Microsoft frontpage description. Description of microsoft office frontpage
FrontPage is an editor that is designed to create pages with hypertext code. This program provides HTML creation- tags, lists, themes and unusual styles for websites.
FrontPage is considered old generation software and is hardly used. Now there is a more advanced program for creating hypertext - Adobe Dreamweaver.
Many web designers also use SharePoint Designer, which has replaced the "old" FrontPage. In FrontPage, you can create web pages with hypertext standards that are out of date today. The program is equipped with a "tree structure" and displays prompts when entering tags.
Functional
This HTML editor is useful for novice web designers who are just learning how to create websites. entry level. The software has a large number of tools that provide the creation of pages with hypertext. Using FrontPage, you will design their graphic design and the corresponding site tags that the customer specified.The advantage of this editor is the control of errors that the user makes when entering tags and commands. The program will find all the tags that are entered incorrectly and show options for correcting.
FrontPage comes with an integrated set of templates. Whether you're a beginner or a professional, use the template and create pages in a time-saving manner. The program works as a manager and provides quick publication of the created page. If you have any difficult questions about working with the software, open the help by logging into Google.
Operating modes
The hypertext editor has modes of operation that differ in capabilities. Design mode shows the editor window and code with additional options. Entering the "code" mode, you work only with hypertext.In the "results view" you will see a draft of the created site. Using the "combined" mode, you will see the main area for creating code and viewing the "blank".
Working in the "constructor", you will see all the errors. In this mode, you can work with pictures and add them to different places. You can add all links, frames and other elements. Code mode is suitable for viewing hypertext, but not for editing it.
Key Features
- processing and creation of web pages with subsequent design;
- viewing the finished hypertext using the design mode;
- built-in base with blanks, which simplifies the work with the project;
- manager with a convenient publishing mode;
- the program has built-in help;
- data search and error correction;
- graphic design of the editor is localized into Russian.
5.1.1. Creating a new website and presentation modes …...……………... - 58
5.1.2. Structure organization website ………………………………………….. - 61
5.1.3. Editing a web page ……………………………………………… - 64
5.1.4. Adding and formatting text …………………………………….. - 66
5.1.5. Organizing primary colors web pages …………………………….. - 69
5.1.6. Creating and editing tables, layout tables ……………….. - 69
5.2. Graphic images as application objects …………………………. - 76
5.2.1. Inserting a graphic and sound background on a web page ……………… |
||
5.2.2. Inserting a picture on a web page ……………………………………………… |
||
5.2.3. Image properties ………………………………………………………… |
||
5.2.4. Image editing ………………………………………………... |
||
5.2.5. Drawing objects ……………………………………………………………… |
||
5.3.1. Creating hyperlinks and bookmarks on web pages ……………………. |
||
5.3.2. Creating hotspots in a graphic image …………………….. |
||
5.3.3. Controlling Hyperlinks with FrontPage 2003 ……………………… |
||
5.3.4. Common Boundaries …………………………………………………………………. |
||
5.4. Cascading Style Sheets (CSS) …………………………………………………… |
||
5.4.1. Internal styles ………………………………………………………………. |
||
5.4.2. Embedded Styles ………………………………………………………………… |
||
5.4.3. External Style Sheets …………………………………………………….. |
||
5.5. Frames (frames) in FrontPage 2003 application …………………………………… |
5.6. Forms in FrontPage 2003 ……………………………………………. - one hundred
5.7. Application components and their a brief description of ………………………. - 104
5.8. Additional features FrontPage 2003 ………………………………… - 111
5.8.1. Using wrapping and positioning …………………………. - 111
5.8.2. Effects using Dynamic HTML and JavaScript ……………….. - 113
Section 5 Microsoft Application Office Front Page 2003.
Microsoft Office FrontPage 2003 is an application designed to create and maintain web sites (web sites) using a standard interface
WYSIWYG (“what you see is what you get”).
MS FrontPage2003 is available as a standalone application. The size of the installation folder is 155 MB. hardware requirements.
Computer and processor. PC with 133 MHz Pentium processor or higher, Pentium III recommended.
additional 8 MB of RAM for each of the applications running simultaneously.
HDD. 245 MB free hard disk space and 115 MB hard disk space,
on which it is installed operating system(Hard disk space requirements vary by configuration as well as components selected during installation).
OS Microsoft Windows® 2000 Service Pack 3 (SP3), Microsoft Windows XP or later.
Reference information on the program on the site - http://office.microsoft.com/ruru/frontpage/FX100647001049.aspx?CTT=96&Origin=CL100570711049.
MS Office FrontPage 2003 provides a new development environment: layouts, rulers,
Gridlines, reference images, layers, templates, advanced themes are all designed to make it easier for a developer who may not even have the knowledge to implement a website project. HTML language. The web editor has handy tools for working with tables, built-in tools for image processing, allows you to easily place various multimedia objects on the pages: pictures, videos, animation, sound fragments. Tight integration with the MS Office package allows you to display MS Word documents on the pages,
MS Excel tables and graphs, dynamically retrieve data from MS Access, use VBA language, spell checker and about 60 ready-made themes for the design of the site pages. MS FrontPage 2003 supports modern Web-based
technologies such as Cascading Style Sheets (CSS), Dynamic Effects (DHTML), Frames, Active Pages (ASP), ActiveX controls and Java applets.
FrontPage is not only a Web page editor, but also contains site management tools, such as page navigation scheme, site analysis using various reports, team development, customization for certain

