Autoplay media studio how to delete projects. Creating multimedia manuals using the AutoPlay Media Studio program using the example of the manual “Exploring our native land
Download video and cut mp3 - we make it easy!
Our website is a great tool for entertainment and relaxation! You can always view and download online videos, funny videos, videos hidden camera, feature films, documentaries, amateur and home video, music videos, videos about football, sports, accidents and disasters, humor, music, cartoons, anime, TV series and many other videos are completely free and without registration. Convert this video to mp3 and other formats: mp3, aac, m4a, ogg, wma, mp4, 3gp, avi, flv, mpg and wmv. Online Radio is a selection of radio stations by country, style and quality. Online Jokes are popular jokes to choose from by style. Cutting mp3 into ringtones online. Video converter to mp3 and other formats. Online Television - these are popular TV channels to choose from. TV channels are broadcast absolutely free in real time - broadcast online.
Step-by-step guide to the program AutoPlay Media Studio! Create a professional menu in just one day - now it's possible! The best fundamental knowledge awaits you in the video course in simple language!
$CUT$AutoPlay Media Studio is a powerful visual package for quickly and efficiently creating an autorun menu that appears automatically after inserting a CD/DVD into the drive. The utility has an intuitive clear interface and is easy to learn; in addition, the package already includes ready-made templates to design a menu with a variety of buttons for launching programs, playing sounds, printing files, opening Internet sites, and so on, allowing you to easily make the CD interface the most friendly and beautiful. This package has a huge number of different features....
The program will create all the necessary files for autorun and its graphical shell. The user can only record the finished project on a storage medium. Even without programming experience, you can create your own software - comparable in properties and efficiency to software created by specialists using C++/Java.
What results will you get after studying the course:
You will learn how to install the program yourself and become familiar with its interface.
You'll become familiar with the Object toolbar, learn about all the page properties, and learn how to save a project
You will learn everything about the properties of objects, learn how to add objects and actions yourself
You will get acquainted with numerous tabs, learn their purpose and understand what a minification script is
You will learn all the program settings, understand how to create an ISO image and be able to burn it to disk
Information about the video course
Name: Step-by-step guide to AutoPlay Media Studio
Released: 2015
Author: K. Degtyarenko
Genre: Educational
Duration: 04:30:41
Language: Russian
Content
01. Installation of the program
02. Program interface
03. Saving the project
04. Page properties
05. Object Toolbar
06. Adding objects
07. Properties of objects
08. Adding actions
09. Minimization script
10. File_Edit Tabs
11. Program settings
12. Align-Page-dialog-Object Tabs
13. Project Tab
14. Publish-View-Tools Tabs
15. Creation ISO image
16. Burn an ISO image to disk
File
Video format: MP4
Video quality: PCRec
Video: AVC, 1 492x876, ~1383 Kbps
Audio: AAC, 128 Kbps, 44.1 KHz
Archive size: 2.19 GB
Download Step-by-Step Guide to AutoPlay Media Studio. Video course (2015)
Download from turbobit.net
Hello, dear friends. Today we’ll talk about the AutoPlay Media Studio program, which allows you to create beautiful and functional menus for video courses. This is not the only purpose of this program, but we will look specifically at creating a menu for a video course.
I used AutoPlay Media Studio to create a menu for my course.
Using the program, you can create functional menus that will look like professional programs.
This program is commercial and costs $295. But you can try free version or download the program on the Internet.
The menu I made for my course ended up being two pages long:
Creating a new project and setting it up.
After downloading and installing the program, run it. The first step will ask you to create, open and restore a project.
Click on the tab "Create a new project."


After creating the project, you need to do initial settings. That is, set the size of the pop-up window, select an icon and style. To do this, right-click next to the project workspace and select "Settings".

In the dialog box that opens, select the size and style options you need for your menu. This can be done using lists or by setting values manually.

