Mirror text in Microsoft Word. how to mirror an image in word how to mirror an image in word
In Word, every day around the world, a huge number of text documents. For someone, this is a report on work, a thesis, an essay, course work. And every second user is faced with adding pictures to a document. Although many, to the best of their ability or ignorance, omit this moment. After all, it only seems that inserting a picture takes long time. And if you suddenly need to do mirror reflection pictures, then the older generation will probably ask a friend or loved one for help, or maybe skip this step altogether, citing lack of time. Let's get to the bottom of this problem together.
Reflection of the image "mirror"
You can mirror a picture using the following steps. First, insert the image into a Word document:
To display an image:

Horizontal flip pattern
There are situations when it is necessary to change the direction of the drawing. In this case, it is necessary to change the direction of Santa Claus to the left. To flip an image horizontally, do the following:


Note. If you need to place two pictures next to the original result, as in the screenshot above, you need to copy the picture and then set the desired reflection.
Setting to mirror the pattern
To achieve the desired effect during the reflection of the photo, you can adjust all the parameters manually. By clicking on the photo, go to the "Format" tab.

In the "Picture Format" window, set the desired type of "Presets", for example, "Medium ... touch".

Note. You can mirror a photo with a shift of several points from the original picture, for this you need to select the option “Reflection in 4 pt or 8 pt”.
Any shift can be observed even with open active window"Drawing Format". To do this, move the options window to the left or to the right of the image that is on the sheet of the Word document.
Hello dear readers. Today we insert shapes into Word. For those who don't know, shapes are vector images, which are used to draw various designs in the program. Circles, triangles, rectangles, etc. You can use one shape, or combine several. It all depends on the complexity of the final object.
Word has a gallery of pre-installed shapes, by combining which you can draw completely working diagrams, which, for example, cannot be done using the SmartArt diagram drawing tool.
How to insert a shape on a sheet
To add a shape in Word, click on the ribbon Insert - Shapes. Examine the gallery of shapes that opens and select the one you need.
Click on the thumbnail of the shape. Now you can insert it on the sheet. There are two ways to insert:
- Click the mouse on the sheet at the insertion point. The object will be inserted in its standard size
- Stretch with mouse shape on the sheet until you reach the desired size and aspect ratio. If you hold down Shift while stretching, the program will observe the "correct" aspect ratio of the object
After completing this sequence, the figure will appear on the sheet and take the place where you outlined it. But it seems that this is not what we wanted to get. How else can you work with shapes? When it is pasted and selected, the Format tab appears on the ribbon. This is where the main functionality for working with figures is collected. We have already considered some of the tab tools in the article about, so I will touch on them in passing. But special abilities let's take a closer look.
Shape styles
Shape styles are almost identical to image styles, which we covered in the last tutorial. But let's go over them briefly:
- Style Gallery allows you to select a ready-made shape layout for quick styling. Click on the Down arrow in the block Format - Shape Styles to select one of pre-made styles. Click on the appropriate thumbnail to apply.

- Shape fill— change the color and method of filling the object. You can, for example, make a gradient fill, or a texture. Click on the ribbon Format - Shape Fill to make the appropriate settings

- figure outline- allows you to change the color, thickness, line type of the contour, add arrows. Execute on Ribbon Format - Shape Outline, make your choice in the corresponding paragraphs

- Shape Effects- Add various effects to the figure to add volume: shadow, reflection, highlighting, anti-aliasing, etc.. Click on the ribbon Format - Shape Effects to select additional effects