browsers, uploading the site to the web server by HTTP protocols and FTP. Using this program, you can not only create and edit web pages, but also insert various complex elements on them (counters, link bars, search bars, dynamic effects, tickers, etc.) without writing additional scripts.
However, most of these components will only work if the web
FrontPage (Microsoft), SharePoint™ Team Services 1.0 (Microsoft), or Services
Microsoft Windows® SharePoint Services. The operation of some components depends on the type of browser you are using. This imposes certain restrictions on the use of application features when creating web pages.
The disadvantages of the MS FrontPage web editor include its predominant orientation to the browser Internet Explorer, so you should check the work of the finished site in other browsers. Also some redundancy. finished code HTML. The editor tracks changes in the page code and restores tags deleted by the user.
Figure 5.1 - MS Office FrontPage 2003 program window
Basically, MS FrontPage 2003 looks like most MS Office applications
2003 (Figure 5.1).
- header line |
- Workspace |
|||
- menu bar |
- view button bar |
|||
– standard toolbar |
– toolbar “drawing” |
|||
- Formatting toolbar |
- status bar |
|||
- view panel |
- task pane |
|||
– information area of the current |
reference |
|||
views To get help on the program, you need to run the command
Help→Microsoft Office FrontPage and on the FrontPage Help panel follow links Table of contents . If your computer is connected to the Internet, documents located at http://office.microsoft.com are added to the Help table of contents. V otherwise the table of contents consists only of documents installed with the application.
5.1. Creating and editing a website in the application environment.
When starting to create a website, you need to decide on its subject, the number of subsections of the site and pages in each of them, i.e. work out in detail block diagram, as well as prepare text and graphic material for each of the web pages. The process of developing a website directly in MS Office FrontPage 2003 can be carried out according to the following algorithm.
1) Create a new website or open an existing one.
2) Organize (Edit) Structure website.
3) Edit Pages website in any order: 3.1) switch to the editing mode of a specific page;
3.2) set the properties of the web page;
3.3) enter from the keyboard or paste text through the clipboard and format it; 3.4) paste the background, sound accompaniment, tables, graphics,
3.5) add dynamic effects and components to MS Office FrontPage 2003; 3.6) save the web page and view it in Internet browser explorer;
3.7) continue editing or go to editing another web page.
4) If necessary, return to step 2 and add new ones web pages.
5) Close FrontPage 2003, open website in a browser and test it (view the website with different monitor extensions in different browsers).

5.1.1. Creating a new website and presentation modes.
To create a new website, follow these steps.
1) Run command File→New .
2) On the Creation panel (1 Fig.5.2) of the task area, follow the hyperlinks
One-page web site (2 Fig.5.2).
3) In the Web site templates window that opens (3 Fig.5.2), on the General tab, select the One-page web site template (4 Fig.5.2). Description of the template (5 Fig.5.2)
will appear at the bottom right of the dialog box. (If you select any other template, the new website will already contain a number of web pages with a certain design, in some cases a special wizard will be launched
settings, with which you can set the structure of the website.)
4) Fill in the field Specify the location of the new web site: (6 Fig.5.2) manually
(enter the full path) or using the Browse button (7 Fig.5.2) (determine the location on
disk to save a new website, open (create) a folder, press the button
Open).
5) Press the OK button. |
|
Figure 5.2 - Creating a new website
After the website has been created (Figure 5.3), on view panels the Web Site tab (1) appears, on view information panel service information (2) and command buttons (3) available in this view, and in the working window the contents (4) of the current view.
Panel view buttons(5 fig.5.3) contains six buttons with which you can switch to different modes of presentation of the website.