Creation and basic settings projects are finished. Let's move on to setting up the menu window itself.
Setting up a pop-up menu window.
Now you need to make settings for the menu window. And first of all, add background image and assigns a title to the page. Prepare the image in advance in Photoshop or download it from the Internet. You can turn to freelancers, of course, not for free.
To do this, right-click on the window area and select the menu item "Tinctures".

You can make additional settings if necessary. Depending on the window style, if you change it, you may need to add window controls. That is, buttons to close and go to the main page.

Adding menu items and customizing actions.
Once the background image is added, you can start filling out the menu items.
You can use buttons, text, or images to do this. And under them attach links to video tutorial files, additional materials, and so on.
So, on the toolbar, select the tool « label" and create an inscription within the menu.

When the inscription is added, you can proceed to its configuration. To do this, double-click with the left mouse button on the inscription. In the window that opens there are several bookmarks that need to be filled out.
The first tab is “Settings”. Here you need to enter the name of the inscription and select colors.

The second tab is “Properties”. Here you assign the object name, size (if necessary), tooltip text, and cursor properties.

The third tab is “Quick Action”. This tab allows you to configure the action that will occur when you click on a link. This could be opening a document, starting a video, following a link, and so on.
In our case, select start video « PlayMultimedia". Next, select the video file and click “OK”.

The rest of the menu items are created using the same principle. Only you can use buttons or images for them. It all depends on your design needs.
The program's tools are huge and, if desired, you can create a very functional menu.
Publication of the video course menu.
After you have created and configured all the menu elements, you need to save it in a ready-made format with an autorun file.
To do this, click on the disk button on the toolbar "Collect", and follow the instructions of the assembly wizard.
Where you will need to select the build option, determine the storage location, the name of the file to be launched and click on the button "Assembly".

