla których wydajność jest ważniejsza niż wygoda użytkowania.
W takich warunkach wiele zależy od konfiguracji. Powinien być wygodny dla nieprzeszkolonego użytkownika i nadal zapewniać wydajność. Z praktyki wynika, że problemy podczas eksploatacji mogą być również tworzone przez samą platformę i interfejs, a nie można ich rozwiązać po prostu „dobrą” konfiguracją.
Co jest brane pod uwagę w nowym interfejsie?
W trakcie licznych testów i obserwacji pracy użytkowników z typowymi rozwiązaniami aplikacyjnymi specjaliści byli w stanie zidentyfikować główne problemy, które próbowali rozwiązać w nowym interfejsie Taxi. Jakie były te problemy? Poniżej przedstawiamy listę sytuacji, które powodowały trudności dla użytkowników podczas pracy z programami:
- Trudno znaleźć potrzebny obiekt: pozycję w menu, polecenie w panelu, wiersz na liście. Im więcej narzędzi jest wyświetlanych na liście lub panelu, tym więcej czasu potrzebuje użytkownik na wyszukiwanie. W niektórych przypadkach poszukiwanych przedmiotów nie udało się znaleźć, chociaż były obecne. Dlatego użytkownik powinien skorzystać z innych metod wyszukiwania, jeśli były dostępne.
- Trudno znaleźć potrzebne dane: fakturę konkretnego kupującego i złożone dzień temu zamówienie. Wyszukiwanie w systemie działa niezadowalająco, historia nie działa dobrze. Użytkownicy uzyskują dostęp do „Ulubionych” niezwykle rzadko.
- Trudność wyboru w polu wejściowym. Wyszukiwanie jest rzadko wykorzystywane przez użytkowników podczas wchodzenia, a podczas pracy z formularzem wymagana jest większa uwaga i często dochodzi do sytuacji, gdy użytkownik traci kontekst pracy. Podczas dodawania nowego elementu danych z formularza prawie zawsze traci się kontekst pracy.
- Problemy z formularzem wyboru. Najczęściej użytkownik znajduje to, czego potrzebuje oczami, a nie przez pasek wyszukiwania, co powoduje problem opisany w ust. 1. Wiele osób ma trudności z hierarchicznymi listami, zwłaszcza dla początkujących, którzy nie są jeszcze zaznajomieni z przyjętą hierarchią dane w rachunkowości.
- Elementy interfejsu są bardzo małe. Czasami trudno je rozpoznać lub uderzyć myszą. Z reguły są to przyciski bez tekstu w postaci obrazków, a także przyciski nawigacyjne w kalendarzu.
Jako rozwiązanie uwzględniające wszystkie opisane powyżej problemy opracowano nowy interfejs Taxi, którego cechą charakterystyczną jest nie tyle poprawiony wygląd, co:
- Ulepszona nawigacja w aplikacji
- Możliwość dostosowania przestrzeni roboczej użytkownika
- Ulepszone wykorzystanie poszczególnych elementów interfejsu
Nawigacja aplikacji
Tak więc jednym z głównych celów podczas rozwoju „Taxi” było usprawnienie nawigacji po aplikacji. Czyniąc to, zadaniem jest:
- Polecenia i dane poleceń znajdowały się jak najbliżej użytkownika
- Użytkownik miał możliwość łatwego i zawsze znajdowania potrzebnych danych
Realizacja tych zadań wymagała zmiany podejścia do nawigacji w kilku kierunkach jednocześnie. Co zdarzyło się na końcu?
Udało się podnieść rolę „historie” jako narzędzie do pobierania danych. W tym celu zamiast historii zmian pojawiła się historia odkryć, zwiększyła się również liczba zapisanych elementów w historii, przeprojektowano okno dialogowe do jej wyświetlania - wpisy są oddzielone datami, a wyszukiwanie stało się wygodniejsze :
Nie zabrakło również dynamicznego panelu historii - można go umieścić w głównym oknie, dzięki czemu dostęp do najnowszych rekordów jest zawsze "pod ręką". Możesz także użyć panelu historii, aby przełączać się między otwartymi formularzami.

Wzrosła również rola „Ulubionych” - teraz służy jako narzędzie dostępu do głównych funkcji i danych:
Teraz można dodawać do ulubionych nie tylko dane, ale także polecenia
Dodawanie elementów do ulubionych, które użytkownik może wykonać z menu funkcji, z formularza, z okna dialogowego historii - jednym kliknięciem

Okno dialogowe Wybierz ulubione zostało również przeprojektowane, aby zawierało nowe wyszukiwanie
Zaimplementowano możliwość zmiany nazw elementów ulubionych

Utworzono panel Ulubione. Teraz wszystkie elementy można „naprawić”, a pasek ulubionych można wykorzystać jako panel podstawowych poleceń

Pojawiają się nowe możliwości częstszego wykorzystywania mechanizmu pełnotekstowego wyszukiwania danych. Stworzony do tego forma standardowa do wyszukiwania pełnotekstowego we wszystkich rozwiązaniach aplikacyjnych

Sam mechanizm został ulepszony w celu uzyskania szybszych i bardziej skutecznych wyników

Wdrożone praca automatyczna rutynowe zadania w tryb pliku pracować bez konieczności uruchamiania osobnego połączenia serwisowego. Dzięki temu utrzymywanie aktualności indeksu pełnotekstowego w trybie plików jest tak samo proste, jak w trybie klient-serwer.
Dodatkowo: Opracowano pasek narzędzi umożliwiający dostęp do głównych metod poruszania się po programie: ulubione, wyszukiwanie w danych, menu funkcyjne, historia

Nowy wygląd zyskało również menu funkcji, które poprawiło postrzeganie dużej liczby poleceń.