Folder View - Displays a list of folders and web site pages. In this mode, it is convenient to create new folders using the Create Folder button on the right side
Figure 5.3 - Representation of the Folders web site
View Remote Web Site - used to view your web site.
site on a remote web server.
Reports view - contains a list of website report options. Each summary report has its own name, number of items, total file size and description.
This mode, for example, can be used to detect hypertext navigation errors.
Navigation View - Shows a graphical representation of the structure of a website.
pages.
The Tasks view is used to organize tasks for creating a web
site (usually used if several people participate in the work on the website).
All of these views are available from the View menu.
A Web site created with FrontPage 2003 may contain web pages, pictures, multimedia files, ie. almost all possible file types, as well as hidden folders and files (not visible in the application) that support the special functionality of the application. TO hidden folders include _vti_cnf and _vti_pvt. You can see them if you open the web site folder, for example, in the My Computer program. The _vti_cnf folder contains information about each file, such as information about
By default, when created Single page website, folders are created
Private and images and the index.htm file is the first (home) page of the website.
To view the index.htm web page, double-click the left mouse button on the file name. As a result, on view panels to the right of the tab
web site, the index.htm tab will appear (1 Fig.5.4) and the Close button (2 Fig.5.4), on view info pane button Quick tag selection(3 Fig.5.4), and in
working area a blank document will be displayed. On the view button bar (4
fig.5.4), buttons will appear, with the help of which you can switch to various modes of editing the web page.
Design View - Displays the web page as an advanced word processor in WYSIWYG mode.
Split View - Displays the same web page as in advanced view. word processor, and in the editor of the HTML code of the web page. Changes made in one of the modes are immediately reflected in the second.
Code view - allows you to directly edit the HTML code of the web
pages.
View view - shows how this page will look in the browser.
To access these views, use the View→Page command.
In order to see the list of files and folders of the website in the Page view, you need to execute the command View→Folder List or press the button
Toggle panel on the standard toolbar, or simultaneously press ALT and F1 on the keyboard.
V As a result, the workspace is divided into two parts (Figure 5.4). In the left
- views of the website Folder list (5) or Transitions, on the right - any view from the View menu.
Such an organization of the presentation of the website for editing in the program
FrontPage 2003 seems to be the most convenient.
You can close the task pane to increase the working space of the web page you are editing. In order for this panel not to appear on subsequent launches of the FrontPage 2003 application, you need to execute the command
Tools→Options and on the General tab uncheck the box Open the task pane.

In order to close the web site, you need to run the command
File→Close Node.
Figure 5.4 - FrontPage 2003 program window after command execution View→Folder List
To open a website in FrontPage 2003, you must complete the following steps.
Run command File→Open Node.
In the Opening Web Site dialog box that opens, open the folder that is the web site.
Press the Open button.
5. 1.2. Organization |
|||||||||||
website structure. |
|||||||||||
After the website |
|||||||||||
created, you need to create it |
|||||||||||
original structure, i.e. |
|||||||||||
add |
necessary |
||||||||||
new web pages. Addendum |
Figure 5.5 - Information panel Transitions |
||||||||||
new web pages into the structure |
- creating a new web page |
||||||||||
site can be organized |
– adding an existing web page |
||||||||||
- creating a link panel |
|||||||||||
different ways. |
– inclusion (exclusion) in the link panel |
||||||||||
Consider |
- subtree view |
||||||||||
creating web pages in the mode |
– horizontal or vertical placement |
||||||||||
representation |
– selection of the structure display scale |
||||||||||
Transitions. In this mode (Fig. 5.5), web pages are displayed as graphic scheme(8), and the information panel contains commands (1-7) that allow you to work with

website structure. To create new web pages, follow these steps.
1) Press button 1 on the information panel. If at this moment none of the web pages of the structure has been selected, then a web page will appear with the heading
Top page 1. In the event that any of the available web pages
structure has been selected, a web page with the title New Page 1 will appear, connected by a thin line (8) to the selected page. The same effect as in the last case can be achieved by pressing right click click on any of the available web pages and in the drop-down menu execute the command Create→Page. All subsequent pages will differ from the previous ones only by number.
2) Then, so that the created web pages are displayed in the Folder List window
you must execute the Refresh command either on the standard toolbar or from the View menu.
3) In the Folder List window of the web page with titles Top page X
match files toppageX.htm , web pages with title New Page X, correspond to new_str_X.htm files, where X is a number. Named files
new_str_X.htm must be renamed so that their names consist of
only from Latin letters, numbers and allowed characters . To do this, right-click on the corresponding file, select the command Rename and
replace the file name with the required one.
4) When changing the structure of the website, existing pages can be deleted (right-click on the desired one, select the command Delete, turn on the bottom checkbox and press the OK button) and move according to the scheme (press the left mouse button to move the page to the desired location). If the removed or moved web-
page has pages of a lower level, they will also be deleted or
moved. |
|||||||||||
created |
web pages |
||||||||||
located in the root folder of the website. If |
|||||||||||
there are many pages, it is logical to place them in different |
|||||||||||
in accordance with |
structure. |
For this |
|||||||||
in the Folder list window (Fig.5.6) you need to create |
Figure 5.6 - Folder list window |
||||||||||
Create web page |
|||||||||||
information panel Folder list ) and pressed |
- create a folder |
||||||||||
- close a window |
|||||||||||
move the files to the desired folders with the left mouse button.