When the assembly is complete, you will receive a ready-made course with an interactive menu. Now you can run this course on any computer and complete the training. But, in order to start selling a course, you have to go through a few more steps from the general algorithm for creating video courses.
Friends, that's all for today. And next week we’ll talk about connecting as partners. After which I will publish the full one.
I wish you good luck! See you in new video tutorials and articles.
Best regards, Maxim Zaitsev.
Communal government agency
“General secondary school-gymnasium No. 1
And m. N. A. Ostrovsky”
Educational and research work
Subject:
Creation of multimedia aids
using the AutoPlay Media Studio program using the example of a manual
“Exploring our native land”
Subject: Computer Science
Completed by: 10th grade student
Starozhilova Angelika
Head: computer science teacher
Starozhilov V.Yu.
G. Shemonaikha
2014-2015
Abstract…………………………………………………………….………………………….3
Chapter I - ………………………………………………………..…………………………….4
Chapter II - ……………………….……………………………………………………...4
Chapter III - ………………………….……………………………………………………………10
Chapter IV - ………………….................................................. ........................................................ .. .eleven
Chapter V – Conclusion, conclusions……………………………...…………………….14
Terminological dictionary.………………….…………………………………...15
References…………………………….…………………………………16
Abstract
Target:
Create a multimedia tutorial using AutoPlay Media Studio 8
Tasks:
1) Get acquainted with the interface of AutoPlay Media Studio 8
2) Create a multimedia tutorial in AutoPlay Media Studio
3) Create a website for a multimedia manual
Hypothesis:
The use of multimedia aids allows you to increase the information richness of the lesson, go beyond school textbooks, supplement and deepen their content. They help improve the quality of visual information and student independence.
Chapter 1.
Introduction:
Why do we need multimedia aids?
Rapid development of new information technologies led to a significant change in human perception of information. The main channels for obtaining information were radio, television and Personal Computer. As screen channels of information have become familiar and more natural, it has become possible to use them for educational purposes. Multimedia teaching aids allow you to enrich the school course, supplementing it with specific capabilities computer technology, and thus make it more interesting and attractive to students. The main advantage of textbooks is the organic combination of the latest computer technologies with traditions and promising areas school education. Tutorial has a variety of multimedia capabilities and contains videos, animations and graphics, sound, high-quality illustrations, interactive tasks, etc. The learning process using the manual becomes more effective and interesting.
Chapter 2
Introducing AutoPlay Media Studio 8
AutoPlay Media Studio 8 is a program for visual creation disk startup shells. With it you can create electronic textbooks, CD\DVD business cards, presentations, simple games, electronic photo albums, collections of video files with easy viewing, simple audio and/or video players, small catalogs of goods or services, and so on.
Minimum system requirements programs stated in the help file:
operating room Windows system 2000, Windows XP, Windows Vista, Windows 7 or later.
Pentium 4 (or equivalent) processor or newer.
RAM 256 MB or more.
Screen resolution 1024x768 pixels or higher.
Color depth 16 bits or more.
Free disk space 100 MB for installation.
Mouse .
DirectX 7 or later.
Internet Explorer 4.0 or later.
Adobe Flash Player 8 or later.
Adobe Reader 8 or later.
But these requirements very much depend on what kind of project you are creating.
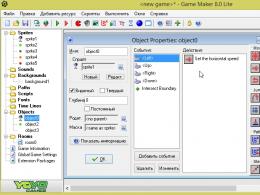
Interface
Program window AutoPlayMediaStudio can be divided into 6 areas.
1. Menu panel.
2. Toolbar.
3. Project conductor.
4. Object properties panel.
5. Work area.
6. Project size panel.
Menu bar
The menu bar contains items such as:
File.
Edit.
Alignment.
Page.
Dialogue.
An object.
Project.
Publication
View.
Tools.
Help
File menu. Contains commands for saving, opening and creating a new project. You can export your project as a project template file (*.APT) and as a project archive (*.APZ). When saving as a template, you will be able to enter the author's name, contact information, website and so on. Saving as an archive can be used to create a backup copy.
Edit menu contains very familiar commands. Cut, paste, group and so on. In the same menu there is access to the program settings.
Menu Page contains commands for creating, deleting, duplicating and renaming pages. It will be especially useful if your project has many pages. Using, for example, duplication, it will be possible to create copies of pages of the same type, changing only the main content, and auxiliary elements, background, window control buttons, and so on.
Menu View will allow you to enable/disable AutoPlay Media Studio 8 toolbars, grid, snap to grid and various additional panels(button gallery, script editor, object explorer, and so on).
Toolbar
The toolbar consists of several small panels (Standard, Objects, Pages, Alignment), which can be moved or disabled, depending on your desire.
Workspace
The work area is the area of the program window in which you will directly create your project. At the top there is a horizontal ruler and project sheet tabs. On the left side of the AutoPlay Media Studio 8.0 area there is a vertical ruler.
The project size panel displays the size of the finished project with all external files. This is very convenient if you know that your project will be recorded on DVD media. You can always see how much free space remains on the disk and whether the project will even fit on the media.
Working with objects
Basic operations with objects in AutoPlay Media Studio include:
Choice.
Position.
Grouping.
Blocking.
Hiding.
Alignment.
Pages
In most cases, your program created in AutoPlay Media Studio does not consist of one window on which all objects are located, but of several. It's a bit like a website. In AutoPlay Media Studio projects, these are called pages. Pages have properties.
In the page properties, you can set the page name, which will be displayed in the project explorer, the page description (it will be displayed in search results, if you provide such an option in your program), the background color of the page and the background gradient (two colors). You can use an image as a background; if it is smaller than the size of the window, you can also specify the background color. You can set an animation when changing pages (similar to slides in Microsoft PowerPoint).
Example:
Insert a button: select from the menu then stretch the button,