Brakuje teraz połączenia między stroną główną a sekcją „podstawową”. W nowym interfejsie są to dwa oddzielne i niepowiązane ze sobą obiekty
Sekcje mają przypisaną rolę „logicznej grupy poleceń”. W rezultacie sekcja przestała pełnić funkcję miejsca pracy, ale stała się sposobem na uzyskanie dostępu do menu poleceń, które łączy stosowane znaczenie
Opracowany szybszy dostęp do Strona startowa

Istniała alternatywna nawigacja w paradygmacie Forward/Back na otwartych formularzach

Obszar roboczy użytkownika
Podczas obserwacji pracy użytkowników okazało się, że każdy z nich wykonuje: różne zadania a każdy z nich wymaga określonego rozmiaru monitora. Ponieważ stworzenie takiego rozwiązania, które spełniałoby potrzeby wszystkich użytkowników jednocześnie, jest nierealne, twórcy uznali, że tę sytuację można zmienić na lepsze dzięki możliwości „zaprojektowania” miejsca pracy.
Na przykład mamy mały monitor i małą rozdzielczość ekranu. W takiej sytuacji panele w oknie zajmą całkiem sporo miejsca z całej przestrzeni roboczej. W związku z tym postanowiono powiększyć obszar roboczy poprzez wyłączenie wszystkich paneli, z wyjątkiem paska narzędzi.

Opcje nawigacji pozostają dostępne na pasku narzędzi. Niektóre elementy staną się „dalsze” dzięki dodatkowym kliknięciom podczas pracy z myszą, ale to nic w porównaniu z tym, jakie opcje są teraz dostępne dla użytkownika dla wygody jego pracy.
Albo weźmy inny przykład. Posiadamy monitor panoramiczny. Tutaj oczywiście nie musimy oszczędzać miejsca. W tym przypadku możliwe jest zorganizowanie obszaru roboczego w sposób, który był najwygodniejszy dla użytkownika: można wyświetlić wszystkie panele jednocześnie - sekcje, historię i ulubione. Jeśli Twoja praca wymaga częstego przełączania się między otwartymi formularzami, dla wygody możesz skorzystać z otwartego panelu. W małych konfiguracjach korzystanie z paska poleceń bieżącej sekcji może być wygodniejsze niż korzystanie z menu funkcji.

Panelami może sterować nie tylko użytkownik, ale także sam programista. W oparciu o specyfikę zastosowanego rozwiązania można domyślnie ustawić lokalizację i kompozycję paneli. Na przykład włączenie paska poleceń bieżącej sekcji jest dostępne dla małych konfiguracji.

Podczas instalacji możesz określić konfigurację paneli dla konkretnego użytkownika. Te same ustawienia może ustawić sam użytkownik.
Korzystanie z pola wejściowego
Znacznie poprawiono użyteczność pola wejściowego podczas wybierania wartości. Wcześniej występowały problemy takie jak:
- Nieracjonalne położenie przycisku wyboru obok pola wejściowego. Wielu użytkowników, widząc ten przycisk, nacisnęło go bez rozpoczynania wprowadzania danych w samym polu. Jak pokazała praktyka, najefektywniejszy jest wybór na podstawie danych wejściowych niż za pomocą formularza wyboru
- Dla wszystkich użytkowników nie było jasne, które pola można wprowadzić do wyboru
- Lokalizacja pola jednocześnie dwa przyciski - przycisk wyboru i przycisk wyboru z listy rozwijanej. To często dezorientowało użytkownika, ponieważ nie było jasne, którego przycisku należy użyć.
W związku z wymienionymi „niedogodnościami” programiści zmienili zachowanie pola wejściowego. Teraz wybieranie wartości odbywa się za pomocą listy rozwijanej, która łączy historię wyboru, dopasowane wartości i listę wyboru (zgodnie z właściwością elementu formularza).
Dostępny jest nowy przycisk do otwierania listy rozwijanej, pojawia się również po umieszczeniu myszy w polu wprowadzania i podczas wybierania.
Lista rozwijana informuje użytkownika, że pole służy do wybierania wartości, a nie tylko do wprowadzania tekstu. Ponadto już przy pierwszym otwarciu staje się jasne, że w polu można również wpisać tekst do wyszukiwania. Dla wygody ostatnio wybrane wartości są zapisywane w historii. W razie potrzeby możesz dodać nowy element bez otwierania formularza wyboru. Możesz również użyć tylko formularza wyboru, jeśli nic więcej nie jest przydatne. Dodatkowo zwracamy uwagę, że rozwijana lista nie jest otwierana za pomocą klawiatury, aby nie zakłócać wprowadzania danych.
Wcześniej występowały również problemy z wyświetlaniem dopasowanych wartości – albo wyszukiwanie nie zwracało żadnych wyników, albo zwracało zbyt wiele wartości. Teraz podczas selekcji wartości są wyświetlane natychmiast. Warto również dodać, że komunikaty o wyniku wybranych wartości, które wcześniej były wyświetlane jako osobne okno dialogowe lub przy próbie opuszczenia pola, teraz są wyświetlane na liście rozwijanej podczas pisania.
Przycisk wyboru znajduje się teraz na liście rozwijanej. Oczywiście ta użyteczność wydłużyła proces otwierania formularza wyboru, ponieważ wymagane jest „kliknięcie” w polu, aby otworzyć listę rozwijaną, oraz kliknięcie hiperłącza w samej liście. Ale ta decyzja został wdrożony w taki sposób, aby użytkownik mógł korzystać z wyszukiwania w zestawie i jednocześnie rzadziej korzystać z formularza wyboru.
- Ostatnie wybrane wartości są zapisywane w historii
- Możesz wyszukiwać nie tylko na początku ciągu lub podciągu, ale także metodą wprowadzania pełny tekst
- Możesz wprowadzić nową wartość bez otwierania formularza listy
Zwróć uwagę, że w razie potrzeby przycisk wyboru można przywrócić do poprzedniej lokalizacji. Lista rozwijana zapewnia również możliwość używania sformatowanych ciągów jako reprezentacji wartości odbioru i listy wyboru. Pozwala to wizualnie wyróżnić linie za pomocą koloru tekstu lub czcionki.
Nowy design
Po jakościowych zmianach, które zaszły wśród odbiorców użytkowników, zażądaj zmian w projekcie interfejsu. Pod tym względem programiści mieli wiele różnych rozważań, od prostych po bardziej złożone koncepcje. Główna trudność w tworzeniu interfejsu wiąże się z szybkim rozwojem Internetu. Jak powiedzieliśmy wcześniej, użytkownicy technologia komputerowa byli tylko specjaliści, którzy potrzebowali go do wykonywania zadań biznesowych, w związku z czym interfejsy były im znane – ich zadaniem było zapewnienie możliwości wykonywania określonych funkcji. Estetyka i łatwość użytkowania w tamtych czasach nie były głównymi aspektami. Najważniejsze, że interfejs obsługuje niezbędny zestaw funkcjonalności, nie powoduje oczywistego odrzucenia - po prostu jest „normalny”.