II. Let's consider the process of creating web pages using the Folder List window (Fig.5.6). This window displays the folders and files of the website in alphabetical order with their nesting. To create new web pages, follow these steps.
1) Using button 2, create the required number of folders with a certain nesting structure, changing the names New folderX to the required ones.
2) Select the folder in which you plan to create web page.
3) Press button 1 and change the name of the new file from new_str_X.htm to the required one
(only latin letters, numbers and allowed symbols ) without changing the extension
.htm file.
4) If necessary, you can drag files from a folder to a folder by pressing the left mouse button.
5) For convenience and clarity of work with the resulting structure website, you can arrange it in graphical form. To do this, select the presentation mode of the website Transitions and, by pressing the left mouse button, transfer the created web pages to
graphical block diagram. If necessary, you can change the names of the graphic elements of the scheme by right-clicking on the desired one and selecting the command
Rename.
Figure 5.7 - Saving a new web page of the site
Topic 3.3: Application programs for creating Websites
Topic 3.4: Application of the Internet in the economy and information security
Programs for creating sites
3.3. Application programs for creating Web sites
3.3.2. Introduction to FrontPage
Web pages are based on a hypertext description language. HTML documents(Hypertext Markup Language). HTML uses commands called tags to define the content and format of hypertext documents. HTML - pages are documents in the usual text format, containing special formatting commands (HTML tags).
You don't need to learn HTML to create a website with FrontPage. FrontPage makes it quite easy to type text that can be placed on a Web page, place pictures in the right places. Using FrontPage, you can create effects that would normally require scripts or DHTML programs.
A website or Web site is a collection of Web pages and files that are related to one another. FrontPage has wizards that let you create a site, and templates, or a set of pre-designed text and graphics formats, from which new web pages can be created. FrontPage wizards and templates allow you to create various types of sites.
Each site has one Web page, which is called the main or home page. The home page is the first web page that a site visitor lands on. Using navigation or hyperlinks, users will be able to get to other pages of the site.
Typically, a site is hosted on a Web server, a computer that provides access to Web pages to site visitors. FrontPage allows you to create a site directly in file system the user's computer, and then, when it's ready, publish it to a Web server.
After starting the FrontPage program (Start - Programs - FrontPage), a program window will appear on the screen, in which a new page is displayed (new_str_1.htm). The Getting Started panel appears in the task pane.
Rice. one.
The FrontPage application window consists of: a title bar, a menu bar, editing and formatting toolbars, tag quick select buttons (for editing and entering tags), page selection tabs (for switching between pages), a work window in which a new page is displayed , drawing bar, view mode buttons, 56 kbps expected page load time indicator, page size indicator, task pane.
There are four view modes available in FrontPage: Design, Code, Split, and View. In the "Designer" mode, as in any text editor you can create, edit and format a page in visual mode, i.e. enter text, add pictures, tables. At the same time, HTML language tags are automatically added to the background, but the HTML encoding is not displayed on the screen.
In "Code" mode, the entire encoding will be displayed on the screen and you can directly edit the HTML code, as well as enter new codes. The figure shows the HTML code for a new blank page in the FrontPage editor.

Rice. 2.
In "Split" mode - a Web page is displayed on the screen simultaneously in Code mode and in Design mode. In view mode, a Web page looks similar to its display in a Web browser.
Commands that are designed to work with Web pages and Web sites are located in the View menu of the FrontPage program:
- Page is the view and design mode of the page.
- Folders - Displays the folder structure of the current site.
- Remote host - a host that is located on the Internet server.
- Reports - provides a summary of the Web site.
- Transitions - displays the structure of transitions between the pages of the site.
- Hyperlinks - opens a list of links current page.
- Tasks - opens a list of tasks for the current site

Rice. 3.
Creating Web Pages in the FrontPage Application
Create a new blank web page
If the FrontPage window displays a blank page when you open it, then you can design a web page based on that page. If upon opening front page editor, an empty main window is displayed, then to create a new empty page, you must execute the File / New command and select Empty Page in the task pane. A blank page will appear in the application window. Next, you need to develop the page, i.e. mark up (structure) the page, enter text, pictures, etc.