How to insert text into a Word shape
Shapes without text are almost meaningless. Therefore, we learn to add inscriptions to them. To do this, click right click mouse over the shape and select in context menu Add text . A cursor will appear inside the shape, you can type text.
Shape Text Formatting
When text is added to the shape, you can further style it with it. By the way, everything works here, not just specific ones. Let's take a closer look at the latter:
Position and wrap around shapes
As with regular pictures, you can adjust the position of the shape in the text and how the text wraps around it. To do this, click on the ribbon Format - Ordering - Position and Format - Arrange - Wrap. In the picture for the figure, the position is “top right”, and the wrapping is “along the contour”.
The relative position of the figures
If there are several figures on the sheet, they can overlap one another upon contact. Here is how the star overlaps the ribbon in the picture.
But this state of affairs can be adjusted. To bring the ribbon to the front, highlight it and click Format - Arrange - Move Forward. To, on the contrary, lower the level of an object relative to others, click Format - Arrange - Move back.
To align multiple shapes on a sheet- select them all (hold Ctrl and click on them), and then click Format - Arrangement - Align Objects. For example, if you select from this menu Align Left, Word will line up the shapes so that their left borders match. But most often they are aligned along the bottom edge so that the figures are in a row.
Likewise, they can Distribute vertically or Distribute horizontally. The program will arrange the objects so that there are equal vertical and horizontal distances between them, respectively.
Grouping Shapes in Word
Multiple shapes can be grouped together as if they were one object. To do this, select the desired shapes and click Format - Ordering - Group objects - Group. Now this design can be moved, resized, wrapped around, etc.
To ungroup objects, select this group and click Format - Ordering - Group objects - Ungroup.
Rotate and flip shapes
Like ordinary pictures, shapes can be rotated and reflected. And it is done the same way. Select objects to rotate, click on the ribbon Format - Ordering - Rotate Objects. Select an action from the drop-down menu. 
Resizing a Shape
The easiest way to resize a shape is to select it and drag the white handles at the corners and edges of the frame. True, sometimes you want to set the exact dimensions. Then find the fields on the ribbon Format - Size - Shape Height and Shape Width. Write down in them the width and height values \u200b\u200bthat you need.
That's all about working with shapes. By arranging different objects and combining their properties, you can create good illustrations for your documents. With their help, you can create diagrams, although there is a separate, excellent tool for this - SmartArt. I will talk about it soon, and the next article will be about another Microsoft know-how - WordArt inscriptions. Come, read, get better!
The Draw toolbar contains a button AutoShapes. It allows you to add several categories of shapes: lines, connectors, basic shapes, flowchart elements, stars and ribbons, and callouts.
The exercise 1 .Clean page
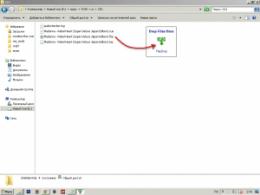
1. Create a series of folders on the Desktop:
folder Painting;
open it, create a folder in it Word;
open this folder, create a folder Actions with autoshapes.
1. Then close all folders and open Microsoft program Word, create in it new document. Save this document in the AutoShape Actions folder. It could be a file with the name of the next exercise ("Shapes"), but nothing needs to be drawn yet: save a blank page.
1. Open a blank page you created earlier or create a new one and fill it out upper part standard size shapes using the Basic Shapes palette. The result should be approximately similar to Fig. 2.1.
Fig.2.1. Exercise "Shapes". Step 1
2. Free up empty space in the center of the page filled in the exercise, as in fig. 2.2.

Fig.2.1. Exercise "Shapes". Step 2
3. Select one of the shapes located at the edges of the sheet, move it to the center of the page and resize it to fill all the empty space. When increasing the size, do not change the proportions of the figure. Compare the result with Fig.2.3.