Aktywny rozwój Internetu i urządzeń mobilnych wpłynął na publiczność użytkowników i obecnie większość z nich jest aktywni użytkownicy, który Technologie komputerowe są zobowiązani do wykonywania zupełnie innych zadań - blogów, konferencji, portali społecznościowych itp. Podobne aplikacje połączyć kilka wspólnych czynników - możliwość pracy w jednym programie dla dużej liczby użytkowników, niezależnie od ich poziomu wyszkolenia, oraz konkurencyjne zasoby, czyli użytkownicy mają dziś szeroki wybór sieci społecznościowych i portali wyszukiwania itp. Wśród nich wybór dokonywany jest na korzyść tych zasobów, które odpowiadają nie tylko użytkownikowi funkcjonalność, ale także pod względem użyteczności, a nawet wyglądu zewnętrznego.
Więc dla nowoczesne aplikacje Ważna jest nie tyle funkcjonalność (jest prawie taka sama dla wszystkich), ale estetyka, a następnie łatwość obsługi interfejsu. Trend ten doprowadził do powstania całego trendu w projektowaniu interfejsów i dalszego rozwoju tych pomysłów od strony elegancji, grafiki, prostoty i użyteczności. Rezultatem było pojawienie się urządzeń komputerowych, które są dostępne dla użytkowników i dostosowane do nowych interfejsów, które są uważane za wygodne i zrozumiałe.
Kolejna trudność w opracowaniu interfejsu wynikała z tego, że internauci nie są typowe dla korzystania tylko z jednego zasobu, mogą korzystać z kilku podobnych, które najbardziej im się podobają - przeglądarki, poczty, ponownie sieci społecznościowych itp. Innymi słowy , w tej sytuacji ważne jest, aby program był nie tylko użyteczny, ale także „przyjemny”. Teraz powiedzenie „spotykaj się na ubrania” stało się bardziej aktualne niż kiedykolwiek wcześniej rozwiązania programowe. Niezależnie od tego, na czym kończy się znajomość programu przez użytkownika, ważne jest, aby przyciągał on swoim wyglądem.
Pozostałe rozważania twórców interfejsu Taxi miały na celu wyeliminowanie drobnych „niedociągnięć” - trudność „szukania oczami” niezbędnych elementów aplikacji, niedogodność pracy z myszą, trudność „uderzenia” niektóre elementy itp. W efekcie udało nam się stworzyć projekt, który ma nowe charakterystyczne cechy, a mianowicie zwiększone rozmiary elementów i większą czcionkę. Zwiększono również padding między elementami, co pozwoliło na uczynienie interfejsu bardziej „wolnym”. Zmieniła się też kolorystyka - teraz formularz i pola mają jedno białe tło, aktywne pole ma podświetlenie, nagłówki grup są podświetlone na kolorowo, można też podświetlić całą grupę kolorem tła itp. Zmieniono również wymiary elementów formularza, dodano nowe elementy, takie jak przełącznik Toggle Switch.
Oddzielnie chcemy zauważyć, że tworząc nowy interfejs wzięliśmy pod uwagę fakt, że pracę z aplikacją można wykonywać na urządzeniu z ekran dotykowy co jest dziś bardzo aktualne. Dlatego też wszystkie rozwiązania w interfejsie zostały również przemyślane pod kątem tego, jak będzie on działał i wyświetlał się na urządzeniach dotykowych – tabletach itp.
Co zostało?
W tej chwili programiści starają się, aby przejście na nową wersję platformy było jak najprostsze. Teraz nie wszystko da się zrobić automatycznie, coś innego trzeba poprawić „ręcznie”. Proste formularze z włączeniem „taxi” nie sprawią żadnych problemów, ale te formularze, które zostały stworzone dla starych interfejsów, nie są jeszcze zbyt dobrze wyświetlane. Dzieje się tak, ponieważ zwiększono dopełnienie i czcionki, a użytkownicy mogą również mieć „mały” monitor. Te formy oczywiście wymagają poprawy - gdzieś można to zrobić bez problemu, gdzieś potrzebne będą bardziej znaczące zmiany.
Teraz programiści próbują wykorzenić ten problem, aby nie stał się „przeszkodą” przy przejściu do nowej wersji 8.3. Rozwiązanie jest już w drodze, które pozwoli na płynne przejście na Taxi, bez wymiernych problemów w procesie adaptacji programu. To rozwiązanie pozwoli Ci pracować ze starymi złożonymi formularzami bez przetwarzania. Oczywiście w nowym interfejsie taki formularz nie będzie już wyglądał jak stary, ale jednocześnie nie ulegnie całkowitej poprawie, ale będzie można z nim pracować i wszystkie funkcje interfejsu będą dostępne dla to.
Opublikowanie czwartego rozdziału mojej książki
Rozdział 4 Wygląd zewnętrzny"Taxi"
W ostatnim rozdziale pierwszej części tej książki przeanalizujemy cechy pracy użytkownika z wyglądem aplikacji zarządzanej - Taxi. Zapoznamy się z rodzajem „Taxi” bardziej szczegółowo i dogłębnie, ponieważ. jest to obecnie główny rodzaj pracy aplikacji klienckiej 1C.
Rysunek 1.4.1 przedstawia wygląd interfejsu Taxi na przykładzie mojej konfiguracji, którą zrobimy z następnej części.
Ryż. 1.4.1. Wygląd „Taxi”
Nasza pierwsza znajomość z interfejsem Taxi rozpocznie się od paneli. Jeśli w widokach były tylko trzy panele (sekcje, akcje i nawigacja), to w Taxi było sześć paneli (patrz rys. 1.4.2).
Przeanalizujmy krótko każdy panel z rysunku 1.4.2 (poniżej szczegółowo przeanalizujemy wszystkie panele osobno):
1 - Panel partycji - wyświetlacze interfejs poleceń podsystemy wyższego poziomu.
2 - Pasek funkcji bieżącej sekcji - zawiera polecenia odpowiadające bieżącej sekcji.
3 - Pasek narzędzi - służy do szybki dostęp do wielu funkcji niestandardowych.
4 - Pasek ulubionych - wyświetla ulubione łącza nawigacyjne.
5 - Otwórz panel - wyświetla formularze, które są otwarte w bieżącej sesji klienta.
6 - Panel Historia - lista linków nawigacyjnych do wcześniej otwartych obiektów.
7 - Obszar roboczy.