Rice. 4.
Create a Web Page Based on FrontPage Templates
You can also create a new page based on one of the templates. To do this, select the "More Page Templates" command in the task pane. The Page Templates dialog box will be displayed on the screen, presenting various page templates by category.

Rice. 5.
Creating a web page based on existing web pages on a PC
You can also create a web page based on web pages available on your computer. To do this, select the “From an existing page” command in the task area and select the required page in the dialog box that appears. Then you can make the necessary changes on the page and save it under a different name.
Creating a site in the FrontPage application
Create a new blank site or create a Web site with no content
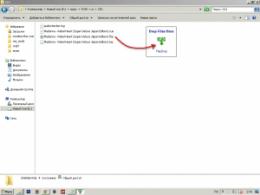
To create a new empty site, you need to execute the File / New command and select the “Other Web Site Templates” command in the task pane. The Web Site Templates dialog box will open, select Blank Web Site and click OK. The FrontPage application window will display the web site shown in the figure.

Rice. 6.
To create a blank home page in a new web site, you must switch to the Navigation mode and click the New Page button on the Navigation panel, the workspace will display Homepage(you can also use the context menu to create a home page).

Rice. 7.
Double-click on the home page with the left mouse button, and it will open in design mode for editing (page - index.htm).

Rice. eight.
Next, you can design the home page (create layout or page structure, enter text, graphics, etc.), and then you can add pages to the home page in the Transitions mode. To do this, select the home page in the Transitions mode and click the New Page button on the Transitions panel or use the context menu.
New Page 1 will be added as shown in the picture. Next, add as many pages as you need for the site, then you can rename the pages and change their order. Next, you need to enter content or content (text, tables, pictures, etc.) on each page, as a result we get a website.

Rice. 9.
Create a site based on the FrontPage editor template
To create a site based on a template, go to File / New and in the task pane, click the Web Packages command, the Web Site Templates dialog box will open.