You can write text by double-clicking on the button, a window will open where you can enter the text
View the project
To check, you need to click on the Preview button and start the project. Creating a manual in AutoPlay Media Studio 8.
Let's launch the program. Select: “create a new project”. Select a page template. A program window opens with the finished page. To rename it, go to properties, and in the “name” line change the name to “title”. Inserting additional pages: select “page” in the menu bar, and after opening it, select the “add page” command. Similarly, we insert and add two more pages. Thus, we get 4 pages.
The next step is to insert a background using the “new image object”. Select the image object, show the path to the file, click “open” and confirm the action.
Take “new label object” and double-click to select the text field. We type the required text. Then, select the “font” tab and put (MANDATORY) – Cyrillic.
For manual bookmarks, select the “new tool button” tool, double-click on the object in the text field, select the name of the bookmark, change the font to Cyrillic. Thus, we create 5 similar bookmarks.
Inserting buttons to move between pages: create a button, double-click to change the text (back and forth), copy and paste to other pages.
Inserting sound files: insert a picture indicating the sound, insert it in the same way as an image.
The program contains the “undo” and “redo” actions in the form of arrows.
Inserting multimedia objects:
Sound:
(I wrote down the poems in advance). Double-click on the “quick action” tab and select “run a program.” Next, show the path where we get the sound file from and click “ok”.
Inserting slides and videos:
It is carried out in the same way as sound, only in advance it is necessary to save the presentation we need as a demonstration.
The third page of the tutorial contains a test created in PowerPoint presentations, with triggers,
DEPARTMENT OF EDUCATION AND SCIENCE OF KEMEROVSK REGION
state budget educational institution
secondary vocational education
"BELOVSKY TECHNIQUE OF RAILWAY TRANSPORT"
Anisimova Tatyana Vladimirovna,
teacher
USING THE PROGRAM FEATURES
AUTOPLAY MEDIA STUDIO
FOR CREATION OF ELECTRONIC PUBLICATIONS
FOR EDUCATIONAL PURPOSES
SPEECH AT THE REGIONAL CONSULTATION
Belovo
2013
Good afternoon, dear colleagues!
As an epigraph to my speech, I would like to quote the words of Pliny the Elder: “How many things were considered impossible until they were carried out.”
In my opinion this is very interesting software.
EThis is a program for visually creating disk startup shells.
By disk autorun shell I mean a small program with a set of functions for viewing and working with the contents of the disk.
Of course, this is too narrow a definition of possibilities.AutoPlay Media Studio. Using it you can create electronic publications educational purpose, CD\DVD business cards, presentations, simple games, electronic photo albums, collections of video files with easy viewing, simple audio and/or video players, small catalogs of goods or services, and so on. And all this virtually without knowledge of programming languages. And if you have skills in working with programming languages, the capabilities of this program increase significantly. INAutoPlay Media Studiocollected a large number of visual tools and settings that will allow you to create programs “quickly and easily”. Especially if you use third-party specialized software for creating graphic, video, audio, animation and other objects.
What opportunities does this software product provide to us, teachers?
The program includes ready-made templates for designing menus with various buttons for launching programs, playing sounds, printing files, and opening Internet sites.
You can also easily design your project using any content of your choice - music, video, flash animation, text.
The application created using AutoPlay Media Studio will be presented in the form at the final stage object model. This model consists of a group individual pages, similar to how it is implemented on Internet sites. You can place any objects on these pages (graphics, text, video, Flash, HTML, etc.).
Any element of the project, be it an object or a page, can be assigned a specific action. The program provides hundreds of different actions that can be associated with objects.
You can also expand the capabilities of AutoPlay Media Studio using additional modules - plugins. With their help, you can automate some of the tasks that you perform in the program most often. For example, you can quickly create and manage animated menus, directory trees, and databases.
The ability to create autoplay windows of any shape using transparency masks. Such a mask can be graphic files in .jpg, .bmp, .png formats.
Opportunity CD-R recordings(CD-RW) directly from the program. The finished project can be presented as a self-extracting archive or saved as a separate folder on your hard drive.
Built-in spell checker. This option works with Label, Paragraph and Button objects. Full version The program contains a large number of plug-in dictionaries, with the help of which AutoPlay Media Studio checks spelling while typing.
You may thinkwhat is AutoPlay Media Studioas a program for creating presentations, it is not very convenient and too complex (compared to the Microsoft PowerPoint we are already familiar with). But this is only because you have not yet started working with her.
Our work plan for the next 20 minutes is as follows:
Installing and launching the program on a PC (Appendix A. Presentation “Installing Auto Play Studio Media 8”)
Creation of the multimedia project “Visiting A.S. Pushkin" (Appendix B. Step-by-step instruction work on the creation multimedia project).
List of references and sources
INDIGOROSE.com – Software Development Tools: [Electronic resource] /http:// www. indigorose. com/ products/ autoplay- media- studio/ video- tutorials // . – 20 13 . – 15 October.
ALEXIUS. com– detailed reviews program components:[Electronic resource] / http:// Alexius. com/ autoplay- media- studio // . – 20 13 . – 15 October.
RULINKS.org – website of available software:[Electronic resource] /// http://rulinks.org . – 20 13 . – 15 October.
Appendix A
Presentation « Installation Auto Play Studio Media 8"
Appendix B
Step-by-step instructions for creating a multimedia project
1.Find the program shortcut on the DesktopAuto Play Studio Media 8 and run the program for execution.
2.In the window that opens, click the button
3.In the new dialog box, select a templateBlank Project , and in the fieldName of your project Enter the titleVisiting Pushkin .
4.Press the buttonOK .
5. Right-click on an empty space in the program’s working field to open the context menu and select the lineProperties
.