Ryż. 1.4.2. Panele wyglądu taksówki
Ustaliliśmy całkowitą liczbę i przeznaczenie paneli, teraz dowiemy się, jak skonfigurować lokalizację paneli na etapie rozwoju. W tym celu przejdź do właściwości konfiguracyjnych (patrz rys. 1.4.3).

Ryż. 1.4.3. Ścieżka do właściwości konfiguracyjnych
W palecie, która się otworzy, interesuje nas właściwość „Interfejs aplikacji klienta” (patrz rys. 1.4.4).

Ryż. 1.4.4. Właściwość interfejsu aplikacji klienta

Ryż. 1.4.5. Okno konfiguracji interfejsu aplikacji klienckiej
Formularz ustawień aplikacji klienckiej podzielony jest na dwie części. Po lewej - grupy lokalizacji paneli względem obszaru roboczego. Po prawej stronie znajdują się same panele. W oknie po prawej stronie, naprzeciw niektórych paneli, wyświetla się szary kwadrat, jest to znak, który ten panel już w interfejsie. Przesuwając za pomocą myszy panele z lewego okna do prawego okna, programista konfiguracji może niezależnie dostosować interfejs aplikacji klienckiej z jednym ograniczeniem: tego samego panelu nie można wybrać dwukrotnie. W przeciwnym razie nie ma ograniczeń. Możliwe jest na przykład umieszczenie wszystkich paneli po jednej stronie, jak na rysunku 1.4.5. To prawda, że aplikacja kliencka najprawdopodobniej nie będzie zbyt wygodna.

Ryż. 1.4.6. Nie najmądrzejszy przykład konfiguracji aplikacji klienckiej
Ustawienia panelu określone we właściwości konfiguracyjnej „Interfejs aplikacji klienckiej” zostaną wyświetlone użytkownikowi w przypadku, gdy sam nie skonfigurował interfejsu aplikacji. Nauczmy się dostosowywać układ paneli w 1C:Enterprise.Aby to zrobić, użytkownik musi przejść do edytora paneli przez menu główne (patrz rysunek 1.4.7).

Ryż. 1.4.7. Ścieżka do edytora paneli

Ryż. 1.4.8. Edytor panelu
Edytor paneli (patrz rys. 1.4.8) podzielony jest na dwie części. Górna część przedstawia schematyczny układ paneli w aplikacji klienckiej względem obszaru roboczego. Na dole (podświetlone na szaro) znajdują się panele, których nie ma w interfejsie. Za pomocą myszy użytkownik może samodzielnie ustawić dowolny panel względem obszaru roboczego, przesuwając go od dołu do góry. Możliwe jest również przesuwanie paneli względem siebie wzdłuż górnej części edytora paneli. Po skonfigurowaniu przez użytkownika pożądany widok, musisz kliknąć przycisk „Zastosuj”, aby wszystko było wyświetlane w aplikacji klienckiej. W przypadku, gdy użytkownik chce wrócić do widoku dostarczonego przez programistę konfiguracji, wystarczy, że kliknie przycisk „Standardowy”.
Strona startowa

Ryż. 1.4.24. Konfigurowanie nawigacji w interfejsie Taxi
Jest też grupa „Ważne”, rzeczy pogrubione, grupa „Ogólne” i grupa „Zobacz”. Również". Jeśli sekcja ma podsekcję, tak jak w naszym przypadku, jest ona również przydzielona w osobnej grupie, w której znajdują się podgrupy „Ważne” i „Normalne”. Użytkownik może samodzielnie przenosić polecenia z jednej grupy do drugiej, usuwać, dodawać i wykonywać inne manipulacje. Aby ustawić standardowe ustawienia określone przez programistę konfiguracji, należy kliknąć przycisk „Więcej” i wybrać pozycję „Ustaw ustawienia domyślne” z menu rozwijanego (patrz rys. 1.4.25). 
Ryż. 1.4.25. Ustawianie domyślnych ustawień nawigacji
Ustawmy standardowe ustawienia dla naszej nawigacji i zobaczmy, jak zmieni się menu funkcji i panel funkcyjny sekcji (patrz rys. 1.4.26 - 1.4.28). Porównaj je z tym, co wydarzyło się wcześniej, na rysunkach 1.4.20 i 1.4.21.

Ryż. 1.4.26. Ustawianie domyślnych ustawień nawigacji

Ryż. 1.4.27. Menu funkcji przy ustawieniach standardowych

Ryż. 1.4.28. Panel funkcyjny aktualnej sekcji ze standardowymi ustawieniami
Dzięki ustawieniom akcji wszystko jest również proste (patrz rys. 1.4.29). Są one podobne do ustawień paska akcji z poprzedniego rozdziału. Podobnie istnieją trzy grupy: Tworzenie, Raporty i Usługa. W grupie "Utwórz" znajdują się komendy do tworzenia nowych katalogów lub dokumentów, w grupie "Raporty" - komendy do otwierania raportów, w grupie "Usługa" - komendy do rozpoczęcia przetwarzania.

Ryż. 1.4.29. Nalewka z działaniem
Analogicznie do ustawień nawigacji możesz ustawić domyślne ustawienia ustawione przez dewelopera za pomocą menu „Więcej” - „Ustaw ustawienia domyślne”.
Zapoznajmy się z jedną ciekawą funkcją, która pojawiła się w interfejsie Taxi - wyszukiwaniem w menu. W praktyce często zdarza się, że w menu funkcji jest wiele poleceń, a szybkie odnalezienie odpowiedniego polecenia może być problematyczne. W tym celu twórcy platformy wdrożyli wyszukiwanie w menu. Pole wejściowe wyszukiwania menu funkcji znajduje się w prawym górnym rogu menu (patrz rys. 1.4.30).