Rice. 10.
Select the required template or wizard to create a new site.
The created site has markup and design, but it lacks content. Further, in the pages of this site, you must enter the appropriate text, pictures, scripts, counters and other elements of the site.
Microsoft FrontPage for Windows 10 lets you create websites without having to learn HTML. It is enough just to place the desired text on the project page, placing pictures in the appropriate places. The development of plug-ins, effects is available, without the use of complex utilities, special scripts.
The application has a set of tools for interacting with the site. Integrated templates are used to make key web pages or content in general. It is possible to use professional design techniques, text styles. There are a range of options for personalizing your style. We recommend downloading Microsoft FrontPage for Windows 10 in Russian without registration and SMS from the official website.
Program Information- License: Free
- Developer: Microsoft
- Languages: Russian, Ukrainian, English
- Devices: PC, Netbook, Notebook (Acer, ASUS, DELL, Lenovo, Samsung, Toshiba, HP, MSI)
- OS: Windows 10 Home, Professional, Enterprise, PRO, Enterprise, Education, Home Edition (updates 1507, 1511, 1607, 1703, 170
Microsoft Office FrontPage 2003 - unique program with which you can easily create a website. Availability of Help, many simple, one might say standard programs, make it an indispensable assistant for beginners. In order to learn more about the capabilities of Microsoft Office FrontPage, we will consider a set of possible commands.
To perform HTML optimization when publishing a page, you must set up a remote Web site.
1. In the Remote Web Site view, on the Web Site tab, click the Optimize Published HTML Text button.
2. On the Optimize HTML tab, select Optimize HTML code when publishing by removing the following elements.
3. Select the desired options.
Notes
· Microsoft FrontPage does not apply these settings to Web pages previously published to a Web site. To apply these settings to a page, publish it to a Web site.
· HTML text optimization can be performed when publishing from a local site to a remote site, but not vice versa.
· If you select the All HTML Notes or Notes in Dynamic Web Templates check box, when you optimize the HTML text, FrontPage removes all dynamic web template code for this page. Therefore, all page content associated with the dynamic web template will no longer be displayed to site visitors. Using Web Components Microsoft program FrontPage in a Web site can include a wide range of functionality ranging from hit counters, which record the number of visitors to a page, to photo collections, which are collections of graphic images. There are two kinds of web components: design-time components and view-time components. Design-time components are tools for creating and developing web pages. They are available in FrontPage. When you add a design-time component to a Web site—for example, a photo gallery or a link bar—you don't need to install an additional software or server technologies on the web server hosting the web site. View-time components are available on Web sites hosted on Web servers that are running Microsoft FrontPage Server Server Extensions, SharePoint Team Services (Microsoft), or Microsoft Windows SharePoint Services.
· A hyperlink is a link between web pages or files. When a hyperlink is clicked by a site visitor, the object specified in the hyperlink is displayed in a web browser, opened, or launched, depending on the type of the object. For example, when you click a hyperlink to a page, that page is displayed in a web browser, and when you click a hyperlink to avi-file This file opens in Windows Player. Ways to use hyperlinks:
Navigate to a file or web page in local network, intranet or internet
Navigate to a file or web page that will be created in the future
Sending a message by email
Starting a file transfer, such as downloading a file or sending a file over a protocol FTP
Transition to bookmark
Once you've created a hyperlink, follow it to your destination to make sure it leads to desired page, program, file, address Email. When you move the mouse pointer over text or a picture that contains a hyperlink, it changes to a hand with a raised index finger, indicating that the item can be clicked. In Microsoft FrontPage, hyperlinks are navigated and displayed differently depending on the destination. When a hyperlink is created, its destination is encoded in the URL (Uniform Resource Locator) format. The URL specifies the protocol (for example, HTTP or FTP) and contains the name web server or network locations, as well as the path and file name, as shown in the table.
Hyperlinks in pictures are not always visible. However, to check if a picture is a hyperlink, just hover over it with the mouse. When you hover over a hyperlink, the mouse pointer changes to a hand with a raised index finger. You can create a hyperlink as text or as a picture. A text hyperlink is a word or phrase to which an address is assigned. URL destination. A picture hyperlink is a picture that has been assigned a destination URL. This address can be assigned to the drawing in one of two ways.
· A default hyperlink is assigned to the entire drawing. In this case, clicking any part of the picture displays the target. For example, a button is a picture that has been assigned a default hyperlink.
· A picture can be assigned one or more hyperobjects, that is, areas of the picture that are hyperlinks can be set. A drawing containing hyperobjects is called a hypermap. For example, a hypermap could be a picture that represents different sections of a web site, such as the home page, catalog page, and so on. To display a page, the site visitor clicks on the corresponding area of the hypermap.