6.In the Page Properties dialog boxProperties
:
Page
1
In chapterPage
in fieldName
enterhome
.

7.In sectionBackground check the box, press the buttonReview Pushkin 1. jpg projectPushkin 1.jpg).
8.Turn on the radio buttonBy page .
9.In sectionTransition in fieldEffect Wipe .
10.PressOK .
11.In lineMenu
click the buttonProject
. From the drop-down menu, select the lineSettings
.

12.In the windowProject Setting install in sectionAre common check mark next to the wordMobile .
13.In sectionDimensions set width700 , height500 .
14.In sectionStyle set radio buttonStandard .
15.In sectionOptions check the boxCustomize icon .
16.Press the buttonReview and specify the path to the fileicons (6). ico (My documents For the project Visiting Pushkin iconsicons (6).ico).
17.Leave all other sections unchanged, click the buttonOK .
18.From the toolbar, select a toolABC
(
tooltipNew Label Object
).

19. You have an object on the surface of the project fieldNew Label .
20.Right-click on it and select the lineProperties .
21. In the label properties dialog box that appearsLabel Properties : Label 1 onfirst tabSettings In chapterAn object enter textVisiting Pushkin .
22.Press the buttonFont
Font
font typefaceGeorgia
, In chapterStyle
selectbold italic
, In chapterSize
select font size36
, In chapterEffects
check the boxSmoothed
, In chapterScenario
select from listCyrillic
. ClickOK
.

23.In sectionAlignment set radio buttonCentered , Orientation0 .
24.In sectionCondition of flowers on the listNormal set from paletteRed When you press select from paletteBlue
25.Selectsecond tabSettings , where in the sectionIdentification in fieldName: Object enter a wordHeading ; In chapterLocation don't touch anything; In chapterFeedback in fieldClue : enterProject title , in the listCursor selectArrow ; In chapterSounds from the listOn hover selectNo , from the listWhen you press selectStandard (actually, you can select any sounds from the sound library by selecting the line from the listChoose and then pressing the buttonReview ).
26.PressingOK . In the future, the mark can be moved around the working field as you like and wherever you want.
27. From the toolbar, select a toolNew object Button
, and from the folder that opensFile selection
select any button you like.
28.Move the object on the work field to the lower right corner and call the context menu on it right button. IN context menu select lineProperties .
29. On the first tabSettings windowButton Properties : Button 1 In chapterAn object in fieldText enter textTo visit .
30.Press the buttonFont
and in the dialog box select from the list in the sectionFont
font typefaceGeorgia
, In chapterStyle
selectbold italic
, In chapterSize
select font size18
, In chapterEffects
check the boxSmoothed
, In chapterScenario
select from listCyrillic
. ClickOK
.