Ryż. 1.4.30. Pole wyszukiwania w menu funkcji
Wystarczy rozpocząć pisanie, gdy menu funkcji jest otwarte, a wyszukiwanie zostanie przeprowadzone automatycznie (patrz rys. 1.4.31).

Ryż. 1.4.31. Wyszukiwanie menu funkcji
W wyszukiwaniu nie jest rozróżniana wielkość liter.
I na koniec dowiadujemy się o dwóch kolejnych sposobach otwierania menu funkcji. Pierwszy sposób to użycie paska narzędzi, na którym znajduje się specjalna ikona odpowiadająca menu funkcji (patrz rys. 1.4.32). Drugi sposób to użycie klawisza F10.

Ryż. 1.4.32. Ikona na pasku narzędzi, aby otworzyć menu funkcji
Panel otwarty
Powyżej wspomnieliśmy, że użytkownik między Otwórz okna można nawigować za pomocą strzałek nawigacyjnych, a także za pomocą otwartego paska. Przeanalizujmy to bardziej szczegółowo. Przypomnę, że możesz niezależnie umieścić ten panel w dowolnej części interfejsu 1C:Enterprise za pomocą edytora paneli (patrz rysunek 1.4.8).

Ryż. 1.4.33. Panel otwarty w interfejsie "Taxi"
Otwarty panel zawiera listę wszystkich formularzy, które zostały otwarte przez użytkownika podczas sesji 1C:Enterprise. Lista ta jest sortowana według czasu otwarcia formularza, dzięki czemu każdy nowo otwarty formularz jest umieszczany na końcu listy. Gdy użytkownik aktywuje żądaną pozycję listy, formularz odpowiadający tej pozycji jest wyświetlany w obszarze roboczym, a wybrana pozycja jest podświetlona na zielono (patrz rys. 1.4.33).
Aby zamknąć element należy kliknąć w krzyżyk znajdujący się w prawym górnym rogu elementu wyświetlanego na liście. Ponadto możesz zamknąć zarówno aktywny element, którego forma jest aktywna w obszarze roboczym, jak i dowolny inny element z listy. Gdy aktywny element jest zamknięty, formularz na samym końcu listy staje się aktualnym.
Nadal badamy rozmieszczenie form w przestrzeni roboczej. W interfejsie Taxi można dołączyć pożądany kształt z dowolnej strony obszaru roboczego, w tym celu należy wywołać menu kontekstowe elementu w otwartym panelu (patrz rys. 1.4.34) lub w obszarze poleceń systemowych kliknąć przycisk „Pokaż razem z innym oknem lub szpilka” (patrz rys. 1.4 .35).

Ryż. 1.4.34. Menu kontekstowe element panelu otwarty

Ryż. 1.4.35. Menu przycisku „Pokaż z innym oknem lub dokiem” w obszarze poleceń systemu
Poprawmy teraz formularz raportu sprzedaży z rysunku 1.4.33 po prawej. Zmieni się wygląd interfejsu 1C:Enterprise (patrz rysunek 1.4.36).

Ryż. 1.4.36. Wygląd 1C:Enterprise z formularzem raportu sprzedaży dołączonym po prawej stronie
Ponadto można dołączyć tylko jeden formularz w jednej części obszaru roboczego. Na platformie 1C 8.3.9 nie można dołączać różnych formularzy z różnych stron. Jeśli chcesz przypiąć inny formularz, bieżący formularz zostanie odpięty.
Ta sama zasada pozostanie w wydaniach platformy 8.3.10 i 8.3.11, tylko poprawiony zostanie mechanizm przypinania okien.
Oprócz mechanizmu dokowania, istnieje mechanizm scalania formularzy: Możesz sprawić, by dwa formularze pojawiły się razem w obszarze roboczym, pogrupowane poziomo lub pionowo.
Aby to zrobić, w menu kontekstowym formularza (ryc. 1.4.34 i 1.4.35) wybierz pozycję „Pokaż razem z innymi w pionie” lub pozycję „Pokaż razem z innymi poziomo”. Pozycje te mają kontynuację (patrz rys. 1.4.37), gdzie należy wybrać formularz, który chcesz pokazać wraz z obecnym.

Ryż. 1.4.37. Wybór kształtu do scalenia
W kontekście naszego przykładu połączymy poziomo formularz „Towary przychodzące” z formularzem „Towary wychodzące”. Na rysunku 1.4.38 widać, jaki wygląd uzyska 1C:Enterprise po tych działaniach.

Ryż. 1.4.38. Kształty list połączone w poziomie
Na platformie 1C 8.3.9 (i ta zasada najprawdopodobniej będzie również obowiązywać na platformach 8.3.10 i 8.3.11), nie możesz dołączać połączonych formularzy. Jeśli spróbujesz przypiąć jeden ze scalonych formularzy, ich scalanie zostanie zresetowane.
Linki nawigacyjne
Począwszy od platformy 8.1. linki nawigacyjne pojawiły się w 1C:Enterprise. Łącze nawigacyjne to tekstowa reprezentacja dowolnego obiektu (elementu katalogu, dokumentu, formularza listy itp.), której można użyć do otwarcia tego obiektu w 1C:Enterprise. Zastosujmy je w praktyce. Możesz pracować z łączami nawigacyjnymi w obszarze poleceń systemu (patrz rys. 1.4.39).
Ryż. 1.4.39. Obszar poleceń systemu


Otwórzmy jakiś dokument w mojej konfiguracji treningowej i wykonajmy polecenie "Pobierz link..." (patrz rys. 1.4.42).