Ways to display hyperlinks: In web browsers, text hyperlinks are usually underlined and displayed in a different color. You can select the colors that will be used in the web browser to display hyperlinks. When using standard HTML attributes, three colors can be selected to represent the different states of the hyperlinks. A hyperlink is an unused hyperlink. Active hyperlink -- selected in currently hyperlink. A visited hyperlink is a hyperlink that has already been followed. A bookmark is a specific place or selected text on a page marked in an appropriate way.
Bookmarks can be used as hyperlink destinations. For example, if you want to show a specific part of a page to a site visitor, add a hyperlink that sets the destination to a bookmark for that part of the page. Clicking this hyperlink will display the corresponding part of the page, not the beginning of the page. Bookmarks can also be used to find specific places on a page. For example, you can add a bookmark for each main heading on a page. When changing the page, each section can be easily found by clicking on the corresponding tab.
If a bookmark is created for a place rather than text, it is indicated by an icon in FrontPage. Otherwise, the text is underlined with a dashed line. When you rename a file on a Web site, Microsoft FrontPage looks for hyperlinks to that file. If such hyperlinks exist, the file name is automatically updated in them. When you move a file on a Web site (for example, to a different folder or subfolder), Microsoft FrontPage automatically updates all hyperlinks to it. We recommend that you always test your hyperlinks before publishing a Web site. If a web site contains a broken hyperlink (a hyperlink with an invalid destination URL), an error message is displayed when a site visitor clicks the link in a web browser. This error could be caused by a typo in the URL, or the URL could point to a page that has been removed from the Web site. If the destination is another page on the Internet, it may have been moved or deleted.
Examination accessibility: Microsoft Office FrontPage 2003 Resources introduces a new web page accessibility checker. Accessibility checker detects inconsistencies in specific capabilities guidelines Web Content Accessibility Guidelines (WCAG) WWW Consortium (W3C) or Section 508 of the U.S. Rehabilitation Act. WCAG lays the foundation for creating accessible web pages for people with mobility, vision and hearing impairments. Section 508 Sets US Government Standards for Wide Range Accessibility information sources and technologies.
For more information about FrontPage Accessibility Checking features, see Microsoft FrontPage Help. Using keyboard shortcuts, you can quickly perform frequently used tasks. The availability of keyboard shortcuts in Microsoft FrontPage depends on whether the required command is available in the selected view. Frequently used tasks in Microsoft FrontPage:
Managing and working with web pages - F8
Run Accessibility Checker - CTRL+N
Create a new web page - CTRL+O
Opening a web page - CTRL+F4
Closing a web page - CTRL+S
Save Web Page - CTRL+P
Print Web Page - F5
Web page update; update folder list - CTRL+TAB
Move between open web pages - CTRL+SHIFT+B
View a web page in a web browser - ALT+F4
Completion Microsoft work FrontPage - CTRL+SHIFT+8
Show nonprinting characters - CTRL+ /
Display HTML tags in design view - CTRL+F
Search for text or HTML code on a web page - CTRL+H
Replace text or HTML code in a web page - F7
Check spelling on a web page - SHIFT+F7
Search for a word in the directory - ESC
Undo - CTRL+Z or ALT+SPACE
Undo last action - CTRL+Y or SHIFT+ALT+SPACE
Return or repeat action - DEL
Removing a web page or folder from the folder list or any dialog box - SPACE
Accessing and Using Views - F12
Preview the current page in a web browser CTRL+PAGE DOWN or CTRL+PAGE UP
Navigate between Code, Design, Split, and Preview - ALT+PAGE DOWN or ALT+PAGE UP
Move between Code and Design panes in Split view - ALT+F1
Showing and Hiding the Folder List - UP Arrow Key
Navigate hyperlink nodes in Hyperlinks view - UP, DOWN, LEFT, or RIGHT ARROW
Expand current node and navigate right in Hyperlinks view - SHIFT+LEFT ARROW
Working with encoding tools
Quick Tag Editor - CTRL+F2
Insert temporary bookmark - F2
Next temporary bookmark - SHIFT+F2
Previous temporary bookmark - CTRL+G
Jump to line - CTRL+L
Autocomplete - CTRL+ENTER
Paste code snippets - CTRL+>
Insert closing tag - CTRL+<
Insert opening tag - CTRL+ /
Insert HTML Notes - CTRL+SPACE
Format text and paragraphs - CTRL+SHIFT+F
Change Font - CTRL+SHIFT+P
Change font size - CTRL+B
Apply bold formatting - CTRL+U
Apply underline - CTRL+I
Apply italic formatting - SHIFT+TAB
Using the eyedropper - CTRL+plus sign
Application superscript formatting - CTRL+minus sign
Application subscript formatting - CTRL + SHIFT + C
Copy Formatting - CTRL+SHIFT+V
Paste formatting - CTRL+SHIFT+Z or CTRL+SPACE
Removing formatting manually - CTRL+E
Center Align Paragraph - CTRL+L
Align paragraph to the left - CTRL+R
Paragraph right alignment - CTRL+M
Setting the left indent for a paragraph - CTRL + SHIFT + M
Setting the right indent for a paragraph - CTRL + SHIFT + S
Application style-CTRL+SHIFT+N
Applying the Normal style - CTRL+ALT+1
Apply Heading 1 Style - CTRL+ALT+2
Apply Heading 2 Style - CTRL+ALT+3
Apply Heading 3 style - CTRL+ALT+4
Apply Heading 4 Style - CTRL+ALT+5
Apply Heading 5 style - CTRL+ALT+6
Applying Heading 6 Style - CTRL+SHIFT+L
Editing and moving text and pictures - BACKSPACE
Delete one character from the left - DEL
Delete one character on the right - CTRL+BACKSPACE
Delete one word on the left - CTRL+DEL
Delete one word on the right - CTRL+C or CTRL+INS
Copy text or pictures - CTRL+X or SHIFT+DEL
Cut selected text to Microsoft Office clipboard - CTRL+V or SHIFT+INS
Paste Clipboard Content - SHIFT+ENTER
Insert line break - CTRL+SHIFT+SPACE
Select text and pictures - SHIFT+RIGHT ARROW
Single character selection on the right - SHIFT+LEFT ARROW
Select one character from the left - CTRL+SHIFT+RIGHT ARROW
Select word to end - CTRL+SHIFT+LEFT ARROW
Select a line to the end - SHIFT+HOME
Select a line from the beginning - SHIFT+UP ARROW
Select one line at the top - SHIFT+DOWN ARROW
Select one line from the bottom - CTRL+SHIFT+DOWN ARROW
Select a paragraph to the end - CTRL+SHIFT+UP ARROW