31.In sectionAlignment set radio buttonCentered , Orientation0 .
32.In sectionState colorsNormal set from paletteYellow (or any color contrasting to the main background of the picture),When you press select from palettePink (or any color contrasting to the main background of the picture and different from the previous choice).
33.Selectsecond tabSettings , where in the sectionIdentification in fieldName: Object enter a wordMenu button ; In chapterLocation Clue : enterGo to menu page , in the listCursor selectHand ; In chapterSounds from the listOn hover selectNo , from the listWhen you press selectStandard .
34.Select a tabFast action
. In chapterWhen
Objectis
Clicked
installAction selection
from the listShow
Page
; In chapterProperties
select from listPage to display
–
Next
.

35.PressOK .
36.It's time to add another page. To do this, click the button on the menu barPage and from the list of commands selectAdd . The following page will automatically open in front of youPage 1 , which in our project will serve as the menu of our project.
37.We will also assign properties for this page. Call the context menu of the right button on the working field of the page and select the lineProperties .
38.Next in the page properties dialog boxProperties : Page 1 In chapterPage in fieldName enterMenu .
39.In sectionBackground check the boxApply custom settings , press the buttonReview and specify the path to the image filePushkin 2. jpg (My documents For the project Visiting Pushkin Covers projectPushkin 2.jpg), turn on the radio buttonBy page , In chapterTransition in fieldEffect select from the drop-down listWipe . ClickOK .
40.Now let’s set up buttons for moving from the menu page to other project pages. They will contain audio and media content, as well as a button to return to the menu page.
41. Select a tool from the toolbarNew object Button
, select any button you like and call the properties of this object through the right-click context menu.
42.Move the object on the work field to the upper left corner and call the right-click context menu on it. In the context menu, select the lineProperties .
43. On the first tabSettings windowButton Properties : Button 1 In chapterAn object in fieldText enter textThe Tale of the Golden Cockerel .
44.Press the buttonFont and in the dialog box select from the list in the sectionFont font typefaceGeorgia , In chapterStyle selectbold italic , In chapterSize select font size14 , In chapterEffects check the boxSmoothed , In chapterScenario select from listCyrillic . ClickOK .
45.In sectionAlignment set radio buttonLeft , Shift left set value10 .
46.In sectionState colorsNormal set from paletteDark blue (or any color contrasting to the main button background),When you press select from paletteLight green .
47.Selectsecond tabSettings , where in the sectionIdentification in fieldName: Object enter a wordMenu button ; In chapterLocation don't touch anything; in the Feedback section in the fieldClue : enterGo to fairy tale , in the listCursor selectHand ; In chapterSounds from the listOn hover selectNo , from the listWhen you press selectStandard .
48.Select a tabFast action . In chapterWhen Objectis Clicked installAction selection from the listShow Page ; In chapterProperties select from listPage to display – Next (We’ll leave it this way for now, then change it if necessary).
49.PressOK .
50.Next, call the context menu of the right button on the already created and designed button, select the lineDuplicate . With this operation we duplicate the button with all its properties. Then you can change some properties of the duplicate button, but for now we will simply place the new button under the previously created one. And we do this 3 more times. Now our menu consists of 5 buttons.
51. Go to the properties of each of them one by one and on the first tabSettings change the text:
On the second button we writeThe Tale of the Fisherman and the Fish ;
On third -The Tale of the Dead Princess ;
On the fourth -The Tale of Tsar Saltan ;
On the fifth -The Tale of the Priest and his Worker Balda .
52. Align objects on the working field. It is desirable that they all be the same width, length and height, all located at the same distance from each other and at the same distance from the left edge of the working field of the project window. To align relative to each other, select all objects and press the buttonAlign in the menu bar and select the linePlace vertically .
53.Now it's time to create some project pages filled with context. To do this, click the button on the menu barPage and from the list of commands selectAdd . A new page will openPage 1 , which in our project will introduce us to “The Tale of the Golden Cockerel”.
54. Let's assign properties for this page. Call the context menu of the right button on the working field of the page and select the lineProperties .
55.Next in the page properties dialog boxProperties : Page 1 In chapterPage in fieldName enterCockerel .
56.In sectionBackground check the boxApply custom settings , press the buttonReview and specify the path to the image file2. jpg (My documents For the project Visiting Pushkin Covers project2.jpg), turn on the radio buttonBy page , In chapterTransition in fieldEffect select from the drop-down listWipe . ClickOK .
57.Now let’s configure the transition buttons fromCockerel to pages with audio and media content, as well as a button to return to the menu page.
58.On the toolbar, select the toolNew Object Image cat 3.jpg (for example, My documents For the project Visiting Pushkin Additional picturescat 3.jpg)
59.In the properties of this object, do this: selectsecond
tabSettings
, where in the sectionIdentification
in fieldName: Object
enter a wordLook
; In chapterLocation
don't touch anything; in the Feedback section in the fieldClue
: enterWatch cartoon
, in the listCursor
selectHand
; In chapterSounds
from the listOn hover
selectNo
, from the listWhen you press
selectStandard
.