Fig.2.1. Exercise "Shapes". Step 3
4. Save the drawing in your folder called "Shapes".
5. Close the file.
Creating AutoShapes
Click the AutoShapes button on the Drawing toolbar, point to the Basic Shapes category, and then select the desired shape.
It is more convenient to work if the Main Shapes are taken out of the Drawing panel. To do this, move the mouse cursor over the horizontal bar at the top of the previously opened Basic Shapes palette. When the strip changes its color, press the left mouse button and move the palette to any free space. In the same way, you can place and move most of the elements of the Drawing panel around the screen, customizing the appearance of the program for texts or other visual tasks.
To insert a figure of standard size, first click on the button of the selected figure, then sharply click the left mouse button within the white page in the program window. If you click with a delay, the same AutoShape will appear, but smaller.
Selection of autoshapes
Before you start any actions with autoshapes, you need to select them, that is, specify which shape or shapes you intend to perform the action with. Selection is carried out by clicking the left mouse button on the selected object. Markers should appear around the selected object - small white rectangles.
Deleting AutoShapes
Select the AutoShape you want to delete and press the Delete key on your keyboard.
Cancel actions
Any action taken before closing the document can be undone. To undo the last action, click the Undo button.
To redo the result of the last undone action, click the Redo button.
moving
To move or copy an object, hover over it. The appearance of the arrow cursor should change: a cross-shaped symbol will appear under the arrow. press the left key while moving the mouse will move the object.
Pressing the right key followed by moving the mouse can end up either moving or copying the object, depending on which command is selected from the list that appears: Move, Copy, Undo.
The selected object (when selected, 8 small square markers appear around its perimeter) can also be moved using the four arrow keys located on the keyboard.
If you hold down the Ctrl key while pressing the arrow keys, the movement will be more precise.
Resizing
When you select an autoshape (left-click mouse keys) resize handles appear around the perimeter of the selection rectangle. The dimensions of the object are changed by dragging one of them, while a double-sided arrow appears above the marker. Distinguish between corner and center markers.
1. Create a new document. Draw a row of squares adjacent to each other, as in fig. 2.4.
![]()
Fig. 2.4. Exercise "Ladder". Step 1
2. By sequential stretching of the squares, turn their row into a ladder - fig. 2.5. Save the drawing.

Rice. 2.5. Exercise "Ladder". Step 2
Proportion change
To change the proportions of an object, select it with a left mouse button click and then drag one of the center handles vertically or horizontally.
1. Create a row of five identical auto shapes.
2. Consistently, without changing the proportions, reduce their size.
3. Compare the resulting drawing with fig. 2.6 and save the file as "Perspective".
Maintain aspect ratio when resizing
By moving the autoshape's corner handle while holding down the Shift key.

Rice. 2.6. Exercise "Perspective"
The exercise 5. Pyramid
1. Create two identical autoshapes, increase the size of one of them and place the small one in front of the big one; if the big shape is in front, move it to the back. Make a stack of five layers in this way, as in fig. 2.7.
Rice. 2.7. Exercise "Pyramid". Step 1
2. Move up all the shapes except the bottom one. compare with fig. 2.8.

Rice. 2.8. Exercise "Pyramid". Step 2
3. Copy and flip the pyramid by moving the plans. in fig. Figure 2.9 shows what an inverted pyramid should look like.

Rice. 2.9. Exercise "Pyramid". Step 3
4. Save the file with the name "Pyramid".
Pmoving plans
To change the stacking order of shapes, click the Actions button on the Draw toolbar, click Order, and then click Send to Back or Send to Front.
Selecting a group of shapes
Method 1: holding down the Shift key, select successively selected objects by clicking on them with the left mouse button.
Method 2: press the Select Objects button on the Drawing panel and, holding down the left mouse button and moving the mouse, select all the grouped objects at once with the dotted square that appears.
copying
To copy an object (or a group of selected objects), move the cursor over it, press the right mouse button and, without releasing it, drag the object. In the menu that opens, select Copy.
Precise movement
To precisely move objects with the arrow keys, you must hold down the Ctrl key. In addition, you can change the movement intervals set in the grid window from the list of Actions commands.
1. Create four squares as in fig. 2.10.
![]()
Rice. 2.10. Exercise "Grid".Step 1
2. Connect all four squares into one large square - fig. 2.11. Group it.
Rice. 2.11. Exercise "Grid". Step 2
3. Copy the resulting group three times, make a new square out of four groups - fig. 2.12. Group it.
Rice. 2.12. Exercise "Grid". Step 3
4. Repeating this action again, create a grid of 8x8 squares. Compare the result with fig. 2.13.

Rice. 2.13. Exercise "Grid". Step 4
5. Save the drawing as "Grid".
grouping
With a group of shapes selected, open in the panel Painting menu Actions and select command Group.
With a group of objects, you can perform the same actions as with individual autoshapes, that is, move them, copy them, change their size, proportions, and combine them into groups.
To ungroup objects, on the Actions menu, choose Ungroup. To shine a selection of many objects, left-click on an empty space on the page.
1. Create three equilateral triangles, reflect one of them from top to bottom - fig. 2.14.