Po wykonaniu polecenia otworzy się formularz do uzyskania linku, w którym pole formularza będzie zawierało link do żądanego obiektu. Oto tekst: "e1cib/data/Document.Towary przychodzące?ref=8a6f00235402431011e6e3299dc1822e" i jest linkiem do dokumentu „Przybycie towaru nr 000000001 z dnia 25.01.2017”. Po skopiowaniu linku do tego dokumentu do schowka możemy go otworzyć z dowolnego miejsca w tej bazie danych. Co więcej, możesz wysłać go pocztą lub komunikatorem do kolegi, który pracuje w sieci z tą bazą danych, a on z łatwością otworzy ten link (jeśli ma uprawnienia przynajmniej do przeglądania tego obiektu). Otwarcie łącza jest równie proste: w tym celu użyj polecenia „Przejdź do łącza…” w obszarze poleceń systemu (patrz rys. 1.4.43) lub w menu głównym. A szczególnie szybkie mogą pracować z kombinacją Klawisze Shift+ F11.
Po wykonaniu tego polecenia otworzy się formularz „Podążanie za linkiem”. W jedynym polu tego formularza należy skopiować zapisany link i kliknąć przycisk „Idź” (patrz rys. 1.4.43).

Po wykonaniu tych kroków w obszarze roboczym pojawi się dokument, w który kliknęliśmy link.
Ulubiony bar
Jak widać na rysunkach 1.4.42 i 1.4.44, formularze „Pobierz łącze” i „Obserwuj łącze” mają przycisk „Dodaj do ulubionych”. Ulubione to pewien rodzaj obiektu i dowolny obiekt: przetwarzanie, raport, element katalogu, dokument, formularz listy itp., z którym użytkownik może bardzo często pracować. Możesz dodawać do ulubionych na kilka sposobów.
Pierwszy sposób to za pomocą znanych nam już poleceń „Pobierz link…” i „Podążaj za linkiem…”, w oknach tych poleceń znajduje się przycisk „Dodaj do ulubionych” (patrz rys. 1.4.42 oraz 1.4.44). Klikając ten przycisk, dodasz do ulubionych obiekt, do którego link jest wskazany w polu wejściowym.
Drugi sposób polega na kliknięciu ikony „Gwiazdka” obok tytułu dowolnego obiektu znajdującego się w obszarze roboczym. W jakiś sposób: dokument (patrz Rysunek 1.4.45), lista dokumentów (patrz Rysunek 1.4.46) lub raport (patrz Rysunek 1.4.47). 
Ryż. 1.4.45. Dodaj do ulubionych ikona dokumentu

Ryż. 1.4.46. Ikona dodawania do ulubionych na liście dokumentów

Ryż. 1.4.47. Ikona dodawania do ulubionych obok formularza raportu

Ryż. 1.4.48. Pozycjonowanie paska ulubionych w edytorze panelu

Ryż. 1.4.49. Panel Ulubione w 1C:Enterprise
Praca z panelem ulubionych jest dość prosta: wystarczy kliknąć żądany link myszą, a zostanie on wyświetlony w obszarze roboczym. Jeśli chcesz edytować listę ulubionych, możesz to zrobić, wywołując formularz ulubionych. Ten formularz można nazwać na trzy sposoby.
Pierwszym sposobem jest kliknięcie słowa „Ulubione” w samym panelu Ulubione (patrz rys. 1.4.50). Drugim sposobem jest użycie paska narzędzi, w którym należy kliknąć ikonę gwiazdki (patrz rys. 1.4.51). I trzeci - za pomocą skrótu klawiaturowego Ctrl + Shift + B.

Ryż. 1.4.50. Przejdź do ustawień ulubionych przez panel ulubionych

Ryż. 1.4.51 Dostęp do ustawień ulubionych za pomocą paska narzędzi
Po wykonaniu powyższych czynności otworzy się formularz ulubionych (patrz rys. 1.4.52), w którym użytkownik może wykonać szereg czynności.

Ryż. 1.4.52. Ulubiona forma.
Przeanalizujmy wszystkie opcje użytkownika dotyczące pracy z formularzem ulubionych.
I zaczniemy od wyszukiwania. Podobnie jak w interfejsie Taxi w ogóle, użytkownik może wyszukiwać ulubione, odbywa się to w polu w prawym górnym rogu formularza. Aby wyszukiwanie zaczęło działać, wystarczy wpisać tekst przy otwartym oknie lub użyć skrótu klawiaturowego Ctrl + F. Po zakończeniu wyszukiwania pozostaną te obiekty, których nazwy zawierają żądaną kombinację znaków w ulubionych (patrz rys. 1.4.53). W wyszukiwaniu nie jest rozróżniana wielkość liter.

Ryż. 1.4.53. Szukaj w formularzu ulubionych
Wyszukiwanie można anulować, naciskając klawisz Esc.
Również w postaci ulubionych masz możliwość manipulowania listą obiektów. Na przykład możesz edytować nazwę obiektu, najeżdżając kursorem na obiekt i klikając ikonę „Ołówek” (patrz rys. 1.4.54).

Ryż. 1.4.54. Edycja obiektu w formularzu ulubionych
W takim przypadku edytujesz tylko reprezentację obiektu w formularzu ulubionych. Z reprezentacją obiektu w innych oknach nic się nie stanie.
Oprócz edycji możesz bezpiecznie usunąć obiekt. W tym celu wystarczy wybrać żądany obiekt i kliknąć krzyżyk obok wybranego obiektu (patrz rys. 1.4.55).

Ryż. 1.4.55. Usuwanie pozycji w formularzu ulubionych
Możesz także przesuwać obiekty po liście. Możesz to zrobić za pomocą myszy (przeciągnij obiekt w górę lub w dół) lub za pomocą menu kontekstowego (patrz rys. 1.4.56), za pomocą którego, przy okazji, możesz edytować i usuwać żądane obiekty.

Ryż. 1.4.56. Menu kontekstowe w formie ulubionych
Chciałbym zwrócić uwagę na jeszcze jedną cechę podczas pracy z formularzem i panelem ulubionych: kiedy dodajesz nowy obiekt do ulubionych (jak na rys. 1.4.45 - 1.4.47), wszystkie inne obiekty są przesuwane w dół. Ale w formularzu ulubionych można przypiąć żądany obiekt, aby zawsze pozostawał na górze listy. W tym celu zaznacz obiekt i kliknij ikonę Spinacza (patrz rys. 1.4.57).