60.Select a tabFast action
. In chapterWhen
Objectis
Clicked
installAction selection
from the listShow
Page
; In chapterProperties
select from listPage to display
–
Next
(We’ll leave it this way for now, then change it if necessary). ClickOK
.

61.On the toolbar, select the tool againNew Object Image and select the desired image in the folder, picture filecat 1.jpg (My documents For the project Visiting Pushkin Additional picturescat 1.jpg)
62.In the properties of this object, do this: selectsecond tabSettings , where in the sectionIdentification in fieldName: Object enter a wordRead ; In chapterLocation don't touch anything; in the Feedback section in the fieldClue : enterRead a fairy tale , in the listCursor selectHand ; In chapterSounds from the listOn hover selectNo , from the listWhen you press selectStandard .
63.Select a tabFast action . In chapterWhen Objectis Clicked installAction selection from the listOpen Document ; In chapterProperties in fieldDocument to open click the Browse button and select the document fileThe Tale of the Golden Cockerel (My documents For the project Visiting Pushkin Texts of poems The Tale of the Golden Cockerel). In chapterLaunch method let the radio button be turned onNorm . ClickOK .
64.Set a return button to the menu page. From the toolbar, select a toolNew object Button and select any button you like.
65.Move the object on the work field to the upper right corner and call the right-click context menu on it. In the context menu, select the lineProperties .
66. Onfirst tabSettings windows in sectionAn object in fieldText enter textOn the menu .
67.Press the buttonFont
and in the dialog box select from the list in the sectionFont
font typefaceGeorgia
, In chapterStyle
selectbold italic
, In chapterSize
select font size20
, In chapterEffects
check the boxSmoothed
, In chapterScenario
select from listCyrillic
. ClickOK
.

68.In sectionAlignment set radio buttonCentered , Orientation0 .
69.In sectionState colorsNormal set from paletteBlack (or any color contrasting to the main background of the picture),When you press select from paletteRed (or any color contrasting to the main background of the picture and different from the previous choice).
70.Selectsecond tabSettings , where in the sectionIdentification in fieldName: Object enter a wordReturn to menu button ; In chapterLocation don't touch anything; in the Feedback section in the fieldClue : enterGo to menu page , in the listCursor selectHand ; In chapterSounds from the listOn hover selectNo , from the listWhen you press selectStandard .
71.Select a tabFast action . In chapterWhen Objectis Clicked installAction selection from the listShow Page ; In chapterProperties select from listPage to display – Special page . In the Page Name section that appears, select Menu from the drop-down list. ClickOK .
72. Let's create a new project page and call it Cockerel 1. In the page properties, select the Cockerel 3 picture as the page background.jpg.
73. We will insert video content on this page. To do this, select the tool from the toolbarNew Video Object .