Select one screen from the bottom - SHIFT+PAGE UP
Select one screen from the top - CTRL+A
Select entire page - ALT+ENTER
Insert table - TAB
Select all cells in a row when the cursor is in a cell.
Creation of auto- sketch selected picture - CTRL+K
Access and work with the Help task pane and the help window - SHIFT+CTRL+ALT+T
Insert table - TAB
Select the contents of the next table cell - SHIFT+TAB
Select a column when the cursor is in the top or bottom cell - CTRL +T
Creation of auto- sketch selected picture - CTRL+K
You can set the data type and other options allowed for text boxes and text areas. For example, to collect membership numbers or serial numbers, allow only numbers in the text box and disallow any other characters. You can also specify the required number of characters so that a site visitor does not mistakenly miss a number or letter. You can require that a radio button group have one radio button checked.
For example, if a form has two radio buttons, Yes and No, and a site visitor tries to submit the form without selecting one of them, a message will appear. You can require the site visitor to select an item from a drop-down list, specify a minimum and maximum number of items allowed, and prevent the first item from being selected if it's an instruction such as "Select an item." After setting up the data entry rules, you decide how the results should be processed by the form. After the form is submitted by the site visitor, the data entered must be collected -- the results of the form, and can be viewed, displayed to the site visitor, or processed in some way.
When a site visitor submits a form in the browser, the values of all of its fields enclosed
go to form processor (Form processor. A program on the server that runs when a site visitor submits a form. Each form in Microsoft FrontPage is associated with a specific form processor.). For example, if the form field is a text field, then the value that is sent to the form processor is the text entered in the field. Microsoft FrontPage has several form handlers that accept form results and perform various operations. Each time a form is submitted, FrontPage stores the information in the database. For example, if you use a form to collect contact information, you can store the results of the form directly in the customer's database. You can save the results to an existing database or create a new one using FrontPage. Each time a site visitor submits a form, FrontPage appends results to the file, which can be viewed the next time the file is opened. For example, you can set up a guestbook for site visitors and choose to save the results to an HTML file, and create a link to that file so that site visitors can see what others have written. If you save the results in an XML file, you can use the results in FrontPage or export them to any application that supports XML data, such as Office Excel 2003. Each time a site visitor submits a form, an e-mail message is automatically sent to the specified address containing the results of this form.You can also use customized scripts to process form results. The process of publishing a Web site involves copying all the files and folders that make up the site from its original location to a specific location. In Microsoft FrontPage, publishing a site is done to make it available to visitors, to back up the site, and to update a previously published Web site. Typically, the creation of files and folders for a Web site occurs on the local computer. After the site is created, it is published to the Internet or local intranet so that visitors can view its web pages using a web browser. Sometimes you need to create a copy of a Web site and save that copy to a specific location on your hard drive or network drive. The Microsoft FrontPage Publishing Tool provides a convenient way to create such a copy. When updating files or folders on a Web site, FrontPage uses special terms to distinguish between source and destination sites. The local Web site is the source Web site opened in FrontPage, and the remote Web site is the target site to which the publication is made.
The Remote Web View allows you to publish bi-directionally, that is, you can easily move files between remote and local locations. This is most useful when updating a previously published site. In the Remote Web Site view, the Local Web Site and Remote Web Site panels display icons with descriptions that indicate the status of file publishing. In collaborative work environments, multiple authors can update both local and remote Web sites. Microsoft FrontPage will compare files on the local Web site with published files on the remote Web site. The following are descriptions of cases where you might want to synchronize local and remote versions of files.
If a newer version of the file is found on the local Web site, synchronization will take place to update the local and remote Web sites (unless you manually specify other steps). You can also choose to publish from a remote Web site to a local site. When you synchronize files using the Remote Web Site view, files from a remote Web site can be downloaded to the local site. If files are placed on a remote host by an attacker, the local host may also be at risk. Before synchronizing files, make sure that only trusted users have access to the remote website.
Microsoft Corporation, the creator of this program, is committed to strengthening the security of your personal information. To do this, we use a variety of technologies and procedures to protect personal information from unauthorized access, use and disclosure. Microsoft has the discretion to update this privacy statement. Each such update changes the update date at the top of the application. The updated privacy statement will be included in the next service pack (SP) for Microsoft Office FrontPage 2003 Resources. Continued use of Microsoft Office FrontPage 2003 Resources indicates your acceptance of this privacy statement and any updates to it. Microsoft welcomes any comments regarding this privacy statement.