Ryż. 1.4.57. Przypinanie obiektu w formularzu ulubionych
Po zastosowaniu tych działań zobaczysz, że obiekt jest wyróżniony pogrubionym tekstem, a po zamknięciu formularza automatycznie przeniesie się na górę panelu ulubionych (rys. 1.4.58).

Rys.1.4.58. Pasek ulubionych z wybraną pozycją
A zanim zakończę studiowanie panelu ulubionych, zwrócę uwagę na niektóre jego cechy. Jak można się domyślić, nie można usuwać, edytować, przenosić ani dołączać obiektów w samym panelu ulubionych (tylko poprzez formularz ulubionych). Ponadto, gdy pasek ulubionych jest otwarty w pionie, wyświetlanych jest tylko pierwszych 10 elementów, a gdy pasek ulubionych jest otwarty, wyświetlane są tylko te elementy, które pasują. W chwili pisania tego tekstu na pasku ulubionych nie ma pasków przewijania.
Panele opowieści
Ci, którzy pracowali w 1C jako użytkownik, wiedzą, że bardzo często istnieje potrzeba otwarcia jakiegoś dokumentu lub zgłoszenia, z którym wcześniej pracowali. Wcześniej podczas uruchamiania na platformach 8.0. oraz 8.1. Musiałem albo pamiętać, albo szukać na różne podchwytliwe sposoby.
Ale już z platformy 8.2. stała się możliwa praca z historią użytkowania przedmiotów. I już w interfejsie Taxi 8.3. ten mechanizm zyskał wygodniejszy i bardziej przyjazny dla użytkownika wygląd. Teraz użytkownik może przeglądać wszystkie obiekty, z którymi miał do czynienia.
Na przykład użytkownik uruchomił program 1C i za pomocą panelu sekcji i menu funkcji otworzył formularz listy dokumentu „Przybycie towarów”, w historii jest natychmiast rejestrowany, że użytkownik pracował z odpowiednim obiektem. Następnie otworzył dokument, który również jest zapisywany w historii. I to wszystko. Cokolwiek robi z dokumentem: zaksięgowane, zmienione atrybuty, zaznaczone do usunięcia - historia pokazuje tylko, że praca została wykonana z konkretnym dokumentem. Z historii nie możemy dowiedzieć się, jakie działania zostały wykonane z tym dokumentem. Są na to inne mechanizmy. Historia jest potrzebna tylko po to, aby użytkownik mógł szybko przejść do żądanego obiektu (klikając go myszą), a nie szukać go w interfejsie programu. Co więcej, jeśli użytkownik kilka razy dziennie otwierał ten sam obiekt (np. prowadził raport), to w historii będzie tylko jeden wpis o użyciu tego obiektu i z najnowszym czasem. Pamiętaj, że historia jest przechowywana w baza informacji, tj. przy wyczyszczeniu pamięci podręcznej lub przy przenoszeniu bazy danych z jednego urządzenia na drugie, historia jest zapisywana.
Z historią użytkowania obiektów można pracować za pomocą dwóch formularzy: formularza historii (rys. 1.4.59) oraz panelu historii (1.4.60).

Ryż. 1.4.59. Kształt opowieści

Ryż. 1.4.60. Panel opowiadania
Ponadto w formie narracji można zobaczyć wszystkie używane obiekty pogrupowane według dni (maksymalnie 400 rekordów na każdego użytkownika). A w panelu kondygnacji, czyli pierwszych 10 z pionowym układem panelu, lub ile chcesz z poziomym. Pytanie, jak umieścić panel historii w 1C:Enterprise, nie sprawi ci większych trudności: po raz kolejny użyjemy edytora paneli. Ale jest kilka sposobów, aby wejść w formę opowieści. Pierwszym sposobem jest kliknięcie nagłówka „Historia” lub odpowiedniej ikony po prawej stronie w panelu historii (patrz rys. 1.4.61).

Ryż. 1.4.61. Przejście do postaci wątków za pomocą paneli
Drugim sposobem jest użycie znanego nam paska narzędzi, w którym należy kliknąć odpowiednią ikonę (patrz rys. 1.4.62).

Rys.1.4.62. Przełączanie do postaci historii za pomocą paska narzędzi
A za pomocą skrótu klawiaturowego Ctrl + Shift + H.
Przyjmijmy formę opowieści. Jak widać na rysunku 1.4.59, historia wszystkich obiektów jest pogrupowana według dnia i posortowana według czasu w porządku malejącym. Po lewej stronie listy obiektów czasami pojawiają się ikony „Gwiazdka”, co oznacza, że obiekt został dodany do ulubionych. Sam możesz dodać obiekt do ulubionych z poziomu formularza historii lub usunąć go stamtąd, wstawiając lub usuwając gwiazdkę.
Podobnie jak w formie ulubionych, w formie historii możesz skorzystać z wyszukiwania. Wystarczy zacząć pisać słowo lub użyć kombinacji klawiszy Ctrl+F (patrz rys. 1.4.63).

Ryż. 1.4.63. Szukaj w panelu historii
Zasada wyszukiwania w panelu opowieści jest dokładnie taka sama jak w panelu ulubionych, więc nie będziemy się na niej skupiać.
pasek narzędzi
Pasek narzędzi jest wymagany do szybkiego dostępu do czterech funkcji 1C:Enterprise.
- Menu funkcji (rys. 1.4.64)
- Ulubiona forma (ryc. 1.4.65)
- Formularz historii (ryc. 1.4.66)
- Formularz wyszukiwania pełnotekstowego (ryc. 1.4.67).

Ryż. 1.4.64. Dostęp do menu funkcji

Ryż. 1.4.65. Dostęp do formularza ulubionych

Ryż. 1.4.66. Dostęp do formularza historii

Ryż. 1.4.67. Dostęp do formularza wyszukiwania pełnotekstowego
Znasz już formularze ulubionych i historii, a także menu funkcji sekcji, więc nie będziemy się na nich skupiać, ale zajmiemy się formularzem wyszukiwania pełnotekstowego (patrz rys. 1.4.68). Oprócz paska narzędzi można go również wywołać za pomocą kombinacji klawiszy Ctrl + Shift + F.