R is. 2.14. Exercise "Hexagon". Step 1
2. Connect the three resulting shapes and group
their -fig. 2.15.

Rice. 2.15. Exercise "Hexagon". Step 2
3. Copy the group, flip the copy from top to bottom fig. 2.1.6.

Rice. 2.16. Exercise "Hexagon". Step 3
4. Connect and group the two symmetrical parts of fig. 2.17.

Rice. 2.17. Exercise "Hexagon". Step 4
5. Save the file as "Hexagon» .
Reflection
As a result of the "reflection" action, the appearance of asymmetric objects changes, as if reflected in a mirror. Two types of reflection are possible: horizontal (left to right) and vertical (top to bottom). To reflect an object, it is necessary on the panel Painting open menu Actions and choose from the list To turn/reflect the desired action.
Create a circle of standard size, copy it, reduce the horizontal dimensions to get an oval petal-fig. 2.18.
Make a copy of the petal. Place two petals on the same vertical above and below the core circle, select and group the petals - fig. 2.19.
Copy the group of two petals and rotate it to the right or left - fig. 2.2O.
Select, group, copy and rotate the four petals. Compare the result with fig. 2.21.
Save the file as "Flower".
Rice. 2.18. Exercise "Flower". Step 1
Rice. 2.18. Exercise "Flower". Step 2

Rice. 2.18. Exercise "Flower". Step 3
Rice. 2.18. Exercise "Flower". Step 4
Turn
To rotate an object, it is necessary on the panel Painting open menu Actions and choose from the list To turn/reflect necessary action: Rotate Right, Rotate Left or Free Rotate.
When you click this button, round green markers appear in the corners of the selected object. By moving them with the mouse, you can rotate the object to an arbitrary angle.
Button Free rotation can be installed directly on the panel Painting. To do this, the menu Service click the Settings button. In the window that opens, select a category Painting, then find the command free rotation and drag to the panel Painting.
In the latest versions Microsoft Word a green rotation marker appears above any selected shape or group - in this case, click on the button Free rotation not necessary.
1. Draw a flower with five petals in a new file. The drawing stages are shown in fig. 2.22.

Rice. 2.19. Exercise "Flower garden". Initial stages
2. Move here the picture from the "Flower" file. After copying the original drawings, create flowers of different sizes and in different ways. As a background for the picture, use the Rectangle or Oval auto shapes (their buttons were located directly on the Drawing panel). To prevent the selected background shape from blocking the flowers, move it to the back. One of options such a composition is shown in Fig. 2.23.
3. Save the drawing as "Flowers".

Rice. 2.23. Exercise "Flower garden". Completed drawing
Moving a picture to another document
Select all the details of the picture, group them and press the button Copy on the standard toolbar (at the top of the screen).
Then open desired file and press the button Insert. If both files are already open, you can switch from one to the other using the menu Window.
Often it is necessary to artistically design texts or provide them with illustrative material. WORD provides the ability to insert into the text or one of the standard figures with the command Insert/Drawing/Pictures , or a drawing from a previously prepared file by the command Insert/Picture/From File. WORD supports the insertion of most known formats of external graphic files (bmp, gif, jpg, pcx, tif, wmf and etc.).
Simple drawings can be done using the program itself WORD. Graphics objects include autoshapes, curves, lines, and objects word art. To change these objects, as well as their colors, fills, borders and other parameters, use the toolbar Painting. It opens with the command View/Toolbars/Drawing.
V WORD includes a set of ready-made autoshapes that can be used in documents. They can be resized, rotated, mirrored, and combined with other shapes to create more complex shapes. Menu AutoShapes on the toolbar Painting contains several categories of shapes: lines, basic shapes, flowchart elements, stars and ribbons, and callouts.