Ryż. 1.4.68. Formularz wyszukiwania pełnotekstowego
Wyszukiwarka pełnotekstowa pozwala szybko znaleźć niezbędne informacje w bazie danych 1C:Enterprise i informacjach referencyjnych.
Niestandardowe przekształcenie
W zarządzana aplikacja użytkownik może samodzielnie zmieniać formularze: dodawać, usuwać, przenosić elementy formularzy, a także zmieniać kompozycję tabel formularzy. Rozważ podstawowe zasady zmiany formularzy na przykładzie dokumentu „Sprzedaż towarów”. Rysunek 1.4.69 przedstawia domyślną formę tego dokumentu.

Ryż. 1.4.69. Wygląd dokumentu „Sprzedaż towarów”
Aby edytować formularz należy przejść do grupy formularzy „Więcej” i kliknąć przycisk „Edytuj formularz” (patrz 1.4.70).

Ryż. 1.4.70. Polecenie Przekształć z grupy Więcej
Deweloper może zabronić zmiany formularza, wtedy tego przycisku nie będzie w grupie „Więcej”. W części 3 tego kursu dowiemy się, jak wyłączyć edycję formularzy.
Po wykonaniu polecenia „Zmień formularz” otworzy się okno ustawień formularza (patrz rys. 1.4.71).

Ryż. 1.4.71. Okno ustawień formularza
W tym oknie możesz usuwać widoczność z pól, przesuwać je względem siebie, dodawać pola podrzędne, a także tworzyć własne grupy dla wygodniejszego rozmieszczenia pól.
Rozważmy bardziej szczegółowo wszystkie te możliwości edycji formularza.
Aby usunąć widoczność z żądanego elementu, wystarczy odznaczyć flagę przy tym elemencie. Na przykład usuńmy widoczność pola „Typ sprzedaży” (patrz rys. 1.4.72) i zobaczmy, jak zmienia się formularz (patrz rys. 1.4.73).

Ryż. 1.4.72. Usunięto widoczność w elemencie „Rodzaj sprzedaży”

Ryż. 1.4.73. Element „Rodzaj sprzedaży” nie jest wyświetlany na formularzu
Elementy można przesuwać względem siebie. Za pomocą strzałek „Przesuń w górę”, „Przesuń w dół” oraz za pomocą myszy (trzeba „przeciągnąć” element do żądanej pozycji). Przesuńmy elementy „Kontrahent” i „Magazyn” poniżej numeru faktury i daty faktury (patrz Rys. 1.4.74 i 1.4.75).

Ryż. 1.4.74. Przesunięto pola „Magazyn” i „Wykonawca”

Ryż. 1.4.75. Formularz z polami „Magazyn” i „Kontrahent” przesuniętymi w dół
Czasami bardzo wygodnie jest pogrupować elementy, na przykład ustawmy pola „Liczba” i „Data” poziomo.
W tym celu należy dodać nową grupę klikając przycisk „Dodaj grupę” w ustawieniach formularza, we właściwościach grupy można usunąć flagę z właściwości „Wyświetl tytuł” i ustawić właściwość „Grupowanie” na wartość „Poziomo” (patrz rys. 1.4.76).

Ryż. 1.4.76. Dodawanie nowej grupy i ustawianie właściwości grupy
Następnie przeniesiemy wymagane pola (Data i Numer) do tej grupy (patrz rys. 1.4.77).

Ryż. 1.4.77. Przenoszenie pól do grupy
Aby przenieść pole do żądanej grupy należy zaznaczyć to pole myszą i trzymając wciśnięty prawy przycisk myszy „przeciągnąć” pole do żądanej grupy.
Po wszystkich ustawieniach formularz dokumentu powinien mieć następującą postać (patrz rys. 1.4.78).

Ryż. 1.4.78. Pogrupowano pola „Data” i „Liczba”
Podobnie możliwe jest grupowanie kolumn tabel formularzy (patrz rys. 1.4.79 i 1.4.80).

Ryż. 1.4.79. Grupowanie kolumn tabeli formularza

Ryż. 1.4.80. Grupowanie kolumn w formularzu
Na tym zakończymy zapoznawanie się z zasadami użytkownika dotyczącymi pracy z interfejsem Taxi. Zasady te muszą być znane i umieć z nich korzystać, ponieważ dobry programista musi wiedzieć, jak program działa z punktu widzenia użytkownika.
Książka „Podstawy rozwoju w 1C: Taxi. Rozwój w zarządzanej aplikacji w 12 krokach»
Łatwy i szybki rozwój programowania w 1C za pomocą moich książek: i „Podstawy rozwoju w 1C: Taxi”
Czasami wydaje się, że nauka języka programowania w 1C jest trudna i trudna. W rzeczywistości programowanie w 1C jest łatwe. Moje książki pomogą ci łatwo i szybko opanować programowanie w 1C: i „Podstawy rozwoju w 1C: Taxi”

Ta książka jest odpowiednia dla tych, którzy już zaczęli programować i mają pewne trudności z tym tematem oraz dla tych, którzy programują od dłuższego czasu, ale nigdy z nimi nie pracowali zarządzane formularze 1C
- Brak skomplikowanych terminów technicznych;
- Ponad 600 stron praktycznego materiału;
- Każdemu przykładowi towarzyszy zdjęcie (zrzut ekranu);
Kod promocyjny na 15% zniżki - 48PVXHeYu

Naucz się programowania w 1C z pomocą mojej książki „Programowanie w 1C w 11 krokach”
- Bez skomplikowanych terminów technicznych.
- Ponad 700 stron praktycznego materiału.
- Każdemu zadaniu towarzyszy zdjęcie (zrzut ekranu).
- Zbiór zadań do nauki w domu.
- Książka jest napisana zrozumiałym i zwykły język- dla początkującego.
- Książka jest wysyłana do e-mail w Format PDF. Można otworzyć na dowolnym urządzeniu!
Jeśli ta lekcja pomogła Ci rozwiązać jakiś problem, spodobała się lub była przydatna, możesz wesprzeć mój projekt przelewając dowolną kwotę:
można zapłacić ręcznie:
Yandex.Pieniądze — 410012882996301
Internetowe pieniądze - R955262494655
Dołącz do moich grup.