To draw a straight line, select from the list AutoShapes paragraph lines, and then select line type (). When drawing a line, it is necessary to take into account: in order for the angle of inclination of the line to be a multiple of 15 degrees, you should hold down the key; so that the line continues in both directions from the starting point - hold down the key.
Tool Curve used to draw curves with increased precision. To draw a curve on the toolbar Painting you have to press the button AutoShapes and choose a team lines and then the tool Curve. First, click on the beginning of the shape, and then move the mouse, clicking in the places where you want to place the nodes of the curve. To leave a curve open, double-click any point on the curve. To close the shape, click near its starting point.
Tool polyline used to get a better picture, without stepped lines and sudden changes in direction. Dragging is used to draw curved segments. To draw a straight line segment, click the beginning and end of the segment. To leave the curve open, double-click any point on the curve. To close the shape, click near its starting point.
To make an object look like it was drawn with a pencil, use the tool scribble. The resulting figure will have almost the same appearance as on the screen.
If you need to edit an existing curve or polyline, then it should be selected on the toolbar Painting expand the list Actions and select the item Start editing nodes. To change the shape of an object, drag one of its nodes. To add a node to an object, just click on the place where you want to add it. Delete a node by clicking on it while holding down the key. If after choosing a command Start editing nodes right-click a node, a context menu will appear on the screen containing commands for adding, deleting, and changing the appearance of nodes.
Other items on the list AutoShapes contain a large number of various graphic objects:

To insert the correct shape (square, circle), you should select the tool Oval or Rectangle, but hold down the key while drawing.
From individual graphic objects, you can create a fairly complex pattern. In order for the program to consider it (or some part of it) as a whole, you should select the necessary objects and give the command Actions/Group. After that, it is easier to copy or move this pattern. If you need to edit any object included in the group, you must first give the command Actions/Ungroup.
For the convenience of creating drawings, the following commands have been added to the Actions list: Rotate/Flip, Align/Distribute(in particular Align Center- useful when drawing concentric circles), Shift, Order.
The graphic grid is designed to align graphical objects, such as autoshapes. When an object or autoshape is moved, it aligns to the nearest lines of the graphic grid. By default, the graphics grid lines are not visible on the screen, but it is possible to display them. The default graphic grid line spacing is 0.13 inches (0.1 cm minimum spacing), but you can change both vertical and horizontal graphic grid line spacing. You can set up the grid with the command Actions/Grid.
WORD provides an opportunity not only to add a picture, but also to place it in the required way in relation to the rest of the text. The desired way of text wrapping around the picture can be specified with the command Actions/Text wrapping. Another way to set the position of the picture in the text: right-click on the picture and select the item in the context menu that opens. Object Format. On the tab Position you can set the desired text wrapping method, and to refine some parameters, click the button Additionally.

You can insert text into a drawing using the Inscription. To do this, mark or select with a frame, holding down the left mouse button, the place in the document where you want to insert the inscription. A blinking cursor will appear inside the frame. You can format the text font in the usual way. Clicking outside the caption makes it part of the drawing. To edit an inscription, just click on it with the mouse.
You can also add text to an AutoShape and use it as a text box. To add text, right-click any shape (except for straight lines and polylines), select the command Add text in the context menu, and then enter the desired text. To change or add to existing text, select the command Change text in the context menu, and then make the necessary changes.
The appearance of graphic objects, including labels, can be improved by changing the type and color of lines, fills and fonts, applying volume or shading effects using the panel tools Painting.
Use the button to insert artistic text. Add an object word art on the toolbar Painting. With this tool, you can create slanted, rotated, and stretched text, as well as text with a shadow, and text that fits within certain shapes. Desired view text is selected from the palette that opens Word Art Collection. Then enter the text in the dialog box Changing WordArt text, set the font format, and click OK. Since the formatted text is graphic object, you can also use other buttons on the Drawing toolbar to change it, for example, fill the text with a picture.
In the process of preparing some material, we may need to make a mirror image of the images placed in the document. About the possibility and ways to do in Word mirroring reflection of the image we will talk today.
The image we have chosen is located on the sheet in the place where we set or left the cursor. The image placed on the sheet is instantly captured by markers, and a special tab appears in the top menu containing various options, tools and templates that allow editing this image.
So let's get started.
Place an image on a sheet (page):
As we said, markers captured the image, and the “Work with Pictures” functionality appeared in the top menu, containing the “Format” tab. This tab is collapsed and we don't see the options it contains:

With a regular mouse click on the tab name, expand it:
Now we have at our disposal a large number of different options and tools with which we can edit the image this way and that.
Since we are talking about mirroring an image today, let's turn our attention to the section of the "Picture Styles" tab and the "Picture Effects" tool contained in it:

Click on the name this instrument Let's break down its functionality and take a look at the effects we can apply to an image. Among the many effects, there is also the “Reflection” effect we need, in this case. By hovering over the name of this effect, we will see the reflection options:

And by hovering the mouse over the reflection options, we can immediately see what the reflection of one or another option will be like when we select it:

We can additionally edit the selected reflection option, that is, change it at our discretion. We can make the reflection less or more transparent, or blur it, or both. Or we can move the reflection away from the image.
To start editing the reflection itself, you need to select the image again - it must be captured by the markers. Then go the already known path to the reflection options offered by Word and below the list of these options, select the "Reflection Options" option:

Once we choose this option, the “Format Picture” window will immediately open, which contains, so to speak, levers of influence, well, or parameter controls:

By grabbing one or another slider with the mouse, and moving it to the right or left, we influence the reflection. By moving some kind of slider, for example "Blur", we immediately see the changes taking place. It may happen that the window with the sliders opens in such a way that it completely obscures the image. In this case, you need to grab the window with the mouse by its upper part, where the name of the window is located and move (move) it to any side convenient for work.
For example, I'll move the blur slider a bit to the right, and we'll see what the reflection looks like:

If the selected reflection blank option suits us, then it is, of course, unnecessary to change the reflection parameters additionally. In the case when we changed our mind and decided not to make a reflection of the image, then to remove it, we again make our way to the reflection options and select the “No reflection” option:

Let's consider the possibility of making a reflection on our own, without using the blank options offered Word program. This process is simple. All we have to do is copy the image and flip the copy 180 degrees and then place it below the original image.
Let's get started.
I suggest this way of copying: Let's aim the mouse cursor at the center of the image, and then press the "Ctrl" key and hold it down. Then, press the left mouse button and, holding it down, drag the copy of the image down a little:

You can "throw" a copy at this location:

If at the time of moving the copy it shifted a little, then you can help yourself with the arrow keys of the computer keyboard.
Of course, you can make a copy of the image in another convenient way.
Let's continue.
Grab the middle top handle of the copy with the mouse and drag it down. Such our action is the flipping of a copy of the image “upside down” (180 degrees):

When flipping a copy of an image, it is not necessary to try to visually reach the size of the original image.
And when we saw a copy inverted and slightly narrowed in height, let's release the left mouse button - stop holding the marker and look at what we got:

Now, grabbing the copy with the mouse or using the arrow keys of the computer keyboard, we will place the copy on the original image approximately in the middle:

Then, grabbing one marker, then another with the mouse, we will make the copy compatible with the original:


From now on, a copy of the image will be called a reflection.
We can apply the appropriate effects to the reflection. In order to do this, we need to select the reflection again if it is not selected. Let's do this by clicking the left mouse button while the cursor is on the body of the reflection. The reflection was captured by the selection (editing) markers, and the “Format” tab of the “Working with Pictures” functionality appeared in the top menu. With a mouse click, expand the contents of the tab. Now we can take advantage of the options and tools it contains.
For example, by selecting the "Artistic Effects" option, we can apply one or another suitable effect to the reflection:

Let's choose from the proposed options, for example, the "Blur" effect. Even when hovering the mouse over this effect, we can see the reflection change:

To apply the selected effect to the reflection, left-click on the effect icon. We can strengthen or weaken the applied effect, or, in other words, edit it. To do this, you need to re-open the window with options for effects and select the option "Artistic effects options":

As a result of this choice, the effect parameters settings window with the name "Picture Format" will open. In this very window, we make our own parameter settings:

All we need to do to change the effect is move the slider. You can not use the slider, but set some of your own parameters using the arrow buttons. To cancel the parameter set by us, click the "Reset" button. In the same window, we have the opportunity to change the initially selected effect to another effect:

And change its parameters in exactly the same way.
For a faster call to the window for changing parameters (the window is called, as we remember, “Format Picture”), we just need to right-click with the cursor on the body of the reflection:

We can also open this same window by simply clicking on the small arrow in the lower right corner of the "Picture Styles" section:

We do not have to limit ourselves to just one artistic effect applied to the reflection. So applying the effect "Blur": 
we, turning to the “Correction” tool, add one of the options with adjusted brightness and contrast to the already blurred reflection:

The parameters of the last applied option can also be changed, and we already know how to do this.
If we want the reflection to not have a clear bottom border and smoothly merge with the sheet, then in this case the “Shapes” functionality, which is located in the “Insert” tab of the top menu, will help us.
Let's expand the "Insert" tab with a regular mouse click and with the same regular mouse click open the contents of the "Shapes" functionality, where we select the rectangle drawing tool:

After such a choice, the mouse cursor will turn into a crosshair of two lines - now you can start drawing a figure.
Our task is to superimpose a rectangle on top of the lower part of the reflection, without getting out of the edges of the reflection, in other words, the rectangle should be in the foreground. It is not difficult to do this.
Let's draw this rectangle. For the convenience of drawing a rectangle with a mouse click, select the reflection. The markers took over. These markers are our helpers in drawing a rectangle. We draw a rectangle as if we are connecting the middle left and right side markers, with the left and right lower corner markers between them.
As a result, we should have something like this:

In automatic mode, the rectangle is colored blue. In our example word sheet It has White color. For this reason, we need to color the rectangle with white. To achieve the desired effect, we will not just color the rectangle with white, but fill it with a white gradient, then making adjustments to the fill.
Let's get started.
As soon as we drew a rectangle, the “Format” tab of the “Drawing Tools” functionality immediately appeared in the top menu. If this tab is collapsed, and we do not see the options and tools contained in it, then by a simple mouse click on the tab name we will expand its contents and select the “Shape Fill” option:

From several fill options, we will select the “Gradient fill” option we need in this case, and inside the gradient fill, the very first option from the proposed light options:

You can choose any other fill option, as we will completely change all its parameters.
So, the rectangle is filled with the selected gradient. If we reset the selection with markers (normal mouse click on a blank sheet field), then we will see the outlined outline of the rectangle. Select the rectangle again. We do not need a stroke of the contour, we will delete it by selecting the option "Shape Outline" in the top menu, and then the option "No Outline":

We can get rid of the outline immediately after we have drawn the rectangle. We do what is convenient for us.
Let's continue with the gradient.
Once we've filled the rectangle with the preset gradient, select the Shape Fill option from the top menu again, and then the Gradient option and then More Gradient Fills:

The "Format Shape" window will open before us, reporting on the parameters (settings) of the gradient fill of the selected blank option. We need to change these parameters:

Major parameter changes include changes to fill angle, color, and transparency. You can change the sequence of changes you make to your liking.
Let's get started.
The first step is to change the fill angle. Clicking the up arrow button will change the angle from 45˚ to 270˚. For faster parameter change, the button can be kept pressed:

Now let's work with the gradient.
With a mouse click, select the middle inkwell to be deleted, and then press the button with the red cross:


In the same way, we fill the right inkwell with white and look at the result - the rectangle is completely white:

The final step in achieving the desired effect is to increase the transparency of the right inkwell. Click to select the right inkwell if we've deselected it, and move the transparency slider to the right, setting it to 100%:

So we have achieved the effect of smooth merging with the sheet. To enhance this effect, you need to slightly move the left inkwell to the right:

We can further enhance the effect by changing the height of the rectangle.
Let's grab the middle top selection handle with the mouse and drag it up while watching the effect change:

With a regular mouse click on the free field of the sheet, we will reset the selection with markers and look at the final result:

Although the process of creating a handmade reflection can be considered time consuming, there is still one big advantage over using blank templates. This advantage is determined by the ability to work with reflection individually, applying various effects and simulating reflection on various surfaces, without affecting the image